- 贫瘠而丰富的一天(2022.9.22)
琳言自语
星期四,天气阴雨健康为首:8小时睡眠,饮食有度。每月休养期。有闲有趣:小打卡。好的天气,坏的天气,如果能够有人陪伴,一同分享,每一天,都适合去爱或相爱。阅读。看了一些关于极简,降级消费的文集。清理物欲,整理人生,让物来服务我们的生活,而不是被其束缚。一直以来,从购物到择偶,都是偏向经济适用型,现在越发不在意别人的眼光,舒适过好自己就好了。亲子。下周小宝将进行国旗下讲话,今天和他一起拟好了稿子。身边
- 京东优惠劵,你真的会用吗?揭秘获得京东优惠劵的全攻略
优惠券高省
如果你已经加入了十几个京东优惠群,那么你可能已经意识到,找到真正有用的优惠券并不容易。那么,如何才能有效地领取京东优惠券呢?【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,稳定可靠。高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导师高省邀请码555888,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百
- SFBT工作的基本原则、治疗理念
和颜悦色2018
薛明伦焦点初级九期焦作坚持原创分享第78天20180513红皮书P49SFBT工作的基本原则1.来访者的方法如果有效,就不需改变;2.来访者或治疗师所做的如果无效,就做些不同的事情;3.相信来访者的解决之道即在他的经验之中;4.治疗没有所谓的失败,来访者的反应正是一种反馈;5.若希望治疗能够短期,视每次与来访者见面的机会都是最后一次或唯一的一次。SFBT的治疗理念1.强调正向积极面与问题解决的方向
- nodeJs笔记(一)
a_xiaotaotao
nodeJs笔记前端
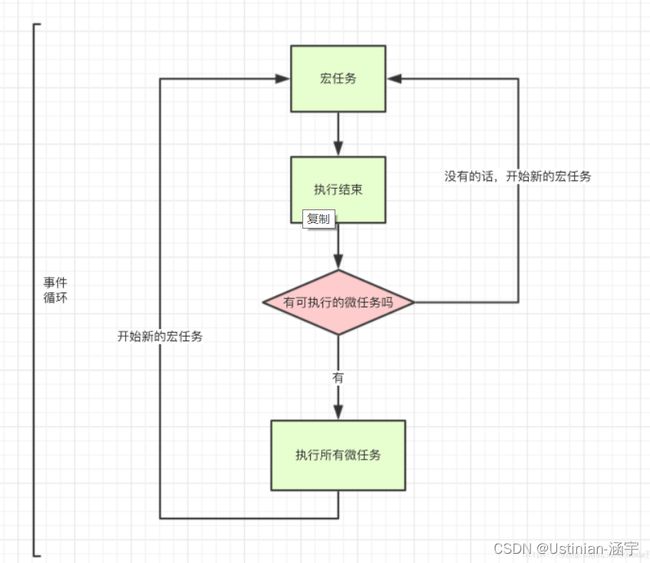
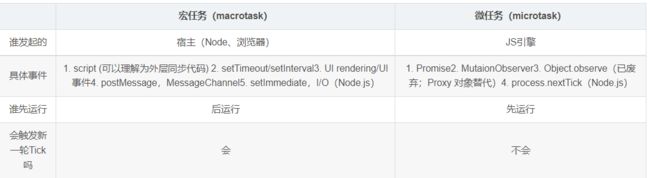
nodeJs笔记(一)基础知识什么是nodejs?nodejs的生态系统结构nodejs的工作原理V8JavaScript引擎:libuv:异步I/O与事件循环引擎:事件循环(EventLoop)的详细阶段:非阻塞I/O的工作流程(以fs.readFile为例):单线程与高并发:核心依赖库:工作原理全景图关键点:node.js的优缺点核心优势(优点)高性能与高并发(I/O密集型场景):核心原理:结
- 【RK3576】Android 14 驱动开发实战指南
Evan_ZGYF丶
RK3576Android14驱动开发
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南文章目录开发准备开发调试写这篇文章,主要是正好在做RK3576开发,网上相关的开发资料较少,因此想将开发过程中的一些实践经验记录下来,方便后续查找,顺便分享过程中很多章节会先搭个框架,后续开发过程中再逐步完善…开发准备【RK3576】【Android14】开发
- 20180426
一丢一丢
感恩感恩同事们一起盘点,一上午的时间基本就盘点结束了,感恩大家共同的努力。感恩梦婷给大家分享零食,一包北京方便面都成了大家的爱好,都很喜欢吃。感恩快递公司的快捷,寄个快递两三天都能到,真是方便。感恩毛纺厂的医生,我们回家太晚了,他都下班了,只要我们打个电话,他就会等着我们。
- AJAX概述
出门撞大运
ajax前端
在现代网页开发中,我们早已习惯了无需刷新页面就能获取新数据的流畅体验——浏览电商网站时的实时库存更新、社交平台的动态加载内容、表单提交后的即时验证反馈……这些都离不开一项核心技术——AJAX。今天,我们就来深入探索AJAX的奥秘,带你全面掌握这门改变网页交互方式的关键技术。一、什么是AJAX?AJAX,全称异步JavaScript和XML(AsynchronousJavaScriptandXML)
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 【张莉红焦点解决中级9期重庆坚持分享第368天2019.02.26】
Me_Lisa
眼睛痛,眯着一只眼睛打字,提示:第一,最近几天没有休息好,第二,看手机时间太长。亲爱的眼睛,谢谢你一直努力的陪着我,让我看清这个事件,你辛苦了!谢谢你的提醒,我会好好休息,让你放松放松。
- 人生没有起跑线
星悦传奇
张东辉,讲师七期坚持原创分享第700天(2019.8.3)家长问我们学哪些东西时,我对家长说,让孩子接受超前教育,并不能让他们长久地保持学习上的优势,反而会给孩子的社会性发展造成不可逆的损害。对一个人来说,暂时在成绩上的领先并不会给他带来什么巨大的改变,真正影响他、陪伴他一生的,是知识以外的东西。小学的时候我们都学习过“偃苗助长”的寓言,其实孩子和禾苗一样,他们的成长需要遵循自然发展的规律,如果对
- 20190410肯定孩子训练
Daisy_3399
儿子1、早上出门前,从家里书柜拿了一本书带去了学校。以前也有时会带书去看或与同交换。优点:爱阅读与分享2、今天可以穿自已的服装上学,我提醒正在穿校服的他,但他觉得自已校服一样。优点:不在乎外表,更注意自已内身想法。3、语文听写生字时,我要求把作业外的生字也听写,非常的有信心。优点:不断要求自已4、快上网课时还在吃饭,不想迟到把饭带去书房吃。优点:自已想办法解决问题5、约了同学下楼完,作业速度更快了
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 你活着可能已经死了-《得到》“武志红的心理学课”学习笔记28
大庆思考笔记
人生由几百、几千乃至几万个大大小小的选择构成,等你老了,回顾一生的时候,你发现最亏待的,恰恰是你自己,那你这一生,就白活了。我们来做一个调查,很简单,然而也许很“致命”:你能不能想起五件事,你特别想做的,但却一直没有去做的,就按照自由联想的顺序,把这五件事写出来。现在,你可以做你自己的“父母”,试试带着点偏执劲,去追逐一些你特别想追逐的事物,以此来滋养你的本我。分享一段鲁米的诗给你:有一颗光的种子
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- 氧券APP邀请码?氧券APP是合法的吗?氧券邀请码哪个级别最高
日常购物小技巧
一、氧券邀请码填什么填多少1、氧券邀请码填写:999999,这样可以获得高级合伙人,高佣金二、怎么才能有氧券邀请码氧券APP是淘宝天猫京东…全网优惠券+返利的搬运工,自购省钱,分享挣钱!注册氧券是必须要填写邀请码的,没有邀请码不能注册。1、填写上面邀请码注册,自己也会升级为高级合伙人,拥有自己的氧券邀请码2、会员自己购物可享受返佣,可以分享赚钱获得佣金三、氧券会员注册怎么弄1、手机下载氧券APP后
- 中原焦点团队焦点初级32期孙晓娟2022年元月7日坚持分享第️48天
85b9745cfed8
这个世界上,每个人的经历都不一样。不必完全求同,但求互相尊重。与人交往,我们要做的第一件事就是给予对方足够的尊重。尊重别人的兴趣,尊重别人的三观,尊重彼此的差异。只有你尊重别人,别人才会尊重你。平等对待,相互尊重,是人与
- 唯品会618超级红包官方领取入口,唯品会2023年优惠减免规则攻略一览
氧惠佣金真的高
一年一段的618年中大促马上就要开始了,不少小伙伴都非常期待,届时淘宝京东得物唯品会等平台都会推出优惠活动,唯品会是大家喜欢的网购软件之一,今天小编把唯品会618优惠减免规则,以及红包领取方式分享给大家,唯品会红包一天可以领取3次,5月23到5月30日每天可以领取3次,下方入口保存好,记得每天领取红包!️唯品会整体时间线:5月23日-6月21日记住两大核心玩法--【超荭+会场】领荭包时间(边领边用
- CS课程项目设计2:交互友好的五子棋游戏
学习的学习者
CS课程项目设计python课程设计人工智能五子棋游戏
上次给大家分享了井字棋游戏的设计流程CS课程项目设计1:交互友好的井字棋游戏-CSDN博客https://blog.csdn.net/weixin_36431280/article/details/149309500?spm=1001.2014.3001.5501今天打算再分享进阶版井字棋游戏的版本设计——五子棋游戏。五子棋游戏操作方式与之前的井字棋类似,但策略性更强。玩家轮流在空白位置放置棋子,
- 智利插画师Maria victoria rivero作品欣赏
布丁辰儿
分享智利插画师Mariavictoriarivero的一组作品~她利用彩铅细腻的特性,选择用来表现女生的皮肤,上色柔和,过渡自然,很好地描绘出了少女肌肤的光滑细腻的特点。然后再利用有色卡纸本身带有的颜色与肌理的特点,适当地运用白色进行遮盖与刻画,从而使画面通透、华丽、装饰性意味极强,最终呈现出来的效果非常的棒。
- MySQL计数函数count原理分析
巴里巴气
MySQL高阶知识记录mysql数据库
前言统计表中数据的条数是非常常用的操作,但是咱们常用的InnoDB存储引擎计数函数是现时统计的,所以会出现性能的问题,这次我准备分享计数函数count的原理,保证之后遇到计数方面的问题都可以轻易灵活的解决与MyISAM存储引擎相比,MyISAM存储引擎是自己记录了表中数据的条数,但是如果加入筛选条件,也是需要实时统计的目录InnoDB存储引擎为什么不对表中数据条数备份使用redis来记录MySQL
- 想认真跟你们聊一件很俗的事儿,2022年该如何赚钱?
唐夕
因为今年我给自己制定了赚钱目标,以前真的从来没想过给自己制定这个目标,今年我给自己定了。一直以来,我都很少跟你们聊赚钱的话题。一方面是我自己并没有赚到太多钱,又很多赚钱的经验分享,所以积累不足,也就无法多写。另一方面是我自己一直以来对钱都没有多么大的渴求,也没有很大的欲望。当然,并不是我不缺钱哈,农村家庭出身的孩子,不说多缺,但是也没有多有。你们想想我小学六年级毕业的那个暑假就开始自己打工赚钱了,
- JavaScript实现按键精灵(附完整源码)
源代码大师
JavaScript实战教程javascript开发语言ecmascript
JavaScript实现按键精灵以下是使用JavaScript实现按键精灵游戏的完整源代码:按键精灵
- 等你老了,要怎样才能不招年轻人嫌弃
此岸即彼岸
说实话这个问题我还没有考虑过,可能是因为我还不够“老”,哈哈,不过我也有自己的一些想法,愿意分享出来以娱乐大家。首先,我不会跟年轻人一起吃住。因为我觉得我们彼此都要有自己的空间,这个时代不像从前了,什么四世同堂之类的,现在人们的思想都在随时空发生各种变化,不要说两代人之间的想法不同,就是相差三岁,想法都有可能不同,所以提前做好这个准备,省的大家都不舒服。其次,对于年轻人的想法,只给建议,但决定要自
- 2020-12-30
c5d317597ea8
20201230智慧父母课堂李艳坚持分享第4天今天我们学习了《古人谈读书》这篇文章,古人就告诉我们了读书的方法及读书的三到,即心到、眼到、口到。难怪一些学生读书爱加字,缺字主要是没有用心,今后要告诉他们读书的时候一定要用心。在今后的学习中三到都要用到,这样才能提高成绩。
- 2022-05-06
羊羊得逸
中原焦点团队徐晓霞网络中级28期坚持分享第(332)约练(125)(2022-5-6)不管来访者怎么讲,咨询师要把握大的方向,咨询才不容易跑偏。来访者说的比较多,比较散的时候,咨询师的对咨询脉络的把控很重要,如果单纯跟着来访者,看似贴着,问的比较散,容易跑偏。目标一定清晰,但不要着急去帮忙解决问题,先让来访者把心里情绪宣泄出来,中间可以多次进行目标的确认。
- React Query 优化数据获取与缓存策略
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3vim编辑器linux算法机器学习
引言随着前端应用规模与复杂度的不断提升,如何高效地获取、缓存以及同步服务端数据,成为提升用户体验和系统性能的关键课题。ReactQuery(现更名为TanStackQuery)凭借其轻量、灵活、可扩展的设计,已成为React社区管理服务端状态的事实标准库。本文将深入探讨ReactQuery在数据获取与缓存策略上的原理与实践,结合HTTP缓存理论、分布式系统一致性以及响应式编程等多学科知识,呈现一套
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- 我的90天PPT修行历程
舞动_Echo
大家好,我是PPT营销力50期超越梦想最666组的黄玉丽看到我的名字你们应该能感受到我本是软妹子But,你们知道吗~提前嘚瑟一下我居然打卡了一次线下演讲秀的总统筹这其中的飞跃让我忍不住回过头看看自己究竟做了什么起源自工作以来,一直在修炼自己负责公司对外分享的PPT一次成功的商业分享不仅需要演讲者本身的能力更需要ppt视觉传达力的冲击在PPT学习道路上一直孤军奋战自学过程中水平持续保持稳定因此一直在
- 趣闲赚是不是骗局,到底能不能够赚钱?
好项目高省
趣闲赚是一款备受关注的赚钱应用,它声称用户可以通过完成任务、看视频、填问卷等方式获得佣金。但是,这个应用真的能让人们赚到钱吗?我们来一起探讨一下。京东密令红包:最爱领红包828红包多多148今天给大家分享我长期在做的副业,也在这里赚到人生第3桶金!高省APP佣金高,资质靠谱,各大应用市场均可搜索使用。【高省】高省app是杭州长孚科技有限公司旗下一款新开发电商导购应用,为用户打造一个集成电商购物优惠
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p