事件修饰符、V-model指令,附加经典实例
目录
1.事件修饰符
2.v-model标签
2.1绑定文本框
1)绑定单行文本框
实例:根据单行文本框中的关键字搜索指定图片信息
2)绑定多行文本框
2.2绑定复选框
1)绑定单个复选框
2)绑定多个复选框
实例:全选、全不选、反选
2.3绑定单选按钮
2.4绑定下拉菜单
1)单选
2)多选
2.5使用修饰符
1)使用lazy
2)使用number
3)使用trim
1.事件修饰符
在事件处理函数中调用event.preventDefault或者event.StopPropagation是非常常见的需求。因此,vue提供了事件修饰符的概念,来辅助开发人员更方便的对时间的触发进行控制。常用的5个事件修饰符如下
.prevent:阻止默认行为(例如a链接的跳转、组止表单的提交)
.stop:阻止事件冒泡
.capture:以捕获模式触发当前的事件处理函数
.once:绑定的事件只触发一次
.self:只有在event.target是当前元素自身时触发事件处理函数
点击“跳转百度”,并没有跳转到百度页面,是因为.prevent阻止了a标签链接的跳转;
打开浏览器控制台,点击“按钮”,发现控制台只显示了btnHandler,并没有显示divHandler,这就是因为使用了(.stop)事件修饰符,阻止了冒泡事件。
2.v-model标签
v-model指令在表单控件元素上创建双向数据绑定,根据控件类型能够自动选取正确的方法来更新元素
2.1绑定文本框
1)绑定单行文本框
v-model绑定单行文本框
当前输入内容位:{{message}}
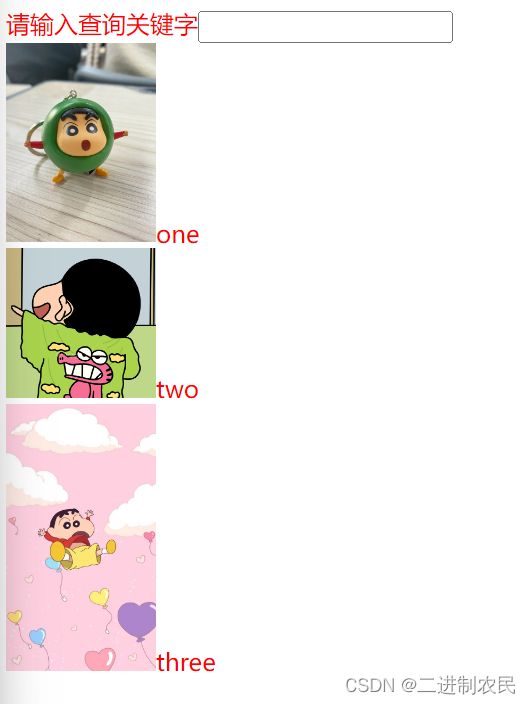
实例:根据单行文本框中的关键字搜索指定图片信息
请输入查询关键字
![]() {{img.name}}
{{img.name}}
输入:"e"关键字后,由于只有照片1和3的名称中含有"e"关键字,所以只出现了照片1和3的信息;如果在输入一个"e",即查询关键字为"ee",则就只会出现图片3的信息了
2)绑定多行文本框
v-model绑定多行文本框
当前输入内容位:{{message}}
2.2绑定复选框
1)绑定单个复选框
绑定单个复选框时,v-model绑定的是一个布尔值
2)绑定多个复选框
绑定单个复选框时,v-model绑定的是一个数组
选择的手机品牌{{brank}}
实例:全选、全不选、反选
在页面中应用复选框添加用户兴趣爱好,并添加”全选“、”全不选“、”反选“按钮,实现复选框的全选、全部选、反选操作
爱好:{{result}}
2.3绑定单选按钮
v-model绑定单选按钮--->当某个单选按钮被选中时v-model绑定的属性值会被赋值为该单选按钮的value值
您的性别:{{gender}}
2.4绑定下拉菜单
1)单选
该选项有设置value值:选中时v-model绑定的属性值会被赋值为该选项vllue值
该选项未设置value值:选中时v-model绑定的属性值会被赋值为显示在选项中的文本
选中的类型:{{type}}
2)多选
应用v-model绑定的是一个数组
选中的类型:{{type}}
2.5使用修饰符
1)使用lazy
v-model.lazy:使用change事件同步数据
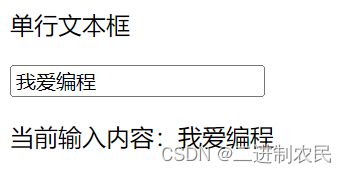
单行文本框
当前输入内容:{{msg}}
只有当鼠标点击文本框外部数据才会同步更新,而不是立即更新
2)使用number
v-model.number:自动将输入转换为数据类型;如果转换结果为NaN,则返回用户输入的原始数据
单行文本框
当前输入内容:{{msg}}
3)使用trim
v-model.trim:自动过滤输入的字符串首尾空格(中间的不会去除哈)
单行文本框
当前输入内容:{{msg}}