技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-4.连接mongodb数据库
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-4.连接mongodb数据库
相关文章:
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-1.工具和本地环境
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-3.接收json数据
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-4.连接mongodb数据库
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-5.跨域并跨域传输数据
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-6.GO语言做通用CRUD接口-1
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-7.GO语言做通用CRUD接口-2
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-8.模型的关联——无限层级分类
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-9.管理员及登录注册功能的实现
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-10.生产环境编译
mongodb数据库是最符合前端全栈工程的数据库之一,其操作方法类似js,数据也符合json格式方式传输。
MongoDB 将数据存储为一个文档,数据结构由键值(key=>value)对组成。MongoDB 文档类似于 JSON 对象。字段值可以包含其他文档,数组及文档数组。
在go语言中使用,可以直接封装结构体作为数据模板进行数据的传入与输出。
go语言连接mongodb数据库的包是mgo.v2。
我当时看手册很困难,找到了一个大神针对mgo.v2手册做的讲解博客,推荐给大家。
下面开始操作:
1.安装并引入mongo数据库包mgo.v2
go get gopkg.in/mgo.v2

安装成功。
我们将数据库路由文件放在最初新建好的数据库文件夹db中:

在数据库中定义命名空间并引入相关包:

其中/bson包是mgo.v2编译的bson处理包,之后数据的查询、改动、删除会用到。
2.使用mgo.v2对mongo数据库插入数据
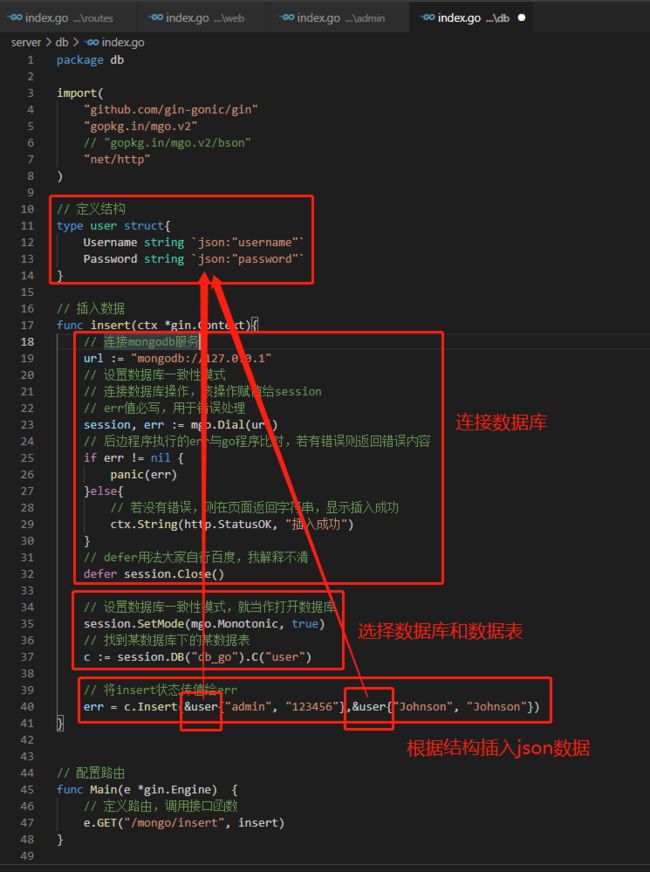
先贴代码:
package db
import(
"github.com/gin-gonic/gin"
"gopkg.in/mgo.v2"
// "gopkg.in/mgo.v2/bson"
"net/http"
)
// 定义结构
type user struct{
Username string `json:"username"`
Password string `json:"password"`
}
// 插入数据
func insert(ctx *gin.Context){
// 连接mongodb服务
url := "mongodb://127.0.0.1"
// 设置数据库一致性模式
// 连接数据库操作,该操作赋值给session
// err值必写,用于错误处理
session, err := mgo.Dial(url)
// 后边程序执行的err与go程序比对,若有错误则返回错误内容
if err != nil {
panic(err)
}else{
// 若没有错误,则在页面返回字符串,显示插入成功
ctx.String(http.StatusOK, "插入成功")
}
// defer用法大家自行百度,我解释不清
defer session.Close()
// 设置数据库一致性模式,就当作打开数据库
session.SetMode(mgo.Monotonic, true)
// 找到某数据库下的某数据表
c := session.DB("db_go").C("user")
// 将insert状态传值给err
err = c.Insert(&user{"admin", "123456"},&user{"Johnson", "Johnson"})
}
// 配置路由
func Main(e *gin.Engine) {
// 定义路由,调用接口函数
e.GET("/mongo/insert", insert)
}
过程:

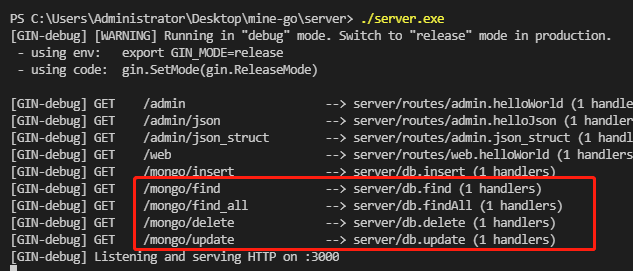
编译运行测试:


程序并无错误,没有意外的话数据已经插入成功。
3.数据的查询、修改、删除
接下来按照插入数据的过程,将查询、修改、删除方法也写出:
其中每个方法都带有注释,大家参考。
package db
import(
"github.com/gin-gonic/gin"
"gopkg.in/mgo.v2"
"gopkg.in/mgo.v2/bson"
"net/http"
)
// 定义结构
type user struct{
Username string `json:"username"`
Password string `json:"password"`
}
// 插入数据
func insert(ctx *gin.Context){
// 连接mongodb服务
url := "mongodb://127.0.0.1"
// 设置数据库一致性模式
// 连接数据库操作,该操作赋值给session
// err值必写,用于错误处理
session, err := mgo.Dial(url)
// 后边程序执行的err与go程序比对,若有错误则返回错误内容
if err != nil {
panic(err)
}else{
// 若没有错误,则在页面返回字符串,显示插入成功
ctx.String(http.StatusOK, "插入成功")
}
// defer用法大家自行百度,我解释不清
defer session.Close()
// 设置数据库一致性模式,就当作打开数据库
session.SetMode(mgo.Monotonic, true)
// 找到某数据库下的某数据表
c := session.DB("db_go").C("user")
// 将insert状态传值给err
err = c.Insert(&user{"admin", "123456"},&user{"Johnson", "Johnson"})
}
// 查询数据
func find(ctx *gin.Context){
url := "mongodb://127.0.0.1"
session, err := mgo.Dial(url)
if err != nil {
panic(err)
}
defer session.Close()
session.SetMode(mgo.Monotonic, true)
c := session.DB("db_go").C("user")
// 定义查询结构,根据上方定义的结构查询usr
usr := user{}
// 查找数据
err = c.Find(bson.M{"username": "Johnson"}).One(&usr)
ctx.JSON(http.StatusOK, usr)
}
// 查询全部数据
func findAll(ctx *gin.Context){
url := "mongodb://127.0.0.1"
session, err := mgo.Dial(url)
if err != nil {
panic(err)
}
defer session.Close()
session.SetMode(mgo.Monotonic, true)
c := session.DB("db_go").C("user")
// 查找全部
usrs := make([]user, 10)
// 查找全部
err = c.Find(nil).All(&usrs)
ctx.JSON(http.StatusOK, usrs)
}
// 删除数据
func delete(ctx *gin.Context){
url := "mongodb://127.0.0.1"
session, err := mgo.Dial(url)
if err != nil {
panic(err)
}else{
ctx.String(http.StatusOK, "删除成功")
}
defer session.Close()
session.SetMode(mgo.Monotonic, true)
c := session.DB("db_go").C("user")
err = c.Remove(bson.M{"username": "Johnson"})
}
// 修改数据
func update(ctx *gin.Context){
url := "mongodb://127.0.0.1"
session, err := mgo.Dial(url)
if err != nil {
panic(err)
}else{
ctx.String(http.StatusOK, "修改成功")
}
defer session.Close()
session.SetMode(mgo.Monotonic, true)
c := session.DB("db_go").C("user")
err = c.Update(bson.M{"username": "Johnson"},bson.M{"$set": bson.M{"password": "123456"}})
}
// 配置路由
func Main(e *gin.Engine) {
// 定义路由,调用接口函数
e.GET("/mongo/insert", insert)
// 定义json函数接口
e.GET("/mongo/find", find)
// 定义json结构体函数接口
e.GET("/mongo/find_all", findAll)
// 定义json结构体函数接口
e.GET("/mongo/delete", delete)
// 定义json结构体函数接口
e.GET("/mongo/update", update)
// 将路由信息return回调
// return r
}
再次编译,注意,这里用到了mgo.v2的bson方法,所以要把mgo.v2/bson引入。

运行测试:


查询表中所有数据,可以查询到我们之前查询到刚才我们插入的两条数据。
到此,我们就掌握了go语言使用mongo数据库的增删改查方法。
接着,我们就遇到了两个大问题:
(1)现在的数据都是我们直接按照结构的定义手写录入的,如何接收前端传来的数据呢?
这个问题之后做注册登录功能的时候讲解,现在这么编辑接口的原因也是为之后做铺垫。
(2)每个数据方法都又连接数据库的操作,太麻烦了,能不能通过方法将所有接口连接数据库的过程封装一下?
明人不说暗话,我不会。因为目前在网上学习到的这个方法中,基本每一步都需要使用到之前赋值的内容:

而函数return这些变量都会表明数据量太过庞大。
最后想了一下,每次数据库的开启都会伴随着数据库的关闭,所以这应该是一套进行的过程。
但是,虽然不能压缩这几个接口的方法,但是我们后期还是可以将其改造成通用CRUD接口,让所有表都用这几个接口进行数据的增删改查。
如果大家研究出了其他连接mongodb的方法,还请在评论区分享下,我好好学习一下。
4.mongodb的可视化工具Robo 3T
在之前的文章技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-6.迁移本地数据到服务器(mongodump)中有涉及。
下篇文章我们研究跨域和跨域传输数据,为注册登录功能做准备。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————