QT学习
文章目录
- 前言
- 一:Qt的三个基类QObject、QApplication和QWidget
-
- 一:QObject类
- 二:Qapplication类
- 三:QWidget
- 二:Qt中QMainWindow、QWidget、QDialog的区别
- 基础知识
-
- 1:容器类
-
- 常用的QList
- QStack和QQueue
- Map和MultiMap
- 2:QT类库的模块
-
-
- 附加模块
-
- 三:串口助手
-
- UI可视化
- 1:了解QSerialPort
- 2:QT颜色对照表,RGB颜色对照表
- 3:QStringList
-
- 发送模块
-
- count()
- section函数
- append函数
- arg函数
- QByteArray::fromHex转换原理
- QString类型转换为const char*(toLatin1)
- **data()函数**
- 接收模块
-
- toUpper和toLower函数
- length()
- mid(,)
- AppendPlainText()
- setNum, number 函数
- 4:foreach函数
- 5 QSerialPortInfo
- 6:QDebug
- 7:Connect
- 8:static_cast
- 9:ComboBoxQComboBox
- 10:QLine编辑
- 11:流量控制
- 12:QIODevice
- 13:QMessageBox
- 14:UI界面
-
- toPlainText()函数
- 15:SerialPort函数详解
-
- write()
- 16:QByteArray详解
-
- 和QString初始化变量的区别
- fromHex转换原理
- toHex()
- 17:模块
-
- 滑块模块
-
- setMaximum()
- setMinimum()
- setSingleStep()
- raise()
- 问题总结
-
- 【1】qt 在ui界面添加控件后在cpp文件中无法调用解决方法
- 十六:避坑总结
-
- 【1】 关于connect的避坑
- 【2】关于Radiobutton使用的避坑
- 【3】:-1: error: [Makefile.Debug:275: debug/moc_widget.cpp] Error 127
- 【4】使用Chart模块中warning: ‘setAxisX‘ is deprecated, warning: ‘setAxisY‘ is deprecated的解决办法
- 四:飞机仪表盘
-
- 使用mainwindow和QGraphicsItem,QGraphicsView,QGraphicsScene
- QGraphicsView(QT图形视图框架)
- Qt图形视图框架:QGraphicsItem
- QGraphicsSvgItem
-
- setflag函数
- setfalgs函数
- Qt图形视图框架:QGraphicsScene
- QGraphicsRectItem
-
- itemAt和item的区别
- QResizeEvent
- Qt:QRect类
- Qpen类
- QPoint和QPointF类
- QT--emit
- QT::QMouseEvent
- 鼠标
-
- QCursor
- mouseTracking
- 五:曲线图(用于PID数据分析)
-
- Qt charts
-
- 主要组成部分
- QChartView
- QChart
-
- 序列
- 编程部分
-
- setCentralWidget()
- chartView->setChart(chart)
- QLineSeries
- QValueAxis
- 六:自定义控件
-
- Q_DECL_OVERRIDE宏定义
- QPainter
-
- setViewport和setWidow
- 七:2023上位机设计
-
- 界面设计
- Qwidget
-
-
- setProperty 设置属性功能
- setWindowFlags设置窗口属性
- setStyleSheet设置样式
- findChildren
- forearch
- 信号槽之槽函数中获取发送信号对象——sender()
-
- 控件图标
- 互斥锁(QMutex)的使用、QMutexLocker的使用
- QT常用类
-
- QSize
- QToolButton (按钮)
-
- QToolButton实现文字在图标下方
- clicked和clicked[bool]信号区别/setCheckable()的应用
- QRect类
- Qt之水平/垂直布局(QBoxLayout、QHBoxLayout、QVBoxLayout)
- QChartView和QChart
- QVector基本用法
- Qt5类之QPoint and QPointF
- QT的QLineSeries类的使用
前言
记录QT学习
一:Qt的三个基类QObject、QApplication和QWidget
一:QObject类
QObject类是所有能够处理signal(信号)、slot(槽)和事件的Qt对象的基类
原形:QObject :: QObject (QObject *parent=0, const char *name = 0) 在QObject的原型函数中,如果 parent为0,则构造一个无父的对象,如果对象是一个组件,则它就会成为顶层的窗口。
二:Qapplication类
Qapplication类负责GUI应用程序的控制流和主要的设置。它包括主事件循环体,负责处理和调度所有来自窗口系统和其它资源的事件,处理应用程序的开始、结束及会话管理。对于一个应用程序来说,建立此类的对象是必须的。QApplication类是QObjetc类的子类。
三:QWidget
英文翻译为:子类化 ,部件
Qwidget类是所有用户接口对象的基类,它继承了QObject类的属性。用户接口对象也可以称为组件,是用户界面单位组成部分,它们不仅可以把自己绘制在终端屏幕上,而且也可以对键盘、鼠标及从窗口系统发送过来的事件进行处理。QWidget有很多成员函数,但一般不直接使用,而是通过子类继承来使用其函数功能,如QPushButton、QListBox等都是它的子类。
参考
二:Qt中QMainWindow、QWidget、QDialog的区别
参考
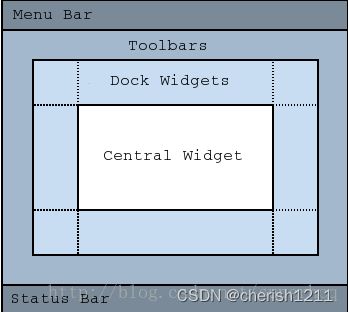
QWidget运行后就只有一个“页面”,而QMainWindow运行后生成了一个“窗口”。QMainWindow的布局如下图所示
QMainWindow拥有自己的布局,我们可以使用QMenuBar(菜单栏)、QToolBar(工具栏)、QStatusBar(状态栏)以及QDockWidget(悬浮窗体),布局有一个可由任何种类小窗口所占据的中心区域
基础知识
1:容器类
容器分为:顺序容器和关联容器
顺序容器:通过元素在容器中的位置顺序进行存储和访问
Qlist,QLinkedlist,QVector,QStack,QQuene
关联容器:通过键(key)读取和存储元素
QMap,QMultiMap,QHash,QMultiHash,QSet
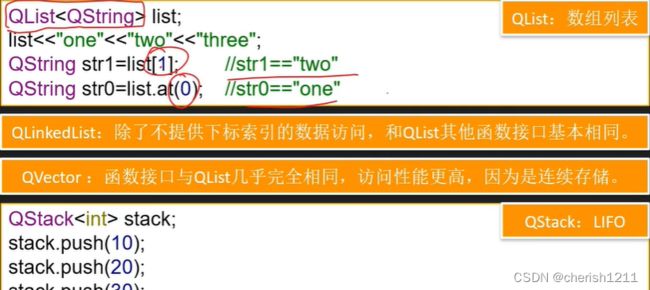
常用的QList
QStack和QQueue
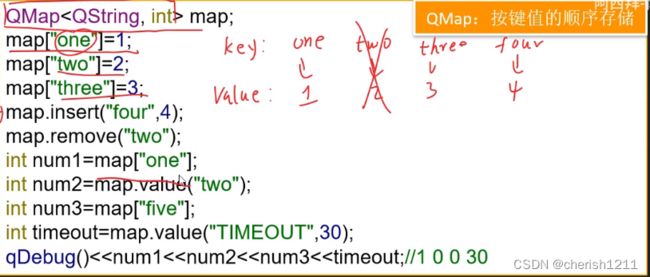
Map和MultiMap
map是将一种类型变为另一种类型进行存储,而MultiMap就是同一个键可以存储在多个中,即可以重复。
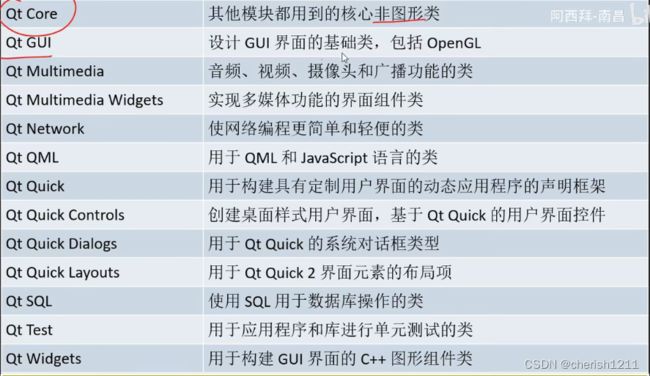
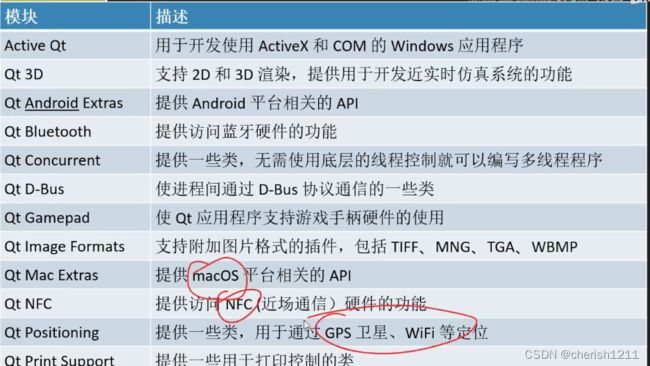
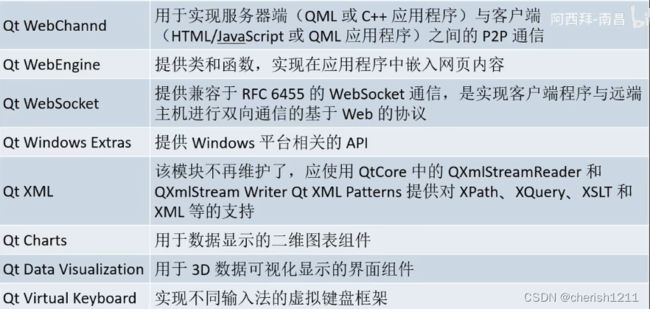
2:QT类库的模块
QT类库的模块的添加和删除:QT+= 或者QT-=
附加模块
QT附加模块可以实现特定的功能,可能只在某些平台上使用也可能只用于某些操作系统
三:串口助手
UI可视化
1:了解QSerialPort
当前的QtSerialPort模块中提供了两个C++类,分别是QSerialPort 和QSerialPortInfo。
QSerialPort 类提供了操作串口的各种接口。
QSerialPortInfo 是一个辅助类,可以提供计算机中可用串口的各种信息。
2:QT颜色对照表,RGB颜色对照表
setStyleSheet()
参考1
参考2
来源于:https://blog.csdn.net/qhy1314520/article/details/119104897
3:QStringList
详细用法见: 参考
特别是 参考
发送模块
count()
用法:int QString::count(const QString &str, Qt::CaseSensitivity cs = Qt::CaseSensitive)
【1】 返回字符串str在此字符串中出现的次数
【2】如果 cs 为 Qt::CaseSensitive(默认),则搜索区分大小写; 否则搜索不区分大小写。
例如:QString Data = ui->SendPlainTextEdit->toPlainText();
Data.count(“,”, Qt::CaseInsensitive);//区分大小写,返回字符‘,’在字符串中出现的次数
section函数
section函数的功能就是从一段字符串中拿出某一段连续的部分。
参考
append函数
append函数是向string 的后面追加字符或字符串
参考
arg函数
功能:QString格式化arg 前面自动补0或其他
参数中 正的 fieldWidth(长度) 会产生右对齐的文本。 负的 fieldWidth 产生左对齐的文本。
参考
备注:用QLatin1Char来存储ascll码,存储类型为Char
QByteArray::fromHex转换原理
QByteArray::fromHex,表示从十六进制数转成字符串
参考
QString类型转换为const char*(toLatin1)
Latin1代表ASCII
data()函数
返回指向存储在字节数组中的数据的指针。 指针可用于访问和修改组成数组的字节。 数据以 ‘\0’ 结尾,即返回的字符串中的字节数是size() + 1 对于 ‘\0’ 终止符。(大概意思就是在结尾加‘\0’终止符号形成一个字符串)
接收模块
toUpper和toLower函数
QString字母大小写转换
参考
length()
读取字符串长度
mid(,)
用法:QString QString::mid(int position, int n = -1)
返回一个包含此字符串的 n 个字符的字符串,从指定位置索引开始。 如果位置索引超过字符串的长度,则返回空字符串。
如果从给定位置开始的字符串中可用的字符少于 n 个,或者如果 n 为 -1(默认值),则该函数返回从指定位置开始的所有可用字符。
AppendPlainText()
将带有文本的新段落附加到文本编辑的末尾。
setNum, number 函数
number(a,8/16/2)转变数字为字符串,16进制、8进制、2进制等等
参考
参考
4:foreach函数
**QSerialPortInfo类提供已存在串口设备的信息
** 参考
5 QSerialPortInfo
**QSerialPortInfo类提供已存在串口设备的信息
** 参考
6:QDebug
支持常见类型直接输出
参考
7:Connect
参考
8:static_cast
用法:static_cast (表达式)
该运算符把expression转换为type-id类型
https://blog.csdn.net/stormwangw/article/details/79898871
9:ComboBoxQComboBox
提供了一种以占用最少屏幕空间的方式向用户呈现选项列表的方法
参考
QComboBox中的currentIndexChanged信号使用
程序中经常使用下拉框控件QComboBox,当QComboBox选项改变的时候产生currentIndexChanged信号。在有必要的情况下,在程序中需要清空QComboBox并重置项,这时候同样会产生这个信号,并且会产生2次。一次在清空的各项的时候,一次在重置各项的时候
参考
10:QLine编辑
QLineEdit是一个单行文本输入框。
QLineEdit允许用户输入和编辑单行纯文本,提供了很多有用的编辑功能,包括:撤消和重做、剪切和粘贴、以及拖放(见setDragEnabled())。
参考
参考2
11:流量控制
serialPort->setFlowControl(QSerialPort::NoFlowControl);无流量控制
什么是流量控制?流量控制的目的?
如果发送者发送数据过快,接收者来不及接收,那么就会有分组丢失。为了避免分组丢失,控制发送者的发送速度,使得接收者来得及接收,这就是流量控制。流量控制根本目的是防止分组丢失,它是构成TCP可靠性的一方面。
12:QIODevice
QIODevice类是Qt中所有I/O设备的基本接口类。
QIODevice为支持数据块(如QFile、QBuffer和QTcpSocket)读写的设备提供了通用实现和抽象接口。
当有新的数据可供读取时,QIODevice发出readyRead();
h参考
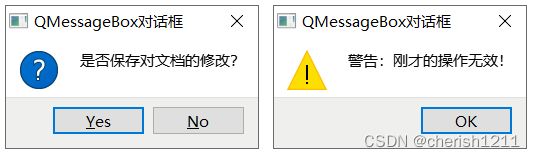
13:QMessageBox
QMessageBox 是 Qt 框架中常用的一个类,可以生成各式各样、各种用途的消息对话框

参考
14:UI界面
toPlainText()函数
将文本编辑的文本作为纯文本返回。
注意:属性 plainText 的 Getter 函数。
参见 QPlainTextEdit::setPlainText()。
15:SerialPort函数详解
write()
qint64 QIODevice::write(const char *data, qint64 maxSize)
将数据中最多maxSize 个字节的数据写入设备。 返回实际写入的字节数,如果发生错误,则返回 -1。
16:QByteArray详解
初始化
访问与赋值
添加、删除、插入与替换操作
查找与比较
数据转换与处理
QByteArray 是字节数组,可用于存储原始字节(包括 ‘\0’)和传统的 8 位以 ‘\0’ 结尾的字符串。使用 QByteArray 比使用 const char * 方便得多。在幕后,它始终确保数据后跟一个“\0”终止符
参考
和QString初始化变量的区别
QByteArray可以用来存储原始字节(包括‘\0’)和传统的8位‘\0’结束的字符串。它比使用const char*更方便。 通常它能保证数据末尾是’\0’空字符。当要存储二进制的原始数据时或者减少内存占用时,QByteArray特别合适。
除了QByteArray外,QT也用QString来存储字符串数据。QString储存16位Unicode双字节字符(这是QT自己的存储数据方式),当要转换成8位单字节字符时可以用 QString::toAscii()函数 (或 QString::toLatin1() 或 QString::toUtf8() 或 QString::toLocal8Bit())。
参考
fromHex转换原理
返回十六进制编码数组 hexEncoded 的解码副本。 不检查输入的有效性; 跳过输入中的无效字符,使解码过程能够继续处理后续字符。 表示从十六进制数转成字符串。对其转换原理做简要说明
QByteArray::fromHex转换时,每16位作为转换单元
参考
toHex()
返回字节数组的十六进制编码副本。 十六进制编码使用数字 0-9 和字母 a-f。
参考
17:模块
滑块模块
函数参考
setMaximum()
此属性保存滑块的最大值
用法:setMaximum(int)
setMinimum()
此属性保存滑块的最小值
用法setMinimum(int)
setSingleStep()
用法:setSingleStep(步长)
此属性保存步长值 当用户使用箭头更改微调框的值时,该值将按单步的数量递增/递减。 默认值为 1。将singleStep 值设置为小于 0 不会执行任何操作。
raise()
将此小部件提升到父小部件堆栈的顶部。 在此调用之后,小部件将在视觉上位于任何重叠的同级小部件的前面。
问题总结
【1】qt 在ui界面添加控件后在cpp文件中无法调用解决方法
参考
【2】warning: The name ‘layoutWidget’ (QWidget) is already in use, defaulting to ‘layoutWidget1’.
参考
【3】file not recognized:File truncated错误
十六:避坑总结
【1】 关于connect的避坑
对于不同的的发送者,写法不同!!!
比如对于QPushButton
写法就是
connect(ui>handPortButton,&QPushButton::clicked,this,&Widget::Switch);(这个写法下最后一个参数不用加()!!!!)
而对于Radio Button或者SpinBox
写法就是(以SIGNAL和SLOT的形式)
connect(ui>ch2radioButton,SIGNAL(clicked(bool)),this,SLOT(ElevatorValueChange**()**));(特别特别注意在这个写法下,最一个参数如果是函数一定要加()!!!!)
【2】关于Radiobutton使用的避坑
QRadioButton部件提供了一个带有文本标签的单选框(单选按钮)。QRadioButton是一个可以切换选中(checked)或未选中(unchecked)状态的选项按钮。单选框通常呈现给用户一个“多选一”的选择。也就是说,在一组单选框中,一次只能选中一个单选框。
参考
【3】 error: [Makefile.Debug:275: debug/moc_widget.cpp] Error 127
【4】使用Chart模块中warning: ‘setAxisX‘ is deprecated, warning: ‘setAxisY‘ is deprecated的解决办法
参考
四:飞机仪表盘
使用mainwindow和QGraphicsItem,QGraphicsView,QGraphicsScene
参考(一定要看!!!!!!)
QGraphicsView(QT图形视图框架)
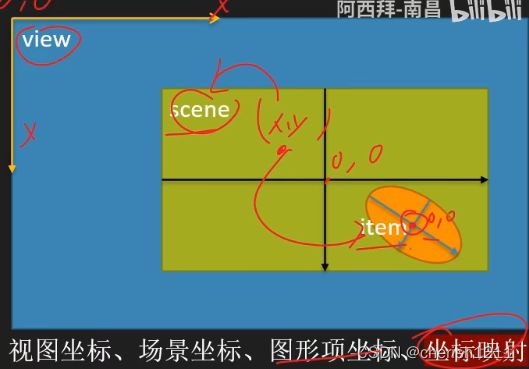
QGraphicsView在可滚动视口中可视化QGraphicsScene的内容
参考
参考2关于坐标的详细解释
Qt图形视图框架:QGraphicsItem
图形项
参考
QGraphicsItem是场景中图形项的基类。
图形视图框架为典型的形状提供了标准的图形项,比如矩形(QGraphicsRectlem)、椭圆( QGraphicsEllipseltem)和文本项QGraphicsTextItem)。
不过,只有编写自定义的图形项时才能发挥QGraphicsItem的强大功能。
QGraphicsItem 主要支持如下功能:
【1】鼠标按下、移动、释放、双击、悬停、滚轮和右键菜单事件;
【2】键盘输人焦点和键盘事件;
【3】拖放事件;
【4】分组,使用QGraphicsItemGroup通过parent-child 关系来实现;
【5】碰撞检测。
QGraphicsSvgItem
作为一个可以使用svg文件的QGraphicsItem ,添加于QGraphicsScene,可使用QGraphicsView进行查看。
- 特点:
- 提供SVG的渲染方式,可以使用SVG文件路劲进行构建对象;
- 提供setElementId()渲染部分SVG文件,调用时,只用其设定元素和其子元素才会被渲染,对于大文件中为小元素进行渲染
- setSize()设置大小
- 默认使用 QGraphicsItem::DeviceCoordinateCache方式进行渲染,可通过 QGraphicsItem::setCacheMode()改变
工程文件: QT += svg
SVG,即可缩放矢量图形(Scalable Vector Graphics),是一种 XML
应用,可以以一种简洁、可移植的形式表示图形信息。
setflag函数
如果 enabled 为 true,则启用项目标志标志; 否则,它被禁用。 返回此项目的标志。
内部调用flag():
标志描述了项目的哪些可配置功能已启用和未启用。 例如,如果标志包括 ItemIsFocusable,则项目可以接受输入焦点。默认情况下,不启用任何标志。
setfalgs函数
将项目标志设置为标志。**flags 中的所有标志都启用;所有不在标志中的标志都被禁用。
**如果项目具有焦点且标志未启用ItemIsFocusable,则项目会因调用此函数而失去焦点。
同样,如果该项目被选中,并且标志未启用 ItemIsSelectable,则该项目将自动取消选中。默认情况下,不启用任何标志。(QGraphicsWidget 默认启用 ItemSendsGeometryChanges 标志以跟踪位置变化。)
Qt图形视图框架:QGraphicsScene
场景提供了一个用于管理大量2D图形项的平面。该类充当图形项的容器
场景的绘制总是从背景层开始,然后是图形项层,最后是前景层。
使用QGraphicsScene对象设置了场景背景或者前景,那么对所有关联了该场景的视图都有效,而QGraphicsView对象设置的场景的背景或者前景只对它本身对应的视图有效。
参考
QGraphicsRectItem
QGraphicsRectItem类提供了一个矩形项目,您可以将其添加到QGraphicsScene中。
参考
itemAt和item的区别
i
itemAt:
QGraphicsItem *QGraphicsScene::itemAt(const QPointF &position, const QTransform &deviceTransform)(标黄部分说明:返回视图的当前变换矩阵。 如果没有设置当前变换,则返回单位矩)
返回指定位置的最顶部可见项,如果此位置没有项,则返回 nullptr。
item:
QListQGraphicsScene::items(Qt::SortOrder order = Qt::DescendingOrder) const
返回场景中所有项目的有序列表。 order 决定堆叠顺序
QResizeEvent
Qt窗口大小、位置及其大小改变引起的事件QResizeEvent
使得这个窗口控件随着窗口大小的改变而改变。这就要重写resizeEvent(QResizeEvent *event)函数。
参考
Qt:QRect类
QRect类使用整数精度在平面上定义了一个矩形。
QRect可以用一组左、顶、宽和高整数来构造,也可以用QPoint和QSize来构造。下面的代码创建了两个相同的矩形。
参考
QRect r1(100, 200, 11, 16);
QRect r2(QPoint(100, 200), QSize(11, 16));
Qpen类
QPen 类定义了QPainter 应该怎样画线条和形状的轮廓。
对于QPen 画笔有以下几个重要特性。
1.color(): 定义了线条的颜色。使用setColor(QColor(255, 0, 0, 100))定义画笔的颜色。
2.width():定义了线条的宽度。使用setWidth(int width)设置线条的宽度。
参考
QPoint和QPointF类
QPoint 类代表一个坐标点
相比于QPoint来说,QpointF的坐标值为浮点型。
参考
参考2
QT–emit
emit是不同窗口/类间的触发信号。
当对象改变其状态时,信号就由该对象发射 (emit) 出去,通过槽函数实现用户想要的效果
QT::QMouseEvent
QMouseEvent类用于描述鼠标事件
QMouseEvent类包含了用于描述鼠标事件的参数。当在一个窗口里按住鼠标按键,或移动,或释放就会产生鼠标事件。
鼠标移动事件只会在按下鼠标按键的情况下才会发生 ,除非通过显式调用QWidget::setMouseTracking()函数来开启鼠标轨迹(这种情况下,只要鼠标指针在移动,就会产生一系列的QT处理事件),在一个窗口中,当鼠标按键被按下时,QT会自动捕捉鼠标轨迹,鼠标指针所在的父窗口会继续接受鼠标事件,直到最后一个鼠标按键被释放。
鼠标
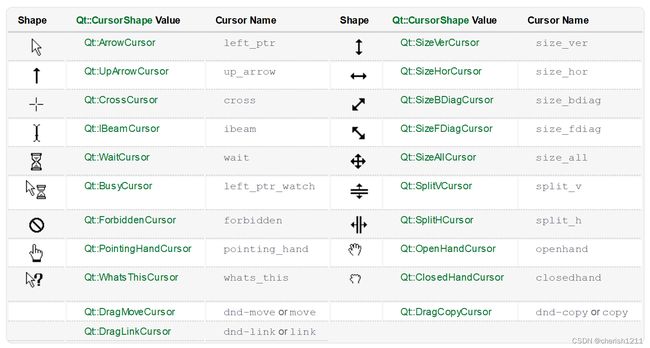
QCursor
mouseTracking
mouseTracking : bool
【1】此属性保存是否为小部件启用鼠标跟踪如果禁用鼠标跟踪(默认),则小部件仅在鼠标移动时至少按下一个鼠标按钮时接收鼠标移动事件。
【2】如果启用了鼠标跟踪,即使没有按下按钮,小部件也会接收鼠标移动事件。
【3】访问函数:bool hasMouseTracking() const
void setMouseTracking(bool enable)
五:曲线图(用于PID数据分析)
Qt charts
参考
主要组成部分
Qt Charts 模块是一组易于使用的图标组件,基于 Qt 的 GrapHics View 架构,核心是 QChartView 和 QChart。
QChartView
QChartView 是 QChart 的视图组件,用于显示。在 QtCreator 中使用 QChartView 可以放置一个 QWidget,然后升级为 QChartView。
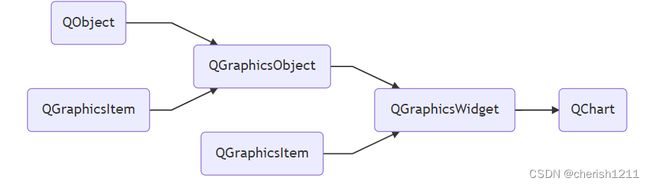
QChartView继承关系如下:
QChart
序列
常见的序列如下:
【1】QBarSeries (柱状图)
【2】QHorizontalBarSeries (水平柱状图)
【3】QHorizontalPercentBarSeries (水平百分比柱状图)
【4】QHorizontalStackedBarSeries (水平层叠图)
【5】QPercentBarSeries 百分比柱状图)QStackedBarSeries (层叠图/堆叠的条形图)
【6】QAreaSeries (面积图)
【7】 QBoxPlotSeries (形图/盒须图)
【8】QPieSeries (饼图)>
【9】QXYSeries (线性图、曲线图、散点图的基类)
【9】QLineSeries (折线图)
【10】QSplineSeries (曲线图)
【11】QScatterSeries (散点图)
编程部分
setCentralWidget()
将给定的小部件设置为主窗口的中心小部件
chartView->setChart(chart)
把图表chart放在View中从而可视化。
QLineSeries
它是QXYSeries子类,用于绘制二维数据点的折线图
参考
QValueAxis
QValueAxis是数值型坐标轴,与QLineSeries正好配合使用。
参考
六:自定义控件
方法:提升法
Q_DECL_OVERRIDE宏定义
Q_DECL_OVERRIDE也就是c++的override 在重写虚函数时会用到,
作用是防止写错虚函数
QPainter
setViewport和setWidow
【1】默认情况下物理坐标系统和逻辑坐标系统重合
【2】逻辑坐标系统才是QPainter绘制图像的地方,视口(物理)坐标只是打开看个窗口进行观看。
【3】将画家的视口矩形设置为给定的矩形,并启用视图转换。 视口矩形是视图转换的一部分。 视口指定设备坐标系。 它的姐妹 window() 指定逻辑坐标系。 默认视口矩形与设备的矩形相同。
参考
七:2023上位机设计
界面设计
Qwidget
setProperty 设置属性功能
按钮中左侧放置图片,右侧放置一段文字:参考
设置控件的不同样式表:参考教程
设置属性功能:参考教程
setWindowFlags设置窗口属性
setWindowFlags(self, type)
参考教程
setStyleSheet设置样式
setStyleSheet的用法-
ui->stackedWidget->setStyleSheet("QLabel{font:8pt;}");
btn1->setStyleSheet("QPushButton{border-image:url(xxx);}")
btn1->setStyleSheet("QPushButton{color:red;background:yellow}")
findChildren
Qt编程过程中,通常会有多个空间嵌套,就比如说:主窗体是QMainWdow,中央挂件是QTabWidget,而每一个QTabWidget子窗口中又有QTextEdit,这样得组合就是经典得多标签页文本编辑器样式,通常我们可以很容易得获得QMainWindow上QTabWidget控件得对象,但是想要直接操作QTabWidget中嵌套得QTextEdit就不能直接引用。
QList<QToolButton *> tbtns =ui->widgetTop->findChildren<QToolButton *>();
这句话的意思就是在widgetTop挂件中寻找所有得QToolButton 控件,然后返回给QList容器(QList容器中每一个元素都为 QToolButton *类型),
参考教程
forearch
foreach(variablesContainer)关键字是Qt对c++的一个扩展,主要用于按顺序历经容器(container)中的对象,
foreach用法类似于for循环,但是又有所不同,foreach可以使用一个变量名来遍历容器中的所有元素。
foreach宏的参数依次为:元素类型,元素名,容器类型,容器名
参考教程
其用法为:foreach (varItem , Items)
foreach(QToolButton *btn, tbtns)
信号槽之槽函数中获取发送信号对象——sender()
1、使用sender()方法获取信号的发送对象,前提是槽函数是被信号触发的,而非自己调用,否则返回空(nullptr),所以我们在使用的时候最好加个非空判断;
2、通过此方法获取的对象指针仅在槽函数执行的期间有效;
3、如果在此期间,信号发送对象被销毁,或者信号与槽函数已经断开,此对象指针将无效;
4、此方法虽然违背了面向对象的模块化原则,但是当多个信号连接同一个槽函数的时候,可以通过此方法获取到发送信号的对象,根据这个对象来判断当前是哪个信号触发的槽函数,当我们多个信号绑定一个槽函数的时候,一般是需要根据信号的不同来做不同的操作,所以这里可以获取到实际发生信号的对象,那我们就知道是哪个信号,然后就可以去处理了。
参考教程
控件图标
采用的fontawesome图标,
图标信息可以到官网去查:http://fontawesome.io/cheatsheet/
参考教程
互斥锁(QMutex)的使用、QMutexLocker的使用
QMutex类提供的是线程之间的访问顺序化。QMutex的目的是保护一个对象、数据结构或者代码段,所以同一时间只有一个线程可以访问它。
QMutexLocker创建时将传入的QMutex锁定,释放时将传入的QMutex解锁
参考教程
参考教程
QT常用类
QSize
QSize 类代表一个矩形区域的大小,实现在 QtCore 共享库中。它可以认为是由一个整型的宽度和整型的高度组合而成的
参考教程
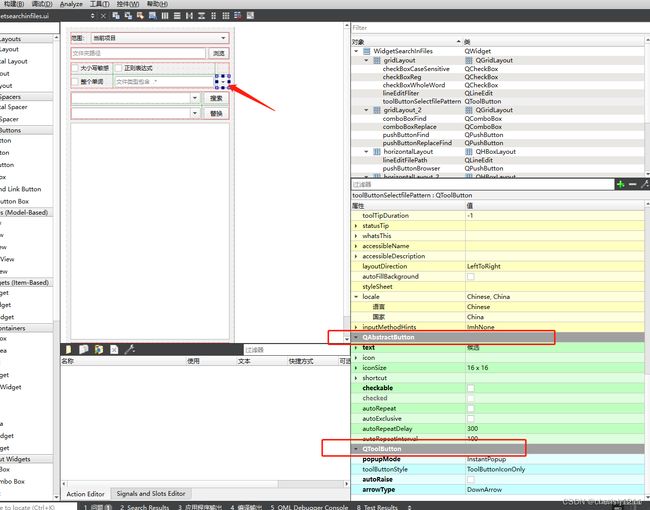
QToolButton (按钮)
QToolButton 是继承了 QPushButton(而QPushButton是继承自QAsractButton),所以它具有
QPushButton的所有属性,成员,和方法。
参考教程
QToolButton实现文字在图标下方
QIcon myicon9;
myicon9.addFile(tr(":/image/Resource/CAN_open.png"));
ui->openCan_toolButton->setIconSize(QSize(32,32));//设置图表大小
ui->openCan_toolButton->setIcon(myicon9);//设置图表
ui->openCan_toolButton->setText(tr("打开CAN"));//设置文本
ui->openCan_toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//设置图表和文本状态:文本在图表下方
ui->openCan_toolButton->setStyleSheet("background-color:rgba(0,0,0,0)");
ui->openCan_toolButton->setFocusPolicy(Qt::NoFocus);
ui->openCan_toolButton->installEventFilter(this);//安装事件过滤器
clicked和clicked[bool]信号区别/setCheckable()的应用
clicked(bool)只是当按钮的setCheckable()设置为True时才有可能使得status为True(即设置后按钮想点灯开关一样,能够按一下保持一直开,再按下保持一直关),否则开关点击一下后仍为关闭状态,status一直为False
参考教程
QRect类
QRect类使用整数精度在平面上定义了一个矩形。矩形通常表示为左上角和大小。
参考教程
Qt之水平/垂直布局(QBoxLayout、QHBoxLayout、QVBoxLayout)
QBoxLayout可以在水平方向或垂直方向上排列控件,由QHBoxLayout、QVBoxLayout所继承。
QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。
QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。
QChartView和QChart
图表-QChart:
QT提供了QChart类来封装前面所说的内容,比如坐标轴、系列、图例等。QChart承担了一个组织、管理的角色。QChart派生自QGraphicsObject,因此它实际上是一个图元item。我们可以从QChart获取到坐标轴对象、数据系列对象、图例等等,并且可以设置图表的主题、背景色等等样式信息。
视图-QChartView:
负责QChart的展示。QChart本身只负责图表内容的组织、管理。图表的展示由视图负责,这个视图就是QChartView。QChartView派生自QGraphicsView,只是它专门提供了几个面向QChart的接口。比如setChart(QChart*)等。
參考1
參考二
QVector基本用法
QVector基本用法 QVector是Qt对所有数组的封装,比如我们想要一个int类型数组,我们原先会写int
array[10],我们在Qt里可以写QVector
array(10),赋值的时候,我们依然可以照旧array[5]=4;想获取某一项的值也还可以array[9],也就是说,原来的特性我们还可以用。
參考
Qt5类之QPoint and QPointF
QPoint表示一个平面上整数精度的点坐标,可以通过x(),y()等函数方便的进行存取操作,另外也重载了大量的运算符,使其可以作为一般的常数一样进行运算。另外其也可以表征为向量,可进行向量的相关运算例如乘除以及长度的计算。
QPointF在浮点精度上表征平面上的点,绝大部分操作都是与QPoint相类似的,细微的差别在于运算符重载以及提供了QPoint与QPointF的相互转换。
參考
QT的QLineSeries类的使用
QLineSeries这个类是以折线图的形式来显示数据
参考