java与javaScript 语法的区别
目录
前言
一、java和javaScript是什么?有何不同?
1.java简介
2.javaScript简介
二,语法区别
-1.语法基础
java语言基础
Js语法基础
-2.数据类型
java基本类型
js的基本数据类型
-|3.运算符
java运算符
js运算符
-|4.流程控制语句
三、java和js案例使用对比
-|1.数组
java数组
js数组
-|2.方法(函数)
java函数
JS函数
-| 3 对象
java对象
JS对象
四,总结和展望
前言
java与javaScript名称很相似,其语法也有很多相似之处,对于javascript来说,其并不同于java,其灵活性更强,使用语法也更加灵活,那么,其不同于java之处究竟在何处,我们又如何区分和记忆呢,以下是个人的一些总结,希望对于正在学习java和javascript的小伙伴有一些帮助.
一、java和javaScript是什么?有何不同?
java语言和技术语言有很多向似之处,很多语法都很相似,但有着本质的一些不同,java是一门强类型的语言,用于编写程序,实现计算机的多种强大的功能,而javaScript是动态网页的功能实现语言,其适用于浏览,实现与前端交互的各项功能。
1.java简介
Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程 。
Java具有简单性、面向对象、分布式、健壮性、安全性、平台独立与可移植性、多线程、动态性等特点。Java可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序等。
java语言,可以跨平台使用,其在有java虚拟机的电脑上基本都能运行,是作为程序开发的一种较为基础和普适的语言。
2.javaScript简介
javaScript :JavaScript,简称js,是用于实现动态网页功能的一种语言,
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式其是在html语言和java基础上诞生的一种更为灵活的语言。相较与java,js语言字符的限定范围更少,用法也更为灵活,但适用性较弱。
JavaScript脚本语言具有以下特点:
(1)脚本语言; JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
(2)基于对象:JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单:JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
(4)动态性:JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
(5)跨平台性:JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支 持JavaScript脚本语言,JavaScript已被大多数的浏览器所支持。
二,语法区别
-1.语法基础
java中的语法基础包括标识符,关键字,注释和变量.而javascript中没有如此多的限制,其使用要较java灵活,其用法也大致相同,不同的是javascript中还可以使用做注释,且没有成员变量的分类.具体区别如下
java语言基础
1) 标识符
标识符就是一个名字,java中严格限制,javascript灵活使用
在java中组成元素字母、数字、下划线、符号$四种元素组成,别的元素都是非法的
不能用数字开头,严格区分大小写,不能使用 Java 的关键字,见名知意
2) 关键字
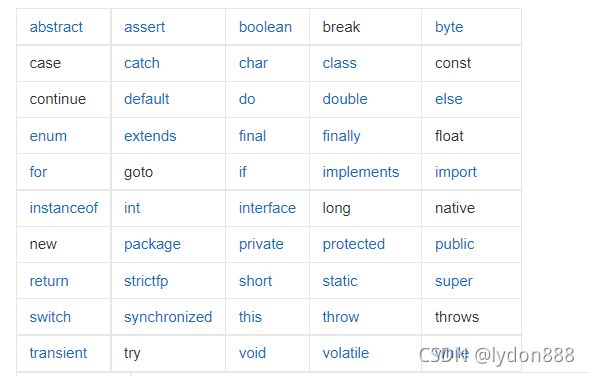
Java 中一些具有特殊意义的单词,一共有 53 个,2 个保留字 const goto
3) 注释
- 单行注释 //
- 多行注释 /* */
- 文档/doc 注释 /** */
- 除了注释的效果以外,还可以添加一些关键信息,作者…
4) 变量
变量中存储的都是一些可能会发生变化的值,格式:
int a = 18 ; --完成的是声明+初始化,一步到位
int a; a = 18; --先声明,再赋值
成员变量:
类里方法外,属于类资源,可以不手动初始化,直到类消失,它才会消失
局部变量:
写在方法里或者局部代码块中,必须进行手动初始化,当局部代码执行完毕就释放了
变量有一个就近原则,如果成员变量与局部变量同名,需要this额外指定
Js语法基础
(1)JavaScript 字面量
在编程语言中,一般固定值称为字面量,如 3.14。数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。字符串(String)字面量 可以使用单引号或双引号:
(2)JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
var x, length
x = 5
length = 6(3)JavaScript 关键字
JavaScript 关键字用于标识要执行的操作。和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。var 关键字告诉浏览器创建一个新的变量:
var length = 16;
JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到。
以下是 JavaScript 中最重要的保留字(按字母顺序):
(4) JavaScript 注释
双斜杠 // 后的内容将会被浏览器忽略
-2.数据类型
java与js的语言的基本数据类型不同,java语言数据类型分为引用类型和基本类型,常见的有以下几种,js的基本数据类型则是number,其具体的内容如下
java基本类型
java除了基本类型外,还有引用类型等诸多类型,包括较为常用的String,Object,collection等引用类型,
具体的使用方法如下:
string a="abdc"; //字符串类型
char [] b={1,0,2,a}; //char数组类型
String [] c={"123","abd","学java"}; //数组类型
js的基本数据类型
而avaScript除基本类型外,还包括函数、数组、对象(自定义对象、内置对象、DOM对象、BOM对象…)等类型,js中的常用对象包括String、Number、Boolean、Array、Math、 Date、RegExp、Function等类型
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值-|3.运算符
java语法和js语法的运算符大体相似,用法也十分相近,除了js中无法像java中存在数据类型的强制转换以及js特有的===符号外,其他基本相同,具体总结如下:
java运算符
js运算符
| 运算符种类 | 写法 | 作用 | 备注 |
|---|---|---|---|
| 1.四则运算符 | + - * / +(拼接),%(取余) 3%2=1.5 | 基本用法同java | 因为js中常用的基本数据类型都用var没有整数型和浮点型的区别,因而整数除整数可以为小数。 |
| 2.比较运算符 | == != >= <= > < === !== | 结果是boolean类型 | === !== |
| 3.自增自减运算符 | a++ ,++a ,a-- ,--a | 自增自减运算符会修改变量本身的值,结果就是+1 或者-1 需要注意的是:如果在本行使用,符号在前,先变化,再使用;符号在后,先使用,再变化 |
|
| 4.三元运算符 | 1 ? 2 : 3 | 根据 1 号位置的表达式结果确定三元的最终结果,1 真取 2,反之取 3 | |
| 5.二进制的运算 | &(单与) |(单或) ^(非) &&(与) ||(或) |
|| &&复合的逻辑运算符,只不过增加了短路的功能,效率更高 | |
| 6.简写 | += -= *= /= | 比较方便 运算时会自动进行类型转换 |
-|4.流程控制语句
java语法中,流程控制语句分为单分支,多分支,以及循环控制,每个语法都有固定的格式,各自的用法,适用于不同的场景。
java的流程控制语言
单分支:if(){} 多分支:if (){ }else{}
嵌套分支if(){}else if(){}else if(){}defult:
if(a!=1){
system.out.println("我是单分支")
}
if(a>0){
system.out.println("我是多分支1")
}else{
system.out.println("我是多分支2")
}
if(a>60){
system.out.println("我是多分支1")
}else if(a>70){
system.out.println("我是多分支2")
}defult{
system.out.println("我是多分支3")
}循环结构:for循环 (嵌套for循环) (高效for循环) ; whlie ; do while
for(int i=0;ijs常用语法结构
If-else 分支判断,用法同java
if(){
conselog("yes")
}else(){
conselog(“no”)
}
switch(byte short char int String enum)-case-default(保底选项)-break(不加会穿透)
用法同java,注意在使用时加上break,防止判断穿透
拓展: enum
for循环:for(开始条件;循环条件;更改条件){ 循环体 } 做重复的事,遍历
for(遍历到的元素的类型 遍历到的元素的名字 : 要遍历的元素){ }
三、java和js案例使用对比
-|1.数组
java数组
- java数组的标识符是Array,标志是[ ] ,用于储存多个相同类型数据的集合
- 想要获取数组中的元素值,可以通过脚标(下标)来获取
- 数组下标是从0开始的,下标的最大值是数组的长度减1
java数组有两种创建方式,具体如下:
- 动态初始化
int[] a = new int[5]; - 静态初始化
int[] b = new int[]{1,2,3,4,5};
int[] c = {1,2,3,4,5}
java数组是依照计算机存入数据的基本方式运行的,其将一串数字或者字符串存入连续的空间中,并在另一个地方存储其地址值,以方便计算机取用。数组可以通过遍历获取其数据值,通过for循环可以打印输出数组类的值。数组还封装了一系列的API,以便捷的查看数组的基本属性和操作,具体如下:
1.Arrays.toString(数组)
把数组里的数据,用逗号连接成一个字符串[值1,值2]
2 Arrays.sort(数组)
对数组进行排序,对于基本类型的数组使用的是优化后的快速排序算法,效率高
对引用类型数组,使用的是优化后的合并排序算法3 Arrays.copyOf(数组,新的长度)
- 把数组赋值成一个指定长度的新数组
- 新数组的长度 大于 原数组, 相当于复制,并增加位置
- 新数组的长度 小于 原数组, 相当于截取一部分数据
- 但数组一旦创建,不可改变,给数组拼接长度时实质是新建了一个数组,并将原数组的一些值赋值到新数组。
js数组
JS数组用于在单个的变量中存储多个值(其实就是一个容器)。
JS中的数组可以存储例如:数值、字符串、布尔值、undefined、null、对象、函数等
JS数组的声明方式
- 方式1:
- var arr1 = new Array();//声明一个空数组
- var arr2 = new Array("abc", "hello", true);//声明一个具有初始值的数组
- 方式2:
- var arr4 = [];//声明一个空数组
- arr4 = ["abc", "hello", true];//声明一个具有初始值的数组
注意细节
(1)JS数组中可以存放任意的数据类型
(2)JS中的数组长度可以被改变
-|2.方法(函数)
java函数
java函数(有时也称为java方法),是实现对象的一些功能的方法,其基本格式如下图:
private void run(){
System.out.println("小车车启动了");
}
private void stop(){
System.out.println("汽车停止了");
}JS函数
函数就是一个具有功能的代码块, 可以反复调用
函数就是包裹在花括号中的代码块,前面使用了关键词 function
方式一:通过function关键字声明函数声明:function 函数名称([参数列表]){ 函数体 }
调用: 函数名称([参数列表]);
方式二:通过函数直接量声明函数
声明:var 函数名称 = function([参数列表]){ 函数体 }
调用: 函数名称([参数列表]);
声明:var 函数名称 = function([参数列表]){ 函数体 }
调用: 函数名称([参数列表]);-| 3 对象
java对象
java的一大重要内容就是面向对象,对象是java中重要的组成部分,java往往将相似物的属性和功能抽象封装成为一个类,而其中具体的一个物品就是一个对象,是类中的一个具体实例。而对象中的功能是通过方法函数来实现的,通过调用方法函数,可以实现相应对象的一些功能。
public class Car {
private Integer id;
private String name;
private String type;
private Double price;
private void run(){
System.out.println("小车车启动了");
}
private void stop(){
System.out.println("汽车停止了");
}
public Integer getId() { return id;}
public void setId(Integer id) {this.id = id; }
public String getName() { return name; }
public void setName(String name) {this.name = name; }
public String getType() { return type; }
public void setType(String type) { this.type = type; }
public Double getPrice() { return price; }
public void setPrice(Double price) { this.price = price; }
public Car(String name, String type, Double price, Integer id) {
this.name = name;
this.type = type;
this.price = price;
this.id = id;
}
public static void main(String[] args) {
Car c=new Car("特斯拉","特斯拉2.0",300000D,1);
System.out.println(c.id);
c.run();
}
}JS对象
利用function关键字声明对象,用new关键字创建对象。
内置对象
String/Array/Number/Math/JSON…
Window对象–代表浏览器中一个打开的窗口,了解一下即可,很多被UI替代
window.onload() 在浏览器加载完整个html后立即执行!
window.alert("text") 提示信息会话框
window.confirm("text") 确认会话框
window.prompt("text") 键盘输入会话框
window.event 事件对象
window.document 文档对象
Document对象–代表整个HTML文档,可用来访问页面中的所有元素
document.write() 动态向页面写入内容
document.getElementById(id) 获得指定id值的元素
document.getElementsByName(name) 获得指定Name值的元素
自定义对象
(1)方式一:
声明对象:function Person(){}
创建对象:var p1 = new Person();
设置属性:p1.name = "张飞"; p1.age = 18;
设置方法:p1.run = function(){ alert(this.name+" : "+this.age); }
访问p1对象:p1.run();
(2)方式二:
var p2 = {
"pname":"李四",
"page":100,
"psay":function(){
/* this使用p2里定义的 */
console.log(this.pname+this.page);
}
}
console.log(p2);
p2.psay(); /* 函数调用*/
四,总结和展望
js和java语法有着许多相似的地方,但实际上,java语法要更为严格,用法更为固定,因此也更加适合作为普适的开发语言,而javascrpt使用则更为灵活,并且随着信息技术的不断发展,js的语法也更为复杂,语法库也层出不穷,但其基础的原理都是想通的,我们学习java和js语言最好的学习方法就如查字典一般,通过查询api,在不断的运用中,逐步提升我们掌控和驾驭java和js语言的能力。