【游戏客户端】实现刮刮乐效果
【游戏客户端】实现刮刮乐效果
之前的博客中,我和大家分享了如何做:
- 商业化的充值活动 :【商业化充值活动博客】
- 抽卡系统:【抽奖,抽卡系统博客】
- 装备系统:【装备系统博客】
- 红点系统:【红点系统博客】
- 商店&拍卖系统:【商店&拍卖系统】
- UI环绕特效:【UI环绕特效】
你永远猜不到策划会提什么需求,今天要给大家分享比较好玩的刮刮卡效果实现的思路
(一) 利用RenderTexture实现刮卡图层
之前我们曾经使用过RenderTexture类实现屏幕的截图,而这次实现刮卡的效果同样需要用到这个类(这也太好用了吧)
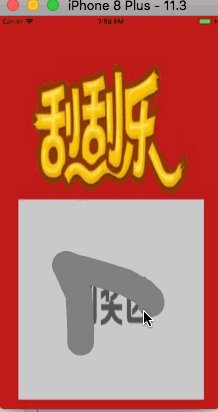
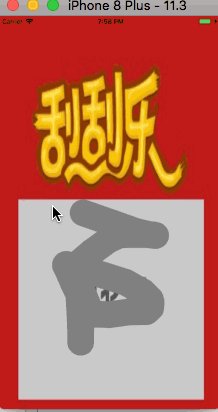
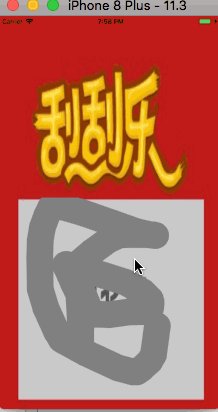
首先我们需要一个UI图片控件,这个图片展示我们的挂卡层纹理(如下图的灰色“挂卡区”)
然后创建一个RenderTexture的实例,然后把我们的UI图片控件绘制一遍让画布记录下来,记录下来之后,我们的UI图片控件就可以被释放了。此时展示在屏幕上的,虽然没什么变化,但其实已经不再是原来的UI控件,而是替换成RenderTexture的实例了
(二) 利用DrawNode创建一个“橡皮擦”
DrawNode可以绘制几何图形,矩形,三角形,圆形任君选择。而我们实现橡皮擦的逻辑就是,让DrawNode在RenderTexture实例上绘制,然后遮盖住原先的像素点,从而实现让刮奖层“消失”的效果
而我们的刮奖过程实际是让画布变透明,所以我们需要这个橡皮擦是透明的,而且在橡皮擦和RenderTexture画布进行颜色混合绘制时候,只显示我们的橡皮擦颜色,因此就要用到我们的混合函数glBlendFunc(GL.ONE, GL.ZERO)了,混合函数知识openGL博客有提到大家可以跳转去看
【openGL2021版】粒子系统(全)
(三) 利用Layout相应触摸事件
RenderTexture并不能响应触摸事件,因此我们需要一个layout来相应刮卡的事件。可以构建一个长宽和画布相等的layout,然后利用onTouchBegin,onTouchMove来监听好移动事件,当触摸点进行移动时,我们就根据触摸点的位置重新设置drawNode的位置,然后让画布和橡皮擦进行混合绘制,这样就能实现刮刮卡的效果了
好啦今天就到这里
点赞,关注!!!
![]()