小程序的api使用 以及一些weui组件实列获取头像 扫码等
今日目标
- 响应式单位rpx
- 小程序的生命周期 【重点】20%
- 小程序框架 weui 【重点】 50%
- 内置API 【重点】30%
- 综合练习
1. 响应式rpx
1.1 rpx单位
rpx是微信小程序提出的一个尺寸单位,将整个手机屏幕宽度分为750份,1rpx 就是 1/750,避免不同手机尺寸造成单位不匹配的混乱
.box1{
background:#f00;
width:375rpx;
height:375rpx; #宽度和高度都可以使用这个单位
}
1.2 引入外部样式
/* 在.wxss中可以引入外部样式 */
@import '../../common/common.wxss';
2. 小程序的生命周期【重点】
2.1 全局的生命周期
全局的生命周期是指整个小程序的生命周期,生命周期函数在 app.js
//小程序初始化完成时触发,全局只触发一次
onLaunch() {
console.log('1. 小程序启动了');
},
//小程序启动,或从后台进入前台显示时触发
onShow(){
console.log('2. 小程序显示出来');
},
//小程序从前台进入后台时触发
onHide(){
console.log('3. 小程序隐藏了');
},
2.2 页面的生命周期【重点】
页面的生命周期是指一个页面的生命周期,生命函数在 index.js
Page({
//1. 页面加载函数,相当于 crated
onLoad(){
console.log('1. 页面加载了')
},
//2. 页面显示出来了
onShow(){
console.log('2. 页面显示啦');
},
//3. 页面准备好了,初始渲染完成,相当于 mounted
onReady(){
console.log('3. 页面初次渲染完成');
},
//4. 页面隐藏时执行
onHide(){
console.log('4. 页面隐藏了');
},
//5. 页面卸载时执行
onUnload(){
console.log('5. 首页被卸载啦');
}
})
2.3 用户操作函数
Page({
//用户向上滑动触底时执行,必须要有足够的高度超出一屏才能滑动
onReachBottom(){
console.log('已经到底了,没有数据了')
},
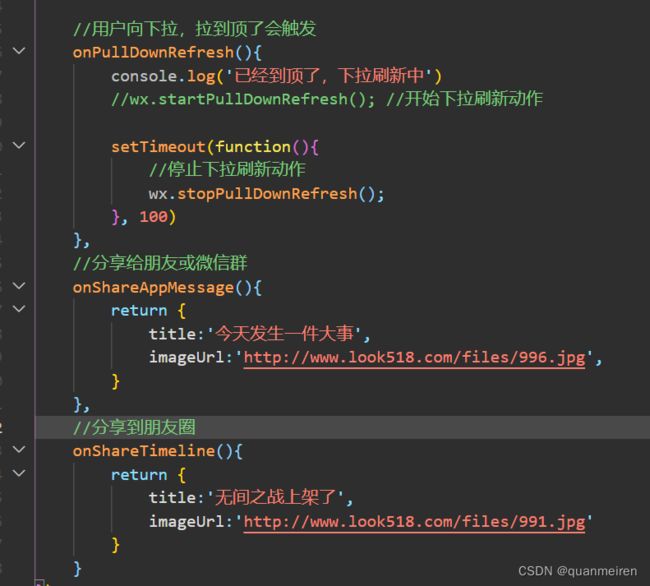
//用户向下拉,拉到顶了会触发,注意:要在app.json或index.json配置 enablePullDownRefresh:true
onPullDownRefresh(){
console.log('已经到顶了,下拉刷新中')
//wx.startPullDownRefresh(); //开始下拉刷新动作
setTimeout(function(){
//停止下拉刷新动作
wx.stopPullDownRefresh();
}, 100)
},
//分享给朋友或微信群
onShareAppMessage(){
return {
title:'今天发生一件大事',
imageUrl:'http://www.look518.com/files/996.jpg',
}
},
//分享到朋友圈
onShareTimeline(){
return {
title:'无间之战上架了',
imageUrl:'http://www.look518.com/files/991.jpg'
}
}
})
3. WeUI框架【重点】
官方文档:https://wechat-miniprogram.github.io/weui/docs/quickstart.html
3.1 安装weui
第一种:useExtendedLib 扩展库
在 app.json 中配置扩展库 weui
"useExtendedLib": {
"weui": true
}
第二种:npm安装
打开 调试器 => 终端 => 安装 weui-miniprogram 包
yarn add weui-miniprogram
打开 工具 => 构建 npm (把 node_modules 构建成 miniprogram_npm )
在 app.wxss 引入全局样式 weui.wxss
@import 'miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
3.2 引入weui组件
在 list.json 中声明要使用的组件(按需加载)
"usingComponents": {
"mp-badge": "weui-miniprogram/badge/badge",
"mp-icon": "weui-miniprogram/icon/icon"
}
3.3 使用weui
在 list.wxml 中使用组件,找官网查看需要使用的组件示例
<mp-badge content="2">mp-badge>
<mp-icon type="field" icon="location" color="#f0f" size="{{50}}">mp-icon>
4. 常用API【重点】
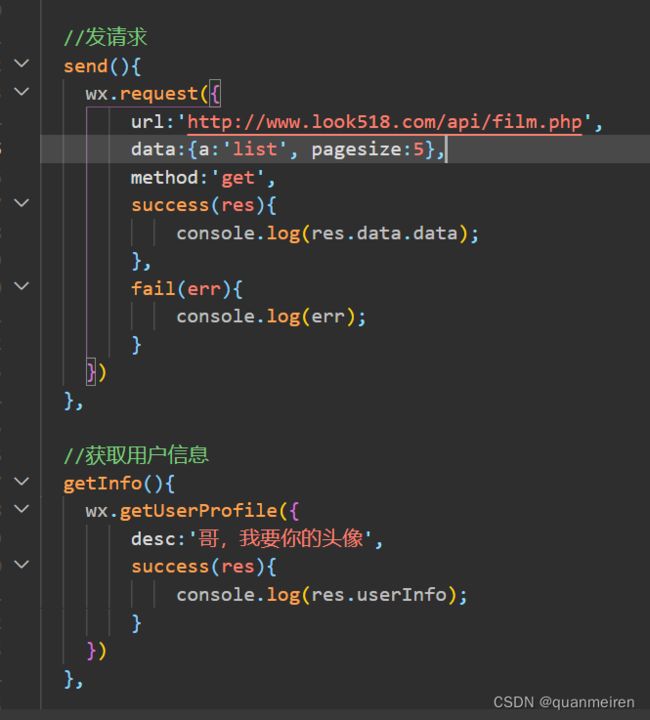
4.1 发请求
wx.request({
url:'http://www.look518.com/api/film.php', #请求地址
data:{a:'list', pagesize:5}, #请求的参数数据
method:'get', #请求方式
success(res){ #请求成功的回调函数
console.log(res.data.data);
},
fail(err){ #请求失败的回调函数
console.log(err);
}
})
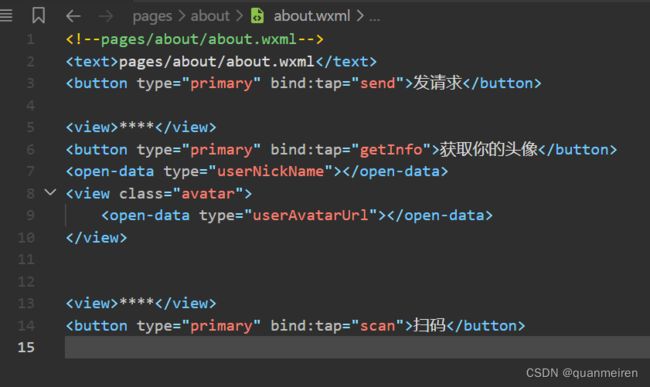
4.2 获取用户头像和昵称
wx.getUserProfile({
desc:'哥,我要你的头像',
success(res){
console.log(res.userInfo);
}
})
开放数据组件,可以直接获取到用户头像和昵称
<open-data type="userNickName">open-data>
<view class="avatar">
<open-data type="userAvatarUrl">open-data>
view>
4.3 扫码API
wx.scanCode({
success(res){
console.log(res.result);
}
})
5. 补充:传参数和本地存储
5.1 传参数
第一步:在一个页面跳转到另一个页面时,打 ? 传参数
<navigator url="/pages/list/list?id=5" open-type="redirect">去list页面navigator>
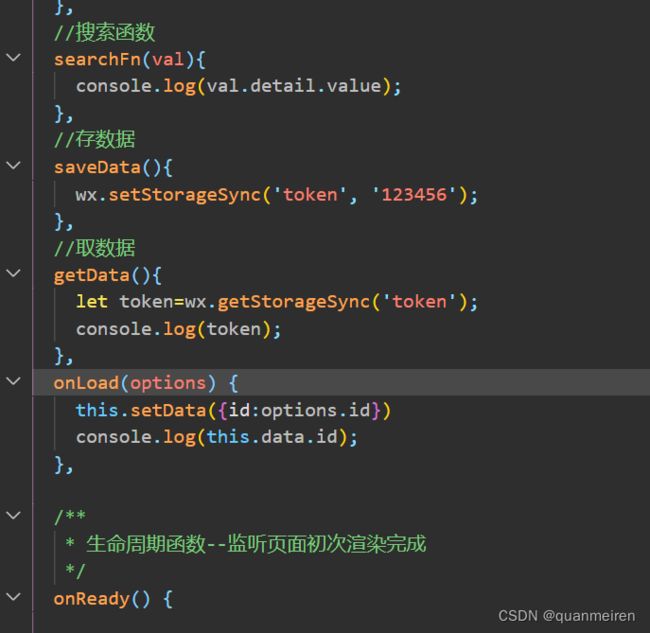
第二步:在目标页面的 onLoad 函数中,接收参数
onLoad(options) {
console.log(options.id);
},
5.2 本地存储
存数据:
wx.setStorageSync('key', 'value');
读数据:
wx.getStorageSync('key');