- DeepSeek自研AI芯片,AI算力新变革?
人工智能深度学习机器学习算法
最近,DigiTimes的一份报告让AI圈炸开了锅:DeepSeek正全力开发专有AI芯片。有消息称,DeepSeek已开启大规模半导体设计人才招聘,种种迹象表明,其自研芯片计划已从设想步入实质推进阶段。AI算力告急,成本掣肘发展当下,AI技术迅猛发展,从科研领域的复杂模型训练,到日常生活里智能语音助手的实时交互,算力成了决定AI发展的关键因素。作为大模型领域的后起之秀,DeepSeek对计算资源
- 推荐文章:md2pptx - Markdown到PowerPoint转换神器,让文档制作更简单!
邬情然Harley
推荐文章:md2pptx-Markdown到PowerPoint转换神器,让文档制作更简单!项目地址:https://gitcode.com/gh_mirrors/md/md2pptx在快节奏的工作和学习环境中,高效地整理和展示信息变得至关重要。今天,我们来聊聊一个开源宝藏工具——md2pptx,它能将简洁的Markdown格式文本轻松转化为专业的PowerPoint演示文稿。对于那些喜欢Mark
- Markdown 到 PowerPoint 转换工具——md2pptx
伍盛普Silas
Markdown到PowerPoint转换工具——md2pptxmd2pptxMarkdownToPowerPointconverter项目地址:https://gitcode.com/gh_mirrors/md/md2pptxmd2pptx是一个开源项目,它可以将Markdown格式的文本转换为PowerPoint演示文稿。该项目主要使用Python编程语言实现。项目基础介绍md2pptx是一个
- 探索未来云部署:Spring Boot、Docker与AWS Fargate的完美融合
秦贝仁Lincoln
探索未来云部署:SpringBoot、Docker与AWSFargate的完美融合去发现同类优质开源项目:https://gitcode.com/在这个日益数字化的时代,【DeploySpringBootandDockerMicroservicestoAWSusingECSandAWSFargate】项目为我们提供了一个创新的方式来部署Java微服务到亚马逊云。该项目不仅涵盖了SpringBoot
- md2pptx 项目教程
宣勇磊Tanya
md2pptx项目教程md2pptxMarkdownToPowerPointconverter项目地址:https://gitcode.com/gh_mirrors/md/md2pptx项目介绍md2pptx是一个用于将Markdown格式的幻灯片转换为PowerPoint文件的脚本。该项目旨在帮助用户恢复旧的教学材料,尽管目前功能较为基础,但仍有潜力进行进一步开发以提高实用性。项目快速启动安装首
- [开发杂项][编辑器][代码阅读]ctags&vim
xcy6666
杂集编辑器vimlinux
~/.ctagsctags--recurse=yes--exclude=.gitgeneratetagsforvimcaddconfigat~/$cat~/.tags--recurse=yes--exclude=.git--exclude=BUILD--exclude=.svn--exclude=*.js--exclude=vendor/*--exclude=node_modules/*--exc
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- 基于Web的手机模拟器的实现(含源文件)
设计源码分享
欢迎添加微信互相交流学习哦!项目源码:https://gitee.com/oklongmm/biye设计说明书题目基于Web的手机模拟器的实现摘要随着信息技术的迅速发展,Web技术的应用越来越普及。除了常见的教学课件演示、实验动画模拟、过程仿真实现、可视化仿真及测试系统等方面的应用外,Web也因其浏览方便、实现技术相对简单、使用方式灵活等特点,开始涉及生活中的方方面面,为人们的生活带来越来越多的便
- Qt Creator用法详解
不如温暖过生活
C++界面开发框架Qt最新资讯Qtqtcreator
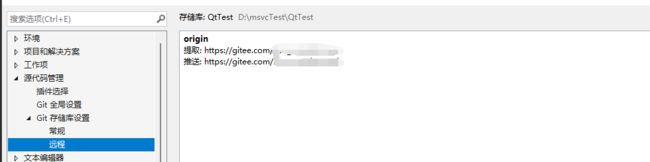
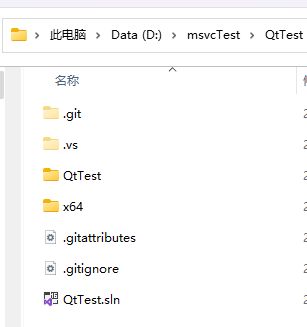
Qt自带集成开发环境(IDE),名为QtCreator。它可以在Linux、OSX和Windows上运行,并提供智能代码完成、语法高亮、集成帮助系统、调试器和剖析器集成,还集成了所有主要的版本控制系统(如git、Bazaar)。除了QtCreator外,Windows上的开发人员还可以使用Qt的VisualStudio插件。也可以使用其他的IDE(如KDE上的KDevelop)。但当然绝不是必须使
- AWS Service Catalog Terraform 参考架构安装与使用指南
邓旭诚Kit
AWSServiceCatalogTerraform参考架构安装与使用指南aws-service-catalog-terraform-reference-architectureApplyTerraformconfigurationsusingCloudFormationthroughaproxylambda项目地址:https://gitcode.com/gh_mirrors/aw/aws-se
- DeepSeek 实用集成 - 大模型能力轻松接入各类软件
code在飞
ai
将DeepSeek大模型能力轻松接入各类软件详细点击awesome-deepseek-integration/README_cn.mdatmain·deepseek-ai/awesome-deepseek-integration·GitHub
- 《码农必备神器 Git:解锁高效开发的密码》
a小胡哦
git软件工程源代码管理bug
在软件开发的世界里,代码的管理就如同交响乐的指挥,至关重要。而Git,无疑是这个领域中最出色的指挥家之一。它以其强大的功能,帮助开发者们高效地管理代码版本,协同工作,让软件开发的过程更加顺畅。今天,就让我们一起走进Git的世界,了解它的用处、安装方法以及一些实用的操作技巧。一、Git是什么,有啥用?Git是开源分布式版本控制系统,由LinusTorvalds于2005年开发,用于高效处理大小项目的
- MinerU magic-pdf 安装, pdf 转 markdown
gold2008
pdfmagic-pdfminerU
pipinstall-U"magic-pdf[full]"--extra-index-urlhttps://wheels.myhloli.compipinstallhuggingface_hubwgethttps://github.com/opendatalab/MinerU/raw/master/scripts/download_models_hf.py-Odownload_models_hf.
- 从awesome xxx类型的GitHub项目的README.md文件中检索所有GitHub代码库链接,并将它们克隆到本地
之群害马
github
脚本优化亮点:智能编码处理-新增URL解码功能,完美处理含中文等特殊字符的仓库名深度镜像支持-更新国内高校镜像源,提升克隆速度(新增清华、中科大镜像)智能重试机制-增加自动重试功能,网络波动时自动重试3次进度可视化-添加彩色进度条显示,实时掌握克隆进度深度错误追踪-增强错误日志记录,包含时间戳和错误类型#!/bin/bash#彩色输出设置RED='\033[0;31m'GREEN='\033[0;
- 罗技鼠标接收器丢了,怎么用另一个logi接收器重新配对?
ShyTan
计算机外设
1.首先接收器得是logi的,其次看这个接收器是什么类型的,一共有以下3种。(这几种接收器都可以给其他logi鼠标用)下图左侧带红标的这个(标可能带颜色或者是透明,都一样),叫多设备接收器,可以一个接收器连接多个设备。下图右侧不带标的这个,是单设备接收器,只能匹配一个设备。分新款和旧款2.多设备接收器新增匹配设备,可以在LogitechUnifyingSoftware软件的官网https://su
- pdf-extract-kit paddle paddleocr pdf2markdown.py(效果不佳)
gold2008
pdfpaddlepdf2markdown.pypdf-extract-kitpaddleocr
GitHub-opendatalab/PDF-Extract-Kit:AComprehensiveToolkitforHigh-QualityPDFContentExtractionhttps://github.com/opendatalab/PDF-Extract-Kitpdf2markdown.py运行遇到的问题:错误:-------------------------------------
- Large MusicStore design and implement software
后端
LargeAssignment#1Due:Friday,February28,2025by11:59PMObjectives.●Practiceworkingwithapartnertodesignandimplementsoftware.●PracticeusingGithubtocollaborateandkeeptrackofcode.●Utilizedatastructuresandlib
- Git进阶教程
麦秸垛的守望者
GitGit
文章目录写在前面版本回退查看版本回退操作git两种鉴权方式(sshhttp)git分支操作实际操作git冲突的产生与解决冲突的产生解决冲突忽略文件推荐几款GUI工具后文写在前面我们之前写过一篇git基础操作的文章,有人说写的太简单了,工作中很多用到的都没有写,那么今天我把剩下的git的一些基本操作也梳理了一下,分享给你们,鄙人能力有限,写的哪里不对的或者不严谨的,随时私信我,我及时更新。然后就是如
- 开发工具篇第二讲:git使用技巧 从基础到进阶(快速入门/高阶用法/git别名/项目实战/gitLab)
程序员 jet_qi
常用开发工具gitjavarebasecherry-pick
git是一个开源的分布式版本控制系统,可以有效高速地处理从很小到非常大的项目版本管理。它是LinusTorvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件,git作为版本管理工具,程序员是必须要掌握的。本文是开发工具篇第二讲:主要介绍了git的常规使用方法及在日常开发实战场景中git的应用。文章目录1、认识git2、git原理2.1、git与其他版本管理系统的主要区别2.
- Git 从入门到进阶 (只有干货,没有废话)
2401_84153158
程序员gitelasticsearch大数据
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!1.2.2已有的项目gitstash保存当前修改gitpull拉取远程最新代码与本地合并gitstashpop取出当前最新修改gitadd文件列表追踪文件gitcommit-m提交信息向仓库提交代码gitpushorigin分支名称推送至远程仓库具体的分支二、Git进阶操作=============
- Git 深度解析 —— 从基础到进阶
Exhausted、
gitelasticsearch大数据搜索引擎git
目录1.Git基础概念1.1版本控制(VersionControl)1.2分布式版本控制(DistributedVersionControl)1.3核心概念1.4Git工作流程2.Git常用命令2.1初始化仓库2.2添加文件2.3提交修改2.4查看状态2.5查看历史记录2.6切换分支2.7创建分支2.8合并分支2.9克隆仓库2.10推送修改2.11拉取更新3.Git进阶技巧3.1Git撤销操作3.
- pip升级ValueError: Unable to find resource t64.exe in package pip._vendor.distlib报错解决办法
AI小鸭学院
livingbodypaddle安装与错误解析
pip升级报错解决办法pip升级频率很高,不升级经常会遇到这样哪样的异常。有一种异常,我相信你一定遇到,话不多说,上错误信息。1.错误现象(paddle2)D:\github\PGL>python.exe-mpipinstall--upgradepipLookinginindexes:https://pypi.tuna.tsinghua.edu.cn/simpleCollectingpipUsin
- vscode默认终端怎么设置成git bash
一个前端人
前端vscodegitbash
要将VSCode的默认终端设置为GitBash,可以按照以下步骤操作:打开VSCode并点击左侧菜单栏中的“视图”(View)选项。在下拉菜单中选择“命令面板”(CommandPalette)。在命令面板中输入“Terminal:SelectDefaultProfile”并选择该选项。在弹出的下拉菜单中选择“GitBash”作为默认终端。或者,你也可以通过以下方式进行设置:打开VSCode并点击左
- Lean4安装配置
数学
打开镜像下载:上海交通大学镜像搜索elan下载elan和gleanelan下载路径elan/elan/releases/download/eager-resolution-v2打开上面下载的elan-init,然后输入1选择使用default将glean解压放到用户目录下的.lean/bin目录下搜索lean找到下面这个git/lean4-packages/mathematics_in_lean然
- ESP32-C3 入门篇(三)Linux下开发环境搭建
风往东吹
ESP32linux嵌入式硬件
文章目录前言一、克隆代码1.克隆esp-gitee-tools2.克隆esp-idf3.安装子模块二、安装编译环境1.更改编译器下载路径2.更改python软件源3.使用脚本安装环境4.安装cmake三、尝试编译1.导出环境变量2.编译例程四、遇到的问题1.ERROR:Thisscriptwascalledfromavirtualenvironment,cannotcreateavirtualen
- 解剖DeepSeek四把刀,一场深到源码,大到行业,细到人心盛宴
leluckys
AI大模型AI编程
在拆解DeepSeek源码后,会发现几个颠覆行业认知的真相。这个号称“用十分之一算力吊打GPT-4”的国产大模型,藏着令人拍案叫绝的工程智慧,却也暗藏致命软肋。第一刀:切开开源表象,DeepSeek确实把代码仓库甩上了GitHub,但这套开源策略藏着精妙算计。他们公开的是经过蒸馏的“成品模型”,而非原始训练框架:就像给你组装好的乐高战舰,却藏起了设计图纸。这种半开放式开源既能吸引开发者构建生态,又
- Trae 项目常见问题解决方案
强和毓Hadley
Trae项目常见问题解决方案trae:postbox:MinimalisticFetchbasedHTTPclient项目地址:https://gitcode.com/gh_mirrors/tr/trae项目基础介绍Trae是一个基于FetchAPI的极简HTTP客户端,旨在提供一个简单、轻量级的HTTP请求工具。该项目的主要编程语言是TypeScript和JavaScript。Trae的设计理念
- Janino 不思进取了?Java 动态编译 的新神器 Liquor v1.3.10 发布
组合缺一
SolonJavaFrameworkjava开发语言solonliquor动态编译器
Liquor是一个开源的轻量级Java动态编译器(零依赖,40KB),基于javac构建,可在运行时编译Java(支持java8到java23语法)字符串代码片段、类、方法等。源码地址:https://gitee.com/noear/liquor基础编译特性:可以单个类编译可以多个类同时编译可以增量编译增值特性:java表达式引擎java脚本引擎(支持java8到java23语法)本次更新添加Sc
- CPP集群聊天服务器开发实践(七):Github上传项目
杨枝甘露小码
CPP集群聊天服务器开发服务器github
github链接:GitHub-arduino-ctrl/ClusterServer:基于json+muduo+mysql+nginx+redis的集群服务器与客户端通信源码步骤如下:1.github新建代码仓库,复制url2.gitclonehttps://github.com/arduino-ctrl/ClusterServer.git3.将项目文件移动到ClusterServer文件夹里面m
- C++集群聊天服务器项目博客目录
为了前进而后退,为了走直路而走弯路
C++项目c++服务器开发语言
C++集群聊天服务器项目博客目录C++集群聊天服务器项目总概述-CSDN博客github源码地址:DarlingGYQ/chatserver:基于C++11的可以工作在nginxtcp负载均衡环境中的集群聊天服务器和客户端源码环境配置windows下使用vscode远程连接Linux服务器进行开发-CSDN博客ubuntu安装MySQL-CSDN博客ubuntu安装Redis-CSDN博客Ubun
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj