react-native在IOS上集成百度地图详解
首先看官方文档github上面react-native-baidu-map的官方文档部署开发环境:
https://github.com/lovebing/react-native-baidu-map/tree/0.5.1
开发的环境:
1.Xcode 9.2
2.react-native 0.44.3
3.react-native-baidu-map 0.5.1
Install 安装:
npm install [email protected] --saveXcode配置:
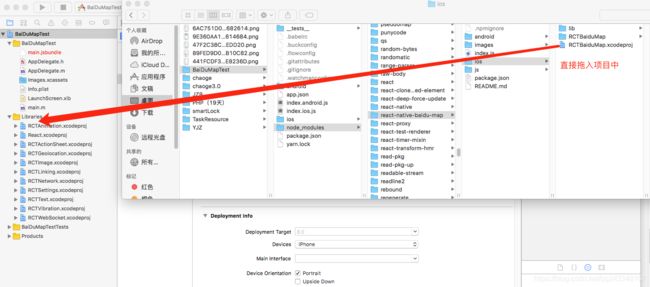
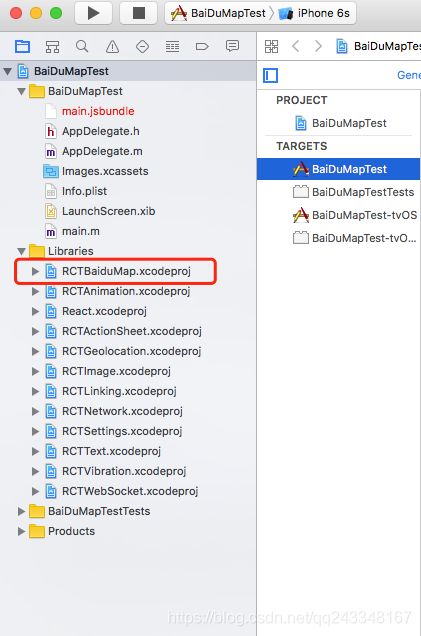
1.Project navigator->Libraries->Add Files to 选择 react-native-baidu-map/ios/RCTBaiduMap.xcodeproj
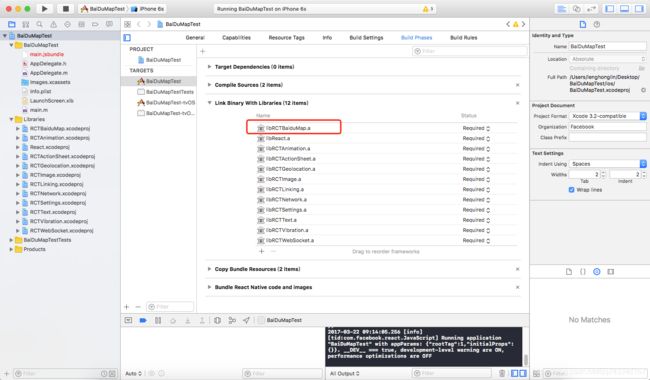
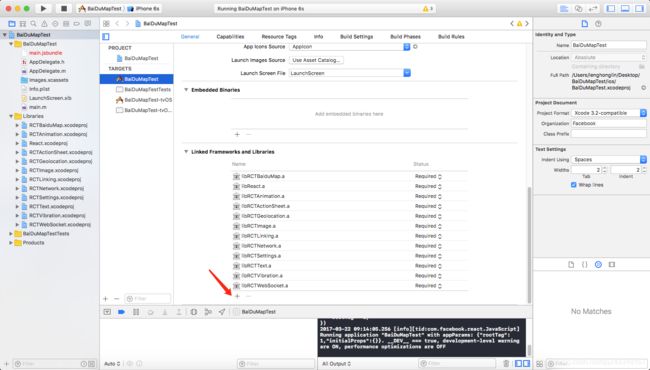
2.Project navigator->Build Phases->Link Binary With Libraries 加入 libRCTBaiduMap.a
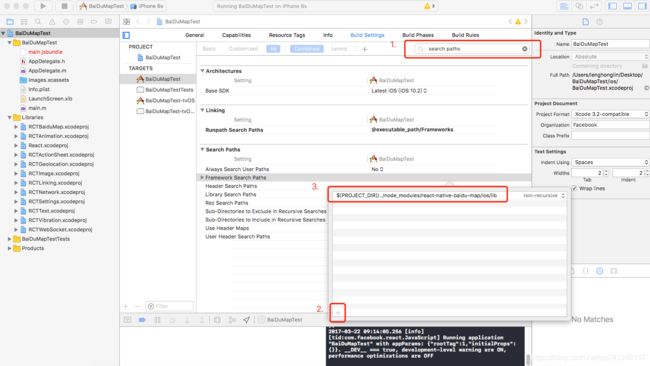
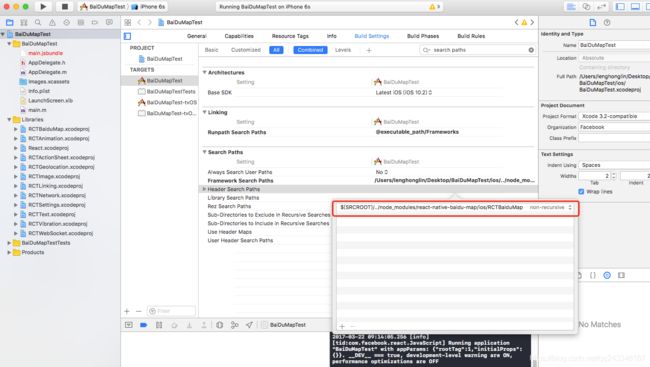
3.Project navigator->Build Settings->Search Paths, Framework search paths 添加$(PROJECT_DIR)/../node_modules/react-native-baidu-map/ios/lib,Header search paths 添加 $(SRCROOT)/../node_modules/react-native-baidu-map/ios/RCTBaiduMap
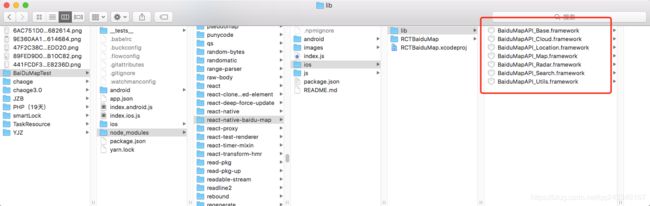
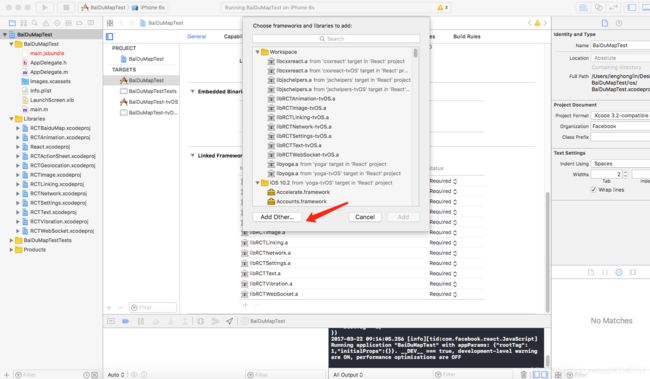
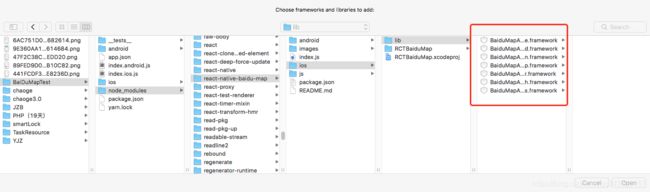
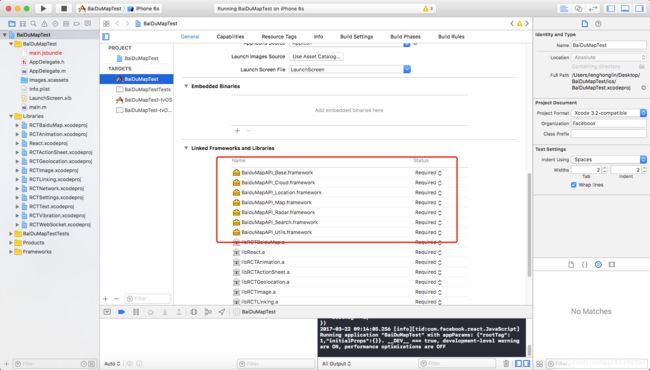
4.添加依赖, react-native-baidu-map/ios/lib 下的全部 framwordk
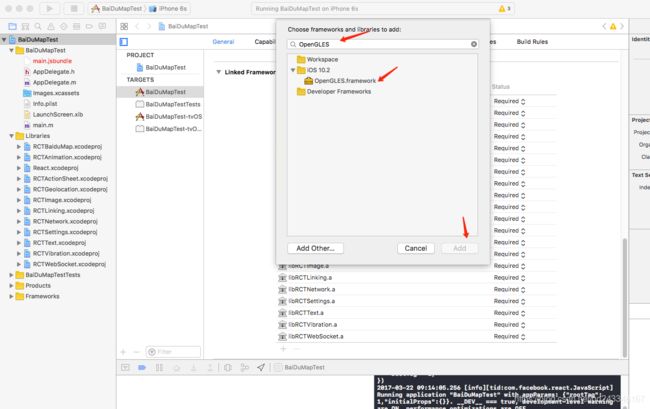
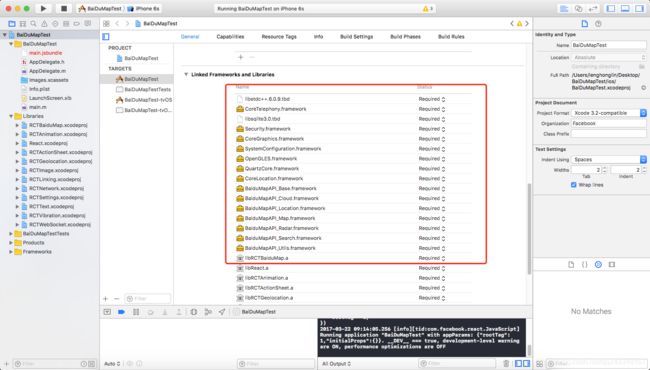
5.继续添加依赖,CoreLocation.framework和QuartzCore.framework、OpenGLES.framework、SystemConfiguration.framework、CoreGraphics.framework、Security.framework、libsqlite3.0.tbd(xcode7以前为 libsqlite3.0.dylib)、CoreTelephony.framework 、libstdc++.6.0.9.tbd(xcode7以前为libstdc++.6.0.9.dylib)、CoreTelephony.framework
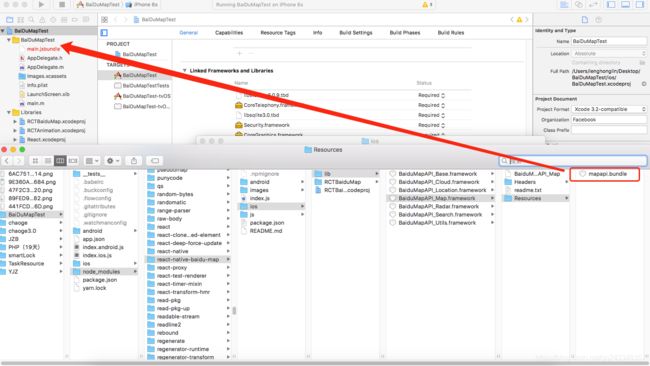
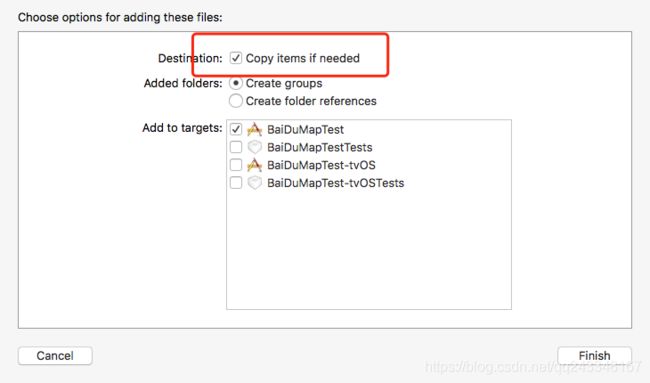
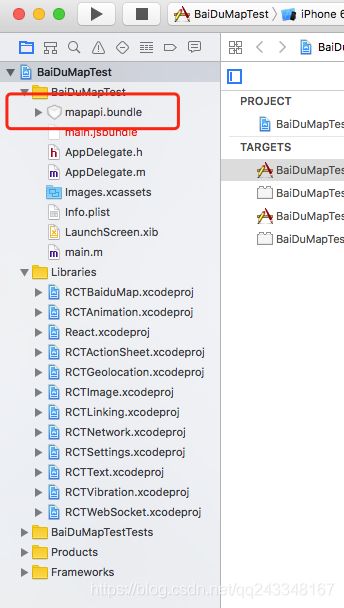
6.添加 BaiduMapAPI_Map.framework/Resources/mapapi.bundle
AppDelegate.m init 初始化
#import "RCTBaiduMapViewManager.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
...
[RCTBaiduMapViewManager initSDK:@"api key"];
...
}build一下,看看是否配置成功
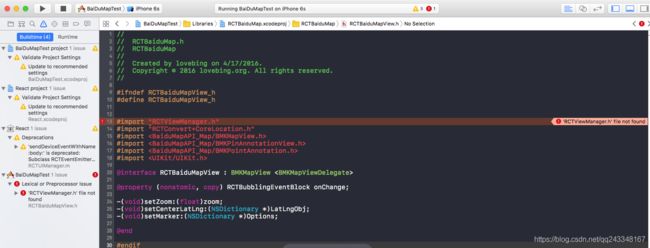
此时可能会报这个错误:
解决办法:
#import "RCTViewManager.h"
#import "RCTConvert+CoreLocation.h"
改成
#import
#import 到此为止,配置已经完成,我们可以在RN来玩一玩百度地图~
这里我们就参照官网的Demo给大家展示一下:
index.ios.js:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
import BaiduMapDemo from './BaiduMapDemo';
export default class BaiDuMapTest extends Component {
render() {
return (
BaiduMapDemo.js
/**
* @author lovebing
*/
import React, {
Component,
PropTypes
} from 'react';
import {
MapView,
MapTypes,
Geolocation
} from 'react-native-baidu-map';
import {
Button,
AppRegistry,
StyleSheet,
Text,
View,
TouchableHighlight
} from 'react-native';
import Dimensions from 'Dimensions';
export default class BaiduMapDemo extends Component {
constructor() {
super();
this.state = {
mayType: MapTypes.NORMAL,
zoom: 15,
center: {
longitude: 113.981718,
latitude: 22.542449
},
trafficEnabled: false,
baiduHeatMapEnabled: false,
markers: [{
longitude: 113.981718,
latitude: 22.542449,
title: "Window of the world"
},{
longitude: 113.995516,
latitude: 22.537642,
title: ""
}]
};
}
componentDidMount() {
}
render() {
return (
{
console.warn(JSON.stringify(e));
}}
onMapClick={(e) => {
}}
>
{
this.setState({
zoom: this.state.zoom + 1
});
}} />
{
if(this.state.zoom > 0) {
this.setState({
zoom: this.state.zoom - 1
});
}
}} />
{
this.setState({
trafficEnabled: !this.state.trafficEnabled
});
}} />
{
this.setState({
baiduHeatMapEnabled: !this.state.baiduHeatMapEnabled
});
}} />
);
}
}
const styles = StyleSheet.create({
row: {
flexDirection: 'row',
height: 40
},
container: {
flex: 1,
justifyContent: 'flex-start',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
map: {
width: Dimensions.get('window').width,
height: Dimensions.get('window').height - 200,
marginBottom: 16
}
});