前端自动化测试
首先聊一下概念,Web 前端自动化测试是一种通过编写代码来自动化执行 Web 应用程序的测试任务的方法,它通常使用 JavaScript 和测试框架 (如 Selenium、Appium 等) 来实现。
Web 前端自动化测试的优点是可以提高测试效率、减少测试时间和测试成本,并且可以确保测试质量。以下是一些 Web 前端自动化测试的优点:
-
提高测试效率:自动化测试可以在短时间内完成大量的测试任务,从而减少测试所需的时间和测试成本。
-
减少测试成本:自动化测试不需要手动执行测试任务,从而减少了测试所需的人员和成本。
-
提高测试质量:自动化测试可以确保测试的覆盖率和提高测试的准确性,从而减少测试遗漏和测试质量不高的问题。
-
覆盖更多场景:自动化测试可以覆盖更多的测试场景,从而确保软件质量得到保障。
-
减少人为错误:自动化测试可以减少测试人员的人为错误,从而提高测试的准确性。
在实际应用中,Web 前端自动化测试通常用于测试 Web 应用程序的交互功能、性能、安全性等方面。例如,可以使用自动化测试工具来测试 Web 应用程序的登录、注册、导航、表单验证等功能,或者使用自动化测试工具来测试 Web 应用程序的性能,如响应速度、页面加载时间等。
总之,Web 前端自动化测试是一种可以提高测试效率、减少测试成本和提高测试质量的方法,适用于各种类型的 Web 应用程序。
本文谈谈前端自动化测试从入门到精通再到专家级的方案与思维!分为以下不分:
一、首先来构建一个 Selenium 自动化测试用例
示例测试需求非常简单:访问百度主页,搜索某个关键词,并验证搜索结果页面的标题是“被搜索的关键词”+“_ 百度搜索”。如果搜索的关键词是“ChatGPT”,那么搜索结果页面的标题就应该是“ ChatGPT_ 百度搜索”。
明白了测试需求后,我强烈建议你先用手工方式执行一遍测试,具体步骤是:打开 Chrome 浏览器,输入百度的网址“www.baidu.com”;在搜索输入框中输入关键词“ChatGPT”并按下回车键;验证搜索结果页面的标题是否是“ChatGPT _ 百度搜索”。
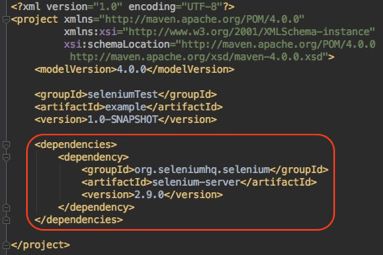
明确了 GUI 测试的具体步骤后,我们就可以用 Java 代码,基于 Selenium 实现这个测试用例了。这里,我要用到 Chrome 浏览器,所以需要先下载 Chrome Driver 并将其放入环境变量。接下来,你可以用自己熟悉的方式建立一个空的 Maven 项目,然后在 POM 文件中加入 Selenium 2.0 的依赖,如图 1 所示。
图 1 在 POM 文件中加入 Selenium 2.0 的依赖
接着用 Java 创建一个 main 方法,并把如图 2 所示的代码复制到你的 main 方法中。下面是基于 Selenium 的自动化测试用例的样本代码
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class BaiduSearch {
public static void main(String[] args) {
// 设置驱动路径
System.setProperty("webdriver.chrome.driver", "/path/to/chromedriver");
// 启动浏览器
WebDriver driver = new ChromeDriver();
// 访问百度首页
driver.get("https://www.baidu.com");
//获取百度搜索输入框元素,并自动写入搜索内容
driver.findElement(By.id("kw")).sendKeys("ChatGPT");
//线程睡眠1秒
Thread.sleep(1000);
//获取“百度一下”元素,并自动点击
driver.findElement(By.id("su")).click();
//线程睡眠3秒
Thread.sleep(3000);
Assert.assertEquals("ChatGPT _ 百度搜索",driver.getTitle());
//退出浏览器
driver.quit();
}
以上是从 0 到 1 建立了一个最简单直接的 GUI 自动化测试用例。这个用例的实现很简单,但是只有真正理解了 Selenium 工具的原理,你才能真正用好它。
二、入门了之后我们要在测试职责的效率上大展身手,即****脚本与数据的解耦 + Page Object模型。
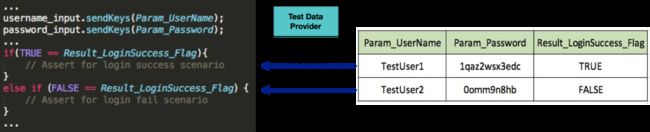
“测试脚本和数据解耦”的本质是实现了数据驱动的测试,让操作相同但是数据不同的测试可以通过同一套自动化测试脚本来实现,只是在每次测试执行时提供不同的测试输入数据。
在测试脚本中通过 data provider 去 CSV 文件中读取一行数据,赋值给相应的变量,执行测试用例。接着再去 CSV 文件中读取下一行数据,读取完所有的数据后,测试结束。CSV 文件中有几行数据,测试用例就会被执行几次。具体流程如下图所示。
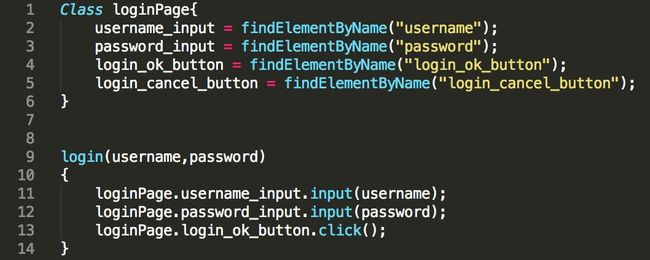
“页面对象模型”的核心理念是,以页面为单位来封装页面上的控件以及控件的部分操作。而测试用例使用页面对象来完成具体的界面操作。
页面对象模型的核心理念是,以页面(Web Page 或者 Native App Page)为单位来封装页面上的控件以及控件的部分操作。而测试用例,更确切地说是操作函数,基于页面封装对象来完成具体的界面操作,最典型的模式是“XXXPage.YYYComponent.ZZZOperation”。
基于这个思想,上述用例的伪代码可以进化成下图 所示的结构。这里给出了 login 函数的伪代码,建议大家按照这种思路自己去实现一下 search 和 logout 的代码,这样可以更好的体会页面对象模型带来的变化。
三、****让自动化测试脚本更好地描述业务
业务流程抽象是,基于操作函数的更接近于实际业务的更高层次的抽象方式。基于业务流程抽象实现的测试用例往往灵活性会非常好,你可以很方便地组装出各种测试用例。
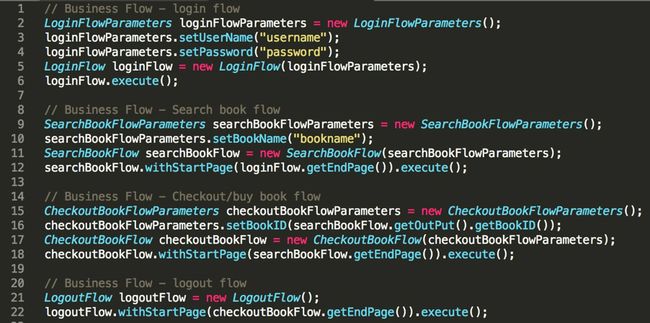
假设,某个具体的业务流程是:已注册的用户登录电商平台购买指定的书籍。那么,基于业务流程抽象的测试用例伪代码,如下图所示。
这段伪代码的信息量很大,但是理解了这段代码的设计思想,也就掌握了业务流程抽象的精髓。
从整体结构上看,伪代码顺序调用了 4 个业务流程, 依次是完成用户登录的 LoginFlow、完成书籍查询的 SearchBookFlow、完成书籍购买的 CheckoutBookFlow、完成用户登出的 LogoutFlow。
四、前端GUI自动化测试的测试数据
GUI 自动化测试的测试数据是指用于测试应用程序用户界面 (GUI) 的测试数据。在自动化测试中,测试数据通常是从测试数据集中获取的,这些数据集包含了应用程序的不同输入和输出。
以下是一些常见的 GUI 自动化测试数据:
-
输入数据:输入数据是指用于测试应用程序输入区域的输入数据,例如文本框、下拉框、单选按钮等。输入数据通常包括变量名、变量值、数据类型等。
-
按钮数据:按钮数据是指用于测试应用程序按钮的点击操作的输入数据。按钮数据通常包括按钮的名称、描述、点击事件等。
-
文本数据:文本数据是指用于测试应用程序文本输入区域的输入数据。文本数据通常包括变量名、变量值、文本内容等。
-
图像数据:图像数据是指用于测试应用程序图像输入区域的输入数据。图像数据通常包括变量名、图像内容、尺寸等。
-
表格数据:表格数据是指用于测试应用程序表格的输入数据。表格数据通常包括表格名称、行数据、列数据等。
-
图表数据:图表数据是指用于测试应用程序图表的输入数据。图表数据通常包括图表名称、数据系列、数据值等。
在 GUI 自动化测试中,测试数据集的构建对于测试的成功非常重要。测试数据集应该尽可能地覆盖应用程序的不同输入和输出,以便在测试过程中识别潜在的问题和缺陷。
传统上,数据质量被分成6个方面。
•准确性:一项信息在多大程度上反映了现实?
•完备性:它是否满足你对全面性的期望?
•连贯性:存储在一个地方的信息与存储在其他地方的相关数据是否一致?
•及时性:当你需要时,你的信息是否可用?
•有效性:信息是否有特定的格式、类型或大小?它是否遵循业务规则/最佳实践?
•完整性:不同的数据集能否被正确地连接起来,以反映一个更大的画面?关系是否被很好地定义和实施?
这些维度是在对设计数据仓库采取广泛的观点时定义的。考虑了所有定义和收集的数据集,它们之间的关系,以及正确服务于组织的能力。
五、提高 GUI 自动化测试稳定性的关键技术
提高 GUI 自动化测试稳定性的理论点包括以下几点:
-
选择合适的测试框架:测试框架是 GUI 自动化测试的核心,它决定了测试的效率和稳定性。选择合适的测试框架需要综合考虑测试工具、测试环境、测试需求等多个因素。
-
编写高质量的测试用例:测试用例是 GUI 自动化测试的关键,它决定了测试的覆盖率和测试质量。编写高质量的测试用例需要深入了解软件功能和界面设计,能够覆盖软件的各个功能点和细节。
-
选择适当的测试数据:测试数据是 GUI 自动化测试的基础,它决定了测试的准确性和效率。选择适当的测试数据需要综合考虑软件功能、界面设计、测试需求等多个因素。
-
优化测试环境:测试环境是 GUI 自动化测试的基石,它决定了测试的稳定性和可靠性。优化测试环境需要综合考虑测试工具、测试环境、测试需求等多个因素,保证测试环境的稳定性和兼容性。
-
进行性能测试:GUI 自动化测试需要在测试过程中考虑软件的性能和响应速度。进行性能测试需要模拟大量的用户操作和负载,评估软件的性能和响应速度,及时发现和解决软件性能瓶颈。
-
定期进行测试维护:GUI 自动化测试需要定期进行测试维护,更新测试用例和测试数据,清理过时的测试环境和测试工具,保证测试的及时性和有效性。
提高 GUI 自动化测试稳定性的关键技术点包括以下几点:
1. 基本HTML/CSS/JS技能:对于一个web前端自动化测试工程师,基本的HTML/CSS/JS技能必不可少,可以帮助其更好的理解页面交互与渲染机制。
2. 工具链技术:对于 web 前端自动化测试,工具链技术是必备技能,例如 Grunt 和 Gulp 等。
3. 语言技能:web自动化测试需要用到多种编程语言,如Java、Python、JavaScript等,具备这些语言的开发能力是必不可少的。
4. 基本的测试技术:web前端自动化测试工程师需要熟知测试的基本概念和方法,如测试计划、测试用例、测试策略等。
5. API和接口测试:web前端自动化测试工程师需要熟悉如何对API和接口进行测试,这对于确保应用程序功能的准确性非常重要。
6. 自动化测试框架技术:web前端自动化测试工程师需要掌握至少一种自动化测试框架技术,如Selenium、WebdriverIO等。
7. 调试技能:web前端自动化测试工程师需要熟练使用调试技能来解决测试过程中的问题,如使用Fiddler、Chrome开发者工具等。
8. 数据库技术:web前端自动化测试工程师需要熟悉基本的数据库操作和SQL语句,以便在测试时进行数据验证和数据比对。
9. 脚本编写技能:通过编写JavaScript和Python等脚本,可以帮助测试人员实现自动化测试和快速生成测试报告。
10. 高效的测试方法:web前端自动化测试工程师需要熟练掌握各种测试方法和技巧,以便在工作中更加高效和全面的完成测试任务。
总之,提高 GUI 自动化测试稳定性需要综合考虑测试框架、测试用例、测试数据、测试环境、性能测试和测试维护等多个因素,通过不断优化和升级,提高测试效率和质量。大概可从以下5个方面来进行入手:
1、对于非预计的弹出对话框引起的不稳定,可以引入“异常场景恢复模式”来解决。
2、对于页面控件属性的细微变化造成的不稳定,可以使用“组合属性”定位控件,并且可以通过“模糊匹配技术”提高定位识别率。
3、对于 A/B 测试带来的不稳定,需要在测试用例脚本中做分支处理,并且需要脚本做到正确识别出不同的分支。
4、对于随机的页面延迟造成的不稳定,可以引入重试机制,重试可以是步骤级别的,也可以是页面级别的,甚至是业务流程级别的。
5、对于测试数据引起的不稳定,我在这里没有详细展开,留到后续的测试数据准备系列文章中做专门介绍。
六、优雅的自动化测试报告
早期基于视频的 GUI 测试报告由于体积较大,而且不能比较方便地和日志适配,所以并不是最好的解决方案。理想的 GUI 测试报告应该是由一系列按时间顺序的屏幕截图组成,并且可以在这些截图上高亮你所操作的元素,同时按照执行时序配有相关操作步骤的详细描述。
商业 GUI 自动化测试框架的 GUI 测试报告已经做得非常成熟,通常不需要做额外的定制或者开发。
但是开源 GUI 自动化测试框架的 GUI 测试报告往往需要自己来开发,主要使用了扩展 Selenium 原本的操作函数的方式以及 Hook 函数来实现。
开源 GUI 测试框架的测试报告实现思路
但是,如果你使用的是开源软件,比如 Selenium WebDriver,那就需要自己去实现截图以及高亮显示操作元素的功能。实现的思路通常是:利用 Selenium WebDriver 的 screenshot 函数在一些特定的时机(比如,页面发生跳转时,在页面上操作某个控件时,或者是测试失败时,等等)完成界面截图功能。
具体到代码实现,通常有两种方式:1、扩展 Selenium 原本的操作函数;2、在相关的 Hook 操作中调用 screenshot 函数。
第一,扩展 Selenium 原本的操作函数实现截图以及高亮显示操作元素的功能
既然 Selenium 原生的 click 操作函数并不具备截图以及高亮显示操作元素的功能,那我们就来实现一个自己 click 函数。当自己实现的 click 函数被调用时:
首先,用 Javascript 代码高亮显示被操作的元素,高亮的实现方式就是利用 JavaScript 在对象的边框上渲染一个 5-8 个像素的边缘;
然后,调用 screenshot 函数完成点击前的截图;
最后,调用 Selenium 原生的 click 函数完成真正的点击操作。
那么,以后凡是需要调用 click 函数时,都直接调用这个自己封装的 click 函数,直接得到高亮了被操作对象的界面截图。
第二,在相关的 Hook 操作中调用 screenshot 函数实现截图以及高亮显示操作元素的功能
其实使用 Hook 的方法比较简单和直观,但是你首先要理解什么是 Hook。
Hook 中文的意思是“钩子”,直接通过定义介绍什么是“钩子”会有些难以理解,那么我就通过一个实例来跟你解释一下。当执行某个函数 F 时,系统会在执行函数 F 前先隐式执行一个空实现的函数,那么当你需要做一些扩展或者拦截时,就可以在这个空实现的函数中加入自定义的操作了。那么这个空实现的函数就是所谓的 Hook 函数。
第三是全球化 GUI 测试报告的创新设计
所谓全球化测试是指,同一个业务在全球各个国家都有自己网站。比如,一些大型全球化电商企业在很多国家都有自己的站点,那么对这些站点的测试除了要关注基本的功能,以及各个国家特有的功能外,还要去验证界面布局以及翻译在上下文环境中是否合适。
早期的做法是,雇佣当地的测试工程师,由他们手工执行主要的业务场景测试,并验证相关的页面布局,以及翻译内容与上下文中的匹配度。在当地专门雇佣的这些测试工程师,被称为 LQA。
显然,聘请 LQA 的效率非常低,主要原因是:全部测试工作都由 LQA 在项目后期手工执行,执行前还需要对他们进行业务培训;同时,我们需要准备非常详尽的测试用例文档,LQA 也要花很大的精力去截图并完成最终的测试报告。为了解决这种低效的模式,最好的解决方法就是:利用 GUI 自动化测试工具生成完整的测试执行过程的截图。
这样,LQA 就不再需要去手工执行测试用例了,而是直接分析测试报告中业务操作过程中 GUI 界面截图就可以了,然后发现页面布局问题或者是不恰当的翻译问题。
这个方案看起来已经比较完美了,LQA 的工作重点也更清晰了,但这并不是最优的方案。因为这些 LQA 在实际工作中,还会有以下三个比较痛苦的地方:
需要经常在多个国家的测试报告之间来回切换去比较页面布局;
需要频繁切换到美国网站(也就是主站)的报告,去比较翻译内容与上下文的匹配度;
发现缺陷后,还是需要从 GUI 测试报告中复制截图,并用图像软件标注有问题的点,然后才能打开缺陷管理系统递交缺陷报告。