web前端之JS
文章目录
- 介绍
- 一、JS引入到文件
-
-
- 1.1 嵌入到HTML文件中
- 1.2 引入本地独立JS文件
- 1.3 引入网络来源文件
-
- 二、JS的注释
- 三、JS输出方式
- 四、JS数据类型
-
-
- 4.1 判断数据类型 typeof
- 4.2 charAt返回指定位置的字符
- 4.3 concat连接两个字符串
- 4.4 substring从原字符串提取字符串并返回
- 4.4 substr从原字符串提取字符串并返回
- 4.5 indexof 确定在其他字符串出现的位置
- 4.6 trim 删除部分字符串
- 4.7 split 分割字符串
-
- 五、DOM概述
-
-
- 5.1 节点
- 5.2 节点树
- 5.3 document对象_方法/获取元素
-
-
- 5.3.1 document.getElementsByTagName()
- 5.3.2 document.getElementsByClassName()
- 5.3.3 document.getElementByld()
-
- 5.4 Element对象_方法
-
-
- 5.4.1 Element.id
- 5.4.2 Element.className
-
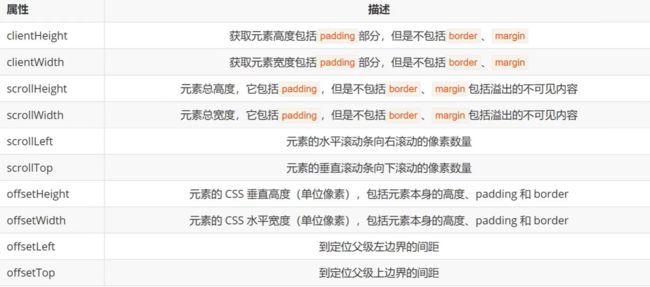
- 5.5 Element获取元素位置
-
介绍
是一种轻量级的脚本语言,不具备开发操作系统的能力,只是用来编写控制其他大型应用程序的脚本。
一、JS引入到文件
1.1 嵌入到HTML文件中
JavaScript程序的单位是行(line),也就是一行一行的执行。一般情况下,一行就是一个语句。
<body>
<script>
var age=20;
script>
body>
1.2 引入本地独立JS文件
<body>
<script type="text/javascript" src="./itbaizhan.js">script>
body>
1.3 引入网络来源文件
<body>
<script src="http://code.jquery.com/jquery1.2.1.min.js">script>
body>
二、JS的注释
// 这是单行注释
/*
这是多行注释
*/
嵌入在html中的注释
快捷键注释:ctrl+/
三、JS输出方式
在浏览器中弹出一个对话框,然后把要输入的内容展示出来,alert都是把要输出的内容首先转换为字符串后输出的
alert (“要输出的内容”); //这个输出的是弹出框
document.write(“要输出的内容”); //这个直接输出到页面
在控制台输出内容
console.log(“要输出的内容”);
四、JS数据类型
4.1 判断数据类型 typeof
typeof 123 //"number",数字类型
4.2 charAt返回指定位置的字符
var s=new String("itbaizhan");
s.charAt(1); //"t"
s.cgharAt(s.length-1); //"n"
如果参数为负数,或大于等于字符串长度,charAt返回空字符串
"itbaizhan".charAt(-1); //""
"itbaizhan".charAt(9); //""
4.3 concat连接两个字符串
var st1="123";
var st2="456";
console.log(st1.concat(st2)); //123456
如果参数不是字符串,concat方法会将其转成字符串,然后再连接
var st1=123;
var st2="456";
console.log(st1.concat(st2)); //123456
4.4 substring从原字符串提取字符串并返回
它的第一个参数表示子字符符串的开始位置,第二个表示结束位置(返回结果不含该位置)
"itbaizhan".substring(0,2) //"it"
如果省略第二个参数,则表示字符串一直到原字符串的结束
"itbaizhan".substring(2) //"baizhan"
如果第一个参数大于第二个参数,substring方法会自动更换两个参数的位置
"itbaizhan".substring(9,2); //"baizhan"
//等同于
"itbaizhan".substring(2,9); //"baizhan"
如果参数是负数,substring方法会自动将负数转为0
"itbaizhan".substring(-3); //"baizhan"
"itbaizhan".substring(2,-3); //"it"
4.4 substr从原字符串提取字符串并返回
substr用法与substring相同,不同的是substr第二个参数代表的是子字符串的长度。
"itbaizhan".substr(2,7); //"baizhan"
省略第二个参数,则表示从子字符串一直到原字符串的结束
"itbaizhan".substr(2); //"baizhan"
如果第一个参数是负数,表示倒数计算的字符位置。如果第二个是负数,将被自动转为0,因此会返回空字符串。
"itbaizhan".substr(-7); //"baizhan"
"itbaizhan".substr(4,-1); //""
4.5 indexof 确定在其他字符串出现的位置
用于确定一个字符串在另一个字符串中第一次出现的位置,返回结果是开始匹配的位置
"helloworld".indexof("o"); //4
"helloworld".indexof("p"); //-1
此方法还可以接受第二个参数,表示从该位置开始向后匹配
"hello world".indexof("o",6); //7
4.6 trim 删除部分字符串
用于去除字符串两端的空格,返回一个新的字符串
" hello world ".trim();
此方法不仅能去除空格,还可以去除制表符、换行符、回车符
4.7 split 分割字符串
按照指定规则分割字符串,返回一个由分割出来的子字符串组成的数组
"it|sxt|baizhan".split("|"); //["it","sxt","baizhan"]
如果分割为空字符串,则返回原字符串的每一个字符
"a|b|c".split(""); // ["a","|","b","|","c"]
如果省略参数就会返回原字符串
"a|b|c".split(); // ["a|b|c"]
还可以接受第二个参数,限定返回数组的最大成员数量
"a|b|c".split("|",0); // []
"a|b|c".split("|",1); // ["a"]
五、DOM概述
DOM是JS操作网页的接口,全称是文档对象模型。作用是将网页转为一个JavaScript对象,从而可以用脚本进行各种操作。
浏览器会根据 DOM 模型,将结构化文档HTML解析成一系列的节点,再由这些节点组成一个树状结构(DOMTree)。所有的节点和最终的树状结构,都有规范的对外接口
DOM 只是一个接口规范,可以用各种语言实现。所以严格地说,DOM 不是JavaScript 语法的一部分,但是DOM 操作是JavaScript 最常见的任务,离开了 DOM,JavaScript 就无法控制网页。另一方面,JavaScript也是最常用于 DOM 操作的语言。
5.1 节点
DOM 的最小组成单位叫做节点 (node) 。文档的树形结构(DOM 树),就是由各种不同类型的节点组成每个节点可以看作是文档树的一片叶子。

Document:整个文档树的顶层节点
DocumentType: doctype标签
Element: 网页的各种HTML标签
Attribute: 网页元素的属性 (比如class=“right”)
Text: 标签之间或标签包含的文本
Comment:注释
DocumentFragment: 文档的片段
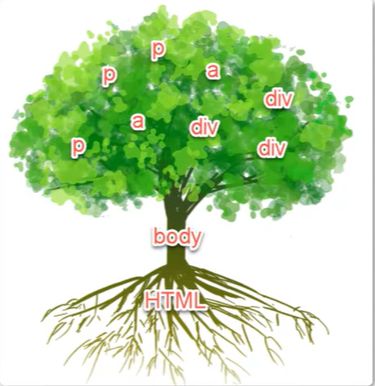
5.2 节点树
一个文档的所有节点,按照所在的层级可以抽象成一种树状结构。这种树状结构就是 DOM 树。它有一个顶然后子节点又有自己的子节点,就这样层层衍生出一个金字塔结构,层节点,下一层都是顶层节点的子节点倒过来就像一棵树。
浏览器原生提供document节点,代表整个文档。
除了根节点,其他节点都有三种层级关系
父节点关系 (parentNode)):直接的那个上级节点
子节点关系 (childNodes) : 直接的下级节点
同级节点关系 (sibling) : 拥有同一个父节点的节点
Node.nodeType 属性
不同节点的nodeType属性值和对应常量如下:
文档节点 (document) : 9,对应常量Node.DOCUMENT_NODE
元素节点 (element) : 1,对应常量Node.ELEMENT_NODE
属性节点 (attr) : 2,对应常量Node.ATTRIBUTE NODE
文本节点 (text) :3,对应常量Node.TEXT_NODE
文档片断节点 (DocumentFragment) : 11,对应常量Node.DOCUMENT FRAGMENT NODE
5.3 document对象_方法/获取元素
5.3.1 document.getElementsByTagName()
此方法搜索HTML标签名,返回符合条件的元素。它的返回值是一个类似数组对象,可以实时反应HTML文档的变化。如果没有任何匹配的元素,就返回一个空集
var paras=document.getElementsByTagName('p');
如果传入*,就可以返回文档中所有html元素
var allElements =document.getElementsByTagName('*');
5.3.2 document.getElementsByClassName()
返回一个类似数组的对象,包括了所有class名字符合指定条件的元素,元素的变化实时反映在返回结果中
var elements=document.getElementsByClassName(names);
由于class是保留字,所以JS一律使用classname表示CSS的class
参数可以是多个,他们之间使用空格分隔
var elements=document.getElementsByClassName('foo bar');
5.3.3 document.getElementByld()
返回匹配指定id属性的元素节点,如果没有发现匹配的节点 ,则返回null
var elem=document.getElementById('paral');
5.4 Element对象_方法
Element对象对应网页元的html元素,每一个html元素,在dom树上都会转化成一个element节点对象。
5.4.1 Element.id
Element属性返回指定元素的id属性,该属性可读写。
// html代码为<p id="foo">
var p=document.queryselector('p');
p.id; //'foo'
5.4.2 Element.className
className属性用来读写当前元素节点的class属性,它的值是一个字符串,每个class之间用空格分割
//html代码 <div class="one two three" id="mydiv"> div>
var div=document.getElementById('mydiv');
div.className;