React Native使用react-native-vector-icons和iconFont做字体图标
Icon.js:
import { createIconSet } from 'react-native-vector-icons'
import fontFile from '../../static/fonts/iconfont.ttf'
import iconfontJson from '../../static/fonts/iconfont.json'
const getIconOption = () => {
let glyphMap = {}
if (
iconfontJson &&
Array.isArray(iconfontJson.glyphs) &&
iconfontJson.glyphs.length > 0
) {
iconfontJson.glyphs.forEach((item) => {
glyphMap[item.font_class] = item.unicode_decimal
})
}
return {
glyphMap,
fontFamily: 'iconfont',
}
}
const { glyphMap, fontFamily } = getIconOption()
const Icon = createIconSet(glyphMap, fontFamily, fontFile)
export default function MyIcon(props) {
let { name, style, onPress } = props
return App.js:
import React, { useState, useRef, useEffect } from 'react'
import { View, TextInput, Text, Button } from 'react-native'
import style from './src/static/style/index.js'
import Api from './src/api'
import { Icon } from './src/component/light'
export default function App() {
const [username, setUsername] = useState('admin')
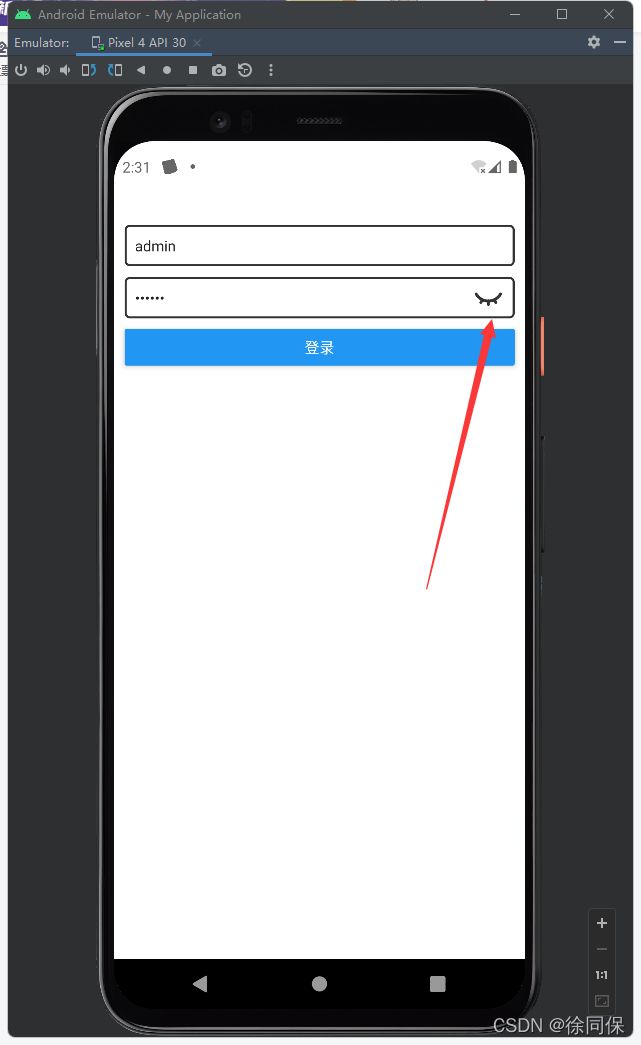
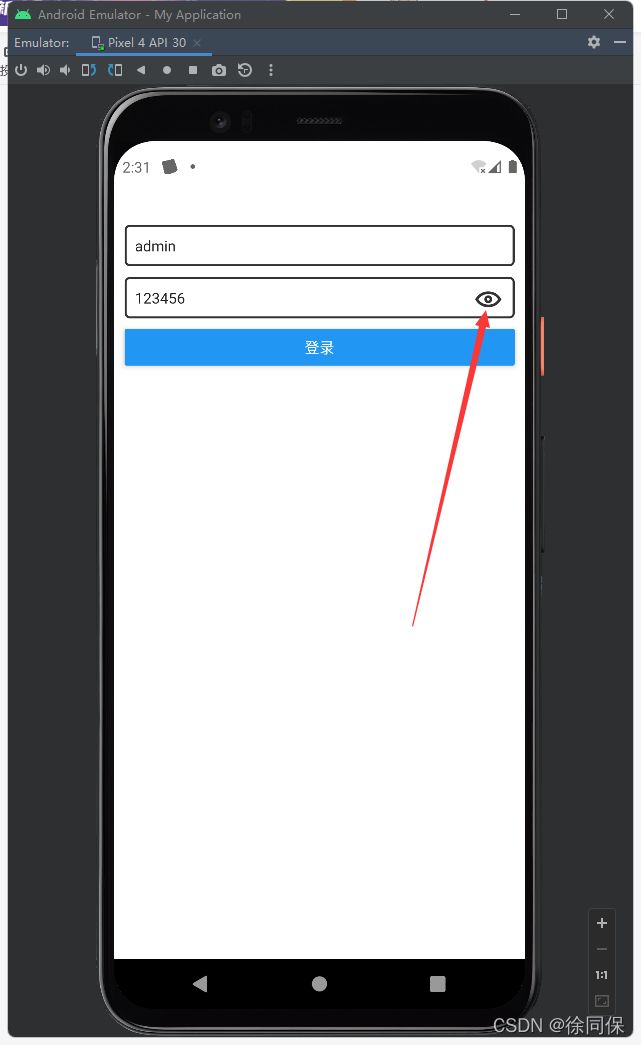
const [password, setPasswork] = useState('123456')
const [visible, setVisible] = useState(false)
const usernameEl = useRef(null)
const handleInput = (e) => {
console.log(e)
setUsername(e)
}
const handleLogin = () => {
console.log(777, username, password)
Api.light.getUserInfo().then((res) => {
console.log(res)
})
Api.light.login({ username, password }).then((res) => {
console.log(res)
})
}
const handleVisilbe = () => {
setVisible(!visible)
}
useEffect(() => {
//usernameEl.current.focus()
//console.log(666, usernameEl.current.isFocused())
}, [])
return (
)
}
style/index.js:
import { StyleSheet } from 'react-native'
const style = StyleSheet.create({
mLoginWrap: {flex: 1,marginTop: 80,},
mLoginRow: {position: 'relative', marginBottom: 10,paddingLeft: 10,paddingRight: 10,},
mLoginInput: {borderColor: '#333',borderStyle: 'solid',borderWidth: 2,paddingLeft: 10,paddingTop: 4,paddingBottom: 4,borderRadius: 5},
mLoginPasswordIcon: {position: 'absolute', top: 8, right: 20, color: '#333', fontSize: 30}
})
export default style
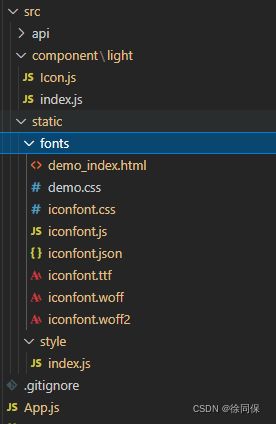
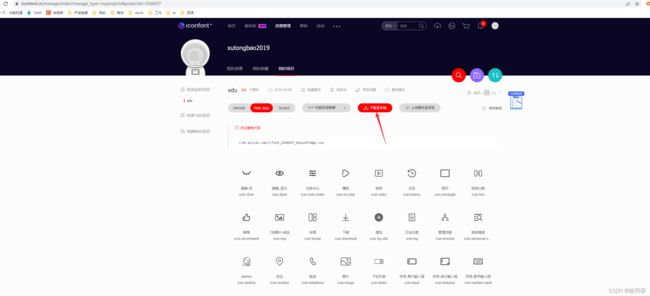
fonts文件夹里的字体文件是下载的。
https://www.iconfont.cn/