说明1:本书的文字翻译工作已经完成,目前正处于出版社审核阶段,具体出版日期已经不是我决定的事情了。感谢园友对此书的广泛关注,这里贴出第20章内容。
说明2:本园博主牧童先生已经贴出了本章的大部分内容(参见这里),个人认为,他的翻译是很准确的。
C H A P T E R 20
■ ■ ■
jQuery
Write less, do more—that’s the core promise of jQuery, a free, open source JavaScript library first released in 2006. It has won kudos from web developers on all platforms because of the way it cuts out the pain of client-side coding. It provides an elegant CSS 3–based syntax for traversing your DOM, a fluent API for manipulating and animating DOM elements, and extremely concise wrappers for Ajax calls—all carefully abstracted to eliminate cross-browser differences.
写得少、做得多 — 这是jQuery的核心承诺,它是2006年发布的一个免费开源的JavaScript库。由于它消除了客户端编码的痛苦,已经在所有平台的web开发者中赢得了很高的声誉。jQuery提供了一个基于CSS 3的优雅语法来遍历DOM、一个流畅的API来操纵和活跃DOM元素、以及非常简练的封装程序进行Ajax调用 — 所有这些都作了精心提炼,以消除跨浏览器的差异。
Microsoft has embraced jQuery and integrated it into the MVC Framework. When we looked at unobtrusive client validation and Ajax, it was jQuery that was doing all the hard work behind the scenes.
微软已经采纳了jQuery,并将其集成到了MVC框架中。当我们查看非唐突客户端验证和Ajax效果时,其实正是jQuery在幕后辛勤劳作。
jQuery is extensible, has a rich ecosystem of free plug-ins, and encourages a coding style that retains basic functionality when JavaScript isn’t available. We won’t claim it makes all client-side coding easy, but it is usually far easier than raw JavaScript, and it works great with the MVC Framework. In this chapter, we’ll show you the basic theory of jQuery and how to use it to add some sparkle to an MVC Framework application.
jQuery是可扩展的、具有丰富的免费插件、并且鼓励在JavaScript失效时采用一种保留基本功能的编码风格。我们并非声称它能使所有客户端编码简易,但它确实比原先的JavaScript容易许多,而且它与MVC框架配合得很好。在本章中,我们将展示jQuery的基本理论,以及如何用它把一些闪光的东西添加到MVC框架的应用程序上。
In a book about the MVC Framework, there is a limit to how much detail we can provide about jQuery. If you want to go beyond the examples we provide in this chapter (and we suggest you do), then you can find a wealth of information about jQuery at www.jquery.com. We recommend the book jQuery in Action, by Bear Bibeault and Yehuda Katz, published by Manning.
在一本关于MVC框架的书中,我们不可能提供jQuery的很多细节。如果你想进入本章所提供的示例之外的领域(而且我们建议你这样做),那么你可以在www.jquery.com上找到关于jQuery的丰富信息。我们也推荐《jQuery in Action》这本书,由Bear Bibeault和Yehuda Katz所著,Manning出版。
Creating the Project
创建项目
To demonstrate the key jQuery features, we have created a simple MVC Framework application that lists mountain summits and their heights. Given that jQuery is a client-side technology, we will focus on the Razor view and HTML that this application generates. Listing 20-1 shows the view.
为了演示jQuery关键特性,我们创建了一个简单的MVC框架应用程序,它列出山峰及其高度。考虑到jQuery是一项客户端技术,因此我们将把注意力集中在Razor视图、以及应用程序所生成的HTML上。清单20-1演示了这个视图。
Listing 20-1. The Sample Application Index.cshtml View
清单20-1. 示例应用程序的Index.cshtml视图
@using MvcApp.Models; @model IEnumerable@{ ViewBag.Title = "List of Summits"; } Summits
@Html.ActionLink("Add", "AddSummit") @using (Html.BeginForm("ResetSummits", "Home")) { }
@foreach (Summit s in Model) { Name Height } @s.Name @s.Height @using (Html.BeginForm("DeleteSummit", "Home")) { @Html.Hidden("name", @s.Name) }
The view model for this view is a sequence of Summit objects, where the summit class has two properties: Name and Height. In the controller, we generate some example summits and pass them to the view, generating the HTML shown in Listing 20-2.
该视图的视图模型是一个Summit(山峰)对象序列,这个山峰类有两个属性:Name和Height。在控制器中,我们生成了一些简单的山峰对象,并把它们传递给视图,该视图生成的HTML如清单20-2所示。
Listing 20-2. The HTML Generated by the Sample Application
清单20-2. 示例应用程序生成的HTML
List of Summits
Summits
| Name | Height | |
|---|---|---|
| Everest | 8848 | |
| Aconcagua | 6962 |
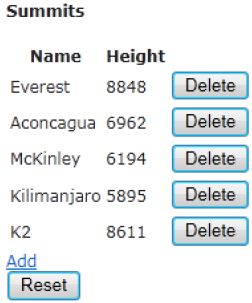
We have omitted some of the table rows for clarity. Figure 20-1 shows how this HTML is displayed by the browser. We’ve switched away from the Visual Studio built-in browser for this chapter and used Internet Explorer 9 instead.
为了清晰起见,我们省略了一些表行。图20-1演示了浏览器所显示的这个HTML。本章我们摒弃了Visual Studio内建的浏览器,而是使用Internet Explorer 9。
We know this looks pretty unpleasant, but bear with us. We’ll address some of the appearance issues as we explore the jQuery features.
我们承认,这个外观很不舒服,但请忍一忍。我们将在考察jQuery特性的过程中解决一些外观问题。
Referencing jQuery
引用jQuery
Every new MVC Framework project that Visual Studio creates includes the jQuery library files, which can be found in the /Scripts folder. There are a number of jQuery files, and it is important to know what each of them does, as described in Table 20-1.
Visual Studio创建的每一个新的MVC框架项目都会包含jQuery库文件,你可以在“/Scripts”文件夹中找到它们。这里有许多jQuery文件,但重要的是了解它们每一个是做什么的。表20-1描述了它们的作用。
| Library File 库文件 |
Description 描述 |
|---|---|
| jquery-1.5.1.js jquery-1.5.1.min.js |
The regular and minimized versions of the core jQuery library. 核心jQuery库的常规版和最小化版。 |
| jquery-ui.js jquery-ui.min.js |
The regular and minimized versions of the jQuery UI library. See the “Using jQuery UI” section of this chapter for more information. jQuery UI库的常规版和最小化版。更多信息参见本章“使用jQuery UI”小节。 |
| jquery-unobtrusive-ajax.js jquery-unobtrusive-ajax.min.js |
The regular and minimized versions of the library that supports unobtrusive Ajax, described in Chapter 19. 非唐突Ajax支持库的常规版和最小化版,第19章作过描述。 |
| jquery-validate.js jquery-validate.min.js |
The regular and minimized versions of the unobtrusive client-side validation feature, described in Chapter 18. 非唐突客户端验证特性的常规版和最小化版,第18章作过描述。 |
| jQuery-1.5.1-vsdoc.js jQuery-validate-vsdoc.js |
IntelliSense support for the core and validation libraries. See the “Writing jQuery Code” section of this chapter for details. 对核心库和验证库的智能支持。详见本章的“编写jQuery代码”小节。 |
Two versions of each file are available: the regular and minimized versions. The regular versions are human-readable and are useful during development. When we have a problem, we can use the JavaScript debugger in our browser and see what’s going on. They are also useful for simply learning about jQuery and JavaScript in general.
每一个文件都有两个版本可供选择:常规版和最小化版。常规版有较好的可读性,在开发期间是很有用的。当遇到一个问题时,我们可以使用浏览器中的JavaScript调试器来查看正在发生的事情。对于简单学习jQuery和JavaScript,常规版通常也是有用的。
■ Tip There are also a set of files in the ~/Scripts folder whose names start with Microsoft, for example MicrosoftAjax.js. These are from version 2 of the MVC Framework and predate Microsoft fully embracing jQuery in ASP.NET MVC. We don’t discuss these files since they have been superseded and are included in MVC Framework just for compatibility with earlier versions.
提示:在~/Scripts文件夹中也有一组以Microsoft开头的文件,例如,MicrosoftAjax.js。这些文件来自MVC框架版本2,而且早期微软就在ASP.NET MVC中完全采纳了jQuery。我们不讨论这些文件,因为它们已经被取代,把它们包含在MVC框架之中只是为了与早期版本兼容。
The minimized files contain the same JavaScript code but processed to reduce the size of the files that the browser has to download. Comments, long variable names, and unnecessary whitespace are all removed. It may not sound like much, but minimized files can be significantly smaller than their regular counterparts.
最小化文件含有同样的JavaScript代码,但被作了处理,以减小浏览器下载文件的大小。注释、长变量名、和不必要的空格均被删除。这听起来不算什么,但最小化文件要比常规副本小得多。
MANAGING JQUERY VERSIONS
管理jQuery版本
As we write this, Visual Studio creates MVC Framework projects using jQuery 1.5.1. The MVC Framework is released on a different schedule than jQuery. The current version is 1.6.1, but it will almost certainly have changed again by the time you are reading this book. If you want to update the version of jQuery, simply open the Package Manager console (from the Tools → Library Package Manager menu), and enter the following command:
正如我们写到的,Visual Studio创建MVC框架项目采用的是jQuery1.5.1。MVC框架与jQuery有不同的发布计划。jQuery的当前版本是1.6.1,但在你阅读这本书时,它几乎肯定已经发生了变化。如果你想更新jQuery版本,可以简单地打开Package Manager(包管理器)控制台(“工具” → “Library Package Manager(库包管理器)”菜单),并输入以下的命令:
Update-Package jquery
This will remove your project’s existing jQuery script files and replace them with the latest versions. You will then need to update /Views/Shared/_Layout.cshtml so that it references the newly added files, for example changing the following:
这会删除项目中已有的jQuery脚本文件,并用最新版代替。然后你需要更新/Views/Shared/ _Layout.cshtml,以使它引用这些新添加的文件,例如,把下列语句:
@RenderBody()