关于react-native开发环境安装以及遇到的坑介绍
由于最近把电脑系统从window7升级到window10原来的react-native项目跑不起来折腾了1-2天,这次得地把react-native安装的步骤以及遇到的坑写下来,防止以后继续踩坑以及给其他同样遇到这样问题的开发者提供一些帮助。
目标平台
android和window10
安装
必需的软件
Python 2
直接去官方下载安装包然后双击安装即可,我装的是python2.7.6。
csdn下载地址:https://download.csdn.net/download/qq243348167/12535314
node
直接去官方下载安装包然后双击安装即可,我装的是node-v8.16.2-x64。
csdn下载地址:https://download.csdn.net/download/qq243348167/12535329
安装完 node 后建议设置 npm 镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --globalYarn、React Native 的命令行工具(react-native-cli)
npm install -g yarn react-native-cli安装完 yarn 后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --globalAndroid Studio
React Native 目前需要Android Studio2.0 或更高版本。我安装的是2.2.3。
确定所有安装都勾选了,尤其是Android SDK和Android Device Emulator。
在初步安装完成后,选择Custom安装项:
检查已安装的组件,尤其是模拟器和 HAXM 加速驱动。
在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)。然后还要勾选最底部的Android Support Repository.
Android Studio一开始安装2.1.3在编译到模拟器的时候报错说和gradle的版本不止一致。我这边项目gradle版本是gradle-2.14.1-all,下面是gradle对应Gradle插件的版本,Gradle插件版本要和Android Studio的版本一致。
Android Studio项目编译的时候一直报错 Gradle sync failed: Connection reset,这是因为services.gradle.org/distributions无法访问,可以把对应的gradle下载到本地然后在gradle-wrapper.properties中如下配置。
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
distributionUrl=file:///D:/project/gradle/gradle-2.14.1-all.zip或使用科学上网工具在gradle.properties配置。
systemProp.https.proxyPassword=
systemProp.https.proxyHost=127.0.0.1
systemProp.http.proxyHost=127.0.0.1
systemProp.https.proxyPort=60210
systemProp.https.nonProxyHosts=
systemProp.https.proxyUser=夜神模拟器
直接去官方下载安装包然后双击安装即可。
首先运行夜神模拟器,通过cmd命令窗口进入sdk目录使用adb命令连接模拟器。
cd C:\Users\Administrator\AppData\Local\Android\sdk\platform-tools
adb.exe connect 127.0.0.1:62001
adb devices--查看已经连接成功的设备在Android Studio中点击运行即可把项目运行到模拟器
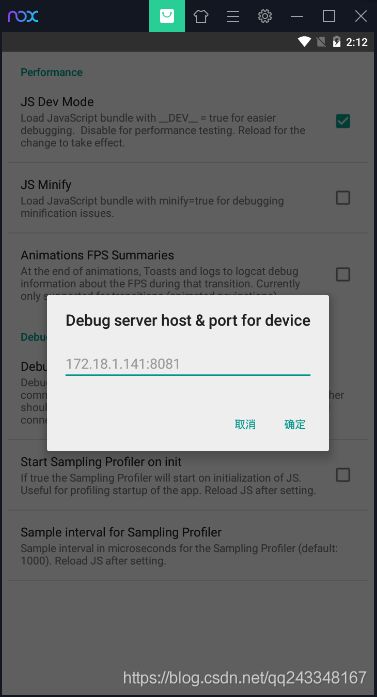
在模拟器中设置代理IP,这边我电脑的IP是172.18.1.141,所以配置的是172.18.1.141:8081
在cmd命令窗口进入我们的项目执行以下命令程序即可正常运行。
cd D:\project\SHServiceApp
npm start其他操作
到这里我们的项目就可以正常跑起来了。如果你要把项目打包成apk文件,在cmd命令窗口执行以下命令即可。在项目的D:\project\SHServiceApp\android\app\build\outputs\apk这个文件夹中会生成对应的apk文件。
$ cd android && .\gradlew assembleRelease下面介绍一下项目初始化的命令
react-native init SHServiceApp --version 0.44.3
npm install下面介绍一下插件的安装以及卸载,以为例react-native-easy-toast
npm install react-native-easy-toast
npm uninstall react-native-easy-toast