前端项目使用gzip压缩以及避坑攻略
说在前面
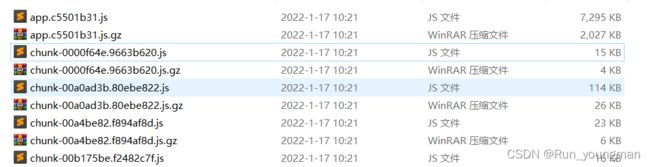
前端项目使用gzip压缩后,可以大大的增加首屏加载的效率,给大家看一下压缩的效率。

可以看到项目文件都减小了70%+,这对于首屏加载效率可以有很大的提升。
开门见山
大家可能在很多博客中看到了压缩方案,这里直接说一下在执行过程中遇到的两个问题,有遇到相同问题的兄弟可以参考。
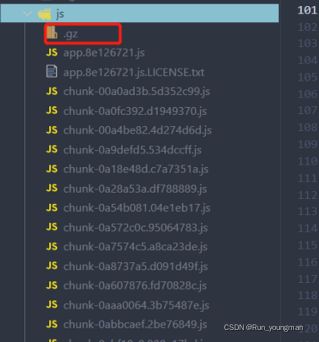
执行npm run build后压缩失败

如图所示,全篇就只有一个.gz文件,出现这种问题要使用逆向思维,为什么会出现这种情况?
首先出现了.gz文件,说明配置起到了作用,但是为什么只有一个,还没有名字呢?
我们使用过程中有一个配置项是filename,为了适配范围更广,我使用了
filename: "[path].gz[query]"
但其实如果不指定,他会有一个默认值:
Default: "[path][base].gz"
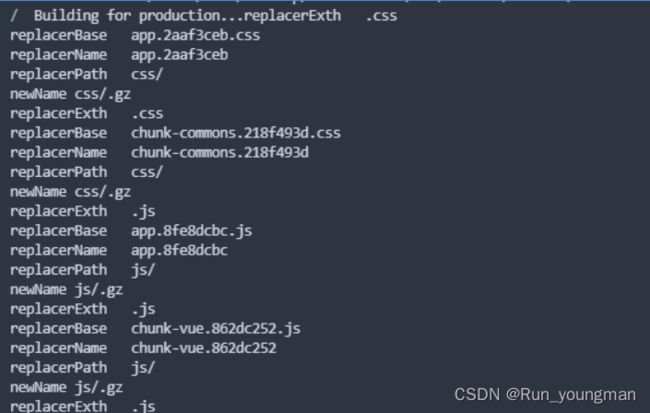
很明显第一种写法执行过程中遇到了一些问题,我跟踪了一下压缩过程:

发现如果不写[base]就会出现这种情况,因为老版本的[path]是结合了新版本[path]和[base]的值,为了让插件更灵活,新版本要分开写这两个文件,所以我重写了filename:
new CompressionWebpackPlugin({
filename: "[path][base].gz[query]",
algorithm: "gzip",
test: new RegExp('\\.(' + ['js','css'].join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}),
代码就可以正常压缩了,正常的情况见本文章开篇第一图。
配置好nginx服务,前端仍然无法加载gzip压缩包
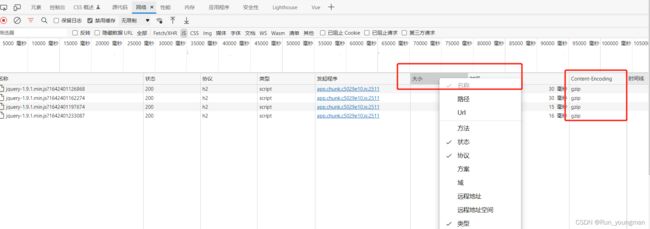
查看gzip是否生效,可以通过f12 -> network -> Content-Encoding项进行查看,如果没有该选项,可以自行添加,方式如图:

通过查看nginx官方文档,gzip_http_version默认是1.1,意思是对HTTP/1.1协议的请求才会进行gzip压缩,一些特殊情况(比如我们项目需要一台反向代理服务器转发请求,我们不知道他的具体配置),可能会导致无法对gzip的包进行下载,所以可以改成:
gzip_http_version 1.0|1.1
或者直接写为
gzip_http_version 1.0
改好以后就可以正常进行gzip压缩了。
配置过程
npm install --save-dev compression-webpack-plugin
小贴士: 使用最新版本的插件可能build时候会报错,所以如果遇到
Cannot read property ‘tapPromise‘ of undefined
请安装低版本的插件,6.1.1亲测可用。
npm install --save-dev [email protected]
vue.config.js
因为压缩会耗时,所以一般只针对正式环境(production)进行配置。
const CompressionWebpackPlugin = require('compression-webpack-plugin');
module.exports = {
chainWebpack (config) {
if (process.env.NODE_ENV === 'production') {
config.plugin('compressionPlugin')
.use(
new CompressionWebpackPlugin({
// filename: "[path][base].gz[query]",
algorithm: "gzip",
test: new RegExp('\\.(' + ['js','css'].join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}),
)
}
}
}
修改nginx服务器的配置,注意是server{}中的。
nginx.conf
server {
listen 80;
...
---------start---------
gzip on;
gzip_http_version 1.0;
gzip_static on;
gzip_min_length 1;
gzip_comp_level 4;
gzip_vary on;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
---------end---------
location / {
}...
}
说到最后
对于我遇到的两个问题,我目前是知其然不知其所以然,有朋友知道原因的欢迎评论私信。
以上。