Android--初级
Android--初级
- 前言
- 一、初识?
-
- 1.目录
- 2.res
- 3.Android程序签名打包
- 4.反编译获取文件(失败)
- 二、控件
-
- 1.文本标签TextView与按钮Button
- 2.文本编辑框EditText
- 2.进度条ProgressBar
- 4.复选按钮CheckBox
- 5.单选组件RadioGroup与单选按钮RadioButton
- 6.图像显示ImageView与画廊组件Gallery
- 7.消息提示Toast
- 8.列表组件 ListView和ListActivity
- 9. 滑动抽屉组件SlidingDraw
- 三.中级控件
-
- 1.传递参数组件Intent
-
- 1.Activity页面切换
- 2.应用Intent在Activity页面之间传递数据
- 2. 菜单Menu
-
- 1.选项菜单(Option Menu)
- 2.上下文菜单(Context Menu)
- 3. 对话框
-
- 1.消息对话框AlertDialog
- 2.进度条对话框ProgressDialog
- 3. 日期选择对话框和时间选择对话框
- 4.1 绘制几何图形
- 5. 后台服务与系统服务调用
-
- 5.1后台服务Service
- 5.2信息广播机制Broadcast
- 5.3 系统服务
-
- 5.3.1 Android的系统服务
- 5.3.2 系统通知服务Notification
- 5.3.3 系统定时服务AlarmManager
- 6.1 Web视图
-
-
- 6.1.1 浏览器引擎WebKit
- 6.1.2 Web视图对象
- 6.1.3 调用JavaScript
- 6.2 基于TCP协议网络程序设计
-
- 四.案例
-
- 1.hello
- 2.密码验证程序
- 3.Toast的四种方式
- 4.ImageSwitch(失败的,有参考价值)
- 5.WebView(需要联网)
- 6.MainActivity(模板)
- 7.密码验证程序
- 8.动画伸缩,旋转,扩大
- 9.长按条目激活上下文菜单
- 10.菜单项
- 9.fargment
- 11.myViewpager
- 12.myViewpager2
- 13.长按条目激活上下文菜单
- 总结
前言
因为热爱,所以学习
官网
学习路线
一、初识?
1.目录
2.res
res目录用于存放项目所需要的声音、图片、用户界面等资源文件。


在XML文件中表示颜色的方法有多种:
#RGB:用三位十六进制数分别表示红、绿、蓝颜色。
#ARGB:用四位十六进制数分别表示透明度、红、绿、蓝颜色。
#RRGGBB:用六位十六进制数分别表示红、绿、蓝颜色。
#AARRGGBB:用八位十六进制数分别表示透明度、红、绿、蓝颜色。
如何去使用:
ava代码中使用:
Java 文字:
txtName.setText(getResources().getText(R.string.name));
图片:
imgIcon.setBackgroundDrawableResource(R.drawable.icon);
颜色:
txtName.setTextColor(getResouces().getColor(R.color.red));
布局:
setContentView(R.layout.main);
控件:
txtName = (TextView)findViewById(R.id.txt_name);
3.Android程序签名打包
打包教程
4.反编译获取文件(失败)
看看相关
二、控件
Android系统的大多数用户界面组件均放置在widget包中。
1.文本标签TextView与按钮Button
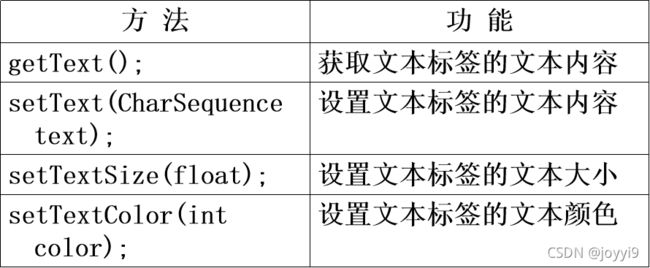
文本标签TextView用于显示文本内容,是最常用的组件之一

按钮Button在程序设计中最常用的方式是实现OnClickListener监听接口,当单击按钮时,通过OnClickListener监听接口触发onClick()事件,实现用户需要的功能。
OnClickListener接口有一个onClick()方法,在按钮Button实现OnClickListener接口时,一定要重写这个方法。
按钮Button调用OnClickListener接口对象的方法如下:
按钮对象. setOnClickListener(OnClickListener对象);
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
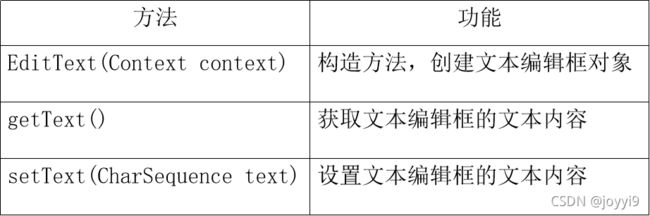
2.文本编辑框EditText
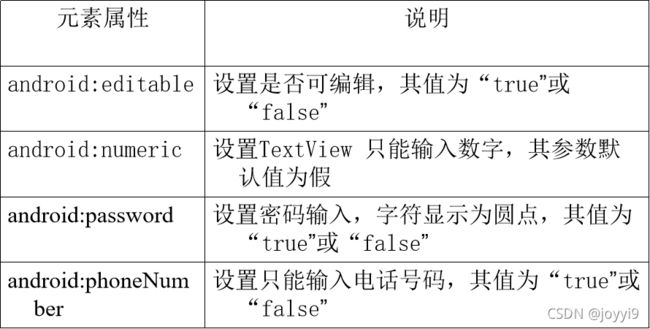
文本编辑框EditText


定义框EditText元素的android:numeric属性,其取值只能是下列常量(可由“|”连接多个常量):
integer 可以输入数值.
signed 可以输入带符号的数值.
decimal 可以输入带小数点的数值.
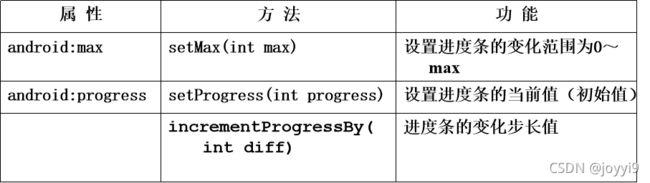
2.进度条ProgressBar
进度条ProgressBar能以形象地图示方式直观显示某个过程的进度。
package com.ex2_10;
import android.app.Activity;。。。。
public class Ex03_10Activity extends Activity {
ProgressBar progressBar;
Button btn1,btn2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
progressBar = (ProgressBar)findViewById(R.id.ProgressBar01);
btn1=(Button)findViewById(R.id.button1);
btn2=(Button)findViewById(R.id.button2);
btn1.setOnClickListener(new click1());
btn2.setOnClickListener(new click2());
}
class click1 implements OnClickListener {
public void onClick(View v) {
progressBar.incrementProgressBy(5);
}
}
class click2 implements OnClickListener {
public void onClick(View v) {
progressBar.incrementProgressBy(-5);
}
}
}
4.复选按钮CheckBox
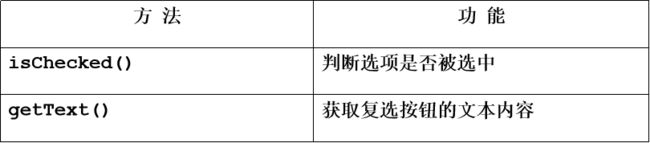
复选按钮CheckBox用于多项选择的情形,用户可以一次性选择多个选项。复选按钮CheckBox是按钮Button的子类,其属性与方法继承于按钮Button。

5.单选组件RadioGroup与单选按钮RadioButton
单选组件RadioGroup用于多项选择中只允许任选其中一项的情形。单选组件RadioGroup由一组单选按钮RadioButton组成。

6.图像显示ImageView与画廊组件Gallery
ImageView类用于显示图片或图标等图像资源,并提供图像缩放及着色(渲染)等图像处理功能。

scaleType属性值

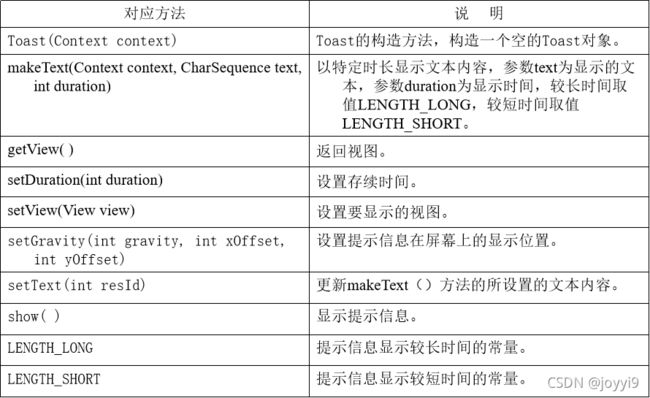
7.消息提示Toast
8.列表组件 ListView和ListActivity
ListView类是Android程序开发中经常用到组件,该组件时必须与适配器配合使用,由适配器提供显示样式和显示数据。
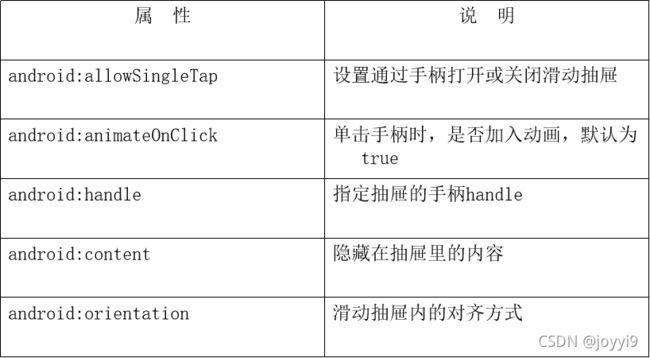
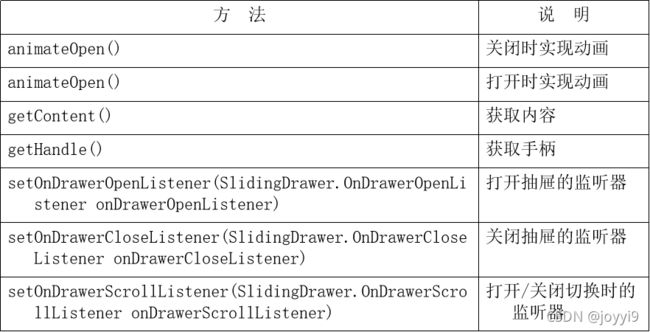
9. 滑动抽屉组件SlidingDraw
ListView类是Android程序开发中经常用到组件,该组件时必须与适配器配合使用,由适配器提供显示样式和显示数据。
SlidingDraw类重要的XML属性
三.中级控件
1.传递参数组件Intent
Intent是android系统一种运行时的绑定机制,在应用程序运行时连接两个不同组件。在android 的应用程序中不管是页面切换,还是传递数据,或是调用外部程序,都可能要用到Intent。Intent负责对应用中某次操作的动作、动作涉及数据、附加数据进行描述,Android则根据此Intent的描述,负责找到对应的组件,将 Intent传递给调用的组件,并完成组件的调用。
1.Activity页面切换
Activity跳转与传递参数值主要通过Intent类协助实现。在一个Activity页面中启动另一个Activity页面的运行,是最简单的Activity页面切换方式。其步骤如下:
(1)首先创建一个Intent对象,其构造方法为:
Intent intent = new Intent(当前Activity.this, 另一Activity.class);
(2)然后调用Activity的startActivity(intent)方法,切换到另一个Activity页面。
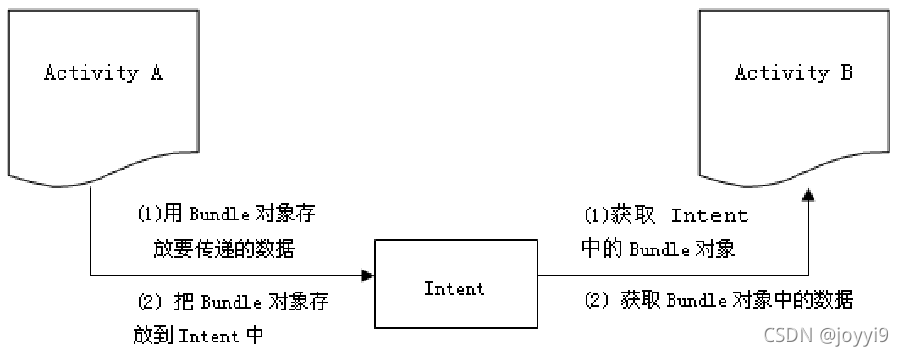
2.应用Intent在Activity页面之间传递数据
1、Bundle类
Bundle类是一个用于将字符串与某组件对象建立映射关系的组件。Bundle组件与Intent配合使用,可在不同的Activity之间传递数据。Bundle类的常用方法如下:
putString(String key, String value): 把字符串用“键-值”形式存放到Bundle对象中;
remove(String key):移除指定key的值;
getString(String key):获取指定key的字符。
(1)在页面Activity A端
创建Intent对象和Bundle对象
Intent intent = new Intent();
Bundle bundle = new Bundle();
为Intent指定切换页面,用Bundle 存放"键-值"对数据
intent.setClass(MainActivity.this, secondActivity.class);
bundle.putString(“text”, txt.getText().toString());
将Bundle对象传递给Intent
intent.putExtras(bundle);
(2)在另一页面Activity B端
从Intent中获取Bundle对象
bunde = this.getIntent().getExtras();
从Bundle对象中按"键-值"对的键名获取对应数据值
String str = bunde.getString(“text”);
2. 菜单Menu
一个菜单(Menu)由多个菜单选项组成,选择一个菜单项就可以引发一个动作事件。
在Android系统中,菜单可以分为三类:选项菜单(Option Menu),上下文菜单(Context Menu)以及子菜单(Sub Menu)。
1.选项菜单(Option Menu)
选项菜单需要通过按下设备的Menu键来显示。当按下设备上的Menu键后,在屏幕底部弹出一个菜单,这个菜单称作选项菜单(OptionsMenu)。
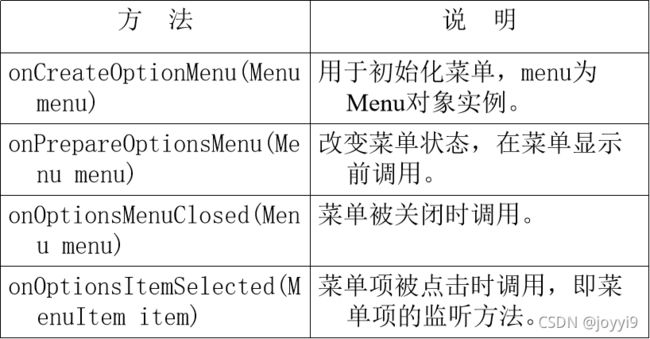
Activity实现选项菜单的回调方法

2.菜单Menu
设计选项菜单需要用到Menu、MenuItem接口。一个Menu对象代表一个菜单,Menu对象中可以添加菜单项MenuItem对象,也可以添加子菜单SubMenu。
菜单Menu使用add(int groupId, int itemId, int order, CharSequence title) 方法添加一个菜单项。
add()方法中的四个参数,依次是:
(1)组别;
(2)Id,这个很重要,Android根据这个Id来确定不同的菜单;
(3)顺序,哪个菜单项在前面由这个参数的大小决定;
(4)文本,菜单项的显示文本。
3.创建选项菜单的步骤
创建选项菜单的步骤如下:
(1)重写Activity的onCreateOptionMenu(Menu menu)方法,当菜单第一次被打开时调用;
(2)调用Menu的add( )方法添加菜单项(MenuItem);
(3),重写Activity的onOptionsItemSelected(MenuItem item)方法,当菜单项(MenuItem)被选择时来响应事件。
2.上下文菜单(Context Menu)
Android系统 的上下文菜单类似于 PC 上的右键菜单。当为一个视图注册了上下文菜单之后,长按(2 秒左右)这个视图对象就会弹出一个浮动菜单,即上下文菜单。
创建一个上下文菜单的步骤如下:
- 重写Activity 的 onCreateContenxtMenu() 方法,调用 Menu 的 add 方法添加菜单项(MenuItem)。
- 重写 Activity 的 onContextItemSelected() 方法,响应上下文菜单菜单项的单击事件。
- 调用Activity 的 registerForContextMenu() 方法,为视图注册上下文菜单。
3. 对话框
对话框是一个有边框、有标题栏的独立存在的容器,在应用程序中经常使用对话框组件来进行人机交互。Android系统提供了四种常用对话框:
AlertDialog:消息对话框;
ProgressDialog:进度条对话框;
DatePickerDialog:日期选择对话框;
TimePickerDialog:时间选择对话框。
1.消息对话框AlertDialog

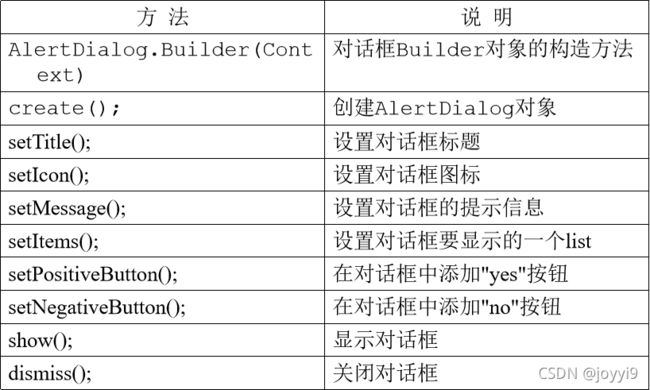
设计AlertDialog对话框的步骤如下:
(1)用AlertDialog.Builder类创建对话框Builder对象
Builder dialog=new AlertDialog.Builder(Context);
(2)设置对话框的标题、图标、提示信息内容、按钮等
dialog.setTitle(“普通对话框”);
dialog.setIcon(R.drawable.icon1);
dialog.setMessage(“一个简单的提示对话框”) ;
dialog.setPositiveButton(“确定”, new okClick()) ;
3)创建并显示AlertDialog对话框对象
dialog.create();
dialog.show();
如果在对话框内部设置了按钮,还需要对其设置事件监听OnClickListener。
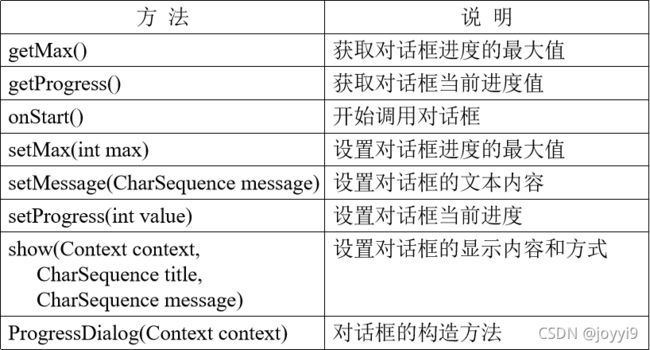
2.进度条对话框ProgressDialog
3. 日期选择对话框和时间选择对话框
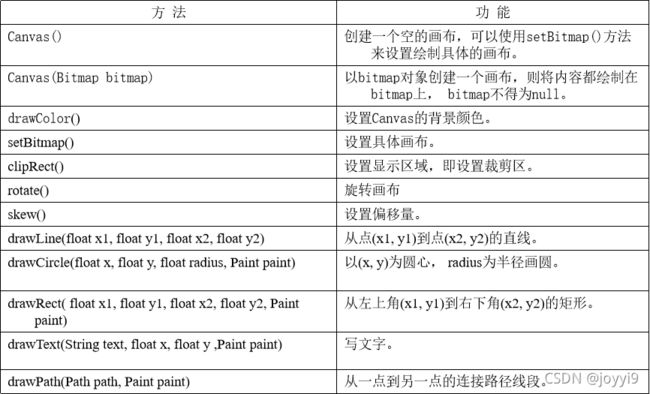
4.1 绘制几何图形
1、画布Canvas

2、画笔Paint
画笔Paint用来描述所绘制图形的颜色、和风格,如线条宽度、颜色等信息。

3、点到点的连线路径Path
当绘制由一些线段组成的图形(如:三角形、四边形等),需要用Path类来描述线段路径。
5. 后台服务与系统服务调用
5.1后台服务Service
Android系统的Service是一种类似于Activity的组件,但Service没有用户操作界面,也不能自己启动,其主要作用是提供后台服务调用。Service不像Activity那样,当用户关闭应用界面就停止运行,Service会一直在后台运行,除非另有明确命令其停止。
通常使用Service为应用程序提供一些只需在后台运行的服务,或不需要界面的功能,例如,从Internet下载文件、控制Video播放器等。
Service的生命周期中只有三个阶段:onCreate, onStartCommand, onDestroy。

通常Service要在一个Activity中启动,调用Activity的startService(Intent)方法启动Service。
若要停止正在运行的Service,则调用Activity的stopService(Intent)方法关闭Service。
方法startService()和stopService()均继承于Activity及Service共同的父类android.content.Context。
一个服务只能创建一次,销毁一次,但可以开始多次,即onCreate()和onDestroy()方法只会被调用一次,而onStartCommand()方法可以被调用多次。后台服务的具体操作一般应该放在onStartCommand()方法里面。如果Service已经启动,当再次启动Service时则不调用onCreate()而直接调用onStartCommand()。
设计一个后台服务的应用程序步骤:
(1)创建Service的子类:
编写onCreate()方法,创建后台服务;
编写onStartCommand()方法,启动后台服务;
编写onDestroy()方法,终止后台服务,并删除所有调用。
(2)创建启动和控制Service的Activity:
创建Intent对象,建立Activity与Service的关联;
调用Activity的startService(Intent)方法启动Service后台服务;
调用Activity的stopService(Intent)方法关闭Service后台服务。
(3)修改配置文件AndroidManifest.xml:
在配置文件AndroidManifest.xml的标签中添加如下代码:
5.2信息广播机制Broadcast
Broadcast是Android系统应用程序之间传递信息的一种机制。当系统之间需要传递某些信息时,不是通过诸如单击按钮之类组件来触发事件,而是由系统自身通过系统调用来引发事件。这种系统调用是由BroadcastReceiver类的实现的,把这种系统调用称为广播。
BroadcastReceiver也就是“广播接收者”的意思,顾名思义,它就是用来接收来自系统和应用中的广播信息。
实现广播和接收机制的步骤:
(1)创建Intent对象,设置Intent对象的action属性。这个action属性是接收广播数据的标识。注册了相同action属性的广播接收器才能收到发送的广播数据。
Intent intent = new Intent();
intent.setAction(“abc”);
(2)编写需要广播的信息内容,将需要播发的信息封装到Intent中,通过Activity或Service继承其父类Context的sendBroadcast()方法将Intent广播出去。intent.putExtra(“hello”, “这是广播信息!”);
sendBroadcast(intent);
(3)编写一个继承BroadcastReceiver的子类作为广播接收器,该对象是接收广播信息并对信息进行处理的组件。在子类中要重写接收广播信息的onReceive()方法。
class TestReceiver extends BroadcastReceiver
{
public void onReceive(Context context, Intent intent)
{
/* 接收广播信息并对信息作出响应的代码 */
}
}
(4)在配置文件AndroidManifest.xml中注册广播接收类。
(5)销毁广播接收器。
Android系统在执行onReceive()方法时,会启动一个程序计时器,在一定时间内,广播接收器的实例会被销毁。因此,广播机制不适合传递大数据量的信息。
为了识别Intent对象的action,有时在IntentFilter对象中设置Intent对象的action,而注册广播接收器的工作由registerReceiver()方法完成。
registerReceiver(mBroadcast, filter)方法有两个参数,其中参数mBroadcast是广播接收器BroadcastReceiver对象,filter是IntentFilter对象。
5.3 系统服务
5.3.1 Android的系统服务
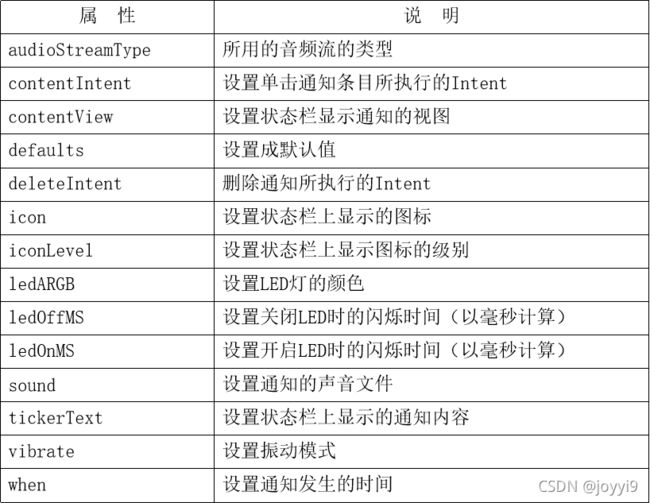
5.3.2 系统通知服务Notification
Notification是Android系统的一种通知服务,当手机来电、来短信、闹钟铃声时,在状态栏显示通知的图标和文字,提示用户处理。当拖动状态栏时,可以查看这些信息。
Notification提供了声音、振动等属性

系统通知服务Notification由系统通知管理对象NotificationManager进行管理及发布通知。由getSystemService(NOTIFICATION_SERVICE)创建NotificationManager对象,
NotificationManager n_Manager =
NotificationManager)getSystemService(NOTIFICATION_SERVICE);
NotificationManager对象通过notify(int id, Notification notification) 方法把通知发送到状态栏。通过cancelAll() 方法取消以前显示的所有通知。
5.3.3 系统定时服务AlarmManager
6.1 Web视图
6.1.1 浏览器引擎WebKit
WebKit是一个开源的浏览器引擎。Webkit内核具有非常好的网页解析机制,很多应用系统都使用WebKit作浏览器的内核。
Android对 Webkit作了进一步的封装,并提供了丰富的API。Android平台的WebKit模块由Java层和WebKit库两个部分组成,Java层负责与Android应用程序进行通信,而WebKit类库负责实际的网页排版处理。
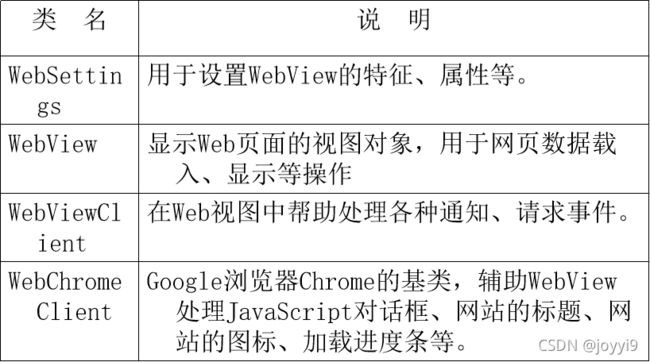
WebKit包中的几个重要类

6.1.2 Web视图对象
1、WebView类
WebView类是WebKit模块Java层的视图类,所有需要使用Web浏览功能的Android应用程序都要创建该视图对象,用于显示和处理请求的网络资源。
WebKit模块支持HTTP、HTTPS、FTP以及javascript请求。WebView作为应用程序的UI接口,为用户提供了一系列的网页浏览、用户交互接口,客户程序通过这些接口访问WebKit核心代码。
WebView类的常用方法

2、使用WebView的说明
1)设置WebView基本信息:
如果访问的页面中有Javascript,则webview必须设置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);
触摸焦点起作用
requestFocus();
取消滚动条
this.setScrollBarStyle(SCROLLBARS_OUTSIDE_OVERLAY);
(2)设置WevView要显示的网页:
互联网用:webView.loadUrl(“http://www.google.com”);
本地文件用:webView.loadUrl(“file:///android_asset/XX.html”); 本地文件要存放在项目的assets目录中
3)用webview点击链接看了很多页面以后,如果不做任何处理,点击系统“Back”键,浏览器会调用finish()而结束自身的运行;如果希望浏览的网页回退而不是退出浏览器,需要在当前Activity中覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法处理该Back事件。
6.1.3 调用JavaScript
(1) WebSteeings类

(2)WebViewClient类
WebViewClient 类用于对WebView对象中各种事件的处理,通过重写这些提供的事件方法,可以对WebView对象在页面载入、资源载入、页面访问错误等情况发生时进行各种操作。

(3)WebChromeClient类
WebChromeClient是辅助WebView处理JavaScript对话框、网站的标题、网站的图标、加载进度条等操作的类。

6.2 基于TCP协议网络程序设计
对话框是一个有边框、有标题栏的独立存在的容器,在应用程序中经常使用对话框组件来进行人机交互。Android系统提供了四种常用对话框:
AlertDialog:消息对话框;
ProgressDialog:进度条对话框;
DatePickerDialog:日期选择对话框;
TimePickerDialog:时间选择对话框。
四.案例
1.hello
代码如下(示例):
xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</LinearLayout>)
Java文件
package com.example.phone;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
2.密码验证程序
Java文件
class mClick implements OnClickListener
{
public void onClick(View v)
{
String passwd;
passwd=edit.getText().toString();
if(passwd.equals("abc123"))
txt2.setText("欢迎进入快乐大本营!");
else
txt2.setText("非法用户,请立刻离开!");
}
}
}
3.Toast的四种方式
Java文件
package com.example.phones;
//?大大大的问题。
//四种哦!!!
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.Toast;
public class ToastActivity extends AppCompatActivity {
private Button btn1,btn2,btn3,btn4;
private LinearLayout toastView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toast);
btn1=findViewById(R.id.btn_1);
btn2=findViewById(R.id.btn_2);
btn3=findViewById(R.id.btn_3);
btn4=findViewById(R.id.btn_4);
Myclick click=new Myclick();
btn1.setOnClickListener(click);
btn2.setOnClickListener(click);
btn3.setOnClickListener(click);
btn4.setOnClickListener(click);
}
private class Myclick implements View.OnClickListener{
@Override
public void onClick(View v) {
//switch这个要记好!!getApplicationContext(),是content的!!
switch(v.getId()){
case R.id.btn_1:
Toast.makeText(ToastActivity.this, "普通的Toast!!", Toast.LENGTH_SHORT).show();
break;
case R.id.btn_2:
Toast toast=Toast.makeText(getApplicationContext(),"中间的toast!!",Toast.LENGTH_LONG);
// toast.setText("中间的toast!!");
// toast.setDuration(Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER,0,0);
toast.show();
break;
case R.id.btn_3:
//toast的makeText方法!!!
Toast toast1=Toast.makeText(ToastActivity.this,"自定义的toast!!",Toast.LENGTH_LONG);
toast1.setGravity(Gravity.CENTER,0,80);
toastView= (LinearLayout) toast1.getView();
// 获取一个页面
// View view= LayoutInflater.from(ToastActivity.this).inflate(R.layout.zidingyitoast,null);
ImageView imageView=new ImageView(ToastActivity.this);
// TextView textView=findViewById(R.id.tv_1);
imageView.setImageResource(R.drawable.ic_launcher_foreground);
// textView.setText("java的toast");
toastView.addView(imageView,0);
toast1.show();
break;
case R.id.btn_4:
//自己写一个toast,可以复用!!
Utiltoast.showmsg(getApplicationContext(),"奇迹哦");
break;
}
}
}
}
//Utiltoast,自写的toast
package com.example.phones;
import android.content.Context;
import android.view.Gravity;
import android.widget.Toast;
public class Utiltoast {
public static Toast mtoast;
public static void showmsg(Context context,String msg){
if (mtoast==null){
mtoast=Toast.makeText(context,msg,Toast.LENGTH_LONG);
mtoast.setGravity(Gravity.CENTER,0,0);
}else {
mtoast.setText(msg);
}
mtoast.show();
}
}
4.ImageSwitch(失败的,有参考价值)
Java文件
package com.example.phones;
import androidx.appcompat.app.AppCompatActivity;
import android.database.DataSetObserver;
import android.os.Bundle;
import android.provider.MediaStore;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.SpinnerAdapter;
import android.widget.ViewSwitcher;
public class Imageswith extends AppCompatActivity {
ImageView imageView;
Button button_last,button_next;
Gallery gallery;
ImageSwitcher imageSwitcher;
private int[] Imgs={
R.drawable.ic_launcher_background,
R.drawable.ic_launcher_foreground,
R.mipmap.haokan,
R.mipmap.haokan2,
R.mipmap.haokan3,
};
int index=1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_imageswith);
imageView=findViewById(R.id.image);
button_last = findViewById(R.id.btn_last);
button_next = findViewById(R.id.btn_next);
gallery = findViewById(R.id.gallery1);
imageSwitcher = findViewById(R.id.imageswitcher);
button_next.setOnClickListener( new click());
button_last.setOnClickListener( new click());
imageSwitcher.setFactory(new viewFactory());
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
imageSwitcher.setImageResource(R.mipmap.haokan);
gallery.setOnItemSelectedListener( new OnitemSelectedListener());
gallery.setSpacing(10);
gallery.setAdapter(new baseAdapter());
}
private class click implements View.OnClickListener {
@Override
public void onClick(View v) {
if (v == button_last) {
if (index > 0 && index < Imgs.length) {
index--;
imageView.setImageResource(Imgs[index]);
}
}
if (v == button_next) {
if (index >=0 && index < Imgs.length-1) {
index++;
imageView.setImageResource(Imgs[index]);
}
}
}
}
private class viewFactory implements ViewSwitcher.ViewFactory {
@Override
public View makeView() {
ImageView imageView;
imageView = new ImageView(Imageswith.this);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
return imageView;
}
}
private class OnitemSelectedListener implements AdapterView.OnItemSelectedListener {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
imageSwitcher.setImageResource((int) gallery.getItemAtPosition(position));
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
private class baseAdapter implements SpinnerAdapter {
@Override
public void registerDataSetObserver(DataSetObserver observer) {
}
@Override
public void unregisterDataSetObserver(DataSetObserver observer) {
}
@Override
public int getCount() {
return Imgs.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return Imgs[position];
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
imageView = new ImageView(Imageswith.this);
imageView.setImageResource(Imgs[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new Gallery.LayoutParams(60,60));
return imageView;
}
@Override
public int getItemViewType(int position) {
return 0;
}
@Override
public int getViewTypeCount() {
return 0;
}
@Override
public boolean isEmpty() {
return false;
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
return null;
}
}
}
XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Imageswith">
<LinearLayout
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher_background"
app:srcCompat="@mipmap/haokan" />
</LinearLayout>
<LinearLayout
android:gravity="center"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="wrap_content">
<Gallery
android:id="@+id/gallery1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:spacing="10dp"/>
<ImageSwitcher
android:id="@+id/imageswitcher"
android:layout_width="wrap_content"
android:layout_height="240dp"/>
</LinearLayout>
<LinearLayout
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_last"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="30dp"
android:text="上一页"/>
<Button
android:id="@+id/btn_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一页" />
</LinearLayout>
</LinearLayout>
5.WebView(需要联网)
Java文件
package com.example.phones;
//Webview的访问
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.os.Build;
import android.os.Bundle;
import android.util.Log;
import android.view.KeyEvent;
import android.webkit.WebChromeClient;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebViewActivity extends AppCompatActivity {
private WebView wv;
@RequiresApi(api = Build.VERSION_CODES.O)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
wv=findViewById(R.id.mv);
wv.getSettings().setJavaScriptEnabled(true);
wv.loadUrl("https://passport2.chaoxing.com");
// wv.addJavascriptInterface();
//1.第一种加载方式assets文件下的html
//wv.loadUrl("file:///android_asset/text.html");
//2.第二种加载方式网页,访问网络资源
//wv.loadDataWithBaseURL();
//wv.getSettings().setJavaScriptEnabled(true);
//直接在页面加载,可以很爽。
//wv.setWebViewClient(new myWebView());
//wv.setWebChromeClient(new myChrome());
//wv.loadUrl("https://www.runoob.com");
//wv.loadDataWithBaseURL();
}
class myWebView extends WebViewClient{
//在本页面加载页面!!
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return true;
}
//显示在logcat
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
Log.d("WebView","onPageStarted...");
wv.evaluateJavascript("javascript:alert('确定?')",null);
}
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
Log.d("WebView","onPageFinished....");
//wv.loadUrl("javascript:alert('确定?')");
}
}
//可以返回上一个页面
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK&&wv.canGoBack()){
wv.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
private class myChrome extends WebChromeClient {
//进度条????
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
}
//标题随之改变
@Override
public void onReceivedTitle(WebView view, String title) {
super.onReceivedTitle(view, title);
setTitle(title);
}
}
}
XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<WebView
android:id="@+id/mv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
6.MainActivity(模板)
Java文件
package com.example.phones;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn1, btn2, btn3, btn4, btn5, btn6, btn7, btn8, btn9, btn10, btn11, btn12, btn13, btn14, btn15, btn16, btn17;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("RadioGroup_Activity");
btn1 = findViewById(R.id.button1);
btn2 = findViewById(R.id.button2);
btn3 = findViewById(R.id.button3);
btn4 = findViewById(R.id.button4);
btn5 = findViewById(R.id.button5);
btn6 = findViewById(R.id.button6);
btn7 = findViewById(R.id.button7);
btn8 = findViewById(R.id.button8);
btn9 = findViewById(R.id.button9);
btn10 = findViewById(R.id.button10);
btn11 = findViewById(R.id.button11);
btn12 = findViewById(R.id.button12);
btn13 = findViewById(R.id.button13);
btn14 = findViewById(R.id.button14);
btn15 = findViewById(R.id.button15);
btn16 = findViewById(R.id.button16);
btn17 = findViewById(R.id.button17);
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
btn3.setOnClickListener(this);
btn4.setOnClickListener(this);
btn5.setOnClickListener(this);
//setclik();
// btn.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
//
// }
// });
}
@Override
public void onClick(View v) {
Intent intent = null;
switch (v.getId()) {
case R.id.button1:
intent = new Intent(MainActivity.this, AlphaActivity.class);
Toast.makeText(MainActivity.this, "欢迎图形", Toast.LENGTH_SHORT).show();
break;
case R.id.button2:
intent = new Intent(MainActivity.this, WebViewActivity.class);
Toast.makeText(MainActivity.this, "欢迎webView", Toast.LENGTH_SHORT).show();
break;
case R.id.button3:
intent = new Intent(MainActivity.this, ToastActivity.class);
Toast.makeText(MainActivity.this, "欢迎toast", Toast.LENGTH_SHORT).show();
break;
// case R.id.button4:
// intent=new Intent(MainActivity.this, FragmentActivity.class);
// Toast.makeText(MainActivity.this, "欢迎Fragment", Toast.LENGTH_SHORT).show();
break;
case R.id.button5:
intent = new Intent(MainActivity.this, Imageswith.class);
Toast.makeText(MainActivity.this, "欢迎Imageswith", Toast.LENGTH_SHORT).show();
break;
}
startActivity(intent);
}
// private void setclik() {
// myclick clicl=new myclick();
// btn1.setOnClickListener(clicl);
// btn2.setOnClickListener(clicl);
// btn3.setOnClickListener(clicl);
// btn4.setOnClickListener(clicl);
// }
//
// public class myclick implements View.OnClickListener{
// Intent intent=null;
// @Override
// public void onClick(View v) {
// switch (v.getId()){
// case R.id.button1:
// intent=new Intent(MainActivity.this,AlphaActivity.class);
// Toast.makeText(MainActivity.this, "欢迎图形", Toast.LENGTH_SHORT).show();
// break;
// case R.id.button2:
// intent=new Intent(MainActivity.this,WebViewActivity.class);
// Toast.makeText(MainActivity.this, "欢迎webView", Toast.LENGTH_SHORT).show();
// break;
// case R.id.button3:
// intent=new Intent(MainActivity.this,ToastActivity.class);
// Toast.makeText(MainActivity.this, "欢迎toast", Toast.LENGTH_SHORT).show();
// break;
// case R.id.button4:
// intent=new Intent(MainActivity.this, FragmentActivity.class);
// Toast.makeText(MainActivity.this, "欢迎Fragment", Toast.LENGTH_SHORT).show();
// break;
// }
// startActivity(intent);
// }
// }
}
XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="37dp"
android:text="属性动画演示" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="38dp"
android:text="webView" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="36dp"
android:text="Toast" />
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="34dp"
android:text="Fragment" />
<Button
android:id="@+id/button5"
android:layout_width="match_parent"
android:layout_height="38dp"
android:text="Imageswith" />
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button9"
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="Button" />
<Button
android:id="@+id/button10"
android:layout_width="match_parent"
android:layout_height="36dp"
android:text="Button" />
<Button
android:id="@+id/button11"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button12"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button13"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button14"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button15"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button16"
android:layout_width="match_parent"
android:layout_height="43dp"
android:text="Button" />
<Button
android:id="@+id/button17"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button18"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
7.密码验证程序
Java文件
class mClick implements OnClickListener
{
public void onClick(View v)
{
String passwd;
passwd=edit.getText().toString();
if(passwd.equals("abc123"))
txt2.setText("欢迎进入快乐大本营!");
else
txt2.setText("非法用户,请立刻离开!");
}
}
}
8.动画伸缩,旋转,扩大
Java文件
package com.example.phones;
import androidx.appcompat.app.AppCompatActivity;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class AlphaActivity extends AppCompatActivity {
Button rotateButton,alphaButton,scaleButton;
ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_alpha);
img = (ImageView)findViewById(R.id.imageView);
rotateButton = (Button)findViewById(R.id.button1);
alphaButton = (Button)findViewById(R.id.button2);
scaleButton = (Button)findViewById(R.id.button3);
rotateButton.setOnClickListener(new mClick());
alphaButton.setOnClickListener(new mClick());
scaleButton.setOnClickListener(new mClick());
}
public class mClick implements View.OnClickListener
{
@Override
public void onClick(View v) {
if(v == rotateButton) {
ObjectAnimator animator = ObjectAnimator.ofFloat(img, "rotation", 0.0F, 360.0F);
animator.setDuration(1000);
animator.start();
}
else if(v == alphaButton){
ObjectAnimator animator = ObjectAnimator.ofFloat(img, "alpha",1.0F, 0.0F, 1.0F);
animator.setDuration(3000);
animator.start();
}
else if(v == scaleButton){
ObjectAnimator animator = ObjectAnimator.ofFloat(img, "ScaleY", 1.0F, 0.5F, 1.0F);
animator.setDuration(5000);
animator.start();
}
}
}
}
XML文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="属性动画演示"
android:id="@+id/textView"
android:textSize="28sp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_gravity="center_horizontal"
android:layout_alignParentRight="true">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="旋转"
android:id="@+id/button1"
android:layout_gravity="bottom"
android:textSize="18sp"
android:layout_below="@+id/textView"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="淡入淡出"
android:id="@+id/button2"
android:layout_gravity="bottom"
android:textSize="18sp"
android:layout_below="@+id/button1"
android:layout_alignParentLeft="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="缩放"
android:id="@+id/button3"
android:layout_gravity="bottom"
android:textSize="18sp"
android:layout_below="@+id/button2"
android:layout_alignParentLeft="true" />
</LinearLayout>
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/imageView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:scaleType="centerCrop"
android:layout_gravity="center_horizontal"
android:src="@drawable/ic_launcher_foreground" />
</LinearLayout>
</RelativeLayout>
9.长按条目激活上下文菜单
Java文件
package com.example.myapplication2;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity
{
TextView txt1, txt2, txt3;
private static final int item1 = Menu.FIRST;
private static final int item2 = Menu.FIRST+1;
private static final int item3 = Menu.FIRST+2;
String str[] = {" 令狐冲", "杨 过", "萧 峰 " };
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt1=(TextView)findViewById(R.id.textView1);
txt2=(TextView)findViewById(R.id.textView2);
txt3=(TextView)findViewById(R.id.textView3);
txt1.setText(str[0].toString());
txt2.setText(str[1].toString());
txt3.setText(str[2].toString());
registerForContextMenu(txt1);
registerForContextMenu(txt2);
registerForContextMenu(txt3);
}
//上下文菜单,本例会通过长按条目激活上下文菜单
@Override
public void onCreateContextMenu(ContextMenu menu, View view,
ContextMenuInfo menuInfo) {
menu.setHeaderTitle("人物简介");
//添加菜单项
menu.add(0, item1, 0, "武功");
menu.add(0, item2, 0, "战斗力");
menu.add(0, item3, 0, "经典语录");
}
//菜单单击响应
@Override
public boolean onContextItemSelected(MenuItem item){
//获取当前被选择的菜单项的信息
switch(item.getItemId())
{
case item1:
//在这里添加处理代码
break;
case item2:
//在这里添加处理代码
break;
case item3:
//在这里添加处理代码
break;
}
return true;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="Hello World!"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="我爱"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="Android"
android:layout_margin="5dp"
/>
</LinearLayout>
10.菜单项
Java文件
package com.example.myapplication;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity
{
TextView txt;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt = (TextView)findViewById(R.id.TextView1);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// 调用父类方法来加入系统菜单
super.onCreateOptionsMenu(menu);
// 添加菜单项
menu.add(
1, //组号
1, //唯一的ID号
1, //排序号
"菜单项1"); //标题
menu.add( 1, 2, 2, "菜单项2");
menu.add( 1, 3, 3, "菜单项3");
menu.add( 1, 4, 4, "菜单项4");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
String title = "选择了" + item.getTitle().toString();
switch (item.getItemId())
{ //响应每个菜单项(通过菜单项的ID)
case 1:
txt.setText(title);
break;
case 2:
txt.setText(title);
break;
case 3:
txt.setText(title);
break;
case 4:
txt.setText(title);
break;
default:
//对没有处理的事件,交给父类来处理
return super.onOptionsItemSelected(item);
}
return true;
}
}
XML文件
class mClick implements OnClickListener
{
public void onClick(View v)
{
String passwd;
passwd=edit.getText().toString();
if(passwd.equals("abc123"))
txt2.setText("欢迎进入快乐大本营!");
else
txt2.setText("非法用户,请立刻离开!");
}
}
}
9.fargment
MainActivity文件
package com.example.myfragment;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
BlankFragment文件
package com.example.myfragment;
import android.content.Context;
import android.net.Uri;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
public class BlankFragment extends Fragment {
private TextView tv1;
private Button btn;
private View view;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
if (view==null){
view = inflater.inflate(R.layout.fragment_blank, container, false);
}
tv1=view.findViewById(R.id.tv_2);
btn=view.findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv1.setText("I am fine");
}
});
return view;
}
}
BlankFragment1文件
package com.example.myfragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
public class BlankFragment1 extends Fragment {
private TextView tv1;
private Button btn;
private View view;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
if (view==null){
view = inflater.inflate(R.layout.fragment_blank, container, false);
}
tv1=view.findViewById(R.id.tv_2);
btn=view.findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv1.setText("I am fine");
}
});
return view;
}
}
activity_mainXML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<fragment android:name="com.example.myfragment.BlankFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/fg_1"/>
<fragment android:name="com.example.myfragment.BlankFragment1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/fg_2"/>
</LinearLayout>
fragment_blankXML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<!-- TODO: Update blank fragment layout -->
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="交流吧!!"/>
<TextView
android:id="@+id/tv_2"
android:layout_marginBottom="30dp"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="How are you?"
android:textSize="30dp"
/>
</LinearLayout>
11.myViewpager
Java文件
package com.example.myviewpager;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.text.Layout;
import android.view.LayoutInflater;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LayoutInflater If=getLayoutInflater().from(this);
View view1=If.inflate(R.layout.layout,null);
View view2=If.inflate(R.layout.layout1,null);
View view3=If.inflate(R.layout.layout2,null);
List<View> listview=new ArrayList<>();
listview.add(view1);
listview.add(view2);
listview.add(view3);
ViewPager viewPager=findViewById(R.id.vp);
viewPager.setAdapter(new MyAdapter(listview));
}
}
Java文件
package com.example.myviewpager;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import java.util.List;
public class MyAdapter extends PagerAdapter {
private List<View> mlistview;
public MyAdapter(List<View> listview){
this.mlistview=listview;
}
@Override
public int getCount() {
return mlistview.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view==object;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(mlistview.get(position),0);
return mlistview.get(position);
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(mlistview.get(position));
}
}
XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@color/colorAccent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="画面1"
android:gravity="center"
android:textSize="50dp"/>
</LinearLayout>
12.myViewpager2
Java文件
package com.example.myviewpagerand;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import androidx.viewpager.widget.ViewPager;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager2 vip=findViewById(R.id.vp);
VpagerAdapter myadapter=new VpagerAdapter();
vip.setAdapter(myadapter);
}
}
Java文件
package com.example.myviewpagerand;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
class VpagerAdapter extends RecyclerView.Adapter<VpagerAdapter.VpHolder>{
private List<String> title=new ArrayList<>();
public VpagerAdapter(){
title.add("失所");
title.add("神说");
title.add("看破");
title.add("失火");
title.add("折磨");
title.add("自我");
title.add("无果");
title.add("得过");
title.add("执着");
}
@NonNull
@Override
public VpHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new VpHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.iteam,parent,false));
}
@Override
public void onBindViewHolder(@NonNull VpHolder holder, int position) {
holder.tv.setText(title.get(position));
}
@Override
public int getItemCount() {
return 3;
}
class VpHolder extends RecyclerView.ViewHolder {
TextView tv;
LinearLayout llay;
public VpHolder(@NonNull View itemView) {
super(itemView);
llay=itemView.findViewById(R.id.container);
tv=itemView.findViewById(R.id.tv_1);
}
}
}
XML文件()
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark">
</androidx.viewpager2.widget.ViewPager2>
</LinearLayout>
XML文件()
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:id="@+id/container"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="#961515"
android:gravity="center"
android:text="唯我中华!!"
android:textSize="50dp"/>
</LinearLayout>
13.长按条目激活上下文菜单
Java文件
class mClick implements OnClickListener
{
public void onClick(View v)
{
String passwd;
passwd=edit.getText().toString();
if(passwd.equals("abc123"))
txt2.setText("欢迎进入快乐大本营!");
else
txt2.setText("非法用户,请立刻离开!");
}
}
}
XML文件
class mClick implements OnClickListener
{
public void onClick(View v)
{
String passwd;
passwd=edit.getText().toString();
if(passwd.equals("abc123"))
txt2.setText("欢迎进入快乐大本营!");
else
txt2.setText("非法用户,请立刻离开!");
}
}
}
总结
还有待补充