vue - vue中使用echart实现柱状图和折线图
vue中使用echart实现柱状图和折线图,所用到的数据会放到最后面,在costRate.js里面;
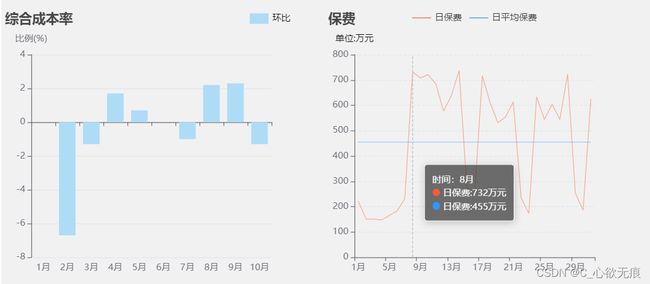
1,先看效果图
一些重要注释我都写到代码里面了;第一个图柱状图,第二个是折线图

2,代码实现
<template>
<div>
<div class="container">
<!-- 柱状图(上下对称柱状图) 综合成本率-->
<div id="costRate"></div>
<!-- 折线图 总况趋势-->
<div id="brokenLine"></div>
</div>
</div>
</template>
<script>
import { rateList, brokenLine } from './data/costRate';
export default {
components: {},
data() {
return {
rateList: null,
brokenLine: null,
};
},
// 1,保存一份数据
created() {
this.rateList = rateList;
this.brokenLine = brokenLine;
},
//,2,页面挂载完成后调用 开始绘图
mounted() {
this.costRate();
this.brokenLineFun();
},
methods: {
/* 1,对称柱状图 */
costRate() {
// 日期列表处理
let dataList = this.rateList.map((item) => {
return parseInt(item.updatedate.substring(5, 7)) + '月';
});
// y轴的数据列表处理
let huanList = this.rateList.map((item) => {
return {
value: item.huanbi.split('%')[0],
datas: [item.huanbi.split('%')[0], item.costRate.split('%')[0], item.lastCostRate.split('%')[0]],
};
});
console.log('huanList:', huanList);
console.log('dataList:', dataList[0]);
// 1,挂载节点 需要和模板上面 id="costRate"节点相对应,否则不能渲染出来
let myEcharts = this.$echarts.init(document.getElementById('costRate'));
// 2,这是设置 图表的重要属性选项
let options = {
// 标题
title: {
text: '综合成本率',
},
// 右上角的环比
// 如果 data 没有被指定,会自动从当前系列中获取。多数系列会取自 series.name 或者 series.encode 的 seriesName
// 所指定的维度。如 饼图 and 漏斗图 等会取自 series.data 中的 name。
legend: {
right: 10,
data: [
{
name: '环比',
// 强制设置图形为圆。
icon: 'rect',
// 设置文本为红色
textStyle: {
color: 'black',
},
},
],
},
// 提示框组件 鼠标移入会提示
tooltip: {
trigger: 'axis',
textStyle: {
fontSize: 12,
},
formatter: (params) => {
let html =
`月份:${params[0].name}` +
`${params[0].marker}${params[0].seriesName}:${params[0].value}%` +
`${params[0].marker}当月:${params[0].data.datas[1]}%` +
`${params[0].marker}上月:${params[0].data.datas[2]}%`;
return html;
},
},
color: ['#aedcf6'], //饼状图每块颜色
// x轴
xAxis: [
{
type: 'category',
data: dataList,
axisPointer: {
type: 'shadow', // 阴影指示器
},
// 坐标轴刻度标签的显示间隔,在类目轴中有效
// 如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
axisLabel: {
interval: 0,
},
},
],
// 纵坐标信息 y轴
yAxis: {
name: '比例(%)',
type: 'value',
// 轴线设置
axisLine: {
show: true, // 是否显示刻度标签。
},
// 刻度显示
axisTick: {
show: true,
},
},
// y轴上的数据
series: [
{
name: '环比',
type: 'bar',
data: huanList,
},
],
};
// 开始进行正式渲染
myEcharts.setOption(options);
},
/* 2,折线图 有两根折线 */
brokenLineFun() {
// 初始化用到的数据
let XList = [],
YList = [],
avgList = [];
this.brokenLine.forEach((item) => {
XList.push(parseInt(item.time) + '月');
YList.push(item.number);
avgList.push(item.avg);
});
// 重要:挂载节点
let myEcharts = this.$echarts.init(document.getElementById('brokenLine'));
let options = {
// 标题
title: {
text: '保费',
},
// 图例 注意: 需要与series里面的name的值向对应 否则不会出现
legend: {
icon: 'rect',
itemHeight: 1,
data: ['日保费', '日平均保费'],
},
// 提示框组件
tooltip: {
trigger: 'axis',
textStyle: {
// 设置文本相关属性
color: 'white',
fontSize: 12,
},
backgroundColor: 'rgba(50,50,50,0.7)', // 背景颜色
formatter: (params) => {
let html = `时间:${params[0].name}` + `${params[0].marker}日保费:${params[0].data}万元` + `${params[1].marker}日保费:${params[1].data}万元`;
return html;
},
},
// 后面网格线的一些设置
// grid: {
// left: '3%',
// right: '4%',
// bottom: '3%',
// containLabel: true,
// },
// x轴
xAxis: [
{
type: 'category',
data: XList,
},
],
// y轴
yAxis: {
type: 'value',
name: '单位:万元',
nameTextStyle: {
fontSize: 12,
color: '#111',
},
// 轴线设置
axisLine: {
show: true, // 是否显示刻度标签。
},
// 刻度显示
axisTick: {
show: true,
},
// 坐标轴在 grid 区域中的分隔线。
splitLine: {
show: true,
lineStyle: {
width: 1,
type: 'dashed', //虚线
},
},
},
// 这里面的data是
series: [
// 第一个折线
{
id: 'current',
name: '日保费',
type: 'line',
data: YList,
symbol: 'none', //折线图不显示转折点
// 折线的相关样式
lineStyle: {
opacity: '0.5',
smooth: true,
color: '#ff5a39',
width: 1,
},
itemStyle: { normal: { color: '#ff5a39' } },
},
// 第二个折线
{
id: 'average',
name: '日平均保费',
type: 'line',
data: avgList,
symbol: 'none', //折线图不显示转折点
lineStyle: {
opacity: '0.5',
smooth: true,
color: '#3097ff',
width: 1,
},
itemStyle: { normal: { color: '#3097ff' } },
},
],
};
myEcharts.setOption(options);
},
},
};
</script>
<style lang="scss" scoped>
.container {
background-color: #f1f1f1;
width: 90%;
// margin: 0 auto;
border: 1px solid balck;
display: flex;
justify-content: flex-start;
align-items: center;
flex-direction: row;
flex-wrap: wrap;
#costRate {
width: 400px;
height: 400px;
margin-right: 30px;
margin-top: 20px;
}
#brokenLine {
width: 400px;
height: 400px;
margin-right: 30px;
margin-top: 20px;
}
}
</style>
3,costRate.js 这两个图表用到的json数据
// 1,对称柱状图的数据
export const rateList = [
{
costRate: '107.7%', // 当月
huanbi: '+0%', // 环比
lastCostRate: '0%', // 上月
tongbi: '+0%',
updatedate: '2020-01', // 日期
},
{
costRate: '101.3%',
huanbi: '-6.7%',
lastCostRate: '107.7%',
tongbi: '+0%',
updatedate: '2020-02',
},
{
costRate: '100.1%',
huanbi: '-1.3%',
lastCostRate: '101.3%',
tongbi: '+0%',
updatedate: '2020-03',
},
{
costRate: '101.6%',
huanbi: '+1.7%',
lastCostRate: '100.1%',
tongbi: '+0%',
updatedate: '2020-04',
},
{
costRate: '102.2%',
huanbi: '+0.7%',
lastCostRate: '101.6%',
tongbi: '+0%',
updatedate: '2020-05',
},
{
costRate: '102.2%',
huanbi: '+0%',
lastCostRate: '102.2%',
tongbi: '+0%',
updatedate: '2020-06',
},
{
costRate: '101.3%',
huanbi: '-1%',
lastCostRate: '102.2%',
tongbi: '+0%',
updatedate: '2020-07',
},
{
costRate: '103.3%',
huanbi: '+2.2%',
lastCostRate: '101.3%',
tongbi: '+0%',
updatedate: '2020-08',
},
{
costRate: '105.4%',
huanbi: '+2.3%',
lastCostRate: '103.3%',
tongbi: '+0%',
updatedate: '2020-09',
},
{
costRate: '104.2%',
huanbi: '-1.3%',
lastCostRate: '105.4%',
tongbi: '+0%',
updatedate: '2020-10',
},
];
// 2,折线图的数据 注意:单位是万元 图例分为:日保费 日平均保费
export const brokenLine = [
{
avg: 455, // 平均值
number: 221, // 日保费
time: '01', // 第几日
},
{
avg: 455,
number: 151,
time: '02',
},
{
avg: 455,
number: 151,
time: '03',
},
{
avg: 455,
number: 147,
time: '04',
},
{
avg: 455,
number: 165,
time: '05',
},
{
avg: 455,
number: 183,
time: '06',
},
{
avg: 455,
number: 232,
time: '07',
},
{
avg: 455,
number: 732,
time: '08',
},
{
avg: 455,
number: 708,
time: '09',
},
{
avg: 455,
number: 721,
time: '10',
},
{
avg: 455,
number: 684,
time: '11',
},
{
avg: 455,
number: 577,
time: '12',
},
{
avg: 455,
number: 638,
time: '13',
},
{
avg: 455,
number: 737,
time: '14',
},
{
avg: 455,
number: 276,
time: '15',
},
{
avg: 455,
number: 241,
time: '16',
},
{
avg: 455,
number: 717,
time: '17',
},
{
avg: 455,
number: 611,
time: '18',
},
{
avg: 455,
number: 531,
time: '19',
},
{
avg: 455,
number: 554,
time: '20',
},
{
avg: 455,
number: 614,
time: '21',
},
{
avg: 455,
number: 235,
time: '22',
},
{
avg: 455,
number: 173,
time: '23',
},
{
avg: 455,
number: 634,
time: '24',
},
{
avg: 455,
number: 544,
time: '25',
},
{
avg: 455,
number: 604,
time: '26',
},
{
avg: 455,
number: 544,
time: '27',
},
{
avg: 455,
number: 723,
time: '28',
},
{
avg: 455,
number: 253,
time: '29',
},
{
avg: 455,
number: 186,
time: '30',
},
{
avg: 455,
number: 626,
time: '31',
},
];