移动端集成单点登录-vue cas
文章目录
- 一. 需求说明
- 二. 各关键流程实现
-
- 1. web-view
- 2. vue登录页
- 3. 接口项目
- 4. cas
-
- 4.1. 增加service
- 4.2 增加theme
- 4.3 增加主题登录页
- 5. vue路由守卫
- 三. 部署注意事项
一. 需求说明
公司做了个移动端 应用,在此应用中需要集成一个公共产品,集成方式为:链接到此产品中的首页,类似ifram加载第三方应用页面。难点在于此公共产品集成了单点登录,所以移动端用应用要集成公共产品的页面,应首先进行单点登录。 详细说明如下:
移动端是微信小程序通过web-view加载的vue前端项目[称作:项目1],此前端项目需要集成另一个**vue**项目[称作:项目2],类似iframe链接外部网站方式。项目2集成了cas单点登录,项目1集成项目2页面时需要先单点登录。以上需求分解为以下任务:
-
微信小程序登录、登出逻辑放到项目1中,将小程序相关配置(appId,secret,code)传递到项目1中
-
项目1中加载cas登录页,实现登录逻辑、登出逻辑、路由守卫逻辑、参数缓存,涉及以下页面:
2.1 登录页,负责跳转到cas登录页
2.2 首页,发送请求到接口项目1,认证(微信openId与平台账号绑定)、获取token并缓存、获取用户信息、缓存以上信息、跳转到业务首页 -
项目1后端项目[称作:接口项目1]配置shiro-cas,实现单点登录后跳转到接口项目1中指定action[称作: 跳转action],跳转action负责:
3.1 获取相关配置,如加载项目2的页面地址;项目1地址
3.2 跳转到项目1,并传递参数
-
cas实现子系统主题,也就是项目1访问cas时,应该显示移动端的登录页,pc端访问cas时保持原有的登录页不变,实现多主题,每个子系统可以显示对应的主题登录页
经过思考设计关键流程如下:
二. 各关键流程实现
1. web-view
此流程就是加载vue登录页,并传递微信小程序相关参数,话不多说,关键方法如下:
toLogin: function(e){
var _this = this;
var p = '?appid=' + appid + '&d=' + new Date().getTime() + '&secret=' + secret + '&xcxVersion=' + app.globalData.xcxVersion + '&classification=' + app.globalData.classification + '&rootpath=' + rootpath_jk;
wx.login({
success: res => {
p = p + '&code=' + res.code;
var vueUrl = rootpath + 'casLogin' + p ;
console.log(vueUrl)
_this.setData({
webviewUrl_: vueUrl
});
}
})
}
2. vue登录页
实现:
- 读取接口项目地址
- 重定向到接口项目地址
let loginPath = data.apiLoginPath + '/front/login/toIndexPage.action'
// 不同域名cookie传参失效,改为通过后台传参
// this.$cookies.set('appid', this.$route.query.appid)
// this.$cookies.set('secret', this.$route.query.secret)
// this.$cookies.set('code', this.$route.query.code)
// this.$cookies.set('xcxVersion', this.$route.query.xcxVersion)
// this.$cookies.set('classification', this.$route.query.classification)
// this.$cookies.set('knowerPath', data.knowerPath)
var p = '?sys=xsscapi&login-at=true&appid=' + this.$route.query.appid + '&secret=' + this.$route.query.secret + '&xcxVersion=' + this.$route.query.xcxVersion + '&classification=' + this.$route.query.classification + '&code=' + this.$route.query.code
console.log(loginPath + p)
document.location.href = loginPath + p
注意这里的坑:
- 将小程序中传过来的参数存在cookie中storage中,当域名发生变化时,参数会获取不到,所以我又将这些参数传递到了后台,后台跳回到vue项目时,还需要将参数传递回来
- sys=xsscapi&login-at=true,这两个参数传递,否则单点登录成功后,回调action获取不到参数。这块我们对cas做了改动,引入了子系统的概念,有时间再解剖。如果没有定制,注意就行。
3. 接口项目
前端vue项目的后台接口,此项目和需要集成的项目都是cas的客户端系统。此项目使用shiro做权限管理,使用shiro-cas作为cas[^apereo]
客户端,实现:
- 当未登录时,过滤器拦截将重定向到cas登录页
- 配置单点成功后回调地址,applicationContext-shiro.xml配置:略
- 回调action:读取用户信息,传递参数,重定向到vue项目首页
public String toIndexPage(HttpServletRequest request) {
String prefix = GlobalContext.getProperty("xsscwirless.url");
User user = SystemSecurityUtils.getUser();
System.out.println(user.getLoginName());
StringBuffer buffer = new StringBuffer();
buffer.append("?appid=" + request.getParameter("appid"));
buffer.append("&secret=" + request.getParameter("secret"));
buffer.append("&xcxVersion=" + request.getParameter("xcxVersion"));
buffer.append("&classification=" + request.getParameter("classification"));
buffer.append("&code=" + request.getParameter("code"));
buffer.append("&loginName=" + user.getLoginName());
buffer.append("&knowerPath=" + GlobalContext.getProperty("xsscwireless.knower.path"));
buffer.append("&casPath=" + GlobalContext.getProperty("cas.casServerUrl"));
String entryPath = prefix + "/#/casIndex" + buffer.toString();
System.out.println("--------entryPath-------" + entryPath);
return "redirect:" + entryPath;
}
4. cas
什么是cas?
- 官方首页
- 官方架构说明
- 协议流程
- 松哥介绍
- war包安装
本需求中,改造CAS,主要实现:不同的客户端可以有不同的登录页,移动端系统访问cas时跳转移动登录页,不应用其他系统访问cas时跳转的登录页。具体实现利用cas主题机制,步骤如下:
4.1. 增加service
{
"@class": "org.apereo.cas.services.RegexRegisteredService",
"serviceId": "^(https|imaps|http)://.*xsscapi/login$",
"name": "移动端",
"id": 999,
"description": "移动端登录页",
"evaluationOrder": 1,
"theme": "mobile",
"attributeReleasePolicy" : {
"@class" : "org.apereo.cas.services.ReturnAllAttributeReleasePolicy"
}
}
这里面注意serviceId的配置,移动端前端访问后端api,在没有进行单点登录的时候,api中cas客户端过滤器拦截跳转到cas,路径类似:http://XXX/xsscapi/login,此时serviceId匹配成功,跳转到mobile主题的登录页。
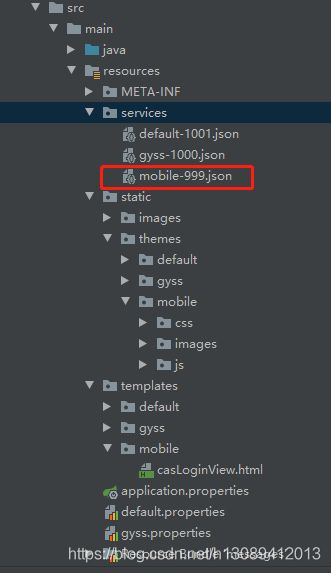
4.2 增加theme
这里的js、images、css等静态资源都是在mobile主题登录页中使用的,如下
4.3 增加主题登录页
同时添加mobile.properties,引用静态资源
mobile.css.style=/themes/mobile/css/style.css
mobile.js.jq=/themes/mobile/js/jquery.min.js
然后在登录中(casLoginView.html)引用:
当然也可以直接引用:
注意登录页名称不可更改。
经过以上三步,cas的需求就实现完了。
cas跳转到回调action,此action代码已在接口项目部分中贴出,主要是构造参数,跳转移动端vue首页。
mounted () {
// loginName
var loginName = this.$route.query.loginName
if (loginName) {
this.setEnv(loginName)
// authFlag=0,待认证;authFlag=1,已认证
if (storage.get('authFlag') !== '1') {
this.authUser()
} else {
this.readUser()
}
} else {
console.log('-----单点登录失败----')
this.$router.push({ path: 'casLogin' })
}
}
注意loginName,存入了缓存中,它是进一步获取用户信息的key。此首页后面的代码是获取用户完整信息,然后跳转到业务首页。此两部分涉及具体业务,不再赘述。还有一个问题,就是vue项目的路由守卫。
5. vue路由守卫
解决的问题:
- 判断是否进行单点登录,未登录跳转到登录页
逻辑很简单,就是判断缓存中是否有loginName,存在即登录,next(),不存在跳转到登录页。
三. 部署注意事项
这部分有些坑,得从小程序说起,小程序要求业务域名必须是https协议,其通过web-view集成了vue项目,此时要求vue项目使用https地址,vue项目首先访问(redirect)其后端api,代码已在vue登录页贴出,所以要求api项目使用https地址,同理要求cas使用https地址。
https使用配置:注意api的tomcat配置,host节点增加valve