- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- 程序员如何用DeepSeek让代码效率翻倍?这份实战手册请收好
后端
最近公司新来的实习生小张让我眼前一亮,上周他只用三小时就完成了原本需要两天的工作量——优化一个老旧的后端接口。当我翻开他的代码才发现,这个00后小伙子的秘密武器居然是个叫DeepSeek的AI工具。你可能已经注意到,GitHub上越来越多的开源项目开始标注"DeepSeek适配"的字样。这个由中国团队自主研发的大模型,正在悄然改变程序员的工作方式。还记得去年调试分布式系统时的痛苦经历吗?当时我对着
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- 快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率
劳泉文Luna
快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率fast-elasticsearch-vector-scoringScoredocumentsusingembedding-vectorsdot-productorcosine-similaritywithESLuceneengine项目地址:https://gitcode.com/gh_mirro
- 【PX4】Ubuntu20.04安装PX4教程
davidson1471
PX4git无人机linuxubuntu
*建议早上安装*1.下载以往版本从github上clone源码gitclonehttps://github.com/PX4/PX4-Autopilot.git进入PX4-Autopilot文件夹cdPX4-Autopilot查看当前分支,位于origin/maingitstatus查看所有远程分支,带release的gitbranch-r|grep"release"切换到发行分支v1.12gitc
- 大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!
AGI学习社
语言模型学习人工智能LLM大模型大数据自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- MAC电脑配置VSCode写JAVA
davidson1471
macosvscodejavahomebrew
一、安装JDK(Homebrew安装openJDK)使用清华源安装Homebrew清华源安装Home-brew教程Homebrew安装JDK8brewtapadoptopenjdk/openjdkbrewinstall--caskadoptopenjdk8查看JDK路径/usr/libexec/java_home二、配置VSCodeMAC配置VSCode教程
- github 仓库查看git第一次commit的记录
HHHHy2019
GITgithubgit
github仓库查看git第一次commit的记录步骤我们这里选仓库TuSimple/naive-ui,首页显示这个仓库最新的git的状态是8978fa923minutesagoGitstats4,460commits,说明现在有4460个commit。我们再点击4,460commits进入查看commit的页面,滑到最底部,点击Older,(网址)地址栏显示为https://github.com
- git subtree 管理项目子模块
芥末的无奈
gitgitsubtree
使用场景当项目越来越庞大之后,不可避免的要拆分成多个子模块,我们希望各个子模块有独立的版本管理,并且由专门的人去维护,这时候我们可以使用git的subtree功能常用命令gitsubtreeadd--prefix=--squash添加子仓库gitsubtreepull--prefix=--squash拉取更新子仓库gitsubtreepush--prefix=推送修改到子仓库如何使用1.创建带su
- git submodule管理的仓库怎么删除子仓库
绛洞花主敏明
git
删除Git子模块需要执行一系列步骤,以确保从项目中彻底移除子模块及其相关配置。以下是详细的步骤:1.取消初始化子模块运行以下命令以取消子模块的初始化,这会从.git/config文件中移除子模块的配置:gitsubmoduledeinit-f-f参数用于强制执行,避免因子模块目录中有未提交的更改而导致命令失败。2.删除子模块目录从工作目录中删除子模块的文件夹:rm-rf3.从.gitmodules
- 推荐开源项目:EXP Godot 对话系统 v1.2.0
田桥桑Industrious
推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- git subtree 高频使用方法
NickDeCodes
gitgitgithub
subtree高频使用方法官网添加新的子项目查看子项目的差异使用子项目克隆存储库引入超级项目更新改变分支引入子项目更新对子项目进行更改将更改推送到子项目存储库高效配置添加新的子项目subtreegitsubtreeadd--prefix=example-submodulehttps://github.com/githubtraining/example-submodulemaster--squas
- Docker Compose国内镜像一键部署dify
llody_55
GPTdocker容器运维aiAI编程
克隆代码gitclonehttps://github.com/langgenius/dify.git进入docker目录cddocker修改.env部分#将环境模版文件变量重命名cp.env.example.env#修改.env,修改nginx的host和端口,避免端口冲突NGINX_SERVER_NAME=192.168.1.223NGINX_PORT=1880NGINX_SSL_PORT=14
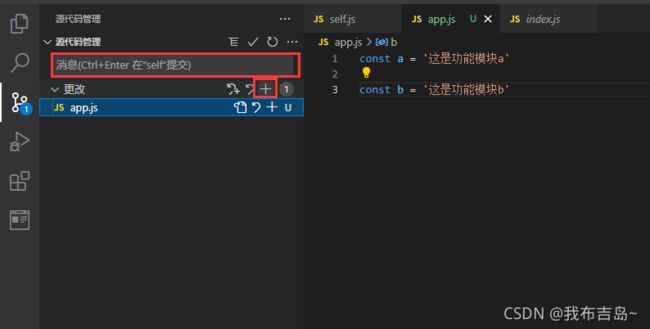
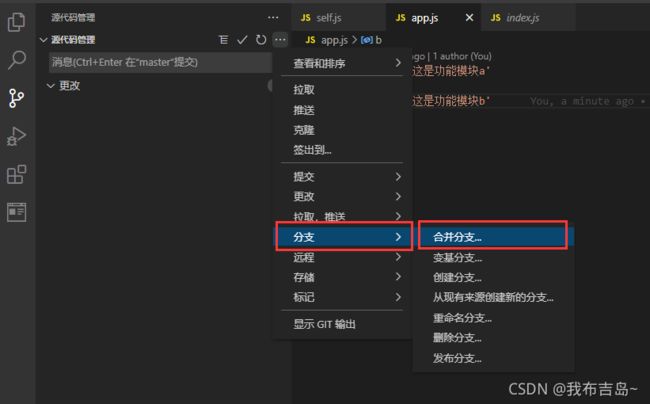
- vscode mac版本 配置git
大波V5
vscodemacosgit
首先使用type-agit查看git的安装目录然后在vscode中找到settings配置文件,修改git.path
- java ik分词器
大波V5
java开发语言
org.apache.lucenelucene-core7.4.0org.apache.lucenelucene-analyzers-common7.4.0com.github.mageseik-analyzer8.5.0publicstaticvoidmain(String[]args)throwsException{Stringtext="今天是个好日子";//创建一个StringReader
- React 生命周期方法详解
七公子77
reactreact.js前端前端框架
一、生命周期三个阶段挂载阶段(Mounting)更新阶段(Updating)卸载阶段(Unmounting)二、生命周期方法详解(简化版)1.挂载阶段方法触发时机用途注意事项constructor()组件初始化时初始化state,绑定事件处理函数避免直接调用setState,仅用于初始化。render()必须实现,返回JSX渲染UI不可调用setState,否则导致无限循环。componentDi
- 23.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件基础用法
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器是HarmonyOSNEXT中一个实用的数字输入交互组件,它允许用户通过点击按钮或直接输入来增加或减少数值。本文将详细介绍NumberBox步进器组件的基础用法,帮助开发者快速上手使用这一组件。2.效果展示3.基础用法3.1引
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- 移动系统设计面试框架:打造你的技术面试利器
强海寒
移动系统设计面试框架:打造你的技术面试利器mobile-system-designAsimpleframeworkformobilesystemdesigninterviews项目地址:https://gitcode.com/gh_mirrors/mo/mobile-system-design项目介绍在移动开发领域,系统设计面试是评估候选人技术深度和广度的重要环节。然而,许多开发者在面对这类面试时
- 基于STM32+物联网设计的浇花神器(华为云IoT)
鱼弦
单片机系统合集stm32物联网华为云
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于STM32+物联网设计的浇花神器(华为云IoT)介绍基于STM32+物联网的浇花神器利用传感器采集土壤湿度数据,通过华为云物联网平台将数据发送到云端,并根
- 历史文章汇总
Nuan_Feng
java
仿照实现项目Nettygit地址VPNgit地址TCP、HTTP、WebSocket、SOCKS5、DNS协议实现git地址实现DNS协议java版java实现socks5Txlcn手写分布式id生成器git地址手写分布式id生成器手写可视化逆向工程git地址手写可视化逆向工程源码解析1.xxljob,阅读3.2w收藏318点赞数124xxljob源码解析2.netty源码解析netty源码解析一
- 如何在DigitalOcean的H100 GPU服务器上运行DeepSeek R1 模型
DO_Community
教程DeepSeekGPUai大语言模型人工智能
在DigitalOcean,我们一直在关注开源大语言模型(LLMs)和商业封闭模型之间差距的不断缩小。其中一个最关键的能力就是“推理”,也就是用合乎逻辑、讲得通的方式思考问题。以前,大语言模型的表现比较单一。只要给它们一个提示,它们就会直接给出答案,根本没有什么“二次思考”的过程,也没有什么机制能让模型在出错时自己纠正。这就让它们在遇到那些指令本身就可能有问题的情况时,很难进行深入推理、提出疑问或
- gitlab 中文路径,无法下载?如何解决??
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)gitlabelasticsearchgithub
本文收录于《CSDN问答解答》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 gitlab中文路径,无法下载。问题遇到的现象和发生背景公司有人想从从网站下载项目的某个文件夹,当文件夹目录为英文时,能够正常下载,如果目录中有中文就会出现下载错误。此时
- llama.cpp编译
1nv1s1ble
llama
llam.cpp编译1.下载&编译gitclonehttps://github.com/ggml-org/llama.cppcmake-S.-Bbuild2.下载模型验证#下载地址https://huggingface.co/filipealmeida/open-llama-7b-v2-open-instruct-GGUF/blob/main/ggml-model-Q4_0.gguf#验证./ll
- Ansible集成Git的CI/CD流水线详解
wespten
Linux自动化运维智能运维性能监控系统调优TSansibleci/cd
Ansible是一款强大且易用的自动化工具,从简单的任务到复杂的多环境部署,Ansible提供了丰富的功能和灵活性。通过编写结构良好、易于维护的剧本,可以显著提高IT任务的效率和可靠性。将Ansible集成到CI/CD流程中,可以实现自动化的应用部署和测试。常见的集成方式包括:Jenkins:通过Jenkins插件或Pipeline,执行Ansible剧本进行部署。GitLabCI/CD:在Git
- VS2017拉取Gitlab上项目
daboluo@Niko
gitlab项目管理git
VS2017拉取Gitlab上项目简介一、需要准备的资源二、操作步骤简介最近的项目在Gitlab上,网上找了发现没有解决问题,于是自己熟悉了下。记录一下从gitlab仓库git到vs2017的过程。一、需要准备的资源安装好VisualStudio2017(其他版本也可以,操作可能会不太一样)。管理员为你创建的GitLab账号、密码。GitLab账号权限可以查看的项目。二、操作步骤可以先用web登录
- vscode 插件开发 typescript部分报错 Object is possibly 'undefined'.
故事里故去
vscode
在tsconfig.js中:strict设置false状态{"compilerOptions":{"strict":false,//...}}
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round
![]()

![]()