【UE4】UE4 在网页里展示虚拟形象
参考博客:吾爱豆
一、通过UMG来展示角色
在UE4中使用UMG来展示角色的原理主要通过UE4提供的一个SceneCapture2D相机来捕捉场景中的画面,搭配Render Target将捕捉到的画面显示到贴图上,然后将贴图制作成材质,将材质运用到UMG中就可以了,当然也不一定非得要将贴图制作成材质再给UMG使用,贴图也是可以直接给UMG使用的,只是我们后面还需要在材质里对贴图做一些处理,所以这里就直接把贴图做成材质了。
首先像场景中添加一个SceneCapture2D,并把它位置设置到角色前,设置到自己想要的效果就行了。
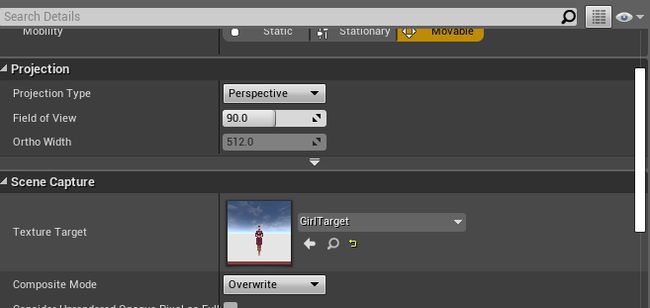
然后再创建一个Render Target,在SceneCapture2D的Details/Scene Capture/Texture Target下把目标贴图设置成我们新建的Render Target,这样Render Target就可以接收到SceneCapture2D捕捉到的画面了。
然后创建一个Material,双击打开材质界面,把材质的Matrial Domain设置成User Interface,把Blend Mode设置成Translucent,Translucent是后面过滤背景用的,现在先设置好。
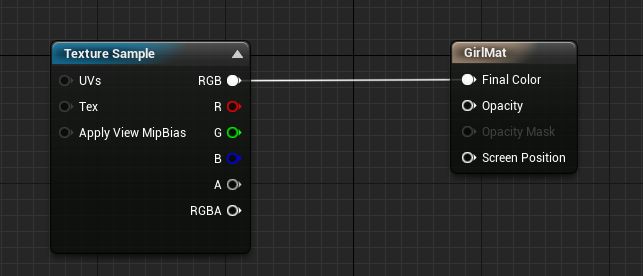
把RenderTarget直接拖进材质界面,会自动生成一个Texture Sample节点,然后把节点连接到材质。
然后我们需要创建一个UMG来展示角色,创建一个UserWidget,添加一个Image用于展示角色。把Image的Brush/Image设置成我们创建的材质,于是人物就出来了。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xJL93jYF-1628171702446)(https://raw.githubusercontent.com/Goulandis/ImgLib/main/img/20210805215115.png)]
运行出来的效果就是这样的
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U71qvyNZ-1628171702446)(https://raw.githubusercontent.com/Goulandis/ImgLib/main/img/20210805215119.gif)]
这里我给人物加了一点动画。
二、过滤不需要的背景
从上面的运行结果可以看到,效果还是不错的,只是我想要角色,而不想要地板和天空球,怎么办呢?
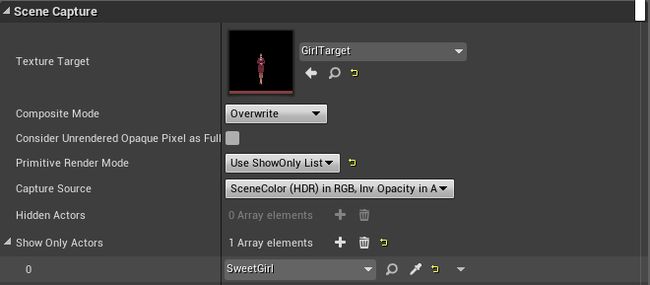
SceneCapture2D提供了一种渲染模式Use ShowOnly List,意思是只渲染我们添加到列表里的Actor,我们把SceneCapture2D的Scene Capture/Primitive Render Mode换成Use ShowOnly List模式,然后再Show Only Actors下添加我们要显示的角色,这里Capture Source要设置成SceneColor(HDR) in RGB,Inv Opacity in A,in A表示颜色模式是带透明度的,这个设置是过滤背景的关键,没有透明度信息的话,就没办法过滤背景了。
到这一步我们运行场景的话,效果就是这样的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LayH0Aie-1628171702447)(https://raw.githubusercontent.com/Goulandis/ImgLib/main/img/20210805215127.png)]
可以看到Image上已经没有显示Palne和天空了,但是不渲染的部分都是黑色的,怎么办呢?这就需要用的材质了,打开我们之前创建的Material,添加一个OneMinus节点,设置到透明度上。
然后我们再运行,效果是这样的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2WBBAZfS-1628171702448)(https://raw.githubusercontent.com/Goulandis/ImgLib/main/img/20210805215135.png)]
可以看到Image中出人物的部分已经完全变透明了。
三、设置网页图层
既然小已经达成了,我们就可以把人物嵌入到网页里了。
这里我们需要自定义一个WebBrowser控件,具体的操作可以看我的另一篇博文。
做好之后,就可以直接Palette里搜索到我们自定的WebBrowser了,拖两个到UMG中,然后在蓝图中分别给两个WebBrowser加载两个网页。
现在运行,网页会把我们的角色给遮挡住,我们要的效果是角色夹在两个网页之间,这就需要我们自己手动调整三个图层的前后位置了。
只需要把显示角色Image的Slot/ZOrder的值设置在两个WebBrowser之间就可以了,这个值默认为0,值越大表示图层越高,高图层会覆盖低图层。
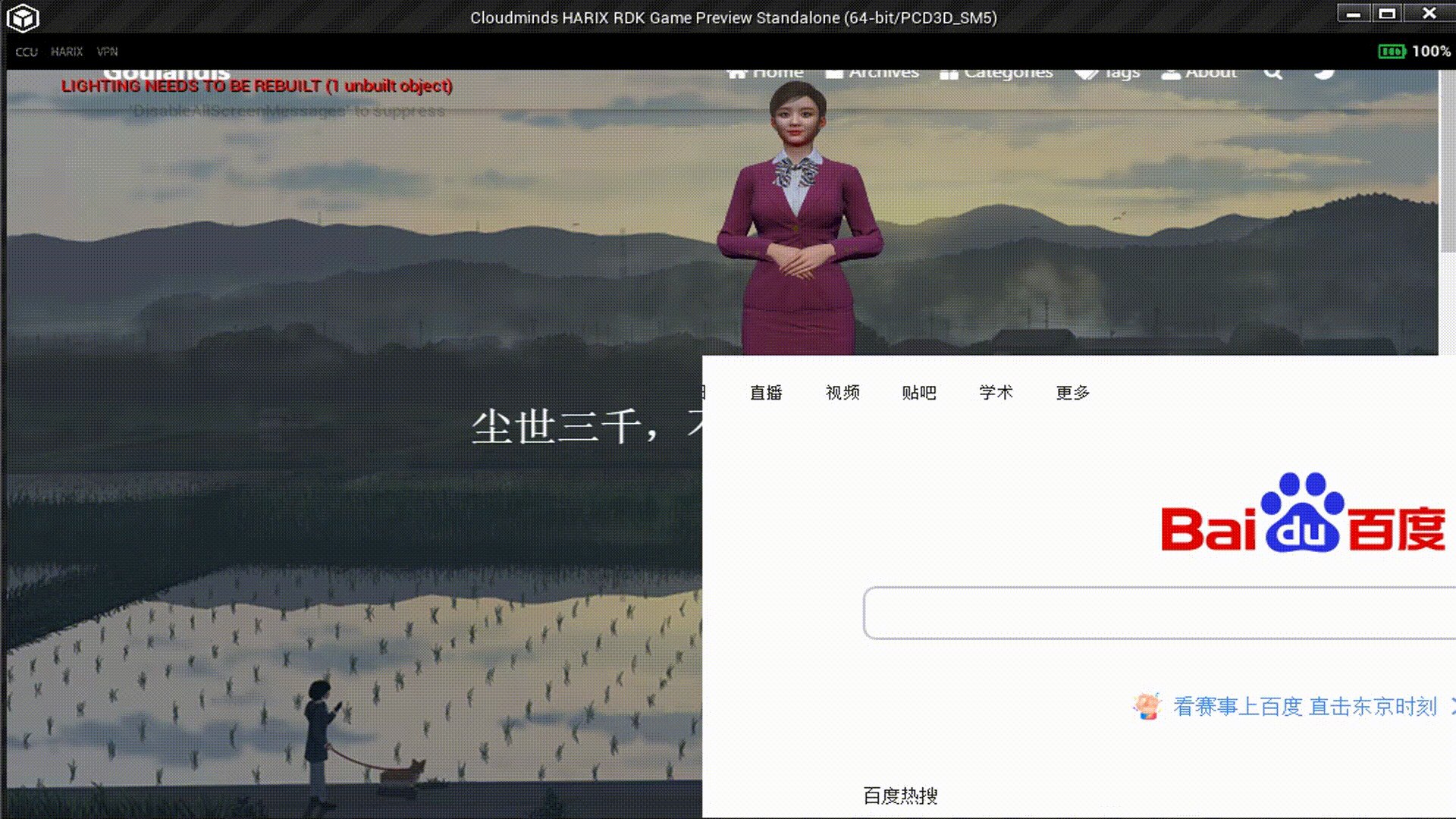
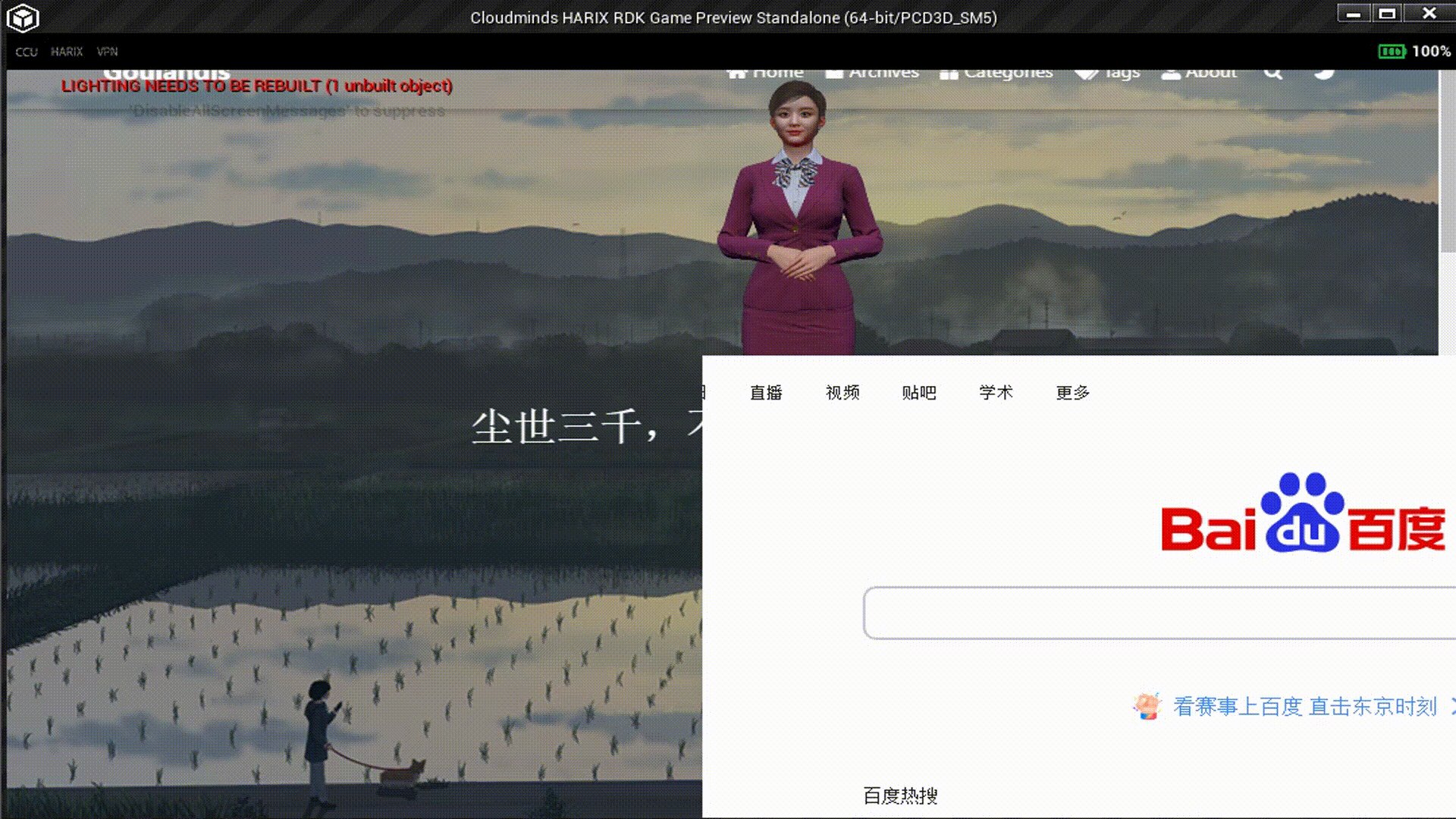
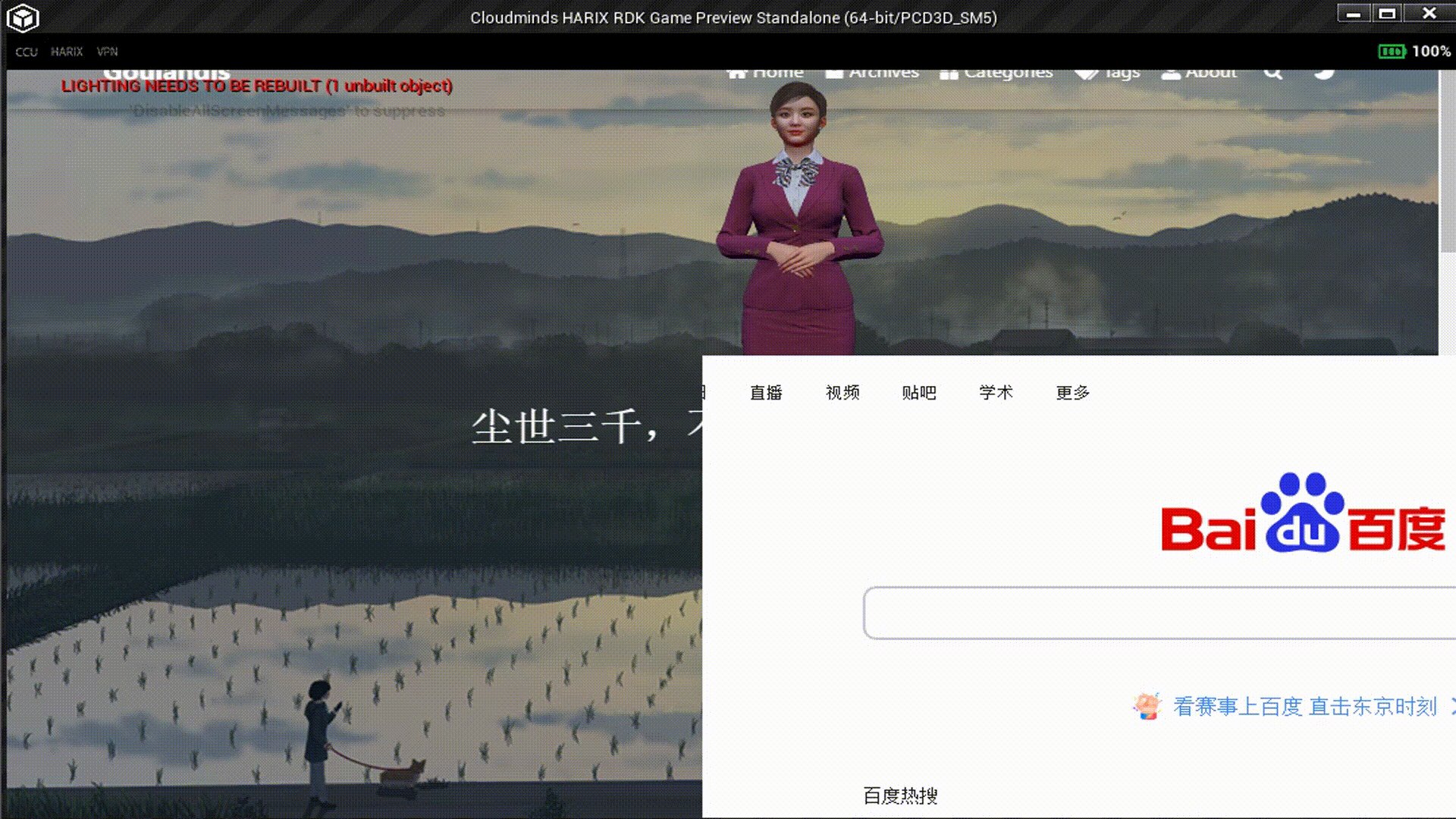
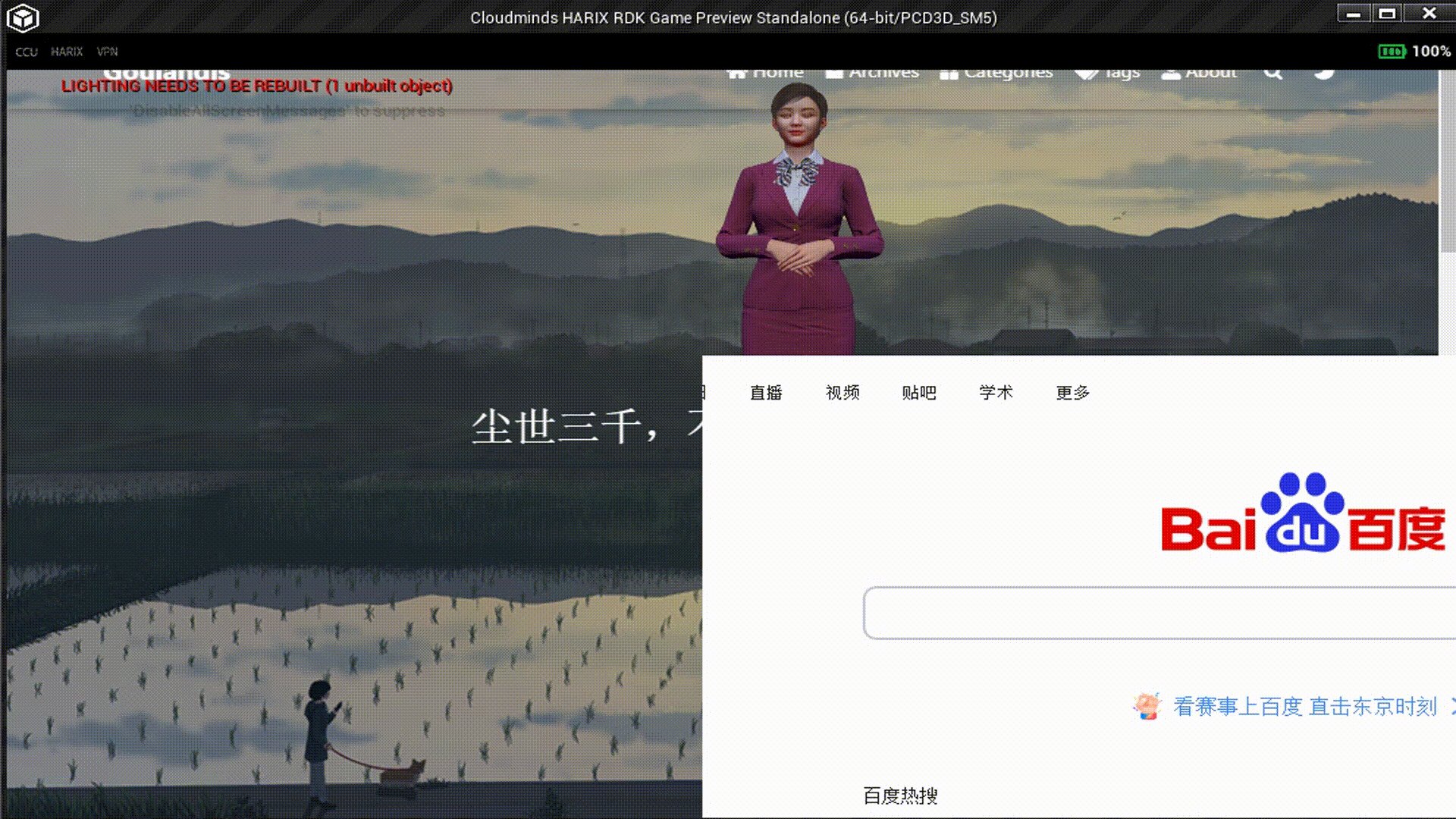
然后我们看一下效果。
图层会覆盖低图层。
然后我们看一下效果。
[外链图片转存中…(img-axAVXAVw-1628171702450)]
然后具体角色想要在网页上达到什么效果就自己灵活调整了。如果觉得角色太暗,可以在场景中为角色打个灯光。