ubuntu实现jenkins+gitlab自动化部署前后端(java vue 全网最详细版)
博主技术笔记
博主开源微服架构前后端分离技术博客项目源码地址,欢迎各位star
1.JDK安装
sudo apt update
apt-get install openjdk-11-jdk
2.maven安装
sudo apt install maven
whereis maven
2.1修改maven的setting指向阿里云
vim /usr/share/maven/conf/settings.xml
3.git安装
sudo apt-get install git
whereis git
各位补充nodejs安装
ubuntu 的默认管理器是 apt-get 进行安装。
首先指定安装源, 这样是安装 14.x 的版本。
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
也可以使用最新版本, 当前是 16.x 的版本。 这里我使用了 LTS 版本。
curl -fsSL https://deb.nodesource.com/setup_current.x | sudo -E bash -
接着安装 Node.js
sudo apt-get install nodejs
可以默认同意安装加上 -y
sudo apt-get install -y nodejs
npm install -g yarn
npm config set registry https://registry.npm.taobao.org
whereis node
4.Jenkins安装
#首先,我们将存储库密钥添加到系统。
wget -q -O - https://pkg.jenkins.io/debian/jenkins-ci.org.key | sudo apt-key add -
#添加密钥后,系统将返回OK 。 接下来,我们将Debian包存储库地址附加到服务器的sources.list
echo deb http://pkg.jenkins.io/debian-stable binary/ | sudo tee /etc/apt/sources.list.d/jenkins.list
#当这两个都到位时,我们将运行update ,以便apt-get将使用新的存储库(一次不成功,就多执行几次,我自己试了十多次才成功)
sudo apt-get -y update
#最后,我们将安装Jenkins及其依赖项(同上,不成功就多试几次)
sudo apt-get install jenkins
#使用systemctl我们将启动Jenkins:
sudo systemctl start jenkins
#由于systemctl不显示输出,我们将使用其status命令来验证它是否成功启动:
sudo systemctl status jenkins
# 将 jenkins 账号加入到 root 组中。
gpasswd -a jenkins root
#修改操作jenkins权限为root用户,不然会出现权限不足
vim /etc/default/jenkins
# 验证
groups jenkins
![]()
5.打开防火墙(如果打开了请忽略这边)
sudo ufw allow 8080
sudo ufw status
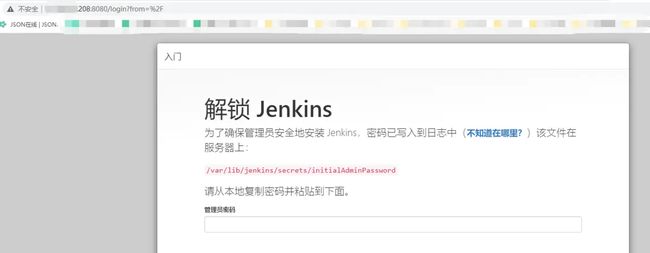
我们将使用服务器域名或IP地址访问Jenkins的默认端口8080 : http:// ip_address_or_domain_name :8080

#查看密钥
sudo cat /var/lib/jenkins/secrets/initialAdminPassword
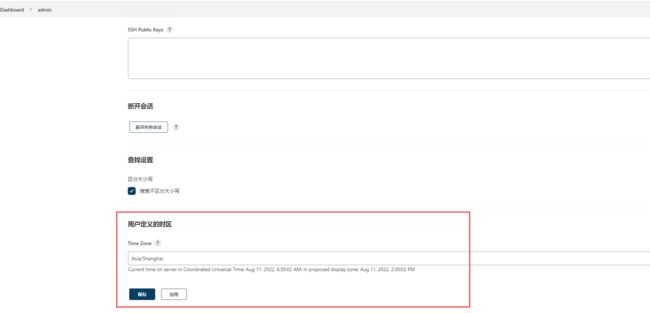
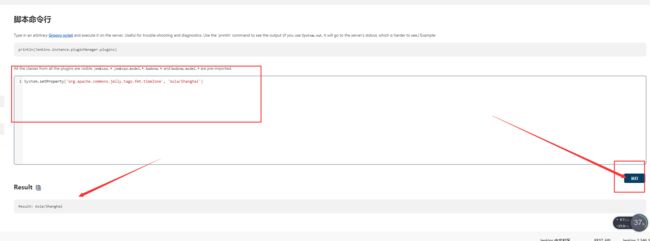
设置jenkins时区为上海时区
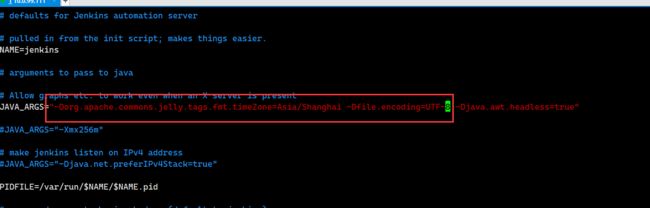
sudo vi /etc/default/jenkins
-Dorg.apache.commons.jelly.tags.fmt.timeZone=Asia/Shanghai -Dfile.encoding=UTF-8
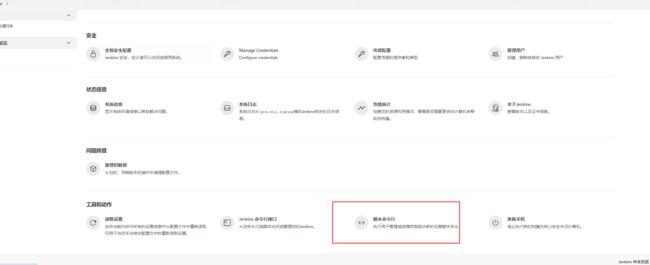
System.setProperty('org.apache.commons.jelly.tags.fmt.timeZone', 'Asia/Shanghai')
4.1插件安装
Maven Integration
Publish Over SSH
Gitlab API
GitLab
Generic Webhook Trigger
NodeJS
Role-based Authorization Strategy (jenkins用户权限 可选)
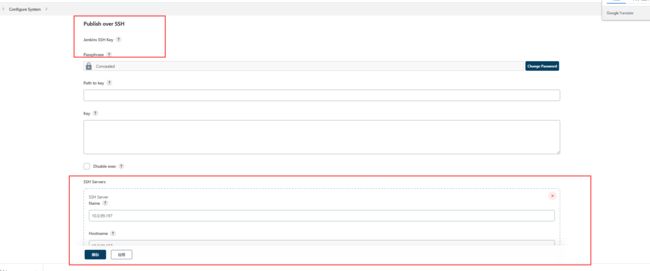
4.2 SSH配置
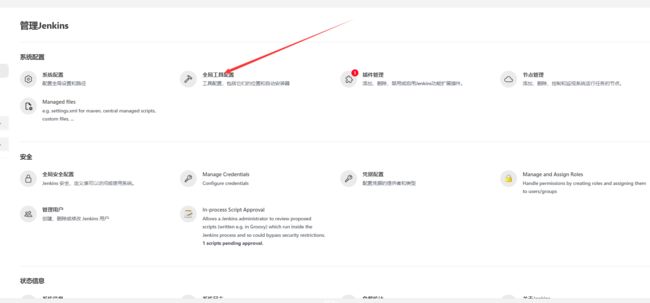
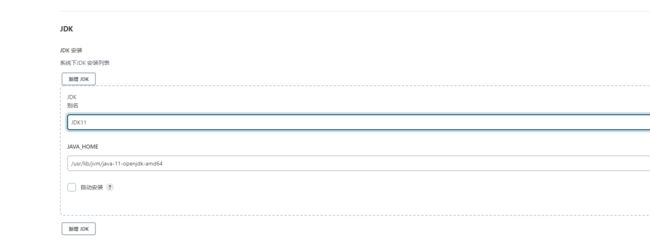
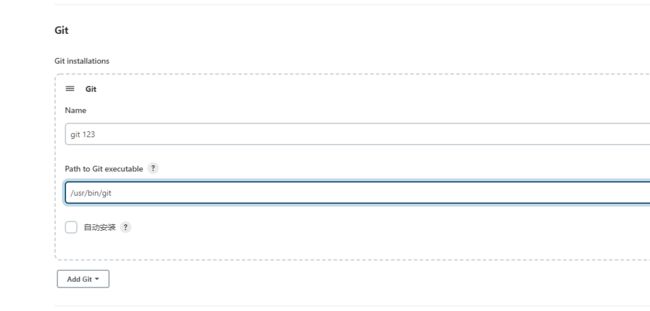
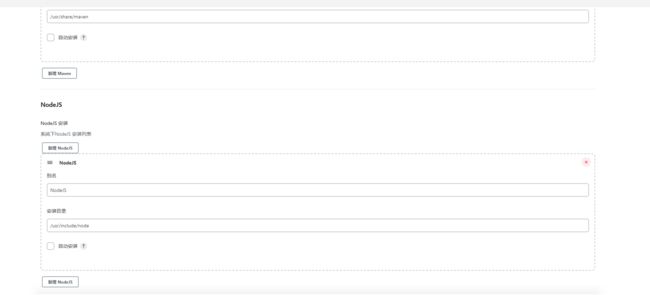
4.3 全局工具配置
5. 配置访问gitlab凭证
5.1.配置git全局环境
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
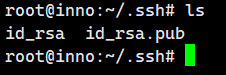
5.2 生成ssh密钥 全部按回车
ssh-keygen -t rsa -C "这里换上你的邮箱"
cd .ssh/
ls
会在用户目录~/.ssh/下建立相应的密钥文件。等下需要添加到jenkins和gitlab上
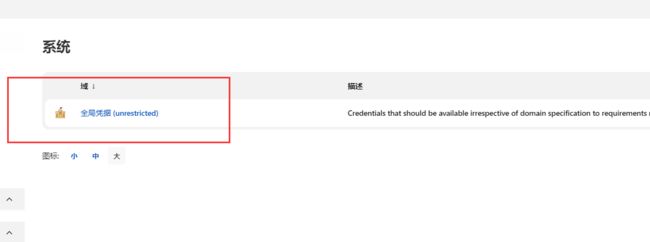
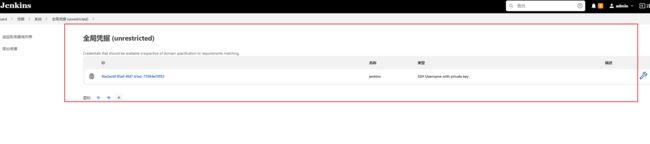
5.3 设置访问gitlab凭证
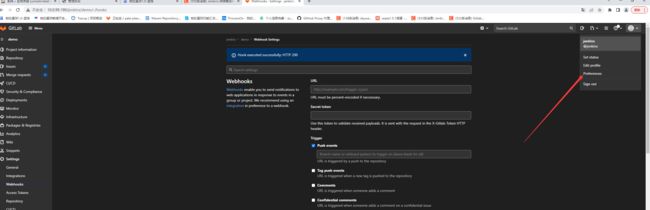
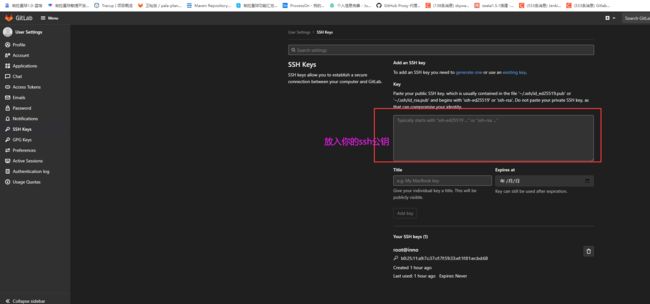
5.4 添加公钥到gitlab
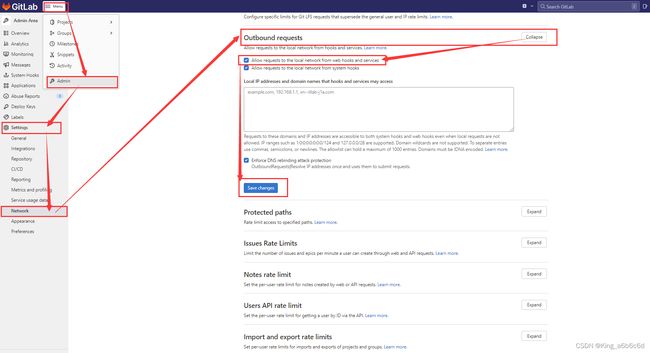
5.5. gitlab设置外发请求
gitlab和jenkins同在本地网络时,需要以管理员权限设置“外发请求”启用"允许Webhook和服务对本地网络的请求",如下:

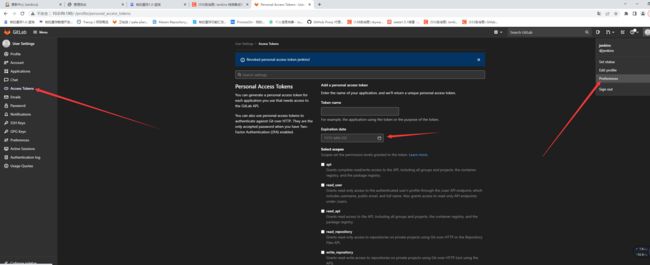
5.6 配置gitlab API访问认证(access token)以及操作权限
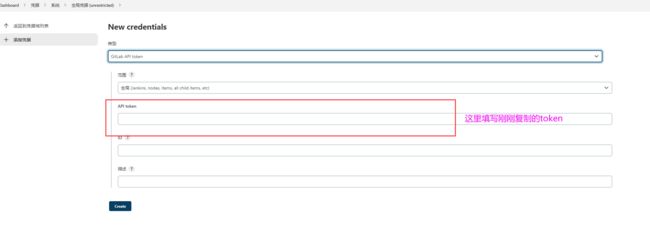
5.7 jenkins配置访问gitlab的凭据
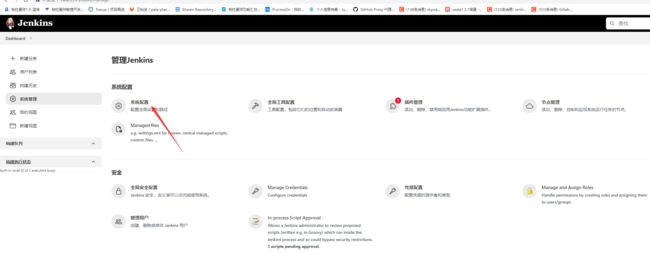
5.8 jenkins授权启用’/project’端点以创建gitlab连接
点击test connection,左边提示success即正常
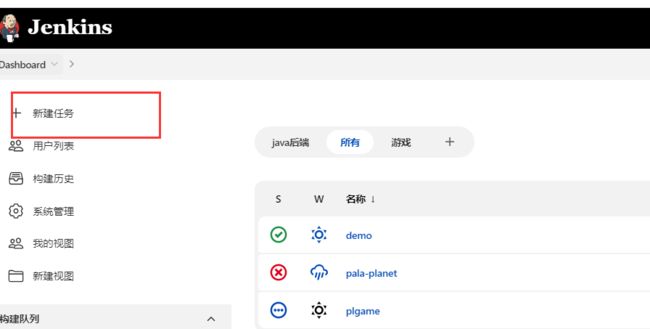
5.9. jenkins中创建任务进行测试
点击New Item选项: 测试可以随便找一个gitlba项目

选择“构建一个自由风格的软件项目”
任务名字要与gitlab的proejct名字相同,如下:

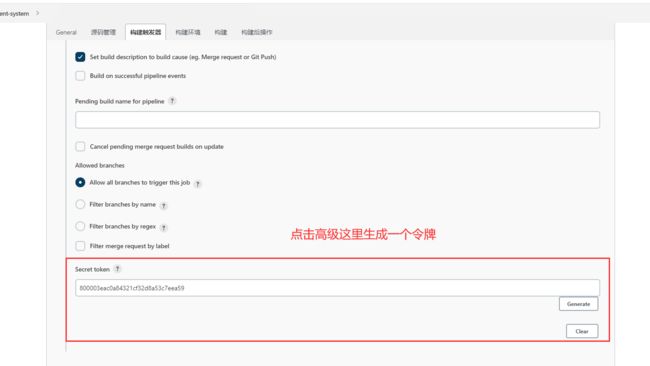
接下来会进行项目相关配置:
点击“高级”,生成token(需要提前复制下来),如下:
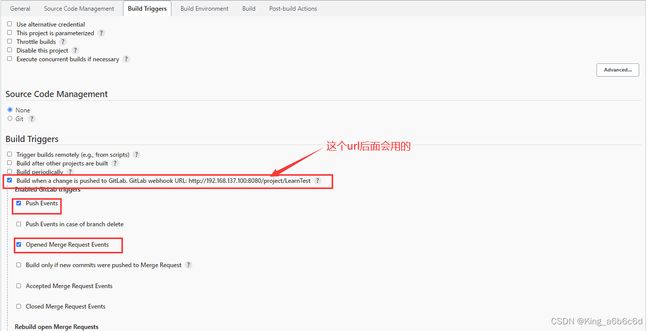
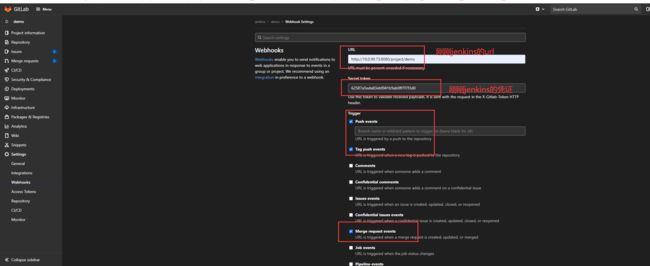
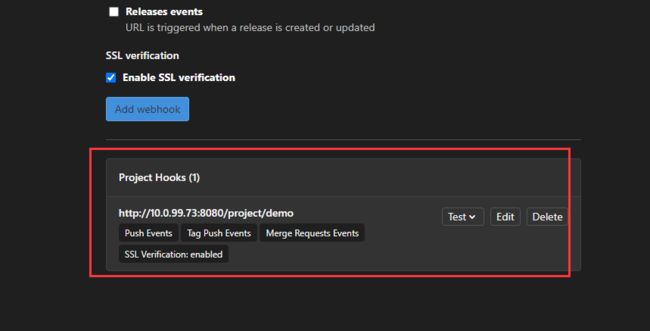
5.10. gitlab对应的project上,创建webhook
输入URL和凭据令牌,并使能标签推送事件以及合并请求事件:
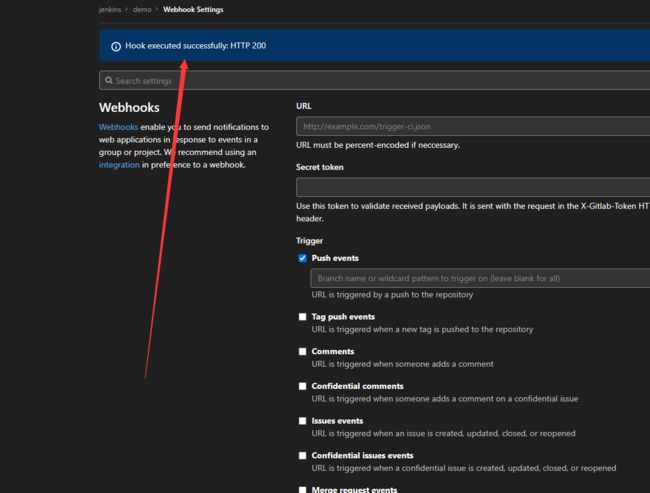
5.11. 进行信号测试
选择支持的事件,即可触发一次pipeline的构建,如下:
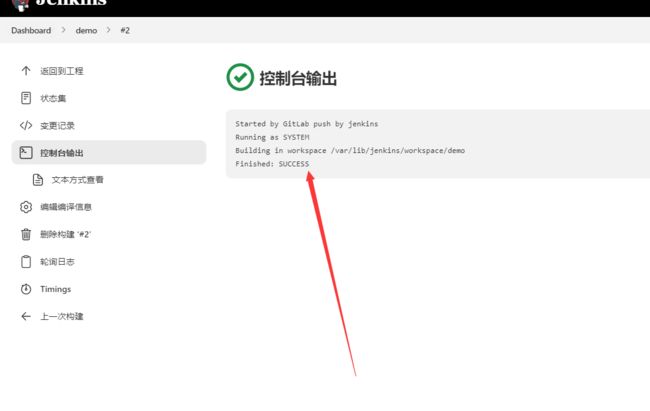
5.12 在jenkins上查看执行记录
如下显示成功,表示在giltab进行推送代码之后进行的构建:


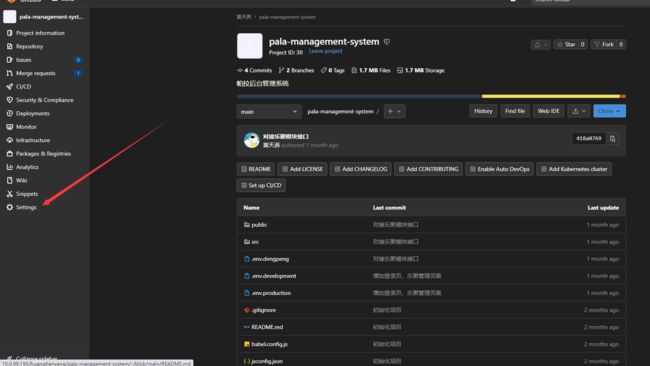
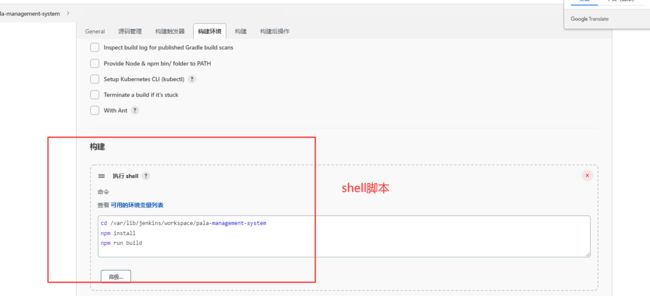
6.自动化部署vue
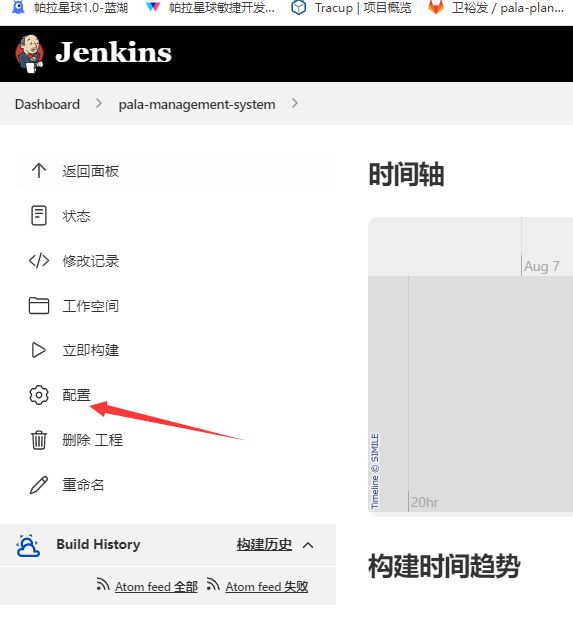
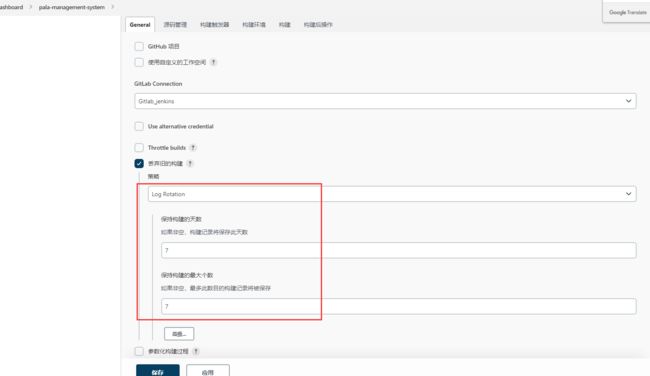
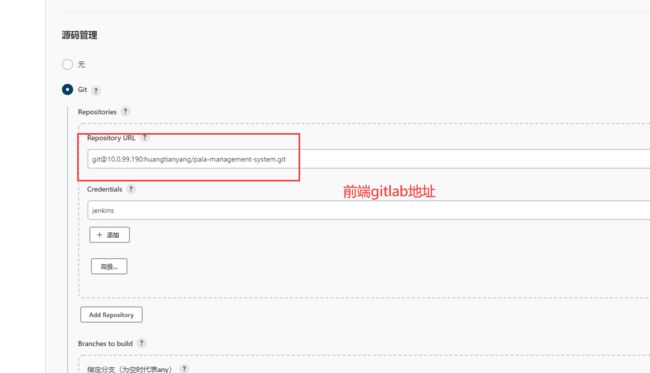
新建一个自由风格的任务 pala-management-system




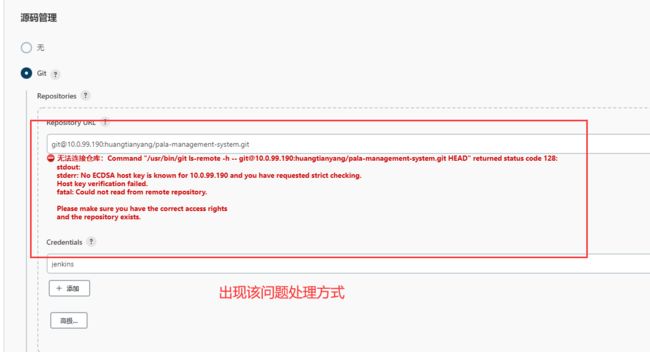
vim /etc/ssh/ssh_config
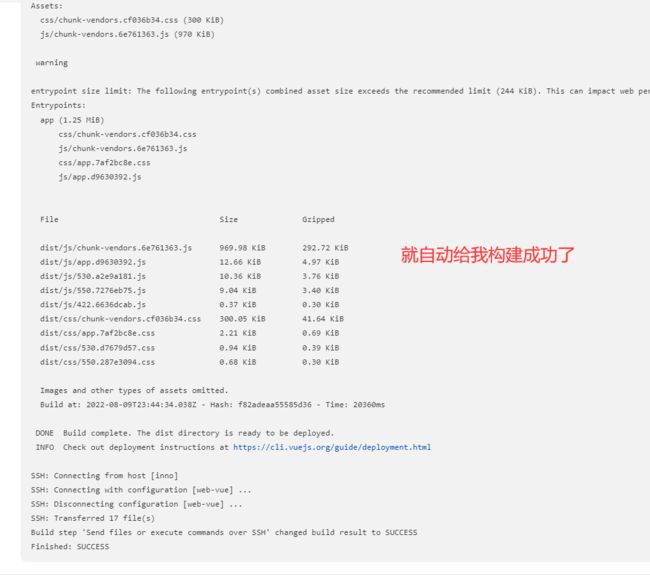
6.1测试
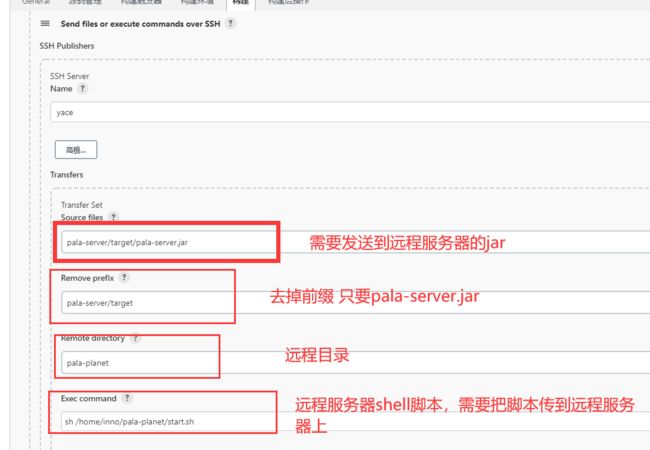
Jenkins部署后端(java -jar方式部署)
前面配置跟前端的配置差不多,唯一不同就是shell那里
cd /var/lib/jenkins/workspace/pala-planet
mvn clean
mvn package -Dmaven.test.skip=true
远程服务器的start.sh
#!/bin/bash
cd /home/inno/service-jar/pala-planet
nohup java -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005 -jar pala-server.jar -Xms=256m -Xmx=512m >/dev/null 2>/dev/null &
printf "\n start pala-server please wait..."
while [ 1 ] ; do
num=`netstat -an | grep -c 8868`
if [ $num -ge 1 ]; then
echo "OK!"
exit 0;
fi
printf "."
sleep 2
done
exit 0
Jenkins部署后端(docker方式部署)
前面配置跟前端的配置差不多,唯一不同就是shell那里
Dockerfile
FROM openjdk:8-jdk-alpine
MAINTAINER [email protected]
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
RUN mkdir -p /PaLa
WORKDIR /PaLa
EXPOSE 48080
COPY ./target/pala-server.jar ./
CMD java -Djava.security.egd=file:/dev/./urandom -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005 -jar pala-server.jar
远程服务器的start.sh
#!/bin/bash
cd /home/inno/pala-planet
docker stop pala-planet || true
docker rm pala-planet || true
docker rmi pala-planet || true
docker build -t pala-planet .
docker run -d -p 48080:48080 -p 5005:5005 --name pala-planet pala-planet:latest
如果需要卸载jenkins请执行以下命令
//服务
sudo apt-get remove jenkins
//安装包,注意这里如果不是ubuntu那就yum
sudo apt-get remove --auto-remove jenkins
//配置和数据
sudo apt-get purge jenkins
sudo apt-get purge --auto-remove jenkins