selenium常用API的使用
目录
定位元素(findElement)
CSS选择器定位
xpath选择器定位
CSS选择器和xpath选择器区别
操作测试对象
click:点击
sendKeys:输入文本框内容
clear:清除文本框内容
text:获取元素文本内容
getText()(获取一般文本内容)
getAttribute() (获取属性(value))
submit:提交
submit和click的区别
定位元素(findElement)
CSS选择器定位
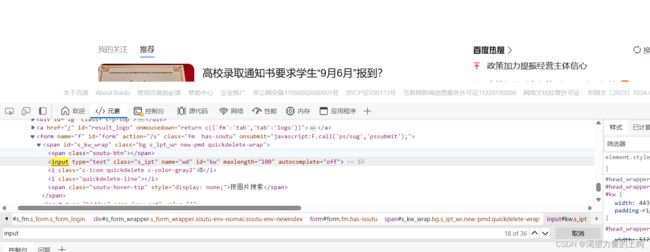
首先找到指定的页面,找到后确认要定位的元素:如百度搜索首页的搜索框
 找到对应的类,将类名复制下来,调用webdriver的findElement方法,通过By将类传入(使用css选择器)
找到对应的类,将类名复制下来,调用webdriver的findElement方法,通过By将类传入(使用css选择器)
WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));在文本框中输入使用sendKeys方法即可:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Main {
public static void main(String[] args) {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
//定位元素
//找到百度搜索框
WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
//输入软件测试
element.sendKeys("软件测试");
}
}点击运行后会先打开Chrome浏览器百度搜索页面,之后在文本框输入“软件测试”进行搜索
更多使用css选择器的方法:(了解)
id选择器(#id)
类选择(class)
标签选择(标签名)
后代选择 (父级选择器,子级选择器)等等
xpath选择器定位
xpath选择器定位和css选择器定位类似,右键标签进行复制xpath
WebElement element=webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));xpath定位的几个用法:
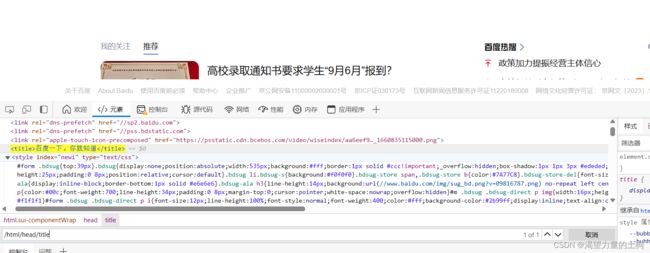
绝对路径(/html/head/title(不常用))
相对路径
相对路径+索引(//form/span[1]/input)
相对路径+属性值(//input[@class="s_ipt"])
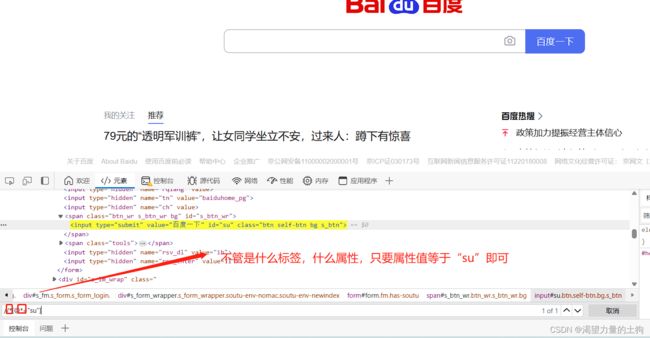
相对路径+通配符 (//*[@*="su"])
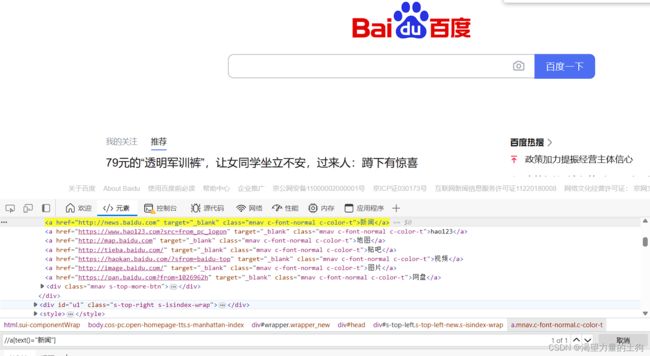
相对路径+文本匹配(//a[text()="新闻"])
CSS选择器和xpath选择器区别
首先css选择器效率比xpath选择器高(css是和html捆绑的,xpath是和DOM捆绑的(DOM是js和html的中介))
其次xpath功能上要比css更强大,比如xpath可以选中多个元素,支持文本定位和上下移动。
操作测试对象
selenium中操作测试对象常用的有以下几种:
click:点击
如在百度搜索框输入“软件测试”后点击百度一下:
WebElement element=webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
//输入软件测试
element.sendKeys("软件测试");
//找到百度一下按钮
//进行点击
webDriver.findElement(By.cssSelector("#su")).click();sendKeys:输入文本框内容
如在百度搜索框输入“软件测试”
WebElement element=webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
//输入软件测试
element.sendKeys("软件测试");clear:清除文本框内容
如在百度搜索框中输入“软件测试”后点击百度一下,然后将文本框清除,输入“前端vue”进行搜索
private static void test02() throws InterruptedException {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
webDriver.findElement(By.cssSelector("#kw")).clear();
sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys("前端vue");
webDriver.findElement(By.cssSelector("#su")).click();
}text:获取元素文本内容
getText()(获取一般文本内容)
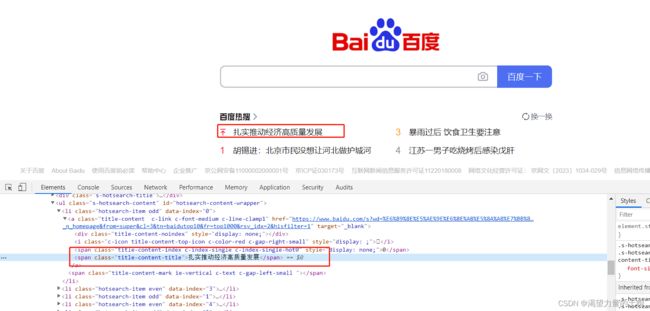
如获取百度搜索首页的百度热搜第一条:
private static void test03() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
//获取到百度热搜第一条的内容
String res = webDriver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[1]/a/span[2]"))
.getText();
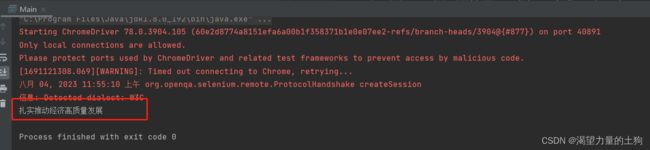
System.out.println(res);
}getAttribute() (获取属性(value))
在getAttribute当中传入name,可以获取到value
private static void test04() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
//获取百度一下的value值
String res= webDriver.findElement(By.cssSelector("#su")).getAttribute("value");
System.out.println(res);
}submit:提交
使用submit搜索“软件测试”:
private static void test05() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
WebElement element=webDriver.findElement(By.cssSelector("#kw"));
element.sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).submit();
}但是当使用submit点击超链接的按钮时: 比如新闻时
private static void test06() {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).submit();
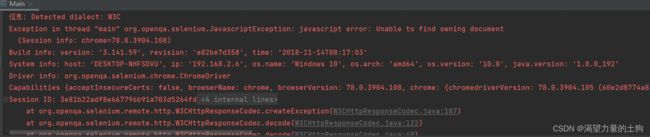
}结果会出现报错!!!
这是因为submit不支持超链接。
submit和click的区别
可以使用submit的地方都可以使用click,但是使用click的地方不一定可以使用submit。因为click支持文本框,超链接等等,而submit则不支持超链接。