一个简单的CSS例子
一.欢迎来到我的酒馆
从头讲一门语言总是显得很难,先借助一个小项目来学习CSS。这里我写了一个超级简单的html+css项目,项目里面就只有一个网页:index.html。解压出来点击下载一个简单的html-css例子

目录
-
- 一.欢迎来到我的酒馆
- 二.什么是css
- 三.index页面标签分析
- 四.html基础
- 五.css基础
- 六.结束语
二.什么是css
CSS层叠样式表(Cascading Style Sheets),css是用来美化网页、给网页" 化妆 "用的。css,html和javascript为Web三大核心技术。一张图理解它们之间的关系:
三.index页面标签分析
分析完了页面的标签结构,接着就可以写html代码了。
四.html基础
1.HTML,即Hyper Text Markup Language超文本标记语言。html不是一门编程语言,它是一门描述结构化的标记语言。标记,就是使用各种标签来标记内容。如,一个段落文本,我们可以使用p标签来标记;图片,我们可以使用img标签来标记;标题,我们可以使用h1标签来标记。这里,你可能会有疑问??为什么要使用不同的标签来标记内容,直接用一种标签不是更简单。这里,引入另一个概念:语义。不同的标签,有着不同的语义。如段落标签,表示一个文本段落;图片标签,表示插入一张图片。使用不同语义的标签,可以使得我们的网页健壮性、可维护性更好,而且,也能提升浏览器的解析渲染速度。
例如,输入一段文本:
天天美食
我们可以使用h1标签来标记,表示这是一个标题。
<h1>天天美食h1>
标签也可以嵌套使用,如,我们可以给标题标签h1嵌入一个超链接标签。
<h1><a href="#">天天美食a>h1>
嵌套的标签,必须要保证嵌套的顺序,这里先写的
标签,接着写标签,因此要先结束标签,接着结束
标签。下面嵌套的标签是不对的:<h1><a href="#">天天美食h1>a>
标签必须正确的结束,才能清楚地显示嵌套层次。
2.标签,元素,属性和内容详解:
规律:一个闭合的html标签称之为一个元素。
3.html文档:
DOCTYPE html>
<html>
<head>
<title>好吃到哭的美食title>
head>
<body>
body>
html>
DOCTYPE html>:表示这是一个html文档。
<title>title>:网页的标题。设置网页的标题,内容显示在网页的标签页上。
<head>head>:表示网页的头部。网页的标题,编码,关键字等信息是写在头部标签中的。
<body>body>:表示网页的身体。我们写的大部分html代码都是写在body标签中的,网页要呈现的内容就写在body标签中。
4.图片标签(img)
图片标签是单标签,没有结束标签。属性src表示要显示图片的路径,alt是图片因为其他原因不能显示的时候的提示信息。例如,当我们写错了图片的路径,导致图片不能显示,alt属性就起作用了,它会显示提示信息。
<img src="./images/01.jpeg" alt="图片不显示时的提示信息">
5.标题标签(heading)
标题标签可以设置网页的标题,标题标签有6个,h1到h6,标题级别一次递减。如,h1是一级标题,一般在网页中,只会设置一个一级标题。
<h1><a href="#">天天美食a>h1>
6.水平线(hr)
水平线标签
,水平线用于内容话题结束、开始新的话题的时候。
<h1>天天美食h1>
<p>html是一门开发网页的标准的标记语言,html定义了网页的结构,其中包含了多种元素。html元素的作用是告诉浏览器如何显示内容p>
<hr>
<p>css是一门描述html元素如何显示在网页上的语言。有了css,可以节省大量的工作,因为它可以一次性控制多张网页的布局。p>
<hr>
<p>javascript是一门用于html的编程语言,javascript可以改变html的元素和属性值。同样地,javascript也可以改变css内容。p>
7.列表(List)
在内容排列比较规范的地方使用列表。列表又分为有序列表、无序列表。有序列表和无序列表很好理解,有序,即内容是有顺序的、有规律的。无序,即内容是没有顺序的、没有规律的。有序列表使用ol标签,里面的每一个子项用li标签。无序列表使用ul标签,里面的每一个子项用li标签。
<ol>
<li>水烧开,下入面条、不要把面条弄断哦、因为它煮啊煮自己会变软~li>
<li>煮好的意面沥干水,倒入少许橄榄油、搅拌防止面条黏在一起li>
<li>锅烧热、倒入橄榄油烧热,放入鸡腿菇片,放入蘑菇片li>
<li>翻炒均匀至酱汁烧开li>
<li>用夹子将面旋转堆入盘中、使其在盘中高高堆起成小山状li>
<li>撒少许芝士粉li>
ol>
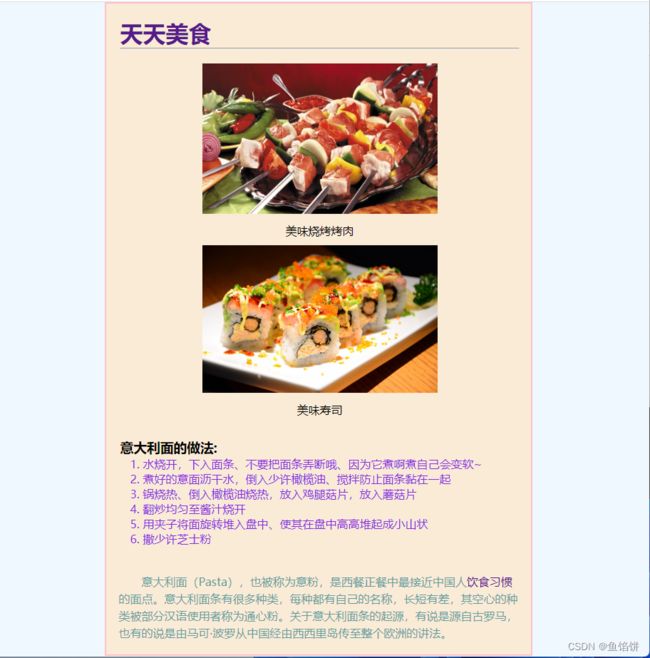
8.如果你一直跟着本文的流程做的话,html网页的内容就已经完成了,效果图:

五.css基础
1. css由选择器,一对大括号,一个或多个单独的规则组成。选择器,就是用来选择标签。
/* 清除超链接标签默认样式 */
a {
text-decoration: none;
}
- 选择器: 选取标签用的。要给不同的标签添加样式,就需要选中不同的标签。这里选择的是所有的p标签。 也可以一次性选中多个标签,每个选择器之间用逗号隔开。
- 规则:一个完整的 " 属性:属性值; " 称为一个单独的规则,每个单独的规则用 ; 隔开。 color: red; 给所有的p,h1,h2标签添加" 字体为红色 "样式。
- 属性名:改变HTML标签样式的途径,这里text-align就是p标签的属性
- 属性值:冒号后面的就是属性的值。
2.css文件如何与html文件相互关联?
css文件一般保存在style文件夹中。给不同的文件新建一个单独的文件夹,有利于我们管理文件。引入css文件有多种方式,这里介绍外链式,也是大型项目中常用的引入css的方式,外链式需要使用link标签,link标签需要写在head标签里面,例如:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>好吃到哭的美食title>
<link rel="stylesheet" href="./style/main.css">
head>
3.css也不是一门编程语言,甚至不是标记语言,它是样式表语言。css用来给html标签添加各种样式用的,例如,设置html标签的字体大小,颜色,背景色等。html文档和css文件关联好了,我们就可以写css代码了。在style文件夹下新建一个文件,main.css,注意文件的后缀名是.css结尾,如果你的电脑上默认不显示文件的后缀名,点击这里查看windows电脑如何显示文件后缀名。确认上面的工作都做完了之后,我们就可以编辑main.css文件了。
4.css注释。写在注释里面的内容不会被执行,css注释就像下面的这样,开始符号:/*,结束符号:*/,中间就可以写上注释的内容。
/* 这是css注释,用来解释说明代码用的 */
5.前面提到了选择器的用法,选择器有很多种,id选择器、类选择器、标签选择器、通配符选择器等。选择器就是选择标签用的。
/* 这里面写的是css注释,不会执行 */
/* 清除标签的默认样式 */
*{
margin: 0;
padding: 0;
box-sizing: border-box; /*内减模式*/
}
这里的选择器写了一个*号,就是通配符选择器,表示选中所有的标签。来看看里面的样式,margin和padding,这是跟盒子模型有关的内容,有关盒子模型,请查看我的博客,有一篇专门讲盒子模型。这里就简单的记住,margin就是外边距,padding就是内边距。这里给所有标签的外边距和内边距都设置为0,清除了有些标签的默认样式,如p标签,默认有外边距。

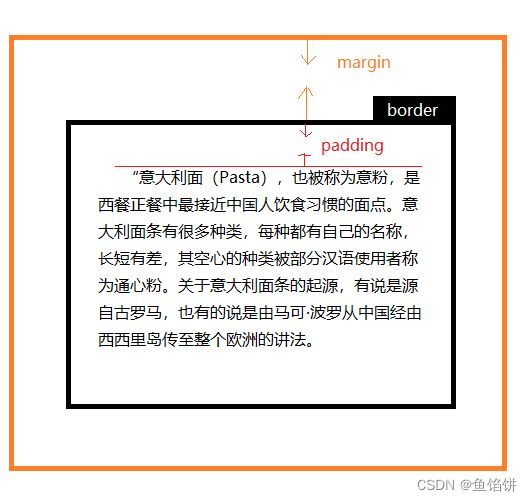
box-sizing: border-box;这行代码是内减模式,什么是内减模式??他有什么作用??这里也涉及到盒子模型相关的内容,当我们给一个div设置到宽高后,在设置内边距padding,这时候padding会撑大div的宽高,盒子的实际宽高等于盒子的宽高加上padding。例如,下面的例子,我们给一个div设置了宽高各100像素,padding20像素,这时候div的实际宽高为120像素。怎么解决这个问题??加上这行代码box-sizing: border-box;就可以解决这个问题。在计算盒子宽高的时候,它会从内容的宽高上减去,而不是叠加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content{
width: 100px;
height: 100px;
padding: 20px;
background-color: pink;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
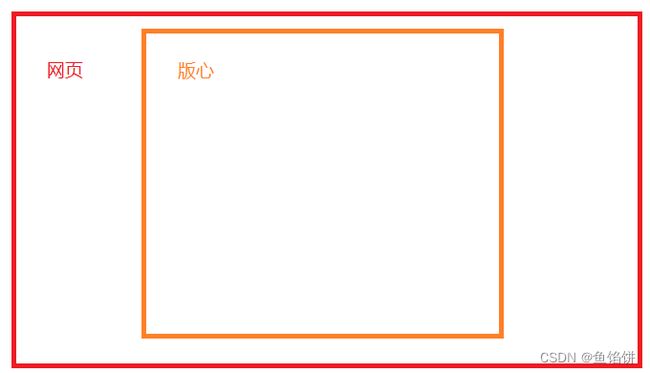
6.版心。什么是版心??版心是页面中主要内容的区域。我们打开这种网页,都能看到版心,就是居中显示内容的一块区域。版心我们一般用wrapper这个单词。

.wrapper{
width: 600px;
margin: 0 auto;
}
width: 600px很好理解,这是版心的宽度为600像素。margin: 0 auto;设置版心居中显示。
7.清除超链接默认样式。超链接标签有默认的样式,下划线。而我们在网页上一般看不到超链接是带下划线的,这时候就需要清除超链接的默认样式。使用标签选择器,选中所有的超链接标签设置text-decoration: none;就可以去掉下划线。
/* 清除超链接标签默认样式 */
a {
text-decoration: none;
}
8.网页的背景色。网页的背景颜色可以设置为任何你喜欢的颜色,它一般跟你的主题有关。例如,你的网站是社交类型的网站,网页的主颜色可以是蓝色一类,参考facebook。你的网站是美食一类的,一般使用暖色调的颜色,如橙色等。
/* 给整个网页添加背景颜色 */
html {
background-color: aliceblue;
}
body{
width: 600px;
margin: 0 auto;
background-color: antiquewhite;
border: 2px solid pink;
}
9.padding在前面已经讲过了,它是指内容到border之间的区域。padding: 20px;是简写形式,它等同于:padding-top: 20px;padding-right: 20px;padding-bottom: 20px;padding-bottom: 20px;也可以写成:padding: 20px 20px 20px 20px;按顺时针方向转一圈。text-align: center;用来设置对齐方式为居中对齐,它不仅对文本内容生效,而且对图片标签也生效。
/* 设置类选择器header的padding为20px,这里表示上右下左四个方向内边距都设置为20px */
.header{
padding: 20px;
}
/* 设置类选择器banner的对齐方式为居中对齐 */
.banner{
text-align: center;
}
10.行高。如下图,行高指的是上下间距加上文字的高度。.banner p是一个后代选择器,它会选中类选择器banner的所有后代标签p
/* 后代选择器,选中类选择器banner的所有后代p标签,设置行高为40px */
.banner p{
line-height: 40px;
}

11.子类选择器。子类选择器使用一个 “>” 符号连接,表示只选中儿子级标签,它的孙子、重孙子标签不会选中。
/* 设置类选择器section的内边距为20px */
.section{
padding: 20px;
}
/* 后代选择器,选中类选择器section的所有后代ol标签,设置左外边距为32px */
.section ol{
margin-left: 32px;
}
/* 子类选择器,只选中父级标签ol的儿子级标签li,它的孙子、重孙子标签不会选中 */
.section ol>li{
color: blueviolet;
}
12.文本缩进。 text-indent 属性可以设置首行文本的缩进。
这里给类选择器footer加了 text-indent: 2em; ,而不是给类选择器footer的儿子标签p添加 text-indent: 2em; 这里使用了css的特性,继承性。父级标签的一些属性可以继承给儿子标签。
.footer{
padding: 18px;
text-indent: 2em; /* 文本首行缩进两个em */
line-height: 24px;
color:cadetblue;
}
六.结束语
写到这里,本文"一个简单的css例子"就完成了,本文是一个简单的html+css案例,只涉及到初步的html和css内容,旨在说明html和css的简单、快乐!如果你对本文还有什么疑问,有什么想问的问题,欢迎在博客下方留言,我会一一解答。如果发现本文有错误或者是有待提高的地方,欢迎指正!