HTTP协议
目录
什么是HTTP?
理解"应用层协议"
http协议工作过程
HTTP的格式
抓包工具的使用(Fiddler)
抓包工具原理
抓包的结果
HTTP请求
HTTP响应
协议格式总结
HTTP请求
URL
URL基本格式
关于 URL encode
方法
GET
POST
GET个POST的区别
header
Host
Content-Length
Content-Type
User-Agent
Referer
什么是HTTP?
HTTP全称"超文本传输协议",是一种应用非常广泛的应用层协议.
理解"应用层协议"
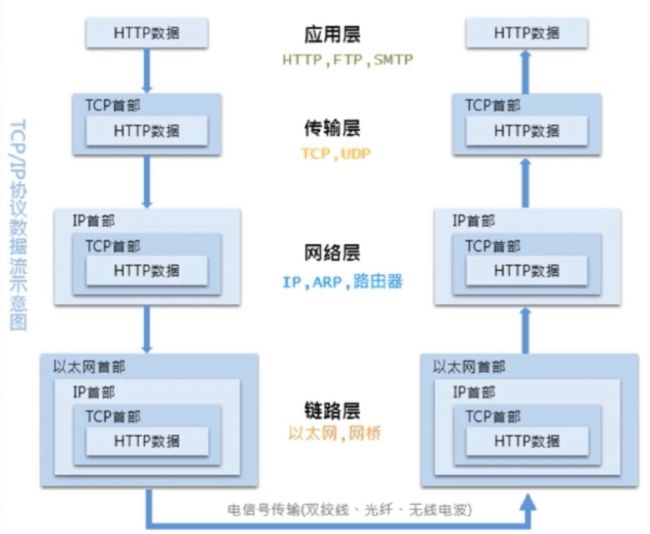
我们学过TCP/IP协议, 已经知道目前数据可以从客户端进程经过路径算则, 跨网络传输到服务器进程, 可是, 仅仅是把数据从A传输到B点就完事了吗?
这就好比, 在饿了吗上面点了一个手抓饼, 卖家通过联系外卖员来将其送到买家手上, 这就完事了吗? 当然不是, 买家还要品尝这个手抓饼, 看味道是否正常,质量是否过关, 吃完之后还可以给卖家打分评论.
所以,我们把数据从A端传送到B端, TCP/IP协议实现的是卖家联系外卖员送外卖这个过程, 但是两端还要对数据进行加工或者使用, 所以我们还需要一层协议, 这个协议不必在意数据传输的细节, 而是关心应用的细节.
这层协议就叫做应用层协议, 而应用是有不同场景的,所以应用层的协议是具有很多种类的, 其中这类协议中的HTTP就是这一类http协议的佼佼者.
http协议工作过程
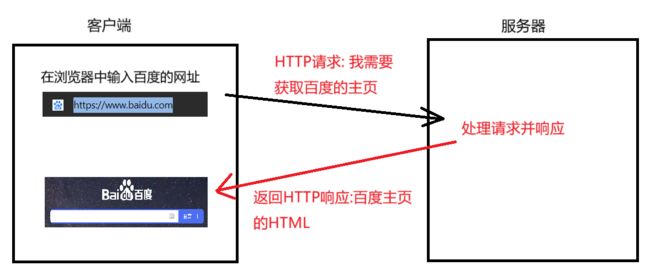
例如我们在浏览器中搜索一个网址, 此时浏览器接收到这个HTTP请求,就会通过各种路由选择传输给对方的服务器, 经过对方服务器的处理之后, 服务器就会返回一个http响应:
HTTP的格式
http是一个文本格式的协议,可以通过chrome开发者工具或者Fiddler抓包,分析HTTP请求/响应的细节
抓包工具的使用(Fiddler)
使用Fiddler为例子, 下载链接:Fiddler | Web Debugging Proxy and Troubleshooting Solutions (telerik.com)![]() https://www.telerik.com/fiddler显示如下官网页面
https://www.telerik.com/fiddler显示如下官网页面
选择Fiddler Classic进行下载.
打开Fiddler:
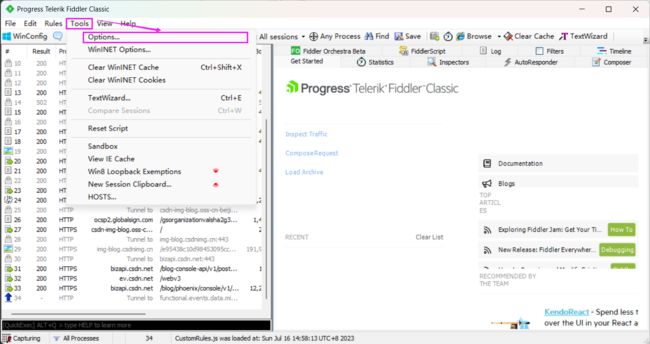
选择Tools -> option:
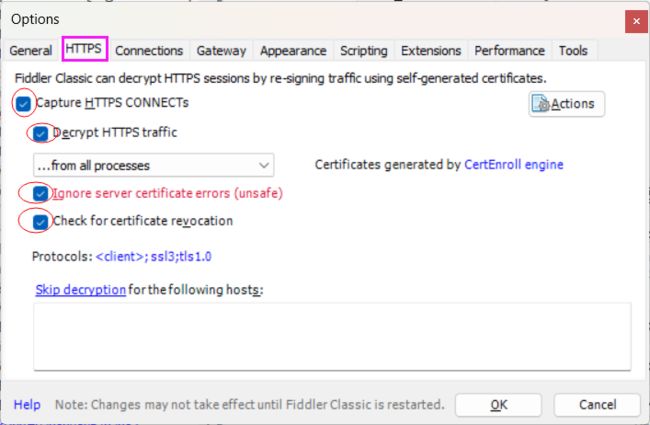
选择HTTPS, 并将其全部勾选:
注意: 勾选的时候会弹出一个弹窗,此时选择"yes", 否则就只能重装Fiddler了
抓包工具原理
浏览器访问baidu.com的时候, 就会把HTTP请求先发送给Fiddler, Fiddler再把请求转发给百度的服务器, 搜狗返回数据的时候, Fiddler就会拿到返回的数据, 再将其交给浏览器.
因此Fiddler对于浏览器和百度服务器之间交互的数据细节, 都是非常清楚的.
抓包的结果
以访问百度的主页为例子:
首先我们清空Fiddler的内容(ctrl + A + DELETE):
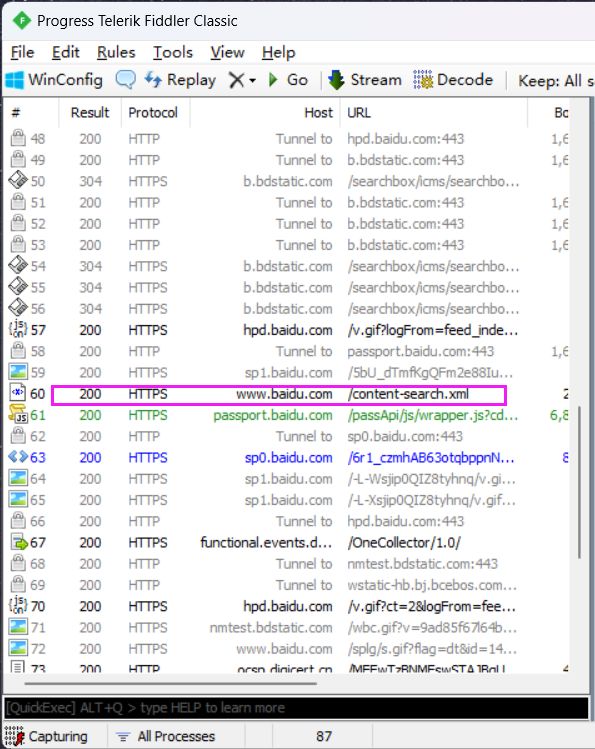
然后我们访问百度的主页, Fiddler就会自动抓取:
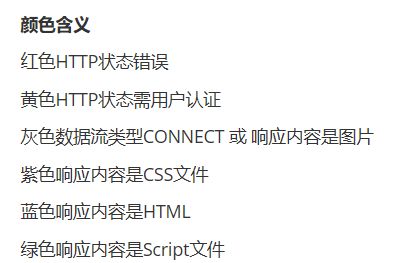
可以看见里面有很多颜色的表示, 具体含义如下:
HTTP请求
我们点开一个蓝色的HTTP的文件, 选择raw查看原始报文:
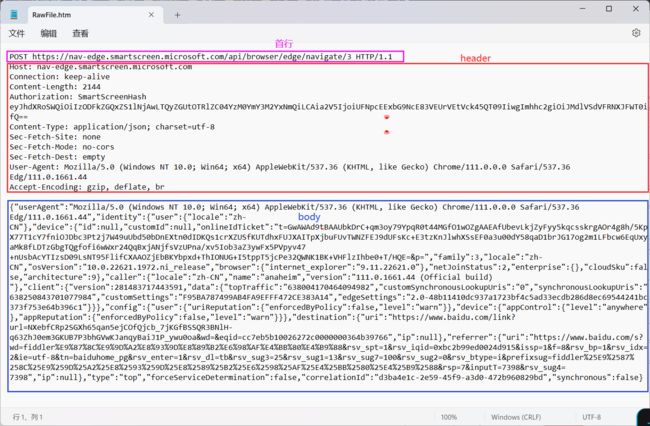
点击view in notepad就会在记事本中打开 .
解释如下:
- 首行: [方法] + [url] + [版本]
- Header: 请求的属性, 为冒号分割的键值对, 每组属性直接使用'\n'来分隔, 遇到空行表示Header部分结束
- Body: 空行后面的内容, Body允许使用空字符串, 如果Body存在, 则header中会有Content-Length属性来表示Body的长度.
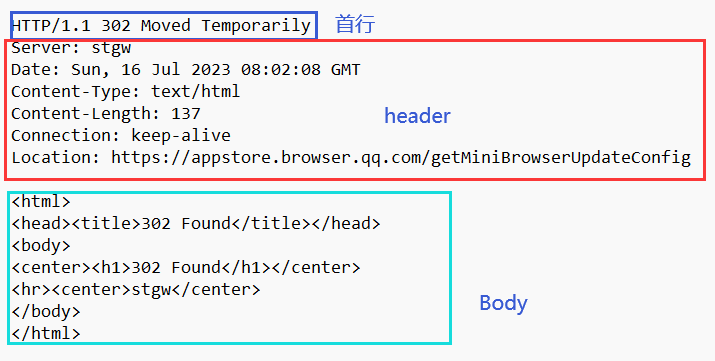
HTTP响应
- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 为冒号分割的键值对, 每组属性直接使用'\n'来分隔, 遇到空行表示Header部分结束
- Body: 空行后面的内容, Body允许使用空字符串, 如果Body存在, 则header中会有Content-Length属性来表示Body的长度.
协议格式总结
HTTP请求
URL
URL基本格式
我们平时说的网址, 其实就是说的URL, 也就是统一资源定位符, 英文全称Uniform Resource Locator.
互联网上每一个文件都有唯一的URL, 他包含的信息指出文件的位置, 以及浏览器应该怎么处理他.
URL详细规则由因特网标准rfc1738进行约定.
关于 URL encode
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现.
比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义.
一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成, 虽然在 URL 中没有特殊含义, 但是仍然需要进行转义. 否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号.
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式:
![]()
方法
 方法, 也就是HTTP请求的首行中的类似于GET和POST等字眼:
方法, 也就是HTTP请求的首行中的类似于GET和POST等字眼:
下面我们介绍几个最常用的方法, 他们使用的频率站全部方法的90%左右,
GET
一般大部分请求都是Get, GET是http最长用的方法, 常用于获取服务器上的某个资源.在浏览器中直接输入URL,此时浏览器就会发送一个get请求,另外,HTML中的link, img, script等标签,也会触发get请求.
get请求的特点:
- 首行的第一部分为GET
- URL的query string可以为空,也可以不为空
- header部分有若干个键值对结构
- bofy部分为空
关于get请求的URL长度问题:
其实网上描述的get请求最长1024kb这样的说法是错误的,HTTP协议由RFC2616标准定义, 标准中明确定义对URL的长度没有任何限制, 时间URL的长度取决于浏览器的实现, 和HTTP服务器端的实现, 在浏览器端, 不同的浏览器最大长度是不同的, 但是现代浏览器支持的长度一般很长,在服务器端, 一般这个长度是可以配置的.
POST
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求.
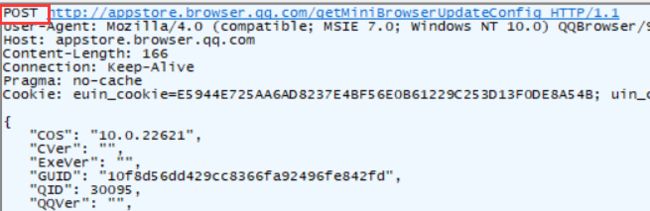
使用 Fiddler 观察 POST 方法:
在某登录系统中:输入用户名, 密码, 验证码之后, 点击登陆, 就可以看到 POST 请求:
POST https://xxxxx/login HTTP/1.1
Host: v.bitedu.vip
Connection: keep-alive
Content-Length: 105
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/91.0.4472.77 Safari/537.36
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS
Content-Type: application/json;charset=UTF-8
Access-Control-Allow-Origin: *
Accept: application/json, text/plain, */*
Access-Control-Allow-Headers: Content-Type, Content-Length, Authorization,
Accept, X-Requested-With , yourHeaderFeild
Origin: https://v.bitedu.vip
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://v.bitedu.vip/login
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: username=123456789; rememberMe=true
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16
a861fa2bddfdcd15"}
一般什么时候能看到POST?
- 登录
- 上传文件
post请求的特点:
- 首行的第一部分为POST
- URL的query string 一般为空(也可以不为空)
- header部分有若干个键值对结构
- body部分一般补位空, body内的数据格式通过header中的content-Type来指定,body的长度有header中的Content-Length指定
GET个POST的区别
get / post 表示的是不同的语义, 但是实际上也并非需要严格遵守, http的语义, 只是一种建议, 程序员使用的时候也不一定非得遵守,对于body有没有的问题, 也不是绝对的, get也可能有body, post也可能没有body, 但是这都是少见的.
那这两有啥区别? 本质上是没有区别的, 使用get的场景, 替换成post一般也可以使用, 使用post的场景换成get也可以.
但是二者还是存在使用上的区别的:
- get习惯上用来表示获取数据, 而post用来表示提交数据
- get一般没有body, 需要携带数据则需要放到URL中, post一般有body
- get请求通常会设计成幂等的, post则无要求
- get可缓存, post不能
- get可以被浏览器搜藏, post不能
幂等
幂等是一种学术用于, 也就是如果输入是一定的, 那么得到的输出也是一定的, 这种情况就是幂等的.
幂等在服务器开发是很关键的, 因为设计成幂等之后就可以设计缓存了, 例如我需要知道5的阶乘是多少, 那么我将这个请求发送给服务器, 服务器计算得到的结果为120后, 先缓存这个结果然后再把结果响应给我们, 下次有人去问5!是多少的时候, 他就会直接回答是120, 这就有点类似于我们的乘法口诀表,当别人问我们9*9是多少的时候, 我们大脑中已经缓存了9*9的结果, 也就是81此时就直接使用不需要计算, 这也就节约了计算资源.
我们得到结果之后, 也可以吧计算结果保存下来, 这样下次再遇到需要计算5!的请求,我们就不必要发送给服务器计算, 直接那结果就行.
header
header的格式就是键值对的结构,每一个键值对占一行, 键值对之间使用分号分割.
Host
表示服务器主机的地址和端口.
Content-Length
表示body中的数据的长度
Content-Type
表示请求的body中的数据格式, 常见选项如下:
- application/x-www-form-urlencoded:form 表单提交的数据格式, 此时body格式如下:
title=test&content=hello
- multipart/form-data: form 表单提交的数据格式(在form标签中加上,enctyped="multipart/form-data"). 通常用于提交图片,文件, body格式如下
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
- application/json: 数据格式为json格式, body的格式如下:
{"username":"123456789","password":"xxxx","code":"jjjss"}
User-Agent
表示浏览器/操作系统的属性, 形如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/91.0.4472.77 Safari/537.36
其中:
- 其中 Windows NT 10.0; Win64; x64 表示操作系统信息
- AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36 表示浏览器信
息.
Referer
表示这个页面是从哪个页面跳转过来的.
https://v.bitedu.vip/login
如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的