Android应用开发(5)文本视图(TextView)
Android应用开发学习笔记——目录索引
本章介绍文本视图(TextView)的显示,包括:设置文本内容、设置文本大小、设置文本显示颜色。
TextView是最基础的文本显示控件,常用的基本属性和设置方法有:
| XML中的属性 | TextView类的设置方法 | 说明 |
| android:text | setText | 设置文本内容 |
| android:textColor | setTextColor | 设置文本颜色 |
| android:textSize | setTextSize | 设置文本大小 |
| android:gravity | setGravity | 设置文本的对齐方式 |
一、设置TextView显示内容
-
Layout XML文件中设置
如:res/layout/activity_main.xml中通过属性:
android:text 设置文本
-
Java 代码中设置
调用文本视图的setText()方法设置
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText("Hello World!");-
strings.xml中设置
Android Studio不推荐在xml布局文件直接Hardcoded string
推荐在/res/values目录strings.xml文件添加,然后使用@string引用
TextView
Hello World!
res/layout/activity_main.xml
java代码中
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText(R.string.textView_hello);layout XML或者java代码中都从string.xml引用字符串资源,以后要显示其他内容,也只需要修改string.xml一个地方即可,Android Studio推荐使用这种方法。
二、设置TextView显示大小
-
Layout.xml文件中设置
android:textSize设置文本大小
发现输入数字中有一个下来列表:
sp:专门用来设置字体大小(和系统设置中字体大小相关,跟随系统字体一起变化)
px:像素,屏幕的最小显示单位
pt:磅,1/72英寸
mm:毫米
in:英寸,1英寸 = 2.54厘米 = 25.4毫米
dp:与设备无关的显示单位,有时也写作dip
其中常用的是px、dp和sp三种。
dp和px的转换:
int dip2px(Context context, float dp) {
float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
int px2dip(Context context, int px) {
float scale = context.getResources().getDisplayMetrics().density;
return (int) (px / scale + 0.5f);
}-
Java 代码中设置
调用文本视图的setTextSize()方法设置
TextView textView = (TextView) findViewById(R.id.textView);
textView.setTextSize(30);setTextSize()使用的是sp(COMPLEX_UNIT_SP)
public void setTextSize(float size) {
setTextSize(TypedValue.COMPLEX_UNIT_SP, size);
}手机【设置】菜单->【显示】->【字体与显示大小】调整字体大小,可以看到使用sp文本字体大小会跟随系统变化,使用dp的不会变化。
三、设置TextView显示颜色
-
Layout.xml文件中设置
android:textColor设置文本大小
XML 中android:textColor默认是不透明(也就是alpha = 0xFF),在前面要加“#”后面是十六进制RGB
-
Java 代码中设置
调用文本视图的setTextColor()方法设置
Java代码中默认是透明(也就是alpha = 0x00),格式为ARGB,使用十六进制0x开头
如:红色0xFFFF0000、绿色0xFF00FF00、蓝色0xFF0000FF、白色0xFFFFFFFF
TextView textView = (TextView) findViewById(R.id.textView);
textView.setTextColor(0xFFFF0000);Color类中定义了12中颜色,可以使用
| Color类定义 |
值 |
说明 |
Color类定义 |
值 |
说明 |
| BLACK |
0xFF000000 |
黑色 |
GREEN |
0xFF00FF00 |
绿色 |
| DKGRAY |
0xFF444444 |
深灰 |
BLUE |
0xFF0000FF |
蓝色 |
| GRAY |
0xFF888888 |
灰色 |
YELLOW |
0xFFFFFF00 |
黄色 |
| LTGRAY |
0xFFCCCCCC |
浅色 |
CYAN |
0xFF00FFFF |
青色 |
| WHITE |
0xFFFFFFFF |
白色 |
MAGENTA |
0xFFFF00FF |
品红 |
| RED |
0xFFFF0000 |
红色 |
TRANSPARENT |
0 |
透明 |
TextView textView = (TextView) findViewById(R.id.textView);
textView.setTextColor(Color.BLUE);-
colors.xml中设置
/res/values目录colors.xml文件添加
#FFBB86FC
#FF6200EE
#FF3700B3
#FF03DAC5
#FF018786
#FF000000
#FFFFFFFF
res/layout/activity_main.xml引用@color/自定义颜色名称
java代码中引用R.color.颜色
TextView textView = (TextView) findViewById(R.id.textView);
textView.setTextColor(R.color.purple_200);-
设置背景颜色
Layout XML文件中android:background设置背景
java代码中
setBackgroundColor(),参数:使用Color类或者十六进制
TextView textView = (TextView) findViewById(R.id.textView);
textView.setBackgroundColor(Color.BLUE);
// 或者
textView.setBackgroundColor(0xFF0000FF);setBackgroundResource(), 参数:R.color.颜色,R.drawable.
TextView textView = (TextView) findViewById(R.id.textView);
textView.setBackgroundResource(R.color.black);注意: XML属性android:background和Java方法 setBackgroundResource()用来设置控件的背景,不单背景颜色,还可以使用图片背景。图片放到/res/drawable,XML中引用方法@drawable/
java 代码使用R.drawable.
TextView textView = (TextView) findViewById(R.id.textView);
textView.setBackgroundResource(R.drawable.ic_launcher_background);四、TextView控件测试程序
java:
MainActivity.java
package com.example.textviewtest;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.util.Log;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private final static String TAG = "lzl-test-Textview";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText(R.string.textView_hello);
TextView textView_setTextSize = (TextView) findViewById(R.id.textView_setTextSize);
textView_setTextSize.setTextSize(20);
TextView textView_setLayoutParams = (TextView) findViewById(R.id.textView_setLayoutParams);
ViewGroup.LayoutParams layoutParams = textView.getLayoutParams();
Log.i(TAG, "getLayoutParams:width:" + layoutParams.width + ", height:" + layoutParams.height);
layoutParams.width = dp2px(this, 400);
layoutParams.height = dp2px(this, 20);
textView_setLayoutParams.setBackgroundColor(Color.GREEN);
textView_setLayoutParams.setText("setLayoutParams:width:" + 400 + ", height:" + 20);
textView_setLayoutParams.setLayoutParams(layoutParams);
TextView textView_java_color = (TextView) findViewById(R.id.textView_java_color);
textView_java_color.setTextColor(Color.RED);
TextView textView_java_color1 = (TextView) findViewById(R.id.textView_java_color1);
textView_java_color1.setTextColor(0xFFFF0000); //ARGB
TextView textView_java_background = (TextView) findViewById(R.id.textView_java_background);
textView_java_background.setTextColor(Color.RED);
textView_java_background.setBackgroundColor(Color.GRAY);
//textView_java_background.setBackgroundColor(0xFF888888);
TextView textView_java_background1 = (TextView) findViewById(R.id.textView_java_background1);
textView_java_background1.setTextColor(Color.RED);
textView_java_background1.setBackgroundResource(R.color.gray);
}
int dp2px(Context context, float dp) {
float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
int px2dip(Context context, int px) {
float scale = context.getResources().getDisplayMetrics().density;
return (int) (px / scale + 0.5f);
}
}xml:
res/layout/activity_main.xml
res/values/colors.xml中添加
#FFFFFFFF
#FFFF0000
#FF00FF00
#FF0000FF
#FF888888 res/values/strings.xml
TextView Test
Hello World!
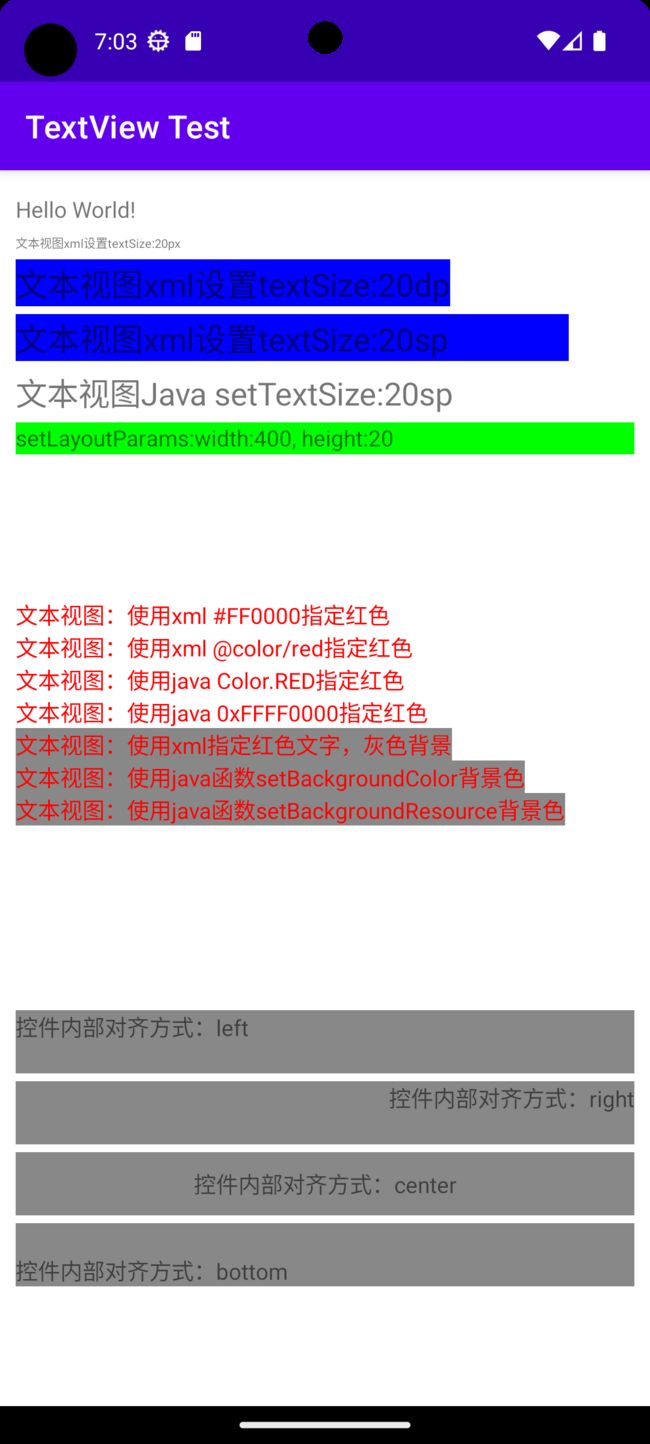
模拟器上运行
源码
百度网盘链接:百度网盘 请输入提取码 提取码:test
github下载地址:
GitHub - liuzhengliang1102/AndroidStudio-LearnAppDevelopment
点此查看Android应用开发学习笔记的完整目录