0基础和我学前端---(1)走进前端世界
哈喽!大家好,我是「奇点」,江湖人称 singularity。刚工作几年,想和大家一同进步
一位上进心十足的【Java ToB端大厂领域博主】!
喜欢java和python,平时比较懒,能用程序解决的坚决不手动解决
✨ 如果有对【java】感兴趣的【小可爱】,欢迎关注我❤️❤️❤️感谢各位大可爱小可爱!❤️❤️❤️
————————————————如果觉得本文对你有帮助,欢迎点赞,欢迎关注我,如果有补充欢迎评论交流,我将努力创作更多更好的文章。
前端一直是我的软肋,相信很多后端的开发都有这种感受,尤其是我这种非科班的开发,后端利用业余时间学习一下前端的知识是非常有必要的。后端只了解后端的知识,前端只了解前端的知识,说起来是让我们分工明确,其实也是公司防止我们掌握太多而自己另起炉灶,后端不会前端整个知识体系就是不完整的,就像一个汽车,没有了外壳的保护,人员怎么会感受到安全,没有了外壳不能遮风挡雨,前端就是一个门面,不会前端的后端开发是缺少灵魂的开发,今天作为一个后端开发人员,我就带领大家学习一下前端的基础知识,前端的大佬也可以复习巩固一下,当然,关注我学习一下后端的知识,我也是很推荐前端开发的,毕竟前后端是相辅相成的,缺一不可。
进入今天的正题,让0基础的小白来学习前端的知识。
目录
⾛进前端的世界
前端基本组成
HTML CSS JavaScript的作用
HTML和CSS的代码怎么运⾏?
进程
线程
渲染机制
渲染流水线
构建DOM树
DOM树的构建过程
独⽴内核的浏览器的分类
开发环境准备
编写第一个不是hello word的程序
h标签
p标签
自结束标签
注释
⾛进前端的世界
:好了,同学们上课,我们今天就0基础学习一下我们全新的一个方向 的知识,大家都会使用浏览器吧,但是浏览器上的这些页面是怎么实现的,有同学只到吗?或许你听过一些这方面的知识,但是自己实现一个前端页面是不是还是不熟悉呢?
:是的老师,我们平时使用浏览器上网,这些网页是怎么构成的⽹⻚由什么构成?是怎么实现的?我们只是知道一些皮毛,只会简单的使用浏览器,至于这些页面是怎么做的,只听说学长们说过一些html,css,js和vue等名次,感觉高大上的,细致的实现还没做过。
:这个同学说的不错,可能你们只是简单的接触过网页相关的知识,但是详细的细节还是不知道,没事的,我们今天就来将一些前端最基础的知识,让我们慢慢了解一下前端的知识,走进前端的世界。
前端基本组成
:让我们先来看看前端的组成:
HTML CSS JavaScript,这些都是我们实现前端页面最基础的构成,也是最核心的构成,现在我们看到的每一个简单的页面还是很复杂的页面都是由这些简单的单元构成的。
:我就说嘛,总听到学姐们每天说html和h5,这些就是页面最基本的构成啊,这个JavaScript就是js的全称吧。
:哈哈,没错,这个h5是html的一个版本HTML5并不是一项技术,而是一个标准。这里老师给大家提供一些学习前端常用的网页,W3C这里有很详细的前端教学资料。这里能给帮助大家快速进入前端的世界。w3school 在线教程这是w3c教学的链接,大家有兴趣的可以看看。
好了,知道这些组成之后,先给大家说说这些组成的作用吧,哎有同学预习过吗,先给大家简单说说。
:老师我之前学过一些前端知识,我先说说吧
HTML CSS JavaScript的作用
| 构成 | 作用 |
| HTML | 定义⻚⾯结构,房梁 |
| CSS | 修饰⻚⾯结构和样式 |
| JavaScript | 定义⼀些⽹⻚中的交互 ⽐如点击后发⽣什么⿏标移⼊ 键盘键⼊后发⽣什么 |
:这个同学说的很好,你这自学效果很好吗,都不用问老师来讲了,那我说说这些代码是怎么运行的吧,还有大家常见都浏览器内核的分类吧。
HTML和CSS的代码怎么运⾏?
:浏览器执⾏的,了解浏览器的渲染原理是我们在通往更深层次的前端开发中不可缺少的,它可以让我们从更深层次、角度去考虑性能优化等,所以今天讲的这个知识是非常重要的!!!
浏览器会分配一个线程“自上而下,从左到右”依次解析和渲染代码,那么进程和线程是什么,它们之间有着怎样的关系呢?后端都同学对线程很熟悉吧,谁给我说说?
:
进程
一个进程就是一个程序运行的实例。当启动一个程序的时候,操作系统会为该程序创建一块内存,用来存放代码,运行中的数据和一个执行任务的主线程,这样的一个运行环境就叫进程
线程
线程不能单独存在,它是由进程来启动和管理的。线程依附于进程,进程中使用多线程并行处理能提升运算效率
:对,我再唠叨两句讲一下他们的关系
1、进程中的任意一线程执行出错,都会导致整个进程的崩溃
2、线程之间可以共享数据
3、当一个进程关闭后,操作系统会回收进程所占用的内存
4、进程之间的内容相互隔离
渲染机制
:了解浏览器的渲染原理,我们就要从理解HTML、CSS和JavaScrip开始,我们先来看一张图
HTML(超文本标记语言),顾名思义,由标记(标签)和文本组成,每个标签都有自己的语意,浏览器会根据标签和文本展示对应的内容。
CSS(层叠样式表),由选择器和属性组成,它可以改变HTML的样式,比如上图中,我们改变了span的颜色由蓝色为绿色。
JavaScript,我们可以通过JS完成很多事情,例如上图中修改样式。
下面开始分析渲染的原理
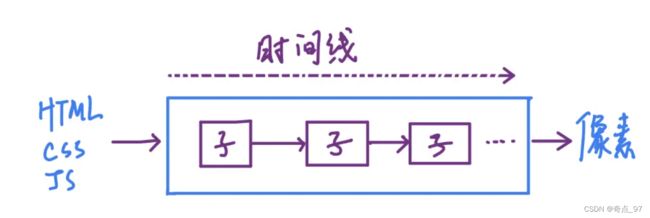
渲染流水线
:同学们,我们可以想象一下工厂生产产品的过程,页面的渲染也想这样的,html、css、js就像工厂中的流水线上的工人,每一个♂️都负责不同的业务,经过一整条流水线的加工,这个页面就渲染出来了,这样想是不是就简单多了。
页面的渲染就渲染模块由于渲染的机制的复杂,被划分为了很多子阶段,输入的HTML经过这些子阶段,最后会输出为像素。这样的处理流程就叫做渲染流水线
按照渲染的时间顺序,流水线可分为几个子阶段:构建DOM树、样式计算、布局阶段、分层、绘制、分块、光栅化和合成
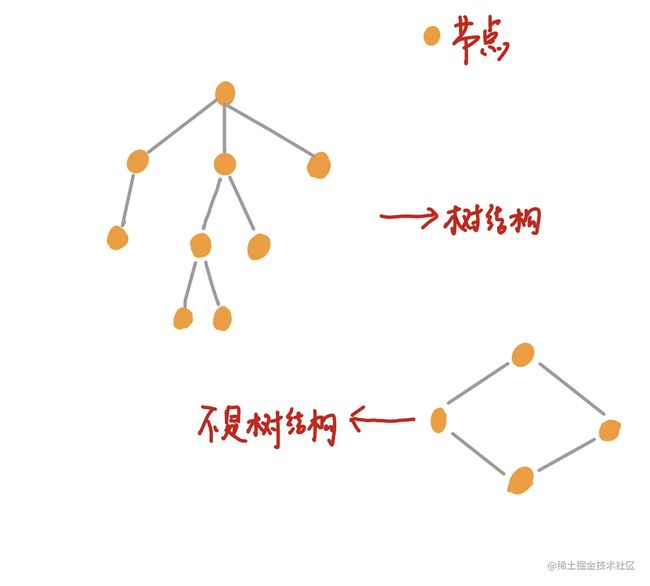
构建DOM树
由于浏览器无法直接理解和使用HTML,所以需要将HTML转换为浏览器能够理解的结构(DOM树)
DOM树的构建过程
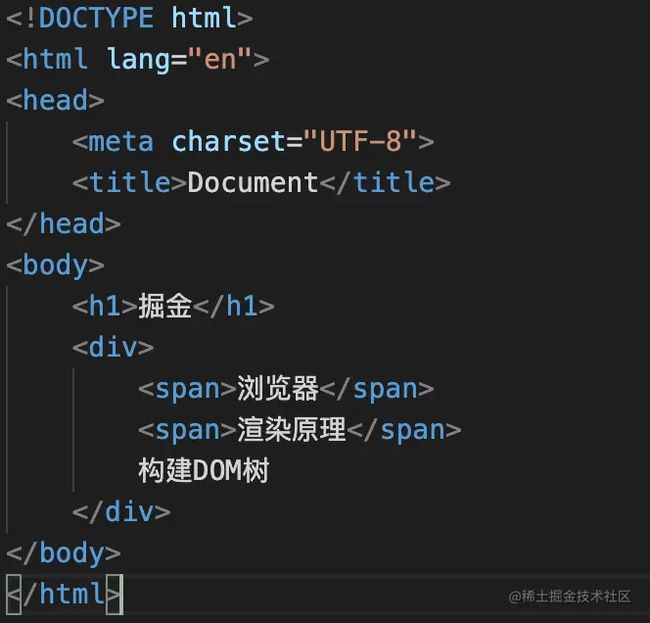
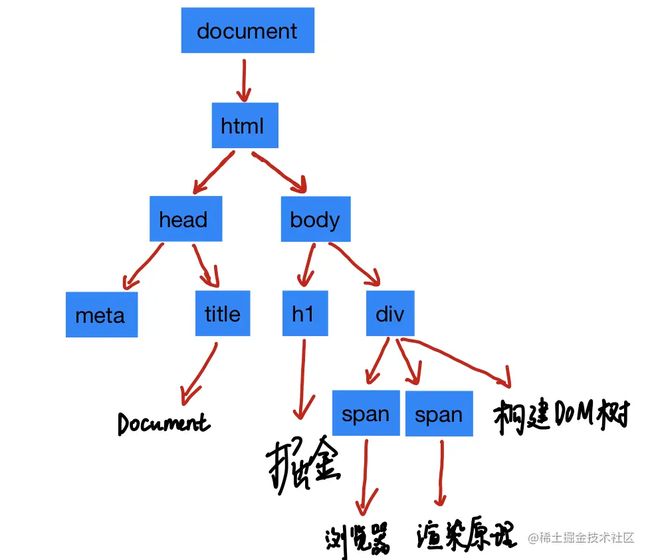
我们来分析一下下面这段代码会构建出一棵什么样的DOM树
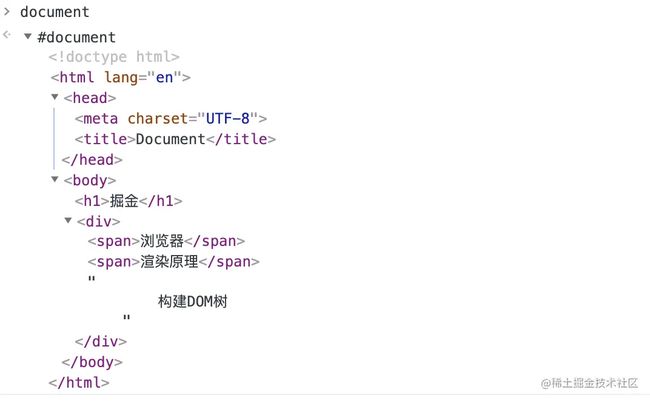
我们先将上面的代码运行,然后在浏览器控制台输入document,看看会有什么效果
我们一层级一层级的打开就会看到如上图的效果,我们可以根据这每一层级展开的效果,绘制出一棵DOM树结构,如下:
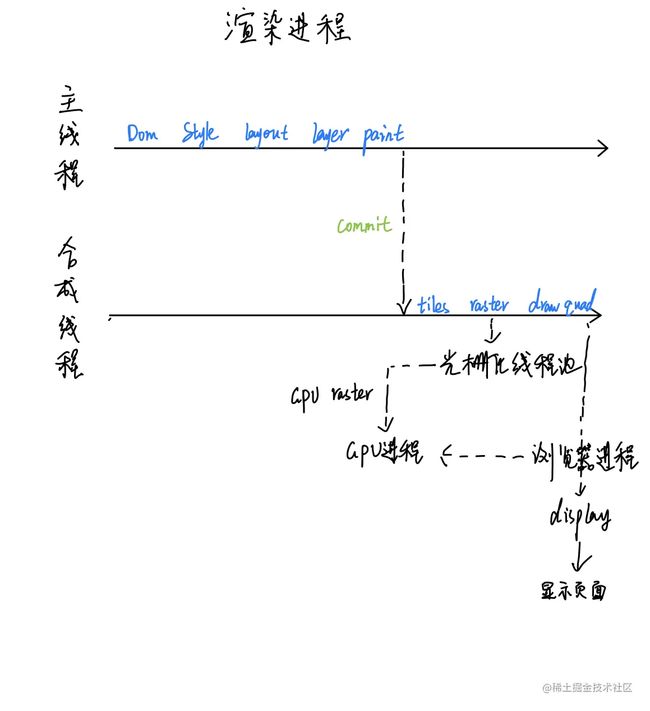
有了这个DOM,浏览器就会解析我们的页面了,有了DOM树,浏览器再根据CSS和JS对这个树进行处理,这样整个页面就渲染完成了,当然这里只是简单的说明,我找了一个渲染流程的图片供大家学习,整个过程还是比较复杂的,这里大家先做简单的了解,有个印象就行,后续详细的渲染过程,我们后续的课程再来学习。
独⽴内核的浏览器的分类
:我们经常使用的浏览器的种类很多,安装内核的不同又能分成很多类型,下表就是老师对大家经常使用的浏览器进行了分类总结。
| Chrome | Webkit/ Blink |
| IE | Trident |
| Safari | Webkit |
| Firefox | Gecko |
| Opera | Presto / Blink |
开发环境准备
⾕歌浏览器安装地址
https://www.google.cn/chrome/ VScode编辑器安装地址
https://code.visualstudio.com/ Vscode的基本使⽤
界⾯基本功能介绍 快捷键操作
这里安装了两个插件
感觉英文别扭的小伙伴可以安装一个中文插件
编写第一个不是hello word的程序
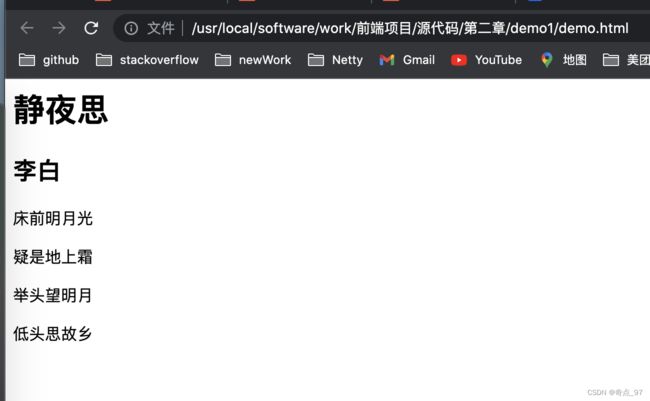
第一个测试demo如下,写了一首李白的诗,这里使用了h标签和p标签
h标签
表示标题,每一个页面都是有标题的,就像我们平时写的文章或者读书的章节。h标签又有很多小的标签 h1、h2、h3等等,随着数字变大,标题越小。
p标签
表示段落,这里就是我们所说的文章的正文内容,是整个主体部分,这里就是我们说的主角
静夜思
李白
床前明月光
疑是地上霜
举头望明月
低头思故乡