记录6年时间3套easyui前端框架主题皮肤美化的设计历程
沉寂了许久,是该发点东西了,要不然2023年都要过去一半了 !
第一次接触Easyui前端框架,还是在2016年的时候,有个美化easyui界面的需求,自己是设计师,前端知识也只会最基本的html和css样式,JS只能网上找例子来套用。于是就找前端的朋友一起合作,我设计系统界面的UI,然后前端根据设计,在easyui主题的基础上实现我的设计,于是第一版easyui主题的美化就这样诞生了,就是下图的样子了,相信很多人都见到过:
 2016年设计制作的easyui主题皮肤
2016年设计制作的easyui主题皮肤
但这个版本由于修改了easyui的部分JS,后期easyui版本升级会影响到主题皮肤的使用,并且很多小的细节没有处理到位,并且是在easyui1.4.5版本上开发的,挺久远了,现在easyui都升级到1.10.X了,自己JS几乎不会,看到不满意的地方也不好修改,只能放弃对它的维护。
时间来到了2019年,总结了上一个版本的经验,加上自己JS不会写,就考虑是否能在只修改css样式的基础上来对easyui主题进行美化,这样只需要替换掉项目里的css文件就可以实现对已有项目的界面美化,并且不影响easyui核心JS的升级,事实证明这样确实很方便,很多用easyui做的项目,用这个方法来更换美化界面,操作起来很简单也很方便,2019版的easyui主题皮肤如下图:
 2019年设计制作的easyui主题皮肤
2019年设计制作的easyui主题皮肤
这一版一开始是设计的酷黑风格,后来发现不怎么实用,几乎没有项目会用到黑色的主题,于是就制作了蓝色、蓝黑、仿layui风格的皮肤,并且都是只修改了easyui.css这个文件,用到项目中时最多也就是样式的小问题,不会让系统产生bug。不满意的地方就是还是不够完美,灰色用的有点深了,数据表格等几个组件的样式显示有点不太完美,用easyui默认的组件来排版布局复杂页面还是有点麻烦的,还要自己去写一些css样式结合起来排版,目前这套主题依然在维护,后面再把它完善一下吧,让它更漂亮、更实用。
有了前2套easyui皮肤设计的经验积累和对easyui框架的熟悉,年初的时候就想要再做一套更漂亮更好用的主题,但由于自己比较懒,拖了好久才开始,工作比较忙,有时间就做一点,前前后后搞了2个多月才差不多搞好,赶紧发到这里来“炫耀”一下,大家多提宝贵意见,注意:涉及JS的最好别提,因为我不会JS。
赶紧放出效果图大家一起鉴赏下吧,虽然风格并不是很流行,但相比之前的版本,也进步了不少,因为根本没用PS做效果图,变修改样式边调整,所以可能还不算太好看,大家凑合一下吧:
 2023年最新设计的easyui前端框架主题皮肤
2023年最新设计的easyui前端框架主题皮肤
我在Easyui框架metro主题基础上修改的,对全部电脑端组件(手机端未做修改)进行了整体风格的设计美化,只对相关CSS样式属性进行修改,Easyui核心js均未改动。metro主题看起来还是很干净清爽的,稍微改改弄弄就挺好看了。
这次主题皮肤制作由于对easyui的样式更了解,改动的效果也更好了,突然发现easyu默认的样式写的挺不错的,很多地方都支持修改,总有办法或途径来实现自己脑子里的想法,看来写样式的老外还是很牛的。
主题的演示视频请移步: easyui主题皮肤演示![]() https://www.uimaker.com/easyui/
https://www.uimaker.com/easyui/
登录页
加了个JS的背景特效,效果还不错哈哈~
 登录页
登录页
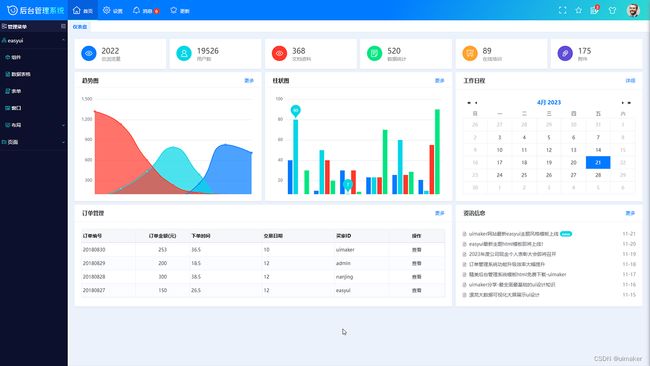
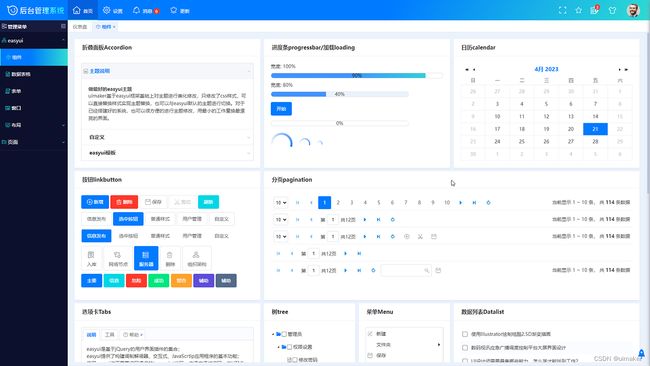
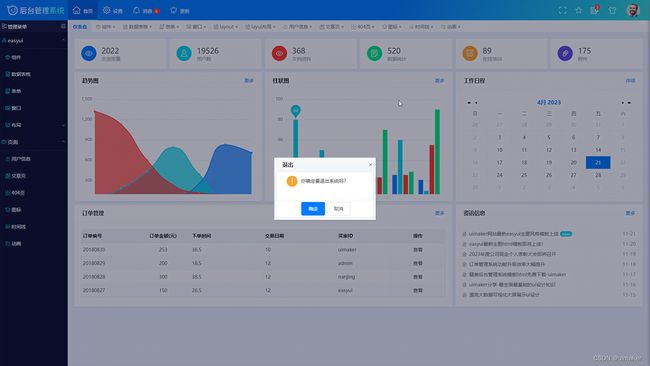
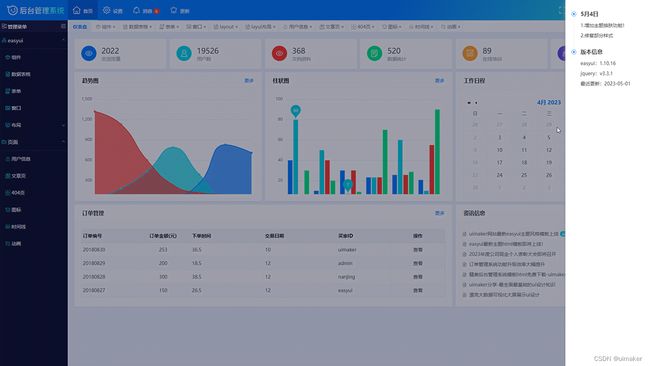
系统主页(仪表盘)
还是采用了最普遍的上左右布局模式,下个版本尝试左右布局,或者上下布局。左侧菜单采用Sidemenu侧栏菜单组件,点击菜单会在右侧弹出对应Tab页,Tab页切换时,左侧菜单自动进行关联切换。用到了ECharts统计图表,当然色彩也是专门调整搭配的。
 系统主页仪表盘
系统主页仪表盘
左侧菜单缩进/右侧Tab页右键菜单:
 左侧缩进/tab页菜单
左侧缩进/tab页菜单
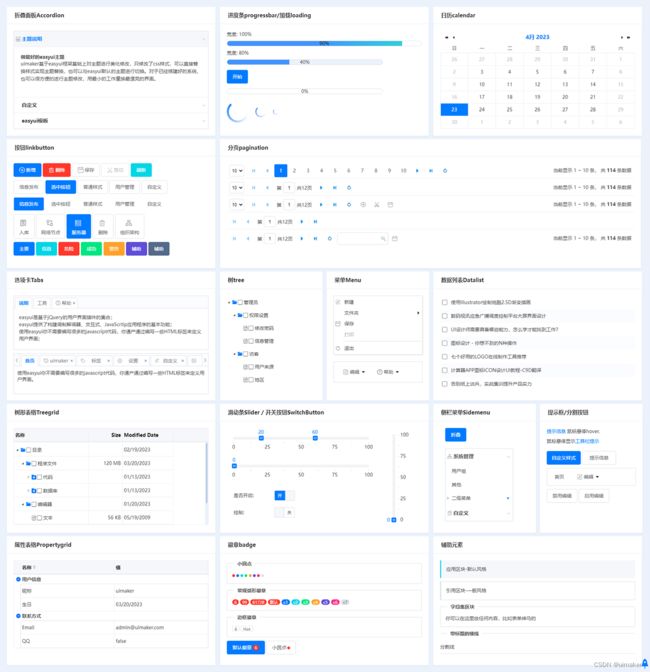
Easyui组件(电脑端)
最最重要的就是easyui默认的51个组件了,调整起来也是相当花时间和精力,目的就是能和整体风格都搭配起来,这样在做项目时做起页面来就能效果提高,也不用花太多心思去考虑好看不好看的问题了,直接拖过来就可以用,还都挺搭配的呢:),并且还加入了一些辅助元素:Loadding加载、徽章、提示区块、分割线、面包屑导航、时间线,是不是很用心了haha~~。
 组件样式
组件样式
只放了部分的组件展示,其实所有的组件样式都测试过了,确保不会出现错位,不搭配等问题,下面就是一些组件的美化过的样子了:
 部分组件样式
部分组件样式
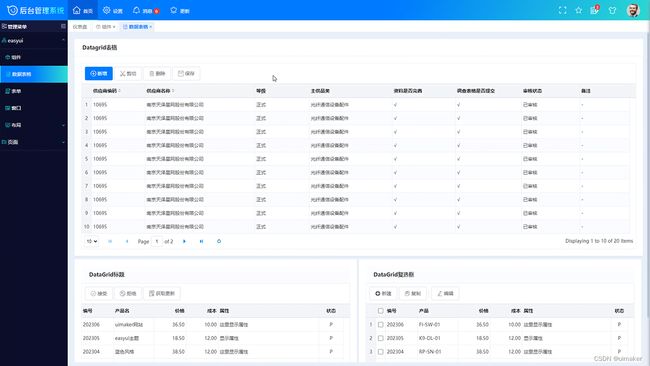
Datagrid数据表格
数据表格用到的地方最多,样式也最不好调整,弄的复杂了、花哨了还有可能影响数据加载速度,在保证易读、可读、不产生视觉疲劳的前提下进行样式美化,,可与多种配色风格搭配,整体视觉效果和谐统一。
 Datagrid数据表格组件
Datagrid数据表格组件
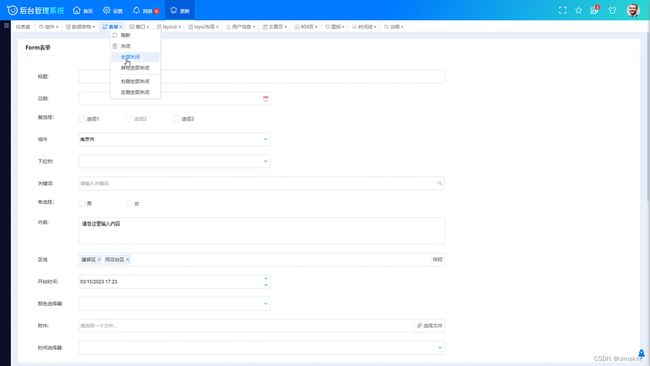
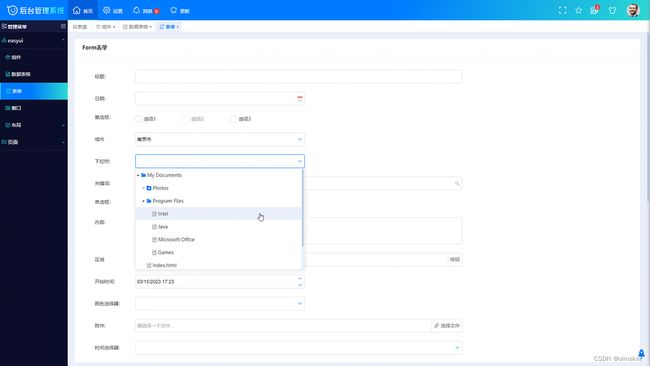
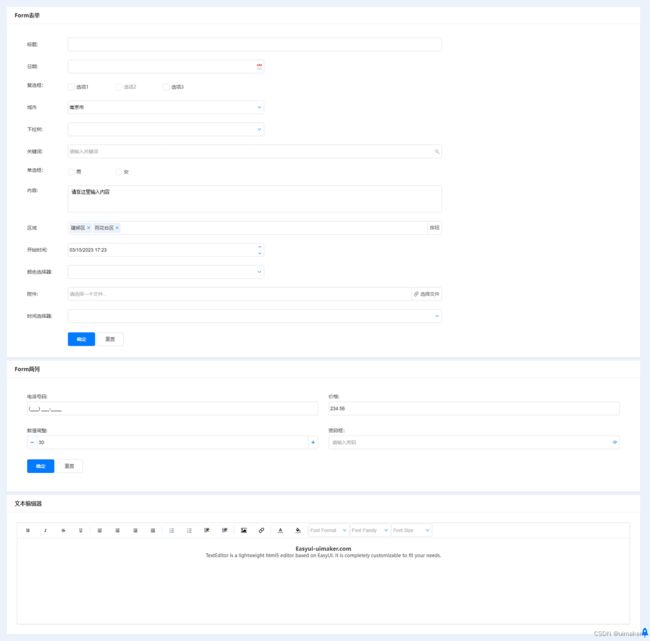
Form表单
表单用到的地方太多了,而且还不好排版,动不动就乱套了,怎么排都感觉不好看,确实让人很头疼,easyui表单用到的一些组件,把它们的样式都统一起来,弄在一起看起来效果还不错呢!~
 表单页设计
表单页设计
放一个整体的效果看看,感受一下,是不是还挺整齐、清爽的。
 From表单页排版
From表单页排版
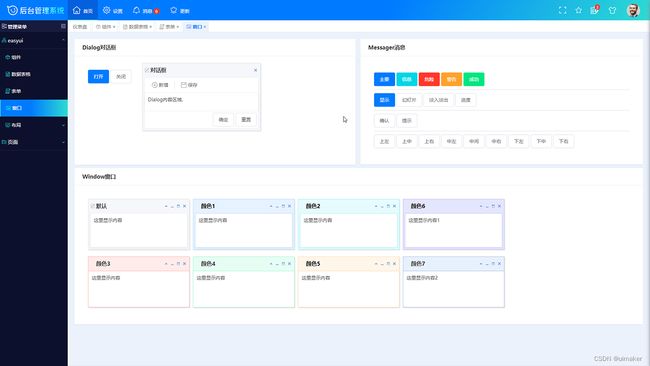
window窗口/Diglog对话框/Messages消息
窗口、对话框、消息默认弹窗用到的场景也不少,稍微美化一下也挺好看!默认有好几种颜色搭配呢,不过都不是很好看,稍微调整一下,就完美了 。
 window窗口/Diglog对话框/Messages消息
window窗口/Diglog对话框/Messages消息
以下为window窗口和Diglog对话框的页面效果:
 window窗口组件
window窗口组件
 Diglog对话框组件
Diglog对话框组件
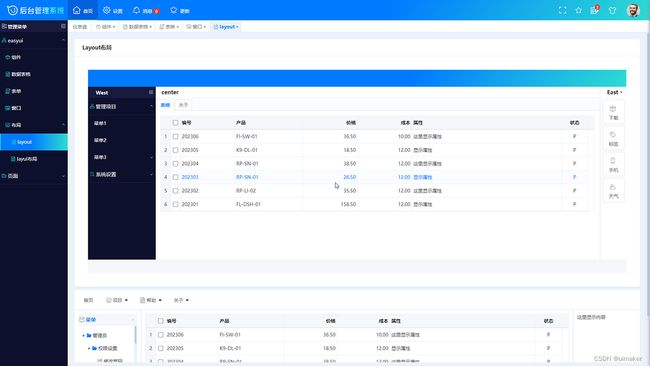
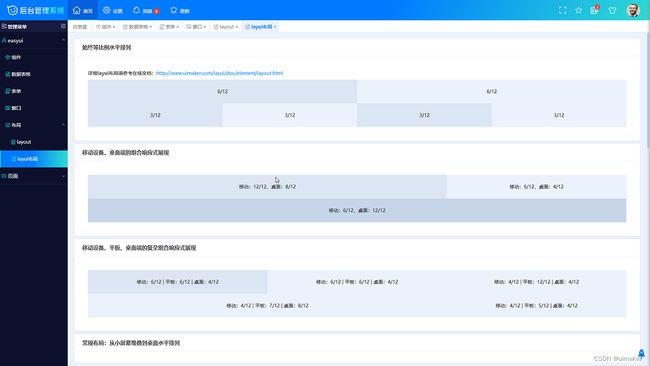
Layout布局
Easyui默认的layout布局做整体排版还不错的,比如说左右布局,以及内嵌到panel里面进行布局,不过用起来并不是很顺手,有些样式还得自己去加一些上去才可以。
 layout布局组件
layout布局组件
Layui响应式布局
这块就牛了,我投机取巧引入了layui的响应式布局,纯css控制,可以很方便、快捷的创建任何你想要的页面排版,直接调用对应的class就可以,配合panel等组件使用,再也不用为页面排版布局烦恼啦!用它来排版复杂页面,真的是超级好用!!!
 layui响应式布局
layui响应式布局
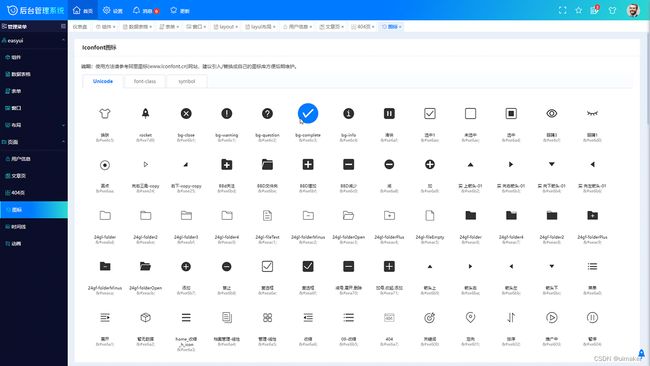
Iconfont阿里图标
iconfont字体图标大家都用过吧,非常的好用,拿它来替换掉easyui默认的一些不是很好看的图标,看起来是相当的舒服、顺眼呢~
 iconfont字体图标
iconfont字体图标
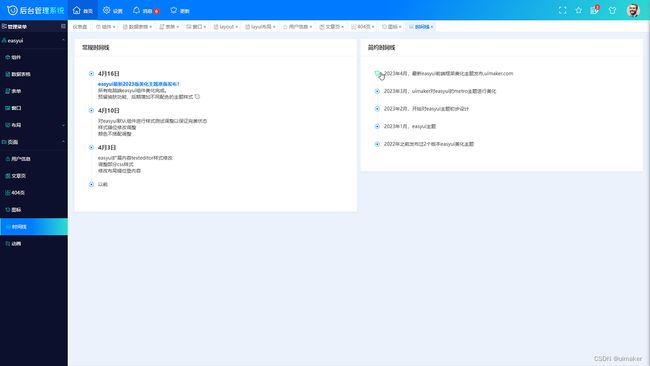
Timeline时间线
是不是有点眼熟,对了就是layui的东西,本人也喜欢layui框架,拿来改改用在这里还不错,大家不要鄙视我,最起码加入了我一丢丢的想法~~
 时间线
时间线
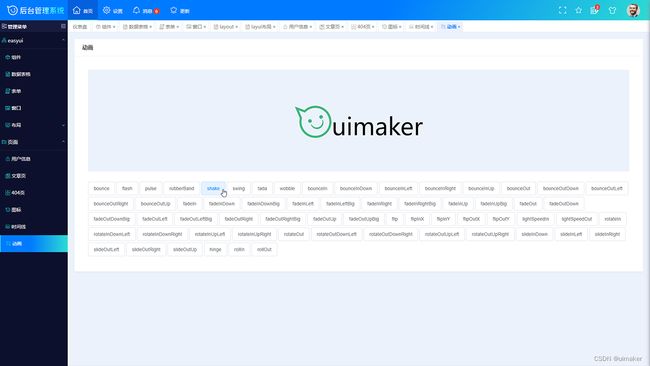
Animate动画动效库
找了一堆好玩的css3动画放到里面来,可以直接调用,做点小动画也不错哦!
 动画动效库
动画动效库
下面就是做了几个页面,就不详细介绍了,大家凑合看看吧:
 用户信息页
用户信息页
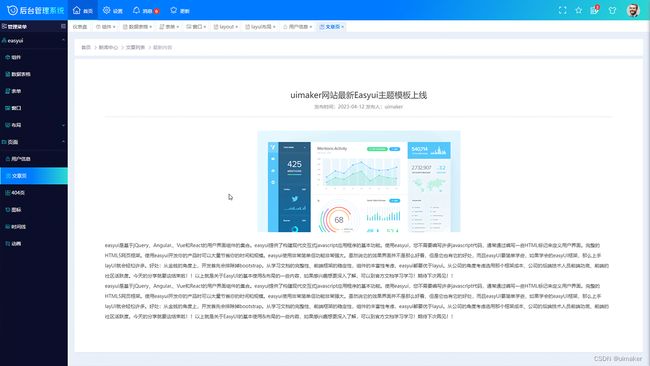
 文章内容页
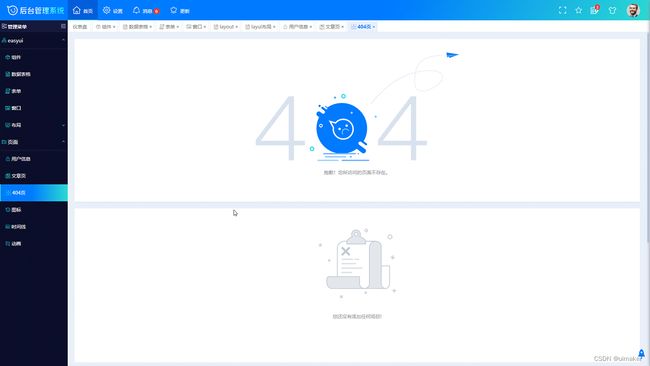
文章内容页  404页/数据为空页
404页/数据为空页
 抽屉组件
抽屉组件
总算要结尾了,看到这里的朋友听我说谢谢你,因为有你我才有动力继续做下去,虽然很多人说easyui过时了,easyui太丑了,easyui不如xxx,但还是有很多项目在使用它,说不定哪天easyui就换一个更好看的样子来到大家面前呢~期待吧!