Android Glide加载图片、网络监听、设置资源监听
再搞事情之前首先创建一个项目,就命名为GlideDemo吧。

一、项目配置
创建好之后,在app模块下build.gradle的dependencies闭包中添加如下依赖:
//glide
//glide
implementation 'com.github.bumptech.glide:glide:4.11.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.11.0'
然后Sync同步一下。
之后在res下新建一个xml文件夹,文件夹下新建一个network_config.xml文件,里面的代码如下:
"1.0" encoding="utf-8"?>
"true" />
为什么要加这个呢?因为在Android9.0以后访问网络默认使用密文地址,也就是https访问,加上这个就可以访问http了,当然你还需要在AndroidManifest.xml中配置才行。

同时,别忘了添加网络访问权限,否则你是无法加载网络url图片的。
android:name="android.permission.INTERNET" />
下面进入activity_main.xml中,修改布局如下:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:id="@+id/iv_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000"
android:scaleType="centerCrop" />
如需完整版资料 请点击免费领取
二、显示网络图片
这里我只是增加了一个图片控件,用于显示网络图片。 下面进入到MianActivity。
//网络图片URL
private String imgUrl = "http://cn.bing.com/th?id=OHR.LargestCave_ZH-CN2069899703_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp";
//图片控件
private ImageView ivBg;
网络图片是使用必应的图片,然后在onCreate中进行配置显示。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//绑定id
ivBg = findViewById(R.id.iv_bg);
//显示图片
Glide.with(this).load(imgUrl).into(ivBg);
}
三、添加设置资源监听
但如果你的图片很大,网络又不是很好的情况下,就会让用户有一种不好的体验,比如,当你在地铁站里浏览资讯时,此时网络环境很差,你加载图片没有反应,而用户也无法感知,此时就会认为你的软件有问题,所以你应该告诉用户当前的图片加载情况。
加载状态监听
private static final String TAG = "MainActivity";
然后将
Glide.with(this).load(imgUrl).into(ivBg);
改成
//显示图片
Glide.with(this).load(imgUrl).into(new ImageViewTarget<Drawable>(ivBg) {
//图片开始加载
@Override
public void onLoadStarted(@Nullable Drawable placeholder) {
super.onLoadStarted(placeholder);
Log.d(TAG,"图片开始加载");
}
@Override
public void onLoadFailed(@Nullable Drawable errorDrawable) {
super.onLoadFailed(errorDrawable);
Log.d(TAG,"图片加载失败");
}
//图片加载完成
@Override
public void onResourceReady(@NonNull Drawable resource, @Nullable Transition<? super Drawable> transition) {
super.onResourceReady(resource, transition);
// 图片加载完成
ivBg.setImageDrawable(resource);
Log.d(TAG,"图片加载完成");
}
@Override
protected void setResource(@Nullable Drawable resource) {
Log.d(TAG,"设置资源");
}
});
这里使用了ImageViewTarget,它里面传入ImageView,这里默认是要你实现一个方法,那就是setResource,不过要是想实现这个状态的监听,则还需要实现onLoadStarted、onLoadFailed、onResourceReady这三个方法。现在我在上面打印了日志,下面重新运行一下,待图片加载出来之后,看一下日志。
这里可以看到,这是正常加载的情况,下面你可以把网络关掉,然后卸载刚才安装的应用,重新安装。
你会发现关闭网络之后图片确实没有加载出来,但是日志也没有看到有失败的字样。
这里你就要多重考虑一下了,因为加载网络图片实际上是分为两步的,第一步请求网络资源,第二步缓存资源显示出来,刚才把网络关闭了,那么我们就应该对网络请求增加监听才对。
四、添加设置资源监听
改动代码如下所示。
//显示图片
Glide.with(this)
.load(imgUrl)
.listener(new RequestListener<Drawable>() {
@Override
public boolean onLoadFailed(@Nullable GlideException e, Object model, Target<Drawable> target, boolean isFirstResource) {
Log.d(TAG,"网络访问失败,请检查是否开始网络或者增加http的访问许可");
return false;
}
@Override
public boolean onResourceReady(Drawable resource, Object model, Target<Drawable> target, DataSource dataSource, boolean isFirstResource) {
Log.d(TAG,"网络访问成功,可以显示图片");
return false;
}
})
.into(new ImageViewTarget<Drawable>(ivBg) {
//图片开始加载
@Override
public void onLoadStarted(@Nullable Drawable placeholder) {
super.onLoadStarted(placeholder);
Log.d(TAG, "图片开始加载");
}
@Override
public void onLoadFailed(@Nullable Drawable errorDrawable) {
super.onLoadFailed(errorDrawable);
Log.d(TAG, "图片加载失败");
}
//图片加载完成
@Override
public void onResourceReady(@NonNull Drawable resource, @Nullable Transition<? super Drawable> transition) {
super.onResourceReady(resource, transition);
// 图片加载完成
ivBg.setImageDrawable(resource);
Log.d(TAG, "图片加载完成");
}
@Override
protected void setResource(@Nullable Drawable resource) {
Log.d(TAG, "设置资源");
}
});
可以看到我又增加了一个listener,里面有对网络访问的返回,成功和失败,网络状态不好的情况下才会失败,像刚才我们没有开始网络就根本不会发起网络请求,自然不会有请求的返回。
下面开启网络,运行试一下。
五、添加加载进度条
如果你还想加上一点变化的话可以这样,修改activity_main.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:id="@+id/iv_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000"
android:scaleType="centerCrop" />
android:id="@+id/progressBar"
android:visibility="gone"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
这里我修改了根布局为RelativeLayout ,然后加上了一个ProgressBar,它默认是隐藏的,下面回到MainActivity中。
//进度条
private ProgressBar progressBar;
然后在onCreate中
progressBar = findViewById(R.id.progressBar);
然后在图片设置资源时,开始时显示加载进度条,完成时隐藏进度条然后显示图片。

当然这个加载速度取决于你的网速,快的话就是一闪而过。
现在你回头看这个Glide的加载,如果要同时满足网络加载和图片资源设置的监听,代码量就会比较多,如果我一个页面有多个地方要加载网络图片呢?我总不能写这么多重复的代码吧。因此我们可以写一个工具类来帮助我们做这一步。
六、封装工具类
新建一个GlideUtil类。 在里面写入如下代码。
/**
* Glide工具类
* @author llw
*/
public class GlideUtil {
//上下文
private static Context context;
public static void init(Context context) {
GlideUtil.context = context;
}
/**
* 显示网络Url图片
* @param url
* @param imageView
*/
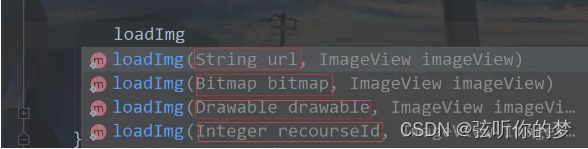
public static void loadImg(String url, ImageView imageView) {
Glide.with(context).load(url).into(imageView);
}
/**
* 显示资源图片
* @param recourseId 资源图片
* @param imageView
*/
public static void loadImg(Integer recourseId, ImageView imageView) {
Glide.with(context).load(recourseId).into(imageView);
}
/**
* 显示bitmap图片
* @param bitmap
* @param imageView
*/
public static void loadImg(Bitmap bitmap, ImageView imageView) {
Glide.with(context).load(bitmap).into(imageView);
}
/**
* 显示drawable图片
* @param drawable
* @param imageView
*/
public static void loadImg(Drawable drawable, ImageView imageView) {
Glide.with(context).load(drawable).into(imageView);
}
}
目前这个代码很简单,通过init方法获取上下文,然后通过多参数方法来显示图片,当然这个可以根据实际需求来进行增减,这样写其实就减少了一步操作,可以在程序初始化的时候获取应用的上下文即可,你应该知道是什么了,没错就是Application,你如果不自己写则会使用默认的,但日常开发中都会自己自定义一个Application,在里面完成一些应用的初始化配置,比如数据库的创建,一个资源库的初始化。
下面新建一个MyApplication,然后集成Application,重写onCreate方法,在里面通过GildeUtil的init方法获取上下文。
/**
* 自定义应用
* @author llw
*/
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
GlideUtil.init(this);
}
}
修改MainActivity中onCreate中的代码。
//显示图片
loadImg(imgUrl, ivBg);
然后你可以运行了,虽然这种封装方式并不是很高明,但是起码代码很简洁不是吗。它可以让你选择不同的图片资源类型,根据需求选择。

当然这只是普通的显示,如果我在知道网络请求的情况呢? 在GlideUtil中添加
private static final String TAG = "GlideUtil";
//图片加载网络监听
private static RequestListener<Drawable> requestListener = new RequestListener<Drawable>() {
@Override
public boolean onLoadFailed(@Nullable GlideException e, Object model, Target<Drawable> target, boolean isFirstResource) {
Log.d(TAG,"网络访问失败,请检查是否开始网络或者增加http的访问许可");
return false;
}
@Override
public boolean onResourceReady(Drawable resource, Object model, Target<Drawable> target, DataSource dataSource, boolean isFirstResource) {
Log.d(TAG,"网络访问成功,可以显示图片");
return false;
}
};
然后增加一个方法。
/**
* 显示网络Url图片 附带加载网络监听
* @param url
* @param imageView
*/
public static void loadImgListener(String url, ImageView imageView) {
Glide.with(context)
.load(url)
.listener(requestListener)
.into(imageView);
}
然后在MainActivity中修改代码。

这样就可以了。那如果我也要知道这个设置图片资源的监听呢?依葫芦画瓢就行了。 在GlideUtil中增加一个方法。
/**
* 获取ImageViewTarget
*
* @param imageView
* @return
*/
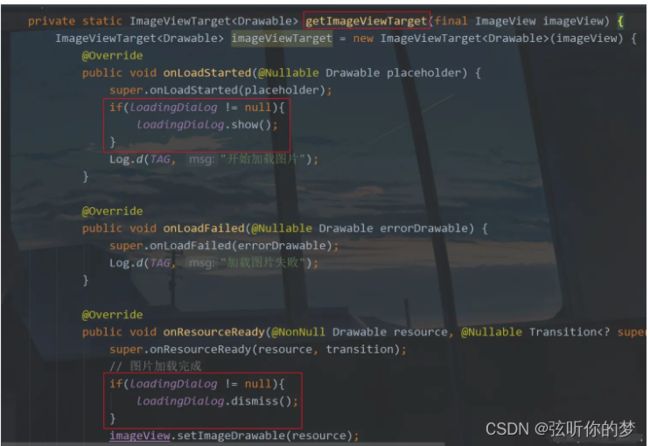
private static ImageViewTarget<Drawable> getImageViewTarget(final ImageView imageView) {
ImageViewTarget<Drawable> imageViewTarget = new ImageViewTarget<Drawable>(imageView) {
@Override
public void onLoadStarted(@Nullable Drawable placeholder) {
super.onLoadStarted(placeholder);
Log.d(TAG, "开始加载图片");
}
@Override
public void onLoadFailed(@Nullable Drawable errorDrawable) {
super.onLoadFailed(errorDrawable);
Log.d(TAG, "加载图片失败");
}
@Override
public void onResourceReady(@NonNull Drawable resource, @Nullable Transition<? super Drawable> transition) {
super.onResourceReady(resource, transition);
// 图片加载完成
imageView.setImageDrawable(resource);
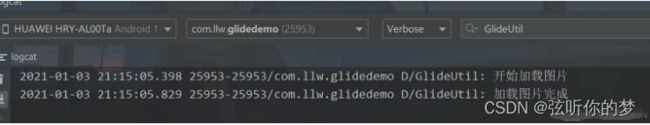
Log.d(TAG, "加载图片完成");
}
@Override
protected void setResource(@Nullable Drawable resource) {
}
};
return imageViewTarget;
}
当然这种写法还是不够人性化,可能你只需要其中一个,或者都需要,或者都不需要,那如果要满足这个需求就还需要改动一下这个loadImgListener方法。
改动如下:
/**
* 显示网络Url图片 附带加载网络监听和设置资源监听
* @param url 网络图片url
* @param imageView 图片控件
* @param needNetListener 是否需要网络监听
* @param needResourceListener 是否需要设置资源监听
*/
public static void loadImgListener(String url, ImageView imageView,
boolean needNetListener, boolean needResourceListener) {
if (needResourceListener) {
Glide.with(context)
.load(url)
.listener(needNetListener ? requestListener : null)
.into(getImageViewTarget(imageView));
} else {
Glide.with(context)
.load(url)
.listener(needNetListener ? requestListener : null)
.into(imageView);
}
}
这里我增加了两个参数,用于控制是否需要网络监听和设置图片资源监听,然后改动一下MainActvity中的代码调用。

下面运行一下,你会发现日志都会打印。
然后都设置为false,这时候是不会有日志打印的,我就不截图了。
OK,到这一步是不是就没有问题了呢?
那么还有一个问题,就是如果我要显示加载进度条呢?
那么我们可以自定义一个弹窗, 首先你需要一个加载图片。如果图片是黑色背景的话,那么使用白色的加载图标无疑是很好的选择。
然后新增一个动画样式代码。 首先在res下新建一个anim文件夹,然后新建一个loading_animation.xml文件,里面的代码如下:
"1.0" encoding="utf-8"?>
android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android">
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="+360"
android:duration="1500"
android:startOffset="-1"
android:repeatMode="restart"
android:repeatCount="-1"/>
下面增加一个弹窗,在layout下新建loading_dialog.xml,布局代码如下:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialog_view"
android:orientation="vertical"
android:layout_width="120dp"
android:layout_height="120dp"
android:gravity="center"
android:padding="10dp">
android:id="@+id/iv_loading"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@mipmap/icon_loading" />
android:visibility="gone"
android:id="@+id/tv_loading_tx"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:maxLines="1"
android:text="玩命加载中..."
android:textColor="#FFF"
android:textSize="14sp" />
这里我把文字隐藏了。下面自定义一个加载弹窗,新建一个LoadingDialog类,继承Dialog。里面的代码如下:
/**
* 自定义加载弹窗
* @author llw
*/
public class LoadingDialog extends Dialog {
TextView tvLoadingTx;
ImageView ivLoading;
public LoadingDialog(Context context) {
this(context, R.style.loading_dialog, "玩命加载中...");
}
public LoadingDialog(Context context, String string) {
this(context, R.style.loading_dialog, string);
}
protected LoadingDialog(Context context, int theme, String string) {
super(context, theme);
setCanceledOnTouchOutside(true);//点击其他区域时 true 关闭弹窗 false 不关闭弹窗
setContentView(R.layout.loading_dialog);//加载布局
tvLoadingTx = findViewById(R.id.tv_loading_tx);
tvLoadingTx.setText(string);
ivLoading = findViewById(R.id.iv_loading);
// 加载动画
Animation hyperspaceJumpAnimation = AnimationUtils.loadAnimation(
context, R.anim.loading_animation);
// 使用ImageView显示动画
ivLoading.startAnimation(hyperspaceJumpAnimation);
getWindow().getAttributes().gravity = Gravity.CENTER;//居中显示
getWindow().getAttributes().dimAmount = 0.5f;//背景透明度 取值范围 0 ~ 1
}
//关闭弹窗
@Override
public void dismiss() {
super.dismiss();
}
然后最后一步就是在GlideUtil中去使用了,可以新写一个方法。
//加载弹窗
private static LoadingDialog loadingDialog;
新增loadImgListenerNeedDialog方法。
/**
* 显示网络Url图片 附带加载网络监听和设置资源监听 显示加载弹窗
* @param context 显示在哪个Activity/Fragment上
* @param url 网络图片url
* @param imageView 图片控件
* @param needNetListener 是否需要网络监听
* @param needResourceListener 是否需要设置资源监听
*/
public static void loadImgListenerNeedDialog(Context context,String url, ImageView imageView,
boolean needNetListener, boolean needResourceListener) {
loadingDialog = new LoadingDialog(context);
if (needResourceListener) {
Glide.with(context)
.load(url)
.listener(needNetListener ? requestListener : null)
.into(getImageViewTarget(imageView));
} else {
Glide.with(context)
.load(url)
.listener(needNetListener ? requestListener : null)
.into(imageView);
}
}
然后在getImageViewTarget中显示,这里因为,需要或者不需要弹窗的监听都是会调用getImageViewTarget,因此对弹窗进行显示和隐藏式,判断是否为空,避免程序空指针崩溃。

下面进入MainActivity中调用这个方法。
//显示图片并监听网络加载情况
loadImgListenerNeedDialog(this,imgUrl,ivBg,false,true);