探索Streamlit中强大而灵活的 st.write() 函数(五):构建丰富多样的应用界面
文章目录
- 1 前言
- 2 显示HTML的内容
- 3 显示Markdown内容
- 4 显示代码块
- 5 显示DataFrame的交互式表格
- 6 显示音频和视频
- 7 显示图表
- 8 显示图片
- 9 显示地图
- 10 显示PDF文件
- 11 显示文件下载链接
- 12 结语
1 前言
在这篇博文中,我们将着重介绍Streamlit中一个核心而重要的函数,那就是st.write()。在之前的三篇文章(《Streamlit初识(一)——安装以及初步应用》、《Streamlit的第一个应用(二)》和《Streamlit应用中构建多页面(三):两种方案》)中,我们已经对Streamlit的基础知识和应用开发流程有了一定的了解。
在初次接触Streamlit的文章中,我们首先介绍了Streamlit的安装步骤和基本应用方法。我们了解了如何使用st.write()函数快速呈现文本和数据,并探索了另外几个常用组件,如st.header()和st.code()等,为我们构建应用程序打下了基础。
接着,在第二篇文章中,我们展示了如何通过Streamlit构建一个简单的应用程序。我们使用了st.write()函数来显示数据、图表和多媒体内容。此外,我们了解了如何结合其他组件(如按钮和滑块)与st.write()函数一起使用,从而实现用户与应用程序的交互。
最后,在第三篇文章中,我们深入探讨了如何在Streamlit应用程序中构建多个页面。我们介绍了两种方案,一种是使用状态切换来实现页面切换,另一种是使用多个.py文件模块化构建多个页面。这些方案中的每个页面都使用了st.write()函数来呈现不同内容和交互界面。
在本篇博文中,我们将进一步探索st.write()的各种用法和技巧,通过实例演示和详细解释,帮助您更好地理解和应用这个核心函数。通过深入了解st.write()的灵活性和功能,您将能更加自如地构建和展示文本、数据、图表和媒体等内容,提升您的Streamlit应用程序的丰富度和交互性。
让我们一同深入探索st.write()的精彩用法,为您的Streamlit应用程序增添更多魅力!
2 显示HTML的内容
st.write()函数支持显示HTML标记语言的内容。可以通过传递包含HTML标签的字符串来实现。示例代码如下:
st.write("这是HTML内容
", unsafe_allow_html=True)
3 显示Markdown内容
类似地,st.write()函数也支持显示Markdown格式的内容。可以通过传递包含Markdown语法的字符串来实现。示例代码如下:
st.write("这是一个列表:\n\n- 项目1\n- 项目2\n- 项目3")
4 显示代码块
st.write()函数支持显示代码块,并可以高亮显示代码。示例代码如下:
code = '''
def hello_world():
print("Hello, World!")
hello_world()
'''
st.code(code, language='python')
这将在应用程序中显示一个Python代码块,并进行语法高亮显示。

5 显示DataFrame的交互式表格
除了简单地显示DataFrame,st.write()函数还支持将DataFrame转换为交互式表格。示例代码如下:
import pandas as pd
data = {'姓名': ['张三', '李四', '王五'],
'年龄': [25, 30, 28],
'城市': ['北京', '上海', '广州']}
df = pd.DataFrame(data)
st.write(df)
这将在应用程序中显示一个交互式表格,可以对数据进行排序和过滤等操作。

6 显示音频和视频
st.write()函数还支持显示音频和视频文件。示例代码如下:
audio_file = open('audio.mp3', 'rb')
st.write("这是一段音频:")
st.audio(audio_file, format='audio/mp3')
video_file = open('video.mp4', 'rb')
st.write("这是一段视频:")
st.video(video_file, format='video/mp4')
这将在应用程序中显示一段音频和视频。
7 显示图表
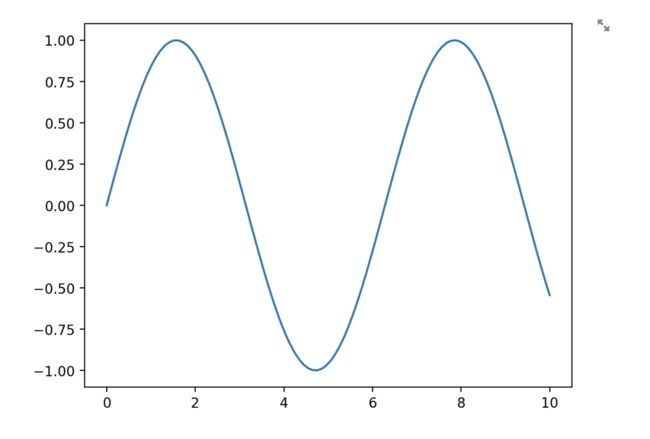
st.write()函数可以用于显示各种类型的图表,例如折线图、柱状图、散点图等。示例代码如下:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots()
ax.plot(x, y)
st.write(fig)
这将在应用程序中显示一个正弦曲线的折线图。
在上述示例代码中,我们创建了一个包含正弦曲线数据的折线图,并将其传递给st.write()函数。该函数将自动识别并显示传递的Matplotlib图形。
此外,对于其他常见的图表库,例如Seaborn、Plotly和Bokeh等,st.write()函数同样适用。只需将生成的图表对象传递给st.write()函数即可显示在Streamlit应用程序中。

8 显示图片
使用st.write()函数可以显示图片文件或URL链接中的图片。下面是使用两种方式显示图片的示例:
1.显示本地图片文件:
from PIL import Image
import streamlit as st
# 加载本地图片文件
image = Image.open("image.jpg")
# 使用st.write()函数显示图片
st.write("显示本地图片文件")
st.write(image)
2.显示URL链接中的图片:
import streamlit as st
# 图片URL链接
image_url = "https://example.com/image.jpg"
# 使用st.write()函数显示图片
st.write("显示URL链接中的图片")
st.write(f"")
在这两个示例中,我们通过st.write()函数来显示图片。如果要显示本地图片文件,可以使用PIL库加载图片,并将图片对象传递给st.write()函数。如果要显示URL链接中的图片,可以使用Markdown语法,在st.write()中以[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MxVKelbh-1691231122939)({image_url})]的格式插入URL链接。
请注意,在Streamlit应用程序中使用st.write()来显示大型图像文件可能会导致加载时间较长。如果需要更好的性能和用户体验,推荐使用st.image()函数来显示图片,该函数支持本地图片文件和URL链接。
9 显示地图
使用 st.write() 函数来显示地理位置和地图是相对简单的。下面是一个使用 st.write() 函数显示地图的示例:
import streamlit as st
# 获取地理位置的纬度和经度
latitude = 40.7128
longitude = -74.0060
# 使用 st.write() 函数显示地图
st.write(f"纬度:{latitude}, 经度:{longitude}")
st.write(f"")
在这个示例中,我们首先指定地理位置的纬度和经度。然后,使用 st.write() 函数显示地理位置的纬度和经度。最后,使用 Markdown 语法在 st.write() 中插入地图的静态图像URL链接。这里的示例使用了Google Maps的API来生成静态地图图像链接。
请注意,在代码中的URL链接中,你需要将 YOUR_API_KEY 替换为你的Google Maps API密钥,并确保你具有针对该API的有效访问权限。
有关更高级的地图功能,例如交互式地图和地图工具栏控件,建议使用专门的地图可视化库,如Folium或Plotly。但是,对于简单的静态地图显示,使用 st.write() 函数配合Markdown语法即可满足基本需求。
10 显示PDF文件
使用 st.write() 函数来嵌入和展示 PDF 文件是相对简单的。下面是一个使用 st.write() 函数显示 PDF 文件的示例:
import streamlit as st
# 读取 PDF 文件的二进制数据
with open("document.pdf", "rb") as f:
pdf_bytes = f.read()
# 使用 st.write() 函数显示 PDF 文件
st.write(pdf_bytes, format="pdf")
在这个示例中,我们首先使用 open() 函数以二进制模式读取 PDF 文件,并将其保存到 pdf_bytes 变量中。然后,使用 st.write() 函数将 pdf_bytes 变量作为参数传递,并指定 format=“pdf” 来告诉 Streamlit 显示 PDF 文件。
请注意,在代码中的 open() 函数中需要指定正确的 PDF 文件路径。确保你的应用程序目录中存在指定的 PDF 文件。
这种方法适用于显示较小的 PDF 文件。如果需要处理较大的 PDF 文件或者需要更高级的 PDF 渲染和交互功能,建议使用专门的 PDF 处理库,如 PyMuPDF 或 pdf2image。
11 显示文件下载链接
要在 st.write() 中添加文件下载链接,以便用户可以方便地下载文件,可以使用 Markdown 语法来创建一个带有下载链接的文本。下面是一个示例:
import streamlit as st
# 文件下载链接
file_url = "http://www.example.com/example_file.csv"
# 在 st.write() 中添加文件下载链接
st.write(f"点击[此处]({file_url})下载文件")
在上述示例中,我们在 st.write() 中使用 Markdown 语法创建了一个带有下载链接的文本。点击用户在浏览器中点击该链接时,将会下载指定的文件。
请注意,在示例代码中的 file_url 中,你需要将链接 http://www.example.com/example_file.csv 替换为你要提供给用户下载的文件的实际链接。
这种方法适用于在 Markdown 内容中添加下载链接,但用户点击链接后文件将在浏览器中打开。如果要强制浏览器下载文件而不是打开文件,你可以将链接的标记类型更改为 application/octet-stream,或者使用其他下载文件的技术(如 HTML 的 标签的 download 属性)。
尽管使用 st.write() 函数创建下载链接是一种方法,但 Streamlit 也提供了 st.download_button() 和 st.file_downloader() 等特定的函数来处理文件下载的需求。这些函数提供更多的灵活性和功能,适合处理复杂的文件下载需求。
12 结语
通过本篇博文,我们详细介绍了Streamlit中的st.write()函数的各种用法。使用st.write(),我们可以轻松地显示HTML和Markdown内容,展示交互式表格、图表、音频、视频,甚至嵌入和展示PDF文件。我们还学会了如何添加文件下载链接,方便用户获取所需文件。st.write()是一个非常实用、灵活且强大的函数,为展示和分享数据提供了很大的便利。希望这篇博文对你在Streamlit应用程序中的展示内容方面有所帮助!