- SpringBoot+restFul+filter+threadLocal实现多租户的项目
梦想一直在路上
本片博客参考了https://blog.csdn.net/gebitan505/article/details/51614805threadLocal的目的是:实现变量的全局话,在当前的项目当中是实现了用户名的多租户状态下的全局话fiter:进行token的拦截,ThreadLocal的代码packagecom.zwl.util;importjava.util.HashMap;importjava
- python使用多进程multiprocessing
小蜗笔记
pythonpython
python使用多进程multiprocessing1多进程解释2进程的演示3进程池方法4pool.map()的解析pool.map()的基本用法返回值语法示例注意事项适用场景5pool.join()详解示例注意事项pool.join()的运行逻辑阻塞特性的影响对计算速度的影响示例总结6apply_async(),apply(),和pool.map()`apply_async()`特性:语法:`a
- Nginx 配置文件基础语法解析
计算机毕设定制辅导-无忧学长
#Nginxnginxgithub运维
一、Nginx简介在当今的Web服务领域,Nginx无疑是一款备受瞩目的明星产品。它是由IgorSysoev开发的一款高性能的HTTP和反向代理服务器,同时也具备IMAP/POP3/SMTP代理服务功能。自2004年首次发布以来,凭借其卓越的性能、出色的稳定性和极高的灵活性,迅速在Web服务器市场中崭露头角。Nginx的高性能体现在多个方面。其采用了事件驱动和异步非阻塞的架构设计,使得它能够高效地
- org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): cn.zhsw.dispatch.mo
wrx繁星点点
#接口报错总结分析Java-Bug合集目录apachejavamavenmybatisxml
报错日志org.apache.ibatis.binding.BindingException:Invalidboundstatement(notfound):cn.zhsw.dispatch.module.event.dal.mysql.event.EventMapper.selectVideoMonitorList问题分析:使用xml编写的sql语句但是报错找不到,namespace正确sql名
- Go 语言源码分析——map
SSSTing_
golanggolang
哈希表用于存储键值对的映射关系,具有O(1)的读写性能。通过哈希函数可以将不同的键映射到不同索引上,当不同的键映射到同一个索引上时,会产生哈希冲突,可通过开放寻址法、链表法来解决哈希冲突,其中Go使用的是链表法。一、数据结构map将键值对存放在桶数组中,每个桶只保存8个键值对,通过键的低8位选择桶,通过键的高8位选择放在桶的哪个位置。如果有超过8个键值对映射到同一个桶,则会放到溢出桶typehma
- 在Linux中修改vm.max_map_count参数的步骤
行路见知
linux运维
使用docker安装es时报错,Elasticsearch需要更多的虚拟内存区域ERROR:[1]bootstrapchecksfailed.Youmustaddressthepointsdescribedinthefollowing[1]linesbeforestartingElasticsearch.bootstrapcheckfailure[1]of[1]:maxvirtualmemorya
- golang gorm 更新零值字段的方法
用户昵称不能为空
gogorm
坑使用golang的gorm更新0值的字段,总是失败。按照官方文档,如果字段值中有0值,不能再使用struct,而需要使用map[string]interface{},但实际上还是失败,比对了很久,才发现是在Updates方法不能传入map的指针,必须是map的值。错误的写法values:=map[string]interface{}{"status":0,"from":hash,
- ORB-SLAM2:四、 地图点、关键帧、图结构】
KeyPan
ORB-SLAM2计算机视觉人工智能机器学习深度学习算法
地图点、关键帧和图结构是ORB-SLAM系统的核心组成部分,它们共同构建了SLAM系统的空间表示与数据组织方式。本章将详细讨论这些模块及其在系统中的作用和实现方式。4.1地图点4.1.1什么是地图点地图点(MapPoint)是SLAM系统中用来表示环境中三维特征点的抽象概念。这些点是通过相机观测和三角测量得到的,是地图构建的基础。三维位置每个地图点存储其在世界坐标系中的三维坐标P(X,Y,Z)P(
- JS宏进阶:Map与Object
jackispy
JS宏进阶javascript开发语言ecmascript
Object是JavaScript中最基本的数据类型之一,用于创建对象实例。newObject()是创建空对象的一种常见方式。而Map只是一种用于存储键值对的数据结构。相对于Object而言,他没有原型(也就是不能通过原型链的方式添加方法),但也存在自身的优势,某些场景,newMap可能比newObject更好用。下面是其内置方法的详细介绍:一、newMap1、创建新的Map对象,只能使用newM
- 配置基于VLAN的VLAN Mapping示例(2 to 1)
数字化信息化智能化解决方案
网络
此举例是2to1VLANMapping中的N:1场景,因为外层和内层VLANTag不同的业务报文,外层映射到了同一个VLAN。如图10-7所示,用户通过家庭网关、楼道交换机和小区交换机接入汇聚层网络,为了节省运营商网络VLAN资源,及实现不同用户相同业务在传输过程中相互隔离,可以在楼道交换机上部署QinQ功能,在小区交换机上部署VLANMapping功能。图10-72:1VLANMapping组网
- Kotlin 协程Flow主要操作符(一)
许三多2020
Kotlin基础android基础Kotlin协程KotlinAndroid协程操作符协程
Kotlin协程Flow主要操作符(一)1.主要导包2.map转换操作符3.filter过滤操作符4.take限长操作符5.drop丢弃操作符6.flowOn操作符7.onStart操作符8.onCompletion完成操作符9.catch异常收集操作符10.buffer缓冲操作符11.conflate合并操作符参考1.主要导包//协程包implementation"org.jetbrains.k
- [cg] android studio 无法调试cpp问题
DXT00
Graphics笔记总览androidstudioandroidide
折腾了好久,nativecpp库无法调试问题,原因下面的Deploy需要选Apkfromappbundle!!另外就是指定Debugtype为Dual,并在SymbolDirectories指定nativecpp的so路径UE项目调试:使用AndroidStudio调试虚幻引擎Android项目|虚幻引擎5.5文档|EpicDeveloperCommunity
- Go 语言 map源码分析及图解(一)(查找、写入、删除K/V值)
Mr.禾
Gogolang数据结构源码分析图解
文章目录map基本结构hash值定位K/V值map创建计算桶的数量申请buckets内存空间tophash标记位介绍查找K/V值(mapaccess1)写入K/V值(mapassign)删除K/V值(mapdelete)map扩容的源码分析见下一节map基本结构hmap是map的核心数据结构:typehmapstruct{countint//当前的元素个数flagsuint8Buint8//桶的数
- Python蓝桥杯刷题--妮妮的蓝桥果园2(split,map)
重生之我要成为代码大佬
蓝桥python学习算法python开发语言蓝桥杯
题目在蓝桥镇,妮妮拥有一片美丽的果园。果园中有N种不同的水果树,每种水果树上的水果都有其特别的价值。妮妮记下了每种水果的价值,用一个正整数Ai来表示。现在妮妮想知道,如果他把果园里所有种类的水果都摘下来卖掉,他能获得多少的总价值。你能帮助妮妮计算一下吗?输入格式输入的第一行包含一个整数N,表示果园中水果的种类数。接下来的一行包含N个整数A1,A2,...,AN,分别表示每种水果的价值。其中,满足1
- 在CentOs上安装Docker,Docker中配置MYSQL,安装java
Light__Chaser
微服务javalinux
在CentOs上安装Docker1.更新系统在安装Docker之前,建议先更新系统以确保所有软件包都是最新的。sudoyumupdate-y2.安装依赖包在CentOS上安装Docker需要一些额外的依赖工具。sudoyuminstall-yyum-utilsdevice-mapper-persistent-datalvm23.添加Docker仓库sudoyum-config-manager--a
- matlab实现一个雷达信号处理的程序,涉及到对原始图像的模拟、加权、加噪以及通过迭代算法对图像进行恢复和优化处理
max500600
MATLAB算法算法matlab信号处理
clcclearcloseallloadscene3.mat%加载原始图像,自己设计设计为一个300*400的矩阵300是距离向长度,400是方位向长度Map_ori=scene3;[M,N_K]=size(Map_ori);figureimagesc(scene3)v=100;%机载速度,单位m/sbandwidth=30*1e6;%信号带宽,决定距离分辨率,单位Hzc=3*1e8;%光速R_R
- Android BitmapShader实现狙击瞄具十字交叉线准星,Kotlin
zhangphil
Androidkotlinandroidkotlin
AndroidBitmapShader实现狙击瞄具十字交叉线准星,Kotlinimportandroid.content.Contextimportandroid.graphics.BitmapFactoryimportandroid.graphics.BitmapShaderimportandroid.graphics.Canvasimportandroid.graphics.Colorimpo
- 【JVM-9】Java性能调优利器:jmap工具使用指南与应用案例
AllenBright
#JVMjvmjava开发语言
在Java应用程序的性能调优和故障排查中,jmap(JavaMemoryMap)是一个不可或缺的工具。它可以帮助开发者分析Java堆内存的使用情况,生成堆转储文件(HeapDump),并查看内存中的对象分布。无论是内存泄漏、堆内存溢出,还是对象分布不均的问题,jmap都能提供关键的数据支持。本文将详细介绍jmap的使用方法,并结合实际案例展示其应用场景。1.什么是jmap?jmap是JDK自带的一
- ECharts社区里面的gallery在哪里?ECharts gallery新地址
rgrgrwfe
前端html面试Echarts地图组件Gallery学习资源新地址
学习echarts-map发现echarts社区里面没有gallery了!!!找了好久,终于找到了,这是新地址:https://www.makeapie.com/explore.html赶紧收藏。
- 程序员必须掌握的消息中间件-RocketMQ
后端
设计(design)1消息存储消息存储是RocketMQ中最为复杂和最为重要的一部分,本节将分别从RocketMQ的消息存储整体架构、PageCache与Mmap内存映射以及RocketMQ中两种不同的刷盘方式三方面来分别展开叙述。1.1消息存储整体架构消息存储架构图中主要有下面三个跟消息存储相关的文件构成。(1)CommitLog:消息主体以及元数据的存储主体,存储Producer端写入的消息主
- C++ unordered_map
我要满血复活
c++开发语言
1.unordered系列关联式容器在C++98中,STL提供了底层为红黑树结构的一系列关联式容器,在查询时效率可达到,即最差情况下需要比较红黑树的高度次,当树中的节点非常多时,查询效率也不理想。最好的查询是,进行很少的比较次数就能够将元素找到,因此在C++11中,STL又提供了4个unordered系列的关联式容器,这四个容器与红黑树结构的关联式容器使用方式基本类似,只是其底层结构不同,该系列容
- uniapp中使用全局样式文件引入的三种方式
上趣工作室
uniappvue3.xvue2.xuni-apprust开发语言
如果你想在uni-app中全局引入SCSS文件(例如global.scss),可以通过以下步骤进行配置:方法一:在main.js中引入在main.js中引入全局样式:你可以在src/main.js文件中直接引入SCSS文件,这样可以确保在整个应用中都可以使用这些样式。//src/main.jsimportVuefrom'vue';importAppfrom'./App.vue';import'./
- 完美解决org.mybatis.spring.MyBatisSystemException nested exception is org.apache.ibatis.reflection.Refl
m0_74824076
mybatisspringapache
完美解决org.mybatis.spring.MyBatisSystemException:nestedexceptionisorg.apache.ibatis.reflection.ReflectionException的正确解决方法,亲测有效!!!亲测有效报错问题解决思路解决方法1.检查MyBatis配置文件2.检查Mapper映射文件3.检查实体类和数据库表结构4.检查数据库连接配置5.检查
- Flutter中的高德地图适配鸿蒙
GeniuswongAir
harmonyos华为
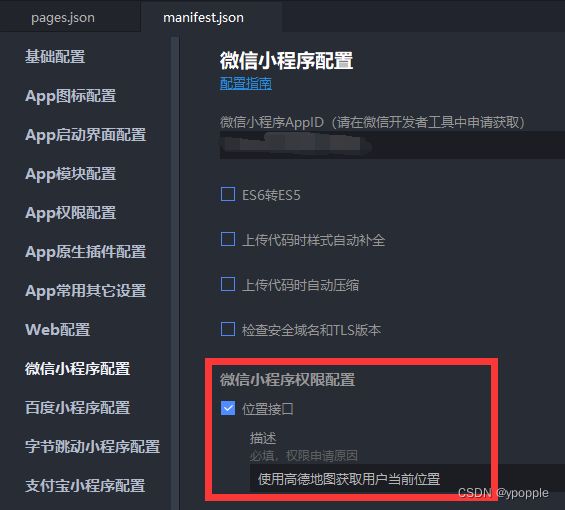
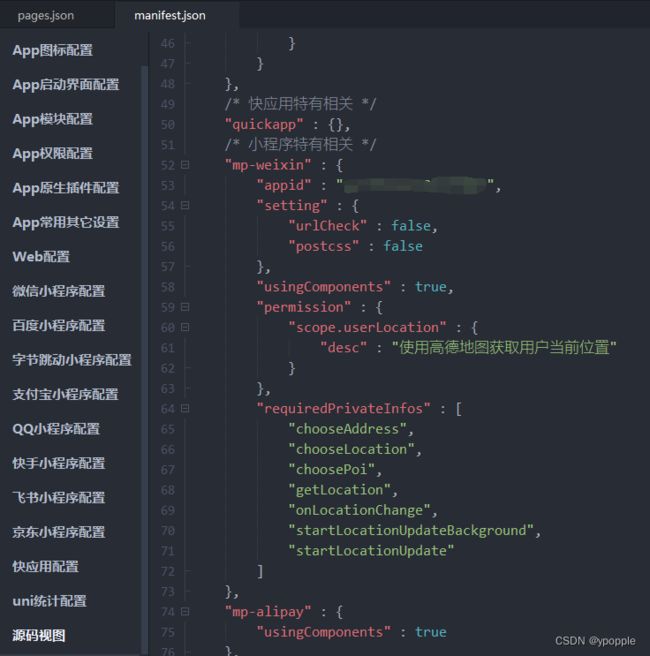
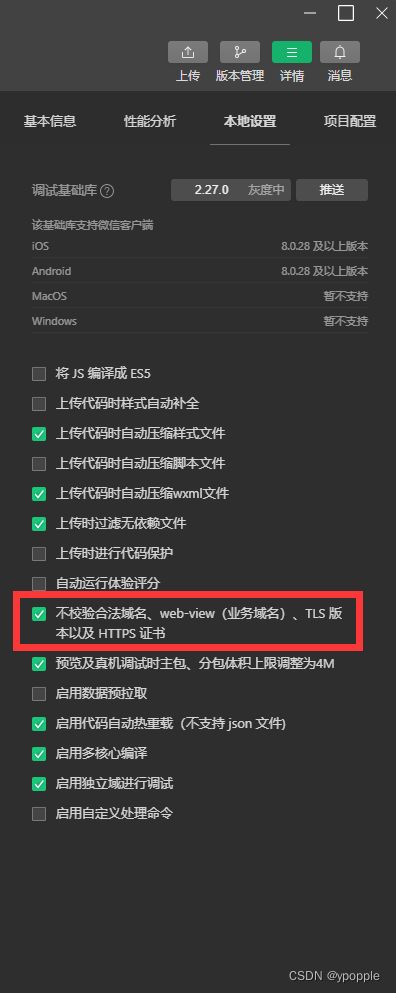
众所周知,虽然Flutter3.22版本编译到鸿蒙,已经没什么问题了。但是,还是特别多的好用的Flutter插件未适配鸿蒙。比如我们已经集成好的高德地图Flutter版的SDK,并没有适配鸿蒙。于是,只能自己动手术了。首先,Flutter版本的高德地图SDK如果你不想动它的话,直接去实现鸿蒙端的Plugin就可以了。第一步:创建AMapFlutterMapPlugin,注意名字什么的,和高德官方的
- Spring-SpEL表达式超级详细使用全解
m0_74823963
springmysql数据库
文章目录一、概述1、什么是SpEL2、SpEL能做什么二、SpEL表达式使用0、用到的类1、文字表达式2、属性,数组,List,Map,和索引(1)属性操作(2)数组和List(3)Map3、内嵌List4、内嵌Map5、构建数组6、调用类的方法7、SpEL操作符(1)标准运算符(2)instanceof和正则表达式的匹配操作符(3)操作符的英文等价标识(4)逻辑运算符(5)数学运算符(6)赋值运
- MyBatis 之三:配置文件详解和 Mapper 接口方式
zp8126
MyBatismybatisjava
配置文件MyBatis的配置文件是XML格式的,它定义了MyBatis运行时的核心行为和设置。默认的配置文件名称为mybatis-config.xml,该文件用于配置数据库连接、事务管理器、数据源、类型别名、映射器(mapper文件)以及其他全局属性。以下是一些主要配置元素的概览:作为整个配置文件的根元素,所有其他配置项都包含在其中。用于加载外部属性文件,这些属性可以在配置文件中其他地方通过${p
- 子平八字生成
warrah
岁月云——java基础java服务器前端
1多线程生成数据@PostMapping("genData")publicResponseResultgenData(){StopWatchstopWatch=newStopWatch();stopWatch.start();//intthreadPoolSize=Math.min(Runtime.getRuntime().availableProcessors()*2,64);intthread
- 【SpringBoot】用一个常见错误说一下@RequestParam属性
后端springboot
问题复现在开发过程中,我们经常会用到@RequestParam,我们常常会遇到另外一个问题。当需要特别多的请求参数时,我们往往会忽略其中一些参数是否可选。例如存在类似这样的代码:@RequestMapping(path="/hi4",method=RequestMethod.GET)publicStringhi4(@RequestParam("name")Stringname,@RequestPa
- windows蓝牙驱动开发-BLE音频(二)
程序员王马
Windows蓝牙驱动开发windows驱动开发
详细设计音频格式要求音频帧持续时间蓝牙LE音频配置文件允许实现支持音频帧持续时间为7.5毫秒或10毫秒的音频流式处理。Windows要求IHV提供的编解码器支持这两个帧持续时间,以确保与蓝牙LE音频配件设备的互操作性,并与连接到系统的其他蓝牙LE设备保持质量共存。信号处理模式定义蓝牙LE音频支持各种流式处理格式,从而支持不同的用户场景。BAP和TMAP规范定义了认证必须强制支持的格式。Window
- 芝法酱学习笔记(2.5)——elastic-search 8.x初探(自用)
芝法酱
elasticsearchspringboot
一、elastic-search的下载官网的下载地址在这里。官网文档地址在这里访问路径是doc/search让人惊呆了,新版的elastic-search竟然需要JDK23。ThelocaledatabaseusedbyElasticsearch,usedtomapfromvariousdateformatstotheunderlyingdatestorageformat,dependsonthe
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_
 https://console.amap.com/dev/key/app
https://console.amap.com/dev/key/app