node笔记——调用免费qq的smtp发送html格式邮箱
文章目录
-
- ⭐前言
- ⭐smtp授权码获取
- ⭐nodemailer
- ⭐postman验证接口
- ⭐结束
⭐前言
大家好,我是yma16,本文分享关于node调用免费qq的smtp发送邮箱。
node系列往期文章
node_windows环境变量配置
node_npm发布包
linux_配置node
node_nvm安装配置
node笔记_http服务搭建(渲染html、json)
node笔记_读文件
node笔记_写文件
node笔记_连接mysql实现crud
node笔记_formidable实现前后端联调的文件上传
node笔记_koa框架介绍
node_koa路由
node_生成目录
node_读写excel
node笔记_读取目录的文件
饮水思源,回顾node发展历史
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时工具,它诞生于2009年。在 Node.js 诞生之前,JavaScript 只能在浏览器中使用,但是随着互联网和 Web 应用的发展,越来越多的开发者开始使用 JavaScript 开发后端服务,但是他们需要使用其他语言,如 Java、PHP、Python 等。这种开发方式存在着许多限制和不便之处。
Ryan Dahl 在创建 Node.js 的过程中,参考了一些已有的技术,包括 Google 的 V8 引擎,以及 Ruby 的 EventMachine 等。 Node.js 的目标是创建一个高性能、轻量级的、可伸缩的后端开发工具。它的出现,彻底改变了后端开发的方式,使得 JavaScript 可以在服务器端运行,使得前端和后端可以使用相同的语言进行开发。
随着 Node.js 的发展,它在社区和企业中的影响力越来越大。现在,Node.js 已经被广泛应用于 Web 开发、云计算、网络编程、大数据处理等领域。同时,Node.js 社区也以非常快的速度发展,它不断推出新的模块和框架,为开发者提供了更多的选择和便利。
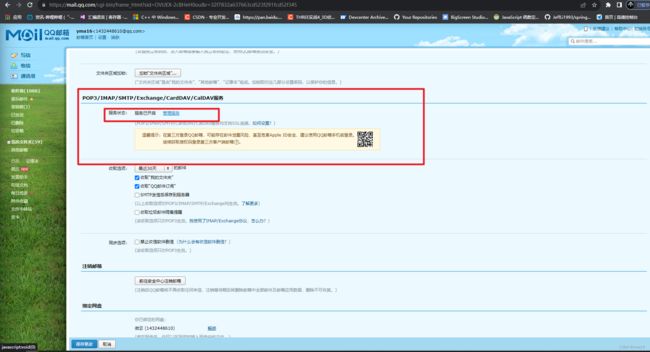
⭐smtp授权码获取
注册qq账号、登录qq邮箱
链接:https://mail.qq.com/
进入设置

设置账号的smtp验证码

⭐nodemailer
安装依赖
$ npm install nodemailer
官方示例:
"use strict";
const nodemailer = require("nodemailer");
const transporter = nodemailer.createTransport({
host: "smtp.forwardemail.net",
port: 465,
secure: true,
auth: {
// TODO: replace `user` and `pass` values from ' , // sender address
to: "[email protected], [email protected]", // list of receivers
subject: "Hello ✔", // Subject line
text: "Hello world?", // plain text body
html: "Hello world?", // html body
});
console.log("Message sent: %s", info.messageId);
// Message sent: 这里我封装了一下,为了接口对外暴露
node封装发送邮件的api
const nodemailer = require('nodemailer')
//创建一个SMTP客户端配置对象
const transporter = nodemailer.createTransport({
// 默认支持的邮箱服务包括:”QQ”、”163”、”126”、”iCloud”、”Hotmail”、”Yahoo”等
service: "QQ",
auth: {
// 发件人邮箱账号
user: '[email protected]',
//发件人邮箱的授权码 需要在自己的邮箱设置中生成,并不是邮件的登录密码
pass: 'smtp的授权码'
}
})
const sendEmail=(toUserEmail,title,content)=>{
return new Promise(resolve=>{
// 配置收件人信息
const receiver = {
// 发件人 邮箱 '昵称<发件人邮箱>'
from: `[email protected]`,
// 主题
subject:title,
// 收件人 的邮箱 可以是其他邮箱 不一定是qq邮箱
to:toUserEmail,
// 可以使用html标签
html: content
};
// 发送邮件
transporter.sendMail(receiver, (error, info) => {
if (error) {
resolve({
code:0,
msg:error
})
}
transporter.close()
resolve({
code:200,
msg:'success'
})
})
})
};
module.exports={
sendEmail
}
暴露接口
const express = require("express");
const bodyParser = require('body-parser');
const {sendEmail}=require('./service/sendEmail.js');
const hostname = 'localhost';
const port = 6677;
const app = express();
app.use(bodyParser())
app.listen(port,hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
app.post("/sendEmail",async (req, res) => {
try{
const {toUserEmail,title,content}=req.body
console.log(toUserEmail,title,content)
if(!toUserEmail||!title||!content){
res.json({
code:-1,
data:null,
msg:'参数为空'
})
}
const sendEmailRes=await sendEmail(toUserEmail,title,content)
res.json({
code:sendEmailRes.code,
msg:sendEmailRes.msg,
data:[]
})
}
catch (e) {
res.json({
code:-1,
data:null,
msg:e
})
}
});
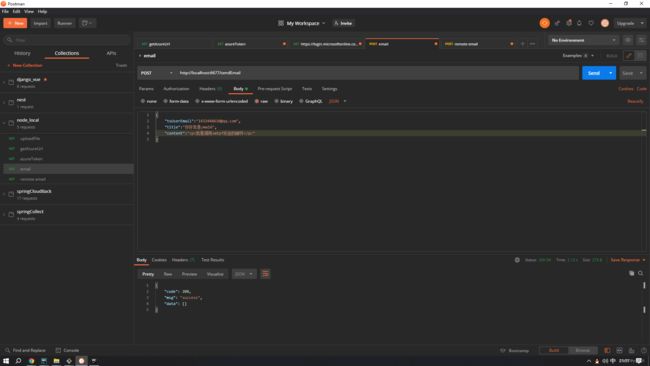
⭐postman验证接口
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!
点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
最后,感谢你的阅读!