前端全链路性能优化
一、静态资源优化
1、图片的优化
1.1 图片格式及应用场景
- jpeg
是一种针对彩色照片而广泛使用的有损压缩图形格式。
应用于存储和传输照片。
不适合:线条图形和文字、图标图形,不支持透明度。
适合 :颜色丰富的照片、彩色图、通栏banner图;结构不规则的图形。
压缩:
npm i -g jpegtran
jpegtran -copy none -optimize -outfile out.jpg in.jpg
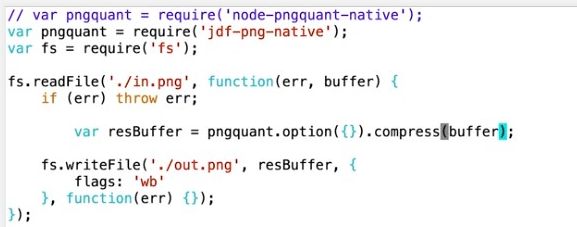
- png
一种无损压缩的位图图形格式,支持索引、灰度、RGB三种颜色方案以及Alpha通道等特性。
最高支持24位彩色图像(PNG-24)和8位灰度图像(PNG-8)
不适合:由于是无损存储,彩色图像体积太大,所以不适合
适合:纯色、透明、线条绘图,图标;边缘清晰、有大块相同颜色区域;颜色数较少但需要半透明。
压缩:
npm i node-pngqueant-native
- GIF
一种位图图形文件格式,以8位色(256中颜色)重现真彩色的图片,采用LZW压缩算法进行编码。仅支持完全透明和完全不透明;如果需要比较通用的动画,gif是唯一的选择。
不适合:每个像素只有8比特,不适合存储彩色图片。
适合:动画、图标。
压缩: gifsicle
- webp
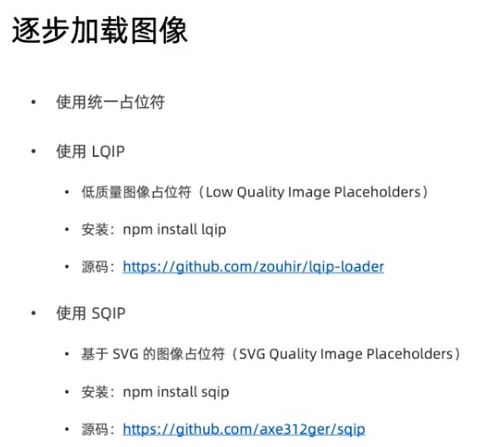
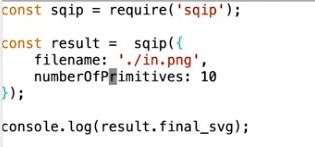
1.2 如何让图片加载更快?
1.3 在服务器端进行图片自动优化的原理
1.4 真的需要图片么?
- web Font 代替图片
- 使用Data URI代替图片
- 采用Image spriting(雪碧图)
2、精简HTML的代码结构
- 减少HTML的嵌套
- 减少DOM节点数
- 减少无语义代码(比如 清除浮动)
- 删除HTTP或者HTTPS,如果URL的协议头和当前页面的协议头一致的,或者此URL在多个协议头都是可用的,则可以考虑删除协议头
- 删除多余的空格、换行符、缩进、不必要的注释
- 省略冗余标签和属性
- 使用相对路径的URL
- 文件放在合适位置
css样式链接放在页面头部
css加载不会阻塞DOM解析,但会阻塞DOM tree渲染,也会阻塞后面JS执行。任何body元素之前,可以确保在文档部分中解析了所有css样式(内联和外联),从而减少了浏览器必须重排文档的次数。如果放在页面底部,就会等待最后一个css文件下载完,此时会出现‘白屏’。
JS放在HTML底部
防止js的加载、解析、执行对阻塞页面后续元素的渲染。
- 增强用户体验
设置favicon.ico
如果不设置网站控制台会报错,页面加载过程中也没有图标loading的过程,同时也不利于记忆网站的品牌。
增加首屏必要的css和JS
3、CSS的优化遵循的规则
3.1 提升CSS渲染性能
- 谨慎使用expensive属性
如 nth-child 伪类 position:fiexd等
- 尽量减少样式层级数
- 尽量避免使用占用过多CPU和内存的属性
如 text-indent:-99999px
- 尽量避免使用耗电量大的属性
如css3 3D transforms \css3 transitions/opacity
3.2 合理使用css选择器
- 尽量避免css表达式
- 尽量避免使用通配符选择器
- 尽量避免类正则的属性选择器 ^= $= |=
3.3 提升css文件加载性能
- 使用外链的css
- 尽量避免使用@import
3.4 精简css代码
- 使用缩写语句
- 删除不必要的0
- 删除不必要的单位 如px
- 删除过多的分号
- 删除空格和注释
- 尽量减少样式表的大小
3.5 合理使用web fonts
- 将字体部署在CND上
- 将字体以base64形式保存在css中并通过localStorage进行缓存
- Google字体库应该使用国内托管服务
3.6 css动画优化
- 尽量避免同时动画
- 延迟动画初始化
- 结合SVG
4、JS优化
4.1 JS优化总体原则
- 当需要时再优化
- 考虑可维护性
4.2 提升js文件加载性能
- JS放在body底部 配合async defer
4.3 JS变量和函数优化
- 尽量使用id选择器
- 尽量避免使用eval
- JS函数尽可能保持简洁
- 使用事件节流函数
- 使用事件委托
4.4 JS动画优化
- 避免添加大量JS动画
- 尽量使用css3动画
- 尽量使用canvas动画
- 合理使用requestAnimationFrame动画代替setTimeout、setInerval
requestAnimationFrame可以在正确的时间进行渲染,定时器无法保证回调函数的执行时机。
4.5 合理使用缓存
- 合理缓存DOM对象
- 缓存列表长度
- 使用可缓存的Ajax
4.6 JS模块化加载方案和选型
- CommonJS
旨在web浏览器之外为JS建立模块生态系统,node模块化方案
- AMD规范 - 异步模块定义
requireJS
- CMD规范 - 通用模块定义
seaJS
- ES6 import
5、减少回流、重绘
5.1 js
- 最小化回流
为了减少回流,避免频繁操作DOM,可以合并多次对DOM的修改,然后一次性批量处理。
- 控制绘制过程和绘制区域
绘制过程开销比较大的属性设置应尽量减少使用
减少绘制区域范围
5.2 CSS
- 避免过多样式嵌套
- 避免使用css表达式
- 使用绝对定位,可以让动画元素脱离文档流
- 避免使用table布局
- 尽量不适用float
- 图片最好设置width和height
- 尽量简化浏览器不必要的任务,减少页面重新布局
- 使用viewport设置屏幕缩放级别
- 避免频繁设置样式,最好把新的style属性设置完成后,进行一次性更改。
- 避免使用引起回流、重绘的属性,最好把响应的变量缓存起来。
6、DOM编程优化 --- 控制DOM大小
页面交互卡顿和流畅度很大一部分原因是页面有大量的DOM元素。假如从一个上万节点的DOM树上,使用querySelectorAll或getElementByTagName查找某一节点是非常耗时的。
元素的绑定事件,事件冒泡和事件捕获的执行也会相对耗时。
控制DOM大小的技巧:
- 合理的业务逻辑
- 延迟加载即将呈现的内容
7、静态文件
7.1 静态文件压缩
- HTML压缩 html-minifier
- css压缩 clean-css
- JS压缩 uglify-js
7.2 静态文件打包方案
- 公共组件拆分
- 压缩 JS、css、图片
- 合并 JS、css文件合并 css sprite
- combo 服务端的方案
7.3 静态文件缓存
- 缓存更新
-
- CDN或ng后台刷新文件路径,更新文件header头
- 文件name.v1-v100.js
-
- 大功能迭代更新一个大版本号
- 小功能迭代更新小版本号
-
- 年末ng统一配置所有版本302至最新版
- 时间戳.文件
-
- 以每次上线时间点做差异
- 文件hash.文件name.js
-
- 以文件内容的hash做key
- 每次上线文件路径不一致
8、构建工具
- grunt
- gulp
- webpack
- fis
- jdf
9、webpack打包优化
- 定位体积大的模块
- 删除没有使用的依赖
- 生产模式进行公共依赖包抽离
- 开发模式DLL
二、页面渲染架构设计及优化
1、浏览器渲染过程
- 浏览器解析HTML,生成DOM Tree(Parse HTML)。
- 浏览器解析CSS,生成CSSOM(css object model)Tree。
- JS通过DOM API和CSSOM API来操作DOM Tree和CSSRule Tree,浏览器将DOM tree和CSSOM Tree合成渲染树(Render Tree)。
- 布局(Layout):根据生成的Render Tree,进行回流,以计算每个节点的几何信息(位置、大小、字体样式等)
- 绘制(Painting):根据渲染树和回流得到的几何信息,得到每个节点的绝对像素。
- 展示(Display):将像素发送给图形处理器(GPU),展示在页面上。
2、页面渲染技术架构和方案
2.1 服务端渲染
- 后端同步渲染、同构直出、BigPipe
2.2 客户端渲染
- JS渲染:静态化、前端端分离、单页面应用
- Web APP: React、Vue等 PWA
- 原生APP:IOS、Android
- Hybrid APP:PhoneGap、APPCan等
- 跨平台开发:RN、Flutter、小程序等
3、页面静态化
定义:静态化是使动态化的网站生成静态HTML页面以供用户更好访问的技术。
技术优势:
- 提高了页面访问速度,降低服务端负担,因为访问页面时不需要去访问数据库。
- 提高网站内容被搜索引擎搜索到的几率,因为搜索引擎更喜欢静态页面。
- 网站更稳定,如果后端程序、数据库出现问题,会直接影响网站的正常使用。而静态化页面有缓存,更不容易出现问题。
技术不足:
- 服务器存储占用问题,因为页面量级在增加,要占用大量硬盘空间。
- 静态页面中的链接更新问题会有死链或者错误链接问题。
技术实现:
- 跑定时任务,将已有的动态内容进行重定向,生成静态的HTML页面。
- 利用模板技术,将模板引擎中模板字符替换为从数据库中取出来的值,同时生成HTML文件。
协作方式:
- 前端统一写好带有交互的完整静态页面。
- 后端拆分出静态页面文件,并嵌套在后端模板文件中。
选型建议:
- 后端研发人员充分,又需要考虑用户体验、服务器负载的业务。
4、前后端分离
定义:
- 指研发人员分离、业务代码分离、后端实现业务接口,前端渲染页面。
技术实现:
- 后端负责功能接口实现,提供按照约定的数据格式并封装好API接口。
- 前端负责业务具体实现,获取到API接口数据后,进行页面模板拼接和渲染,独立上线。
技术优势
- 团队更加专注
- 提高开发效率
- 增加代码可维护性
技术不足
- 需要前端人力增加
- 页面数据异步渲染,不利于SEO,搜索引擎更喜欢纯静态页面。
5、单页面应用
技术优点
- 不错的加载速度
- 良好的交互体验
- 前端职责分离
- 减轻服务器负载
技术缺点
- 开发成本高
- 首次页面加载时间过多
- SEO难度大
选型建议
- 重交互业务
- 核心链路场景业务
6、BigPipe
定义:
- BigPipe通过将页面加载到称为pagelet的小部件中,来加快页面渲染速度,并允许浏览器在PHP服务器呈现页面的同时,一直请求页面不同区块的结构,类似一个‘流’传输管道。
技术实现:
- 浏览器从服务器请求页面
- server迅速呈现一个包含head标记的页面框架,以及一个包含空div元素的主体,这些元素充当pagelet的容器。由于该页面尚未完成,因此与浏览器的HTTP连接保持打开的状态。
- 浏览器将开始下载bigpipe.js文件,然后它将开始呈现页面。
- PHP服务器进程仍在执行,并且依次构建每个pagelet。pagelet完成后,其结果将在标记内发送到浏览器。
- 浏览器将收到的HTML代码注入正确的位置。如果小页面需要任何css资源,则也将下载这些CSS资源。
- 接收完成所有的页面集之后,浏览器将开始加载那些页面集所需要的所有外部JS文件。
- 下载JS后,浏览器将执行所有内联JS。
7、同构直出
定义;
一套代码既可以在服务端运行又可以在客户端运行,就是同构。
技术优势:
- 性能:降低首屏渲染时间
- SEO:服务端渲染对搜索引擎友好
- 兼容性:有效规避客户端兼容性问题,比如白屏
- 代码同构:直接上线两个版本,利于灾备。
技术实现:
- next
- gatsbyjs
- nuxt
8、PWA
技术优势
- 用户可以手机屏幕启动应用,即使离线或弱网,通过事先缓存的资源,也可以正常加载运行。
- 因为预先缓存,部分资源无需经过网络,即秒开页面。
- 和移动设备上的元素应用一样,具有沉浸式的用户体验。
- 内容可以被搜索引擎收录
- 可以给用户发送离线推送消息。
技术实现
- 全站改成HTTPS,没有HTTPS就没有service worker
- 应用service worker技术提升性能,离线提供静态资源文件,提升首屏用户体验。
- 使用APP manifest
- 最后可以考虑离线消息推送等功能。
浏览器兼容性
- serviceWorkerGlobalScope API 88%
- web APP Manifest 83%
9、页面加载优化
- 懒加载
- 预加载 HTML加载、new Image 、preload,prefetch、preconnect
- 预渲染 prerender
- 按需加载
- 楼层式加载
10、接口优化
- 接口合并
- 接口上CDN
- 接口域名上CDN
- 接口降级
- 接口监控
11、接口缓存优化
- ajax fetch缓存
- 本地缓存
- 多次请求
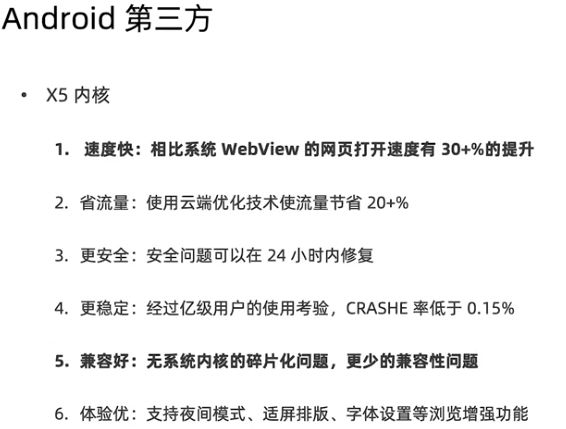
三、原生APP优化
1、webview
IOS UIWebView
优点:从IOS 2开始就作为APP内展示web内容的容器
排版布局能力强
不足:内存泄漏
极高内存峰值
300ms延迟
JS的运行性能和通信限制
2018年IOS 12后 不再维护
IOS WKWebView
优势:比UIWebView内存开销小
在性能、稳定性、占用内存方面有很大提升
高达60fps的滚动刷新率
自身支持右滑返回手势
支持更多的HTML的属性
内存占用是UIWebView的1/4 ~1/3
加载速度比UIWebView提升了一倍左右
更为细致的拆分了UIWebViewDelegate中的方法
允许JS的Nitro库加载并使用
可以和JS直接互调函数
不足:
不支持页面缓存,需要自己注入cookie
无法发送post参数
2、设置webview
3、导航栏预加载
4、打通登录态
5、URL预加载
6、提升进度条体验
7、JS-SDK优化
8、缓存策略
缓存配置:
- Expires
- Cache-Control
- ETag
- Last-Modified
- Date
- Status
9、RN
10、小程序
11、Flutter
12、H5离线化
四、服务端和网络优化
1、CDN
- 三级缓存:浏览器本地、CDN边缘节点、CDN源站缓存
- 缓存设置:结合业务
- 不同静态资源类型缓存时间不同
- CDN灰度发布
- CDN大促备战 --增加机房带宽、增加运营商流量
2、DNS
浏览器并发数限制,分布设置多个域名
3、减少HTTP请求
4、减少Cookie大小
5、Gzip
6、Https
优点:SEO、安全
7、HTTP2
优势:
HTTP2站点优势
五、研发开发流程优化
5.1 前端研发流程
- 技术选型(页面渲染技术和混合开发技术)
- 项目初始化(Vue 、React)
- 依赖模块引入(私有npm)
- 本地开发(自研前端工具)
- 项目联调
- 效果确认(产品、设计师确认)
- 项目上线(部署系统)
5.2 前后端联调
- 前后端制定数据接口
- 前端页面制作
- 前端交互实现
- 后端开发
- 前后端联调
- 前端上线
- 后端上线
5.3 自动化测试
- UI自动化
- 接口自动化
- 单元测试
5.4 自动化上线
- 拉取代码仓库代码
- 自动化工具在线打包编译
- 代码上线部署至灰度机器
- 代码上线部署至线上全量机器
- CDN后台静态文件更新缓存
5.5 提升代码质量
- 制定代码规范(小组内或者团队内)
- 静态代码扫描(可以在上线系统里增加流程)
- codereview(高工或小组内)
- 阅读框架核心源码
六、全链路质量监控体系建设
6.1 上线前:HTML5的质量检测
- 页面错误
-
- JS报错
- 接口报错
-
- 线上环境检测
- 页面白屏
- 页面性能
-
- 页面完全加载时间检测
- 前端HTML、css、JS、压缩检测
-
- 大图检测
- JS、css个数检测
-
- 服务器Gzip检测
- 服务器缓存设置检测
- 页面安全
-
- HTTP和HTTPS检测
- XSS检测
- 页面卡口
-
- 运营(运营平台)
- 研发(上线平台)
6.2 上线后:HTML5错误和性能检测
- 页面性能监控
-
- JS错误监控
- API接口监控
-
- 日志详情
- 用户轨迹
- 统计报表
-
- 大盘走势
- 地域
-
- 运营商
- 浏览器
- 页面管理
- 性能指标
6.3 线上业务
- 报警服务
- 竞品分析
- 多点监控
- 告警服务
6.4 发版后:APP性能和错误监控
- 网络请求
- 启动监控
- 崩溃监控
- 页面监控
- 网络监控
- webview监控
- 报警服务
《web性能权威指南》
《网站性能检测与优化》
《高性能网站建设指南》
PS:本篇是极客时间专栏《前端全链路性能优化》学习笔记