echarts 柱状图 实例
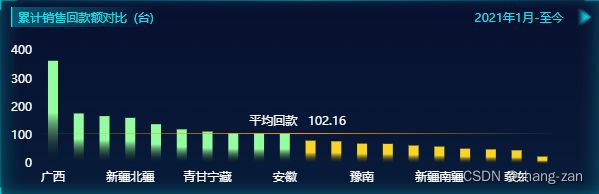
实例效果:
代码:
draw(data1, data2,data3) {
var option = {
// backgroundColor: 'rgb(10,36,68)',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
formatter: function (params: any, ticket: any, callback: any) {
const item = params[0];
var string =
'' + item.name + '' + '' + item.value + '万元 ';
return string;
},
fontSize: '12px',
backgroundColor: 'rgba(7,16,47,.6)', //设置背景图片 rgba格式
color: 'black',
borderWidth: '0', //边框宽度设置1
borderColor: 'transparent', //设置边框颜色
textStyle: {
color: '#fff', //设置文字颜色
},
extraCssText: 'box-shadow: 0px 0px 20px inset #09E5ED',
},
grid: {
top: '15%',
left: '0',
right: '6%',
bottom: '3%',
containLabel: true,
},
xAxis: {
type: 'category',
minInterval: 1, //只显示整数
data: data1,
axisLabel: {
show: true,
color: '#fff',
},
axisLine: {
show: false,
lineStyle: {
color: 'rgba(0,207,255,0.5)',
},
},
// 单独隐藏刻度线:
axisTick: {
show: false,
},
splitLine: {
show: false,
lineStyle: {
color: ['rgba(0,207,255,0.5)'],
width: 1,
type: 'solid',
},
},
},
yAxis: {
type: 'value', // 种类,类别
axisLabel: {
show: true,
color: '#fff',
},
axisLine: {
show: false,
lineStyle: {
color: 'rgba(0,207,255,0.5)',
},
},
splitLine: {
show: false,
lineStyle: {
color: ['rgba(0,207,255,0.5)'],
width: 1,
type: 'solid',
},
},
// 单独隐藏刻度线:
axisTick: {
show: false,
},
},
series: [
{
type: 'bar',
barWidth: '10',
label: {
normal: {
show: false,
position: 'right',
textStyle: {
color: '#fff',
},
},
},
data: data2,
markLine: {
data: [{ type: 'average', name: '平均值' }],
symbol: ['none', 'none'],
position: 'insideTop',
emphasis: {
show: false,
lineStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: 'rgba(242,151,18,0)',
},
{
offset: 0.5,
color: '#F19611',
},
{
offset: 1,
color: 'rgba(242,151,18,0)',
},
],
global: false,
},
},
},
itemStyle: {
normal: {
lineStyle: {
type: 'solid',
// x: 0,
// y: 0,
// x2: 0,
// y2: 1,
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: 'rgba(242,151,18,0)',
},
{
offset: 0.5,
color: '#F19611',
},
{
offset: 1,
color: 'rgba(242,151,18,0)',
},
],
global: false,
},
},
label: {
show: true,
position: 'insideMiddleTop',
formatter: '平均回款 ' + ' ' + data3,
color: '#fff',
},
},
},
large: false,
effect: {
show: false,
loop: true,
period: 0,
scaleSize: 2,
color: null,
shadowColor: null,
shadowBlur: null,
},
},
itemStyle: {
normal: {
color: function (params) {
var colorList = [
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(146,254,157)',
},
{
offset: 0.5,
color: 'rgb(146,254,157)',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(146,254,157)',
},
{
offset: 0.5,
color: 'rgb(146,254,157)',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(146,254,157)',
},
{
offset: 0.5,
color: 'rgb(146,254,157)',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(146,254,157)',
},
{
offset: 0.5,
color: 'rgb(146,254,157)',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(146,254,157)',
},
{
offset: 0.5,
color: 'rgb(146,254,157)',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(146,254,157)',
},
{
offset: 0.5,
color: 'rgb(146,254,157)',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(146,254,157)',
},
{
offset: 0.5,
color: 'rgb(146,254,157)',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(146,254,157)',
},
{
offset: 0.5,
color: 'rgb(146,254,157)',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(146,254,157)',
},
{
offset: 0.5,
color: 'rgb(146,254,157)',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(146,254,157)',
},
{
offset: 0.5,
color: 'rgb(146,254,157)',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#F9D423',
},
{
offset: 0.5,
color: '#F9D423',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#F9D423',
},
{
offset: 0.5,
color: '#F9D423',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#F9D423',
},
{
offset: 0.5,
color: '#F9D423',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#F9D423',
},
{
offset: 0.5,
color: '#F9D423',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#F9D423',
},
{
offset: 0.5,
color: '#F9D423',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#F9D423',
},
{
offset: 0.5,
color: '#F9D423',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#F9D423',
},
{
offset: 0.5,
color: '#F9D423',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#F9D423',
},
{
offset: 0.5,
color: '#F9D423',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#F9D423',
},
{
offset: 0.5,
color: '#F9D423',
},
{
offset: 1,
color: 'transparent',
},
]),
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#F9D423',
},
{
offset: 0.5,
color: '#F9D423',
},
{
offset: 1,
color: 'transparent',
},
]),
];
return colorList[params.dataIndex];
},
},
},
},
],
};
this.myChart.setOption(option);
window.addEventListener('resize', () => {
this.myChart.resize();
});
}