- 网站小程序app怎么查有没有备案?
wayuncn
小程序
网站小程序app怎么查有没有备案?只需要官方一个网址就可以,工信部备案查询官网地址有且只有一个,百度搜索"ICP备案查询"找到官方gov.cn网站即可查询!注:网站小程序app备案查询,可通过输入单位名称或域名或备案号查询,请勿使用子域名或者带http://www等字符的网址查询,网站,APP,小程序,快应用备案也可以此查询。
- Git Submodule用的多吗?
Eleven
git全栈工程师
接上篇文章,再来一起学习下gitsubmodule。我之前在项目中遇到过这种情况:多团队开发微信小程序,一个主包有很多分包的,做法是在主包里用一个脚本文件管理各分包的情况。主包在编译前,需执行一下这个脚本文件,已便于update各分包。GitSubmodule是Git提供的一种管理项目依赖的方式,允许你将一个Git仓库作为另一个Git仓库的子目录。这种方式非常适合管理项目依赖的第三方库或模块化开发
- 【微信小程序】3D效果轮播图
cdgogo
小程序微信小程序
效果图:
- 小程序类毕业设计选题题目推荐 (29)
初尘屿风
毕业设计后端小程序课程设计springboot微信后端学习
基于微信小程序的设备故障报修管理系统设计与实现,SpringBoot+Vue+毕业论文基于微信小程序的设备故障报修管理系统设计与实现,SSM+Vue+毕业论文基于微信小程序的电影院购票小程序系统,SpringBoot+Vue+毕业论文+指导搭建视频基于微信小程序的宿舍报修管理系统设计与实现,SpringBoot(15500字)+Vue+毕业论文+指导搭建视频基于微信小程序的电影院订票选座系统的设计
- 微信小程序之自定义轮播图实例 —— 微信小程序实战系列(3)
2401_84910072
程序员微信小程序小程序
由于微信小程序,整个项目编译后的大小不能超过1M查看做轮播图功能的一张图片大小都已经有100+k了那么我们可以把图片放在服务器上,发送请求来获取。index.wxml:这里使用小程序提供的组件autoplay:自动播放interval:自动切换时间duration:滑动动画的时长current:当前所在的页面bindchange:current改变时会触发change事件由于组件提供的指示点样式比
- cmake linux模板 多目录_【转载】CMake 简介和 CMake 模板
weixin_39790738
cmakelinux模板多目录
如果你用Linux操作系统,使用cmake会简单很多,可以参考一个很好的教程:CMake入门实战|HaHack。如果你用Linux操作系统,而且只是运行一些小程序,可以看看我的另一篇博客:你就编译一个cpp,用CMake还不如用pkg-config呢。但如果你用Windows,很大的可能你会使用图形界面的CMake(cmake-gui.exe)和VisualStudio。本文先简单介绍使用CMak
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- 2024年03月CCF-GESP编程能力等级认证Python编程四级真题解析
码农StayUp
pythonCCFGESP青少年编程
本文收录于专栏《Python等级认证CCF-GESP真题解析》,专栏总目录:点这里,订阅后可阅读专栏内所有文章。一、单选题(共15题,共30分)第1题小杨的父母最近刚刚给他买了一块华为手表,他说手表上跑的是鸿蒙,这个鸿蒙是.()A.小程序B.计时器C.操作系统D.神话人物答案:C本题属于考察计算机基础知识。鸿蒙是操作系统,操作系统是管理计算机硬件与软件资源的程序,同时也是计算机系统的内核与基石。它
- 海量日志接入 Serverless 应用降本70%以上
概述随着互联网业务的快速发展,日志数据量日益庞大,传统的日志处理方式面临着成本高、扩展性差等问题。为了应对这一挑战,越来越多的企业开始转向更先进的解决方案——阿里云ElasticsearchServerless。本文档将探讨在日志场景下,使用阿里云ElasticsearchServerless相较于基于ECS自建Elasticsearch集群的成本与性能优势,展示如何通过Serverless架构实
- AWS Lambda参考架构:MapReduce实现指南
郜逊炳
AWSLambda参考架构:MapReduce实现指南lambda-refarch-mapreduceThisrepopresentsareferencearchitectureforrunningserverlessMapReducejobs.ThishasbeenimplementedusingAWSLambdaandAmazonS3.项目地址:https://gitcode.com/gh_m
- 程序员如何避免出纰漏?
程序员
这两天我们开发团队不知道咋的,跟包饺子下锅似的接连出了不少纰漏,有的大有的小,其实开发能力都可以,不是那种能力差导致的问题,我从外部观察,总结了一些出纰漏的原因和解决方案。先说一下有啥纰漏。小程序代码分包的时候,影响到线上正在使用的业务,损失了大概1晚上的流量。上了身份证、人脸认证功能,测试回归的时候,测了不需要实名和人脸的场景,没测只需要身份证的场景,结果线上跑的时候用这个场景,导致功能也出了问
- 兼职招聘小程序零工招聘H5网站小程序求职兼职招聘小程序同城兼职招聘小程序
百创科技
源码下载源码与教程小程序服务器运维
❖功能亮点七种收费方式:1、发布零工收费;2、置顶零工收费;3、刷新零工收费;5、查看求职电话收费;6、查看求职电话套餐收费;7、零工刷新套餐收费;主要功能1、零工发布可以设置免费发布或者付费发布零工信息;2、工人入驻工人可以入驻登记信息,方便企业查看邀请;3、零工报名工人可以在零工市场选择零工,主动报名参加;4、邀请工人企业可以在用工大厅,选择工人,发起主动邀请;5、查看求职电话支持设置免费或者
- iot架构 mqtt netty_一个关于小程序Iot的具体实现(MQTT版)
Alfred Cheng
iot架构mqttnetty
前言Iot,这个名词应该很多人都听过了吧,即大数据、Ai等兴起后也紧跟着研发大潮流的到来,即物联网。传统简单的说就是智能化、程序化的控制硬件设施,大家最容易想到的应该是智能家居,通过一个App或者遥控进行对家具设置的远程控制。而今天要说的是人与物之间的通信控制,且通过互联网产品来执行人的命令,而机器进行应答。竞品说到小程序控制硬件,大家应该立马想到什么产品呢?某拜、某FO、售货机等等,他们的架构上
- 如何在微信小程序中实现具有@功能的输入框
恪愚
小程序的浪潮·初探微信小程序小程序input光标javascript
你可以直接从npm中下载组件使用:npm-yun-ui-micro中的atinput组件。也可通过本文代码二次修改。本文完整代码地址:https://github.com/1314mxc/yunUI,欢迎star!有更多组件供你使用。展示背景像微信群聊、微博的输入框中输入“@”符号,能够选择人员,特殊通知某个人。这个功能涉及一个考虑点:要不要做“@人员”区域特殊样式?答:在小程序中很难做到。因为像
- 微信小程序开发中的触摸手势和页面缩放
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
触摸手势在微信小程序开发中是非常常用的功能之一,它可以实现滑动、缩放、旋转等交互效果。页面缩放内容也是一个常见的需求,可以通过触摸手势实现。在本文中,我会为你介绍如何在微信小程序中实现触摸手势和页面缩放内容的功能,并提供详细的代码案例。首先,我们来介绍触摸手势的实现。微信小程序提供了一些内置的触摸事件,我们可以通过监听这些事件来实现触摸手势。在wxml文件中添加一个元素,用于触摸手势的操作,例如一
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- .NET 6应用程序适配国产银河麒麟V10系统随记
虚幻私塾
python.net计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统最近想在麒麟系统上运行.NET6程序,经过一番折腾最终完成了,简单记录一下。目标系统:CPU:aarch64架构(ARM6
- 基于微信小程序的电影院订票选座系统的设计与实现,SSM+Vue+毕业论文+开题报告+任务书+指导搭建视频
初尘屿风
Javaweb毕业设计初尘屿风微信小程序vue.js小程序
本系统包含用户、管理员两个角色。用户角色:注册登录、查看首页电影信息推荐、查看电影详情并进行收藏预定、查看电影资讯、在线客服、管理个人订单等。管理员角色:登录后台、管理电影类型、管理放映厅信息、管理电影信息、管理用户信息、管理订单等。运行环境jdk8+mysql+IntelliJIDEA+maven3+微信开发者工具项目技术Spring+SpringMvc+Mybatis+html+css+js+
- 基于自动化发布流程,运用多个工具实现高效运维实战
罗伯特之技术屋
运维自动化
【摘要】生产部署曾经是一件令运维极为头痛的事,充满着大量沟通和手动操作,自动化发布完全解决了过去发布的痛点。而在经济大环境的影响下,很多企业都需要降本增效,Serverless正在被越来越多的引入到生产环境上来。目前在对于云上的发布的流程基本上是,Terraform部署基础架构->Jenkins类的CICD工具发布应用->无服务化部署定时和事件触发的作业。本文将从如何建设自动化发布流程的原理入手,
- js小程序ios日期解析失败NAN兼容
wapchief
前端技术javascript开发语言ecmascript
小程序中ios使用newDate()的时候,如果有“-”分隔符,将会解析失败如果日期过短也会解析失败,比如只有2022-08,年月这样也解析不出来,下面工具能解决上述问题,但是在手动创建字符串时间,建议使用2022/08/01,斜杠等方式,需要组件展示的时候再用工具转换format(date,fmt){if(typeofdate==='string'){//ios解析不出来年月2020-05if(
- 轻松上手:2025年无服务器架构教程
zxzy_org
serverless架构云原生算法
无服务器架构(ServerlessArchitecture)已经成为2025年云计算领域的重要趋势之一。与传统服务器架构不同,无服务器架构让开发者专注于代码本身,而无需管理底层的服务器硬件或操作系统。这种架构的核心理念是按需计算,用户仅需为实际使用的资源付费。对于初学者来说,无服务器架构的主要优势在于它的易用性和高效性。首先,开发者无需担心服务器的部署和运维工作,这大大减少了学习曲线。以AWSLa
- 宝塔面板在CentOS下安装部署应用系统
奔跑吧邓邓子
企业运营centoslinux运维宝塔面板部署应用
目录一、宝塔面板安装二、解决打开面板浏览器提示不安全三、服务器安全组放行xxxxx端口四、登录系统五、安装LNMP套件六、新建站点1.购买域名并注册2.域名备案(1)备案服务授权(2)去备案(3)新增备案3.添加解析记录4.添加站点5.删除站点下的生成的默认文件6.上传后台代码七、公众号/H5运行八、微信小程序发布1.小程序认证2.添加开发者3.开发配置(1)生成AppSecret(小程序密钥)(
- 在微信里使用DeepSeek的方法,效果真的不错
mcusun2000
deepseekdeepseek微信搜索
微信不是开始了灰度测试搜索使用Deepseek,但很多人没有机会尝试,今天测试发现,微信的小程序‘秘塔AI搜索“支持Deepseek真是是很不错,推荐大家可以尝试一下。使用方法:小程序中搜索"秘塔AI搜索“点击‘秘塔AI搜索’把长思考R1点亮试问一个问题下方还会列出大纲和相关的组织和个人,很贴心大纲还可以用脑图的形现,太绝了
- 给Centos7.9安装宝塔管理面板_添加SpringBoot网站_配置SSL_开启https_申请阿里云免费域名SSL证书_以及域名备案_微信小程序自助开发开源平台---网站部署工作笔记0001
添柴程序猿
宝塔面板centos宝塔面板https配置ssl证书申请小程序低代码
备案是必须的,微信小程序要求备案,要不是就会弹出框,提示,很不友好,没办法还是备案吧...要不然即使nginx配置了https,那么用https访问网址也访问不了,只能用https://ip地址来访问宝塔面板是一个用来远程管理centos服务器用的工具,安装以后会生成一个地址,用浏览器访问,就可以使用宝塔面板,一键安装mysql,配置管理网站,配置nginx等用起来非常方便关于注册以及登录宝塔:h
- 浅谈十大源码交易平台,找源码不走弯路
17源码网
游戏源代码管理
大家好啊,作为一名经历了无数代码风风雨雨的资深老码农,今天我就来跟你们聊聊十大源码交易平台。这可是我多年经验的结晶,希望你们能从中找到自己需要的宝贝。七爪网:七爪网,这名字很生动。七爪网提供各种类型的源码,包括游戏源码、分销商城源码、小程序源码等等,简直是码农的百宝箱。不管你是初学者还是经验丰富的老鸟,总能在这里找到适合的资源。而且,七爪网还提供详细的使用教程和技术支持,真是想得太周到了。86资源
- 用nodejs后端接收微信小程序上传的图片并转储
芙老哥
node.js微信小程序后端
记录一下毕设制作过程中遇到的问题和解决方法(1)需求:点击头像选择图片进行上传,图片存储到云服务器的images子目录下方法:wxml文件这个没什么好说的,就一个view组件加上点击事件就好(要是这都不会估计也不会直接搜我这个文章页面的js文件wx.chooseMedia的官方文档(wx.chooseMedia(Objectobject)|微信开放文档(qq.com)wx.uploadFile的官
- 有趣幽默彩虹屁文案生成工具微信小程序源码
云深不知处㊣
源码专区微信小程序文案小程序源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍有趣幽默彩虹屁文案生成工具小程序源码此文案小程序主要功能为分享各种有趣幽默的文案免服务器免域名,源码只提供彩虹屁,朋友圈,毒鸡汤API接口,其他需自行查找替代小程序拥有复制收藏功能,可自行体验,设置流量主可自行查看代码进行更换id二、效果展示1.部分代码代码如下(示例):">¥已售:2.效果图展示三、学习资料下载
- 微信小程序开发中文件上传与下载的实现方法
无敌暴龙战士-
微信小程序小程序
微信小程序开发中,文件的上传与下载是非常常见的功能需求。本文将详细介绍在微信小程序中如何实现文件的上传与下载,并提供代码案例。一、文件上传实现方法准备工作在微信小程序开发中,文件的上传需要使用到wx.uploadFile这个API,因此需要在小程序的app.json文件中添加request网络权限,具体配置如下:{"permission":{"scope.userLocation":{"desc"
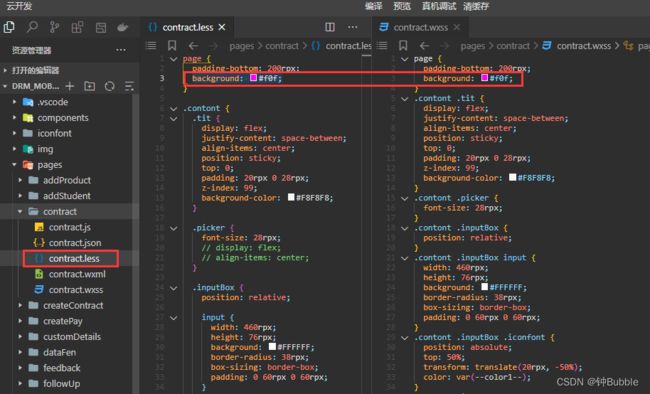
- 前端高级面试题
阿芯爱编程
面试前端
以下是一些前端高级面试可能涉及到的内容:一、前端工程化如何构建一个适合大型团队的前端代码规范和构建流程?答案:代码规范方面:使用ESLint结合Prettier来统一JavaScript和CSS(包括预处理器如Sass或Less)的语法风格。例如,规定变量命名采用驼峰命名法,函数名要有明确含义等。对于HTML结构,制定语义化标签的使用规范,如导航栏使用标签,页脚使用标签等。确定组件化的规范,包括组
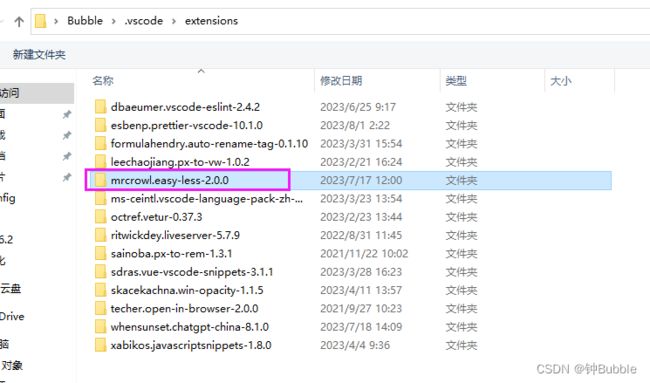
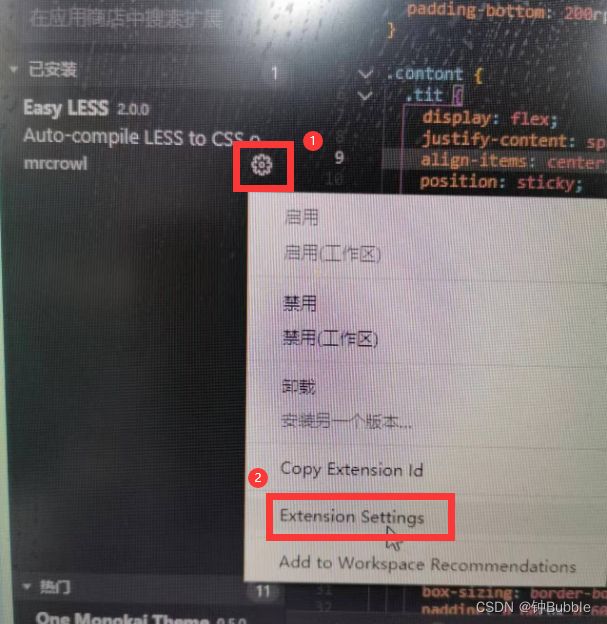
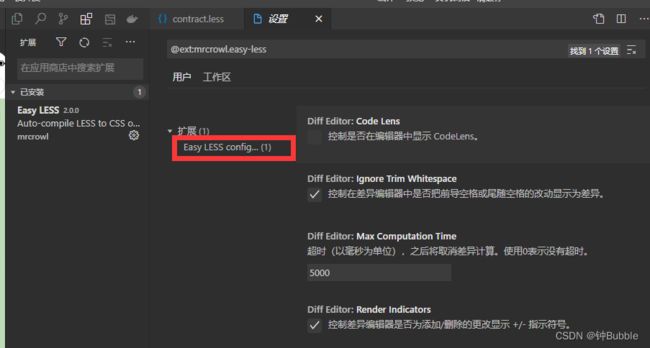
- vue基础七(Less)
今天晚上一定要早睡
vuevue.jscsscss3
Less安装注释导入变量(Variables)混合(Mixins)嵌套(Nesting)运算转义(Escaping)函数(Functions)命名空间和访问符映射作用域sass,less和stylussass变量的表示变量的赋值缩进的问题if条件判断的问题都支持嵌套Less(LeanerStyleSheets的缩写)是一门向后兼容的CSS扩展语言。安装将less安装为开发依赖npmiless--s
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它