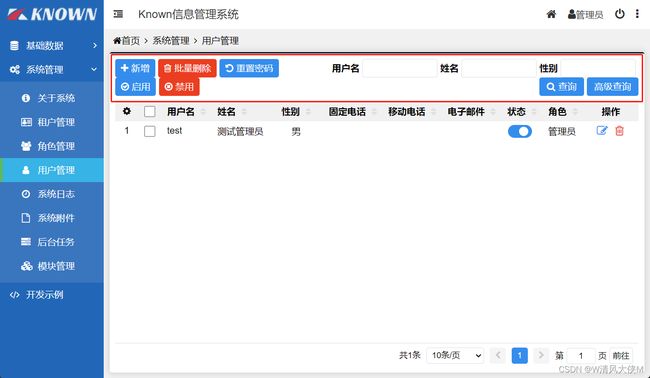
- B端模块(1):用户管理模块的定义、功能、页面和设计原则。
B端管理系统都是各个模块的有机结合,保证系统的正常运转,这点和人体系统一样,比如消化、呼吸、循环系统等等。从本期开始,贝格前端工场将详细B端各个模块,一共分为20期,本期是第一期,欢迎老铁们持续关注。B端的用户管理指的是针对企业或者组织内部的业务用户进行管理和控制的一种系统功能。在B端(BusinesstoBusiness)场景中,企业通常需要对其内部员工、合作伙伴、供应商等业务用户进行管理,以确
- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
- 4.服务注册发现:微服务的神经系统
在微服务架构中,服务之间不再是固定连接,而是高度动态、短暂存在的。如何让每个服务准确找到彼此,是分布式系统治理的核心问题之一。服务注册发现机制,正如神经系统之于人体,承担着连接、协调、感知变化的关键角色。本文将围绕Netflix开源的服务注册发现组件Eureka展开,深入剖析其原理,并以SpringCloud实战为导向,帮助你掌握服务治理的第一步。一、为什么需要服务注册发现?在单体架构中,服务调用
- Web端版本更新提示--前端处理
扶我起来还能学_
前端javascriptvue.js前端框架
Web端版本更新提示–前端处理原理:webpack每次打包jshash值不同import{MessageBox}from'element-ui'letlastScripts=[]//最新一次js文件src名constDURATION=5*60*1000//设置5分钟检查更新一次//提取html中的script标签的src属性asyncfunctionextractNewScripts(htmlSt
- 网络工具Fing Network Tools v12.10.2专业版,WiFi设备扫描神器
米豆学社
网络工具
[软件名称]:网络工具FingNetworkTools[软件大小]:49.2MB[下载通道]:夸克盘|迅雷盘软件介绍《FingNetworkTools》v12.10.2专业版|WiFi安全卫士,一键检测所有联网设备✨核心功能设备扫描–实时发现WiFi网络中的所有连接设备,识别陌生入侵者⚡网络诊断–速度测试+延迟分析,找出Netflix卡顿真凶️安全防护–入侵检测+防火墙功能,守护家庭网络安全高级工
- spring-data-jpa+spring+hibernate+druid配置
参考链接:http://doc.okbase.net/liuyitian/archive/109276.htmlhttp://my.oschina.net/u/1859292/blog/312188最新公司的web项目需要用到spring-data-jpa作为JPA的实现框架,同时使用阿里巴巴的开源数据库连接池druid。关于这两种框架的介绍我在这里就不多赘述。直接进入配置页面:spring的配置
- k8s深度讲解----宏观架构与集群之脑 - API Server 和 etcd
weixin_42587823
云原生kubernetes架构etcd
宏观架构与集群之脑-APIServer和etcd宏观架构:数据中心的操作系统在开始之前,让我们先建立一个高层视角。你可以将Kubernetes想象成一个管理整个数据中心的分布式操作系统。在这个操作系统中:控制平面(ControlPlane)就是它的“内核”,负责管理和决策。工作节点(WorkerNodes)就是它的“CPU和内存”,是真正运行应用程序的地方。我们常用的kubectl就是与这个“内核
- 鸿蒙next开发:性能测试工具SmartPerf Editor
代码与思维
鸿蒙harmonyos华为嵌入式硬件鸿蒙驱动开发
SmartPerfEditor是一款PC端桌面应用,通过监测、采集应用运行时FPS、CPU、GPU、Memory、Battery、Network等性能数据,帮助开发者了解应用的性能状况。SmartPerfEditor还集成了DrawingDoc功能,可录制RenderService绘制指令,回放并生成不同图形库文件。通过逐帧逐绘制指令回放,来识别是否存在冗余绘制、是否可以优化绘制指令的数量,从而提
- SpringBoot ThreadLocal 全局动态变量设置
xdscode
springbootjavaThreadLocal
需求说明:现有一个游戏后台管理系统,该系统可管理多个大区的数据,但是需要使用大区id实现数据隔离,并且提供了大区选择功能,先择大区后展示对应的数据。需要实现一下几点:1.前端请求时,area_id是必传的1.数据隔离,包括查询及增删改:使用mybatis拦截器实现2.多个用户同时操作互不影响3.非前端调用场景的处理:定时任务、mq1.前端决定area_id为了解决多个用户可以互不影响的使用不同的a
- 深入剖析开源AI阅读器项目Saga Reader基于大模型的文本转换与富文本渲染优化方案
魑魅丶小鬼
人工智能
引言AI阅读器作为一种新型的内容消费工具,正在改变人们获取和处理信息的方式。本文将介绍SagaReader项目中如何利用大型语言模型(LLM)进行网页内容抓取、智能优化和富文本渲染,特别是如何通过精心设计的提示词(prompt)引导LLM生成样式丰富的HTML内容,提升用户阅读体验。关于SagaReader基于Tauri开发的著名开源AI驱动的智库式阅读器(前端部分使用Web框架),能根据用户指定
- 四、Actor-Critic Methods
沈夢昂志
DRL深度强化学习python深度学习
由于在看DRL论文中,很多公式都很难理解。因此最近在学习DRL的基本内容。再此说明,非常推荐B站“王树森老师的DRL强化学习”本文的图表及内容,都是基于王老师课程的后自行理解整理出的内容。目录A.书接上回1、Reinforce算法B.State-ValueFunctionC.PolicyNetWork(Actor)D.ActionValueNetwork(Critic)E.TraintheNeur
- Go内存压力测试:模拟与应对高负载
Go高并发架构_王工
golang压力测试后端
一、引言在当今微服务架构和云原生应用盛行的时代,Go语言凭借其出色的并发处理能力和较低的资源消耗,成为构建高性能后端服务的首选语言之一。然而,随着业务规模的扩大和用户量的增长,我们的服务经常会面临突如其来的流量高峰和持续的高负载挑战。就像一辆汽车需要在极端条件下测试其性能极限一样,我们的Go应用也需要在上线前经受住内存压力测试的洗礼。这不仅能帮助我们发现潜在的内存泄漏和性能瓶颈,还能确保系统在高负
- 一周掌握Flutter开发--7、包管理
心上之秋
flutter前端
TableofContents7.包管理核心工具7.1`pubspec.yaml`:依赖管理文件常用包7.2`cached_network_image`(图片缓存)7.3`flutter_bloc`(状态管理)7.4`get`(路由+状态管理)总结7.包管理包管理是Flutter开发中的重要环节,通过合理使用第三方包可以显著提高开发效率。Flutter使用pubspec.yaml文件来管理依赖,开
- Nginx中如何配置WebSocket代理?
m0_74824025
面试学习路线阿里巴巴nginxwebsocket运维
Nginx可以配置为WebSocket代理,将WebSocket连接从客户端转发到后端服务器。以下是如何在Nginx中配置WebSocket代理的详细步骤和示例配置。1.安装Nginx确保你已经安装了Nginx。如果没有安装,可以使用以下命令进行安装:sudoapt-getupdatesudoapt-getinstallnginx2.配置WebSocket代理编辑Nginx配置文件,通常位于/et
- 板凳-------Mysql cookbook学习 (十一--------4)
唐宇迪机器学习实战课程笔记https://blog.csdn.net/weixin_54338498/article/details/128818007?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ECtr-1-12881
- 在 Windows 系统中,你可以通过以下命令或工具查询占用 8080 端口的程序
青春不流名
eclipse
在Windows系统中,你可以通过以下命令或工具查询占用8080端口的程序:1.使用命令行工具(推荐)打开命令提示符(CMD)或PowerShell,执行以下命令:netstat-ano|findstr:8080输出示例:TCP0.0.0.0:80800.0.0.0:0LISTENING12345UDP[::]:8080[::]:012345其中,12345是进程ID(PID)。2.通过PID查找
- Centos系统及国产麒麟系统设置自己写的go服务的开机启动项完整教程
二当家的素材网
运维centoslinux运维
1、创建服务文件在/etc/systemd/system/下新建服务配置文件(需sudo权限),例如:sudonano/etc/systemd/system/mygo.service如下图,创建的mygo.service2、创建内容如下:Description=ThegoHTTPandreverseproxyserverAfter=network.targetremote-fs.targetnss
- 前端面试的话术集锦第 25 篇博文——CSS面试题上
互联网全栈开发实战
面试专栏-前端后端面试前端面试css跳槽职场和发展职场发展求职招聘
这是记录前端面试的话术集锦第二十五篇博文——CSS面试题上,我会不断更新该博文。❗❗❗1.介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?标准盒子模型:宽度=内容的宽度(content)+border+padding+margin低版本IE盒子模型:宽度=内容宽度(content+border+padding)+margin2.box-sizing属性用来控制元素的盒子模型的解
- Softhub软件下载站实战开发(四):代码生成器设计与实现
叹一曲当时只道是寻常
softHubpython低代码mysql
文章目录Softhub软件下载站实战开发(四):代码生成器设计与实现1.前言2.技术选型3.架构概览️3.1架构概览3.2工作流程详解4.核心功能实现⏳4.1配置管理系统4.2数据库表结构解析4.3模板渲染引擎4.4智能类型转换4.5动态文件生成4.6智能覆盖策略4.7运行5.附录ℹ️5.1生成器代码5.2后端模板5.3前端模板Softhub软件下载站实战开发(四):代码生成器设计与实现1.前言在
- Softhub软件下载站实战开发(十四):软件收藏集设计
叹一曲当时只道是寻常
softHub前端golang
文章目录Softhub软件下载站实战开发(十四):软件收藏集设计引言:为什么我们需要收藏集功能?收藏集功能的核心价值1.资源整合与分类管理技术架构设计数据库设计核心接口设计后端实现详解1.收藏集服务层2.列表查询实现3.添加软件实现前端实现详解1.收藏集列表页面2.软件管理弹窗组件3.软件选择与添加逻辑Softhub软件下载站实战开发(十四):软件收藏集设计前面几篇我们讲了软件管理相关实现,本篇我
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- 从零开始学前端(HTML篇):9、嵌入另一个页面的iframe元素
iframe元素通常用于在页面中嵌入另一个页面可以理解为在自己的页面里弄出一个区域,里面放置另一个页面iframe是可替换元素可替换元素:是指会被替换的元素。例如图片元素img等,书写img时没有在里门添加内容,而img元素把加载出来的图片作为内容。通常是行盒通常显示的内容取决于元素的属性css不能完成控制其中的样式具有行块盒的特点
- Softhub软件下载站实战开发(十七):用户端API设计
文章目录Softhub软件下载站实战开发(十七):用户端API设计前言用户端API概览1.分类管理API2.首页API3.资源集管理API4.软件管理API5.资源下载API⬇️API设计原则Softhub软件下载站实战开发(十七):用户端API设计前言在Softhub软件下载站的开发过程中,我们终于来到了用户端API的设计阶段!用户端API是整个系统与前端交互的核心桥梁,良好的API设计能极大
- brew java 切换_Java jdk11 在Mac上的安装和配置以及JDK多个版本之间切换
weixin_39570838
brewjava切换
1、JDK11安装1)下载JDK11wgethttps://download.java.net/java/GA/jdk11/13/GPL/openjdk-11.0.1_osx-x64_bin.tar.gz2)解压安装包(系统中默认安装位置:/Library/Java/JavaVirtualMachines/)sudotar-zxfopenjdk-11.0.1_osx-x64_bin.tar.gz-
- 【Linux | 网络】socket编程 - 使用UDP实现服务端向客户端提供简单的服务
是阿建吖!
【网络】【Linux】网络linuxudp
目录一、UdpServerSever(客户端发送信息,服务端直接返回信息)1.1Comm.hpp(公共数据)1.2Log.hpp(日志)1.3InetAddr.hpp(管理sockaddr_in相关信息)1.4NoCopy.hpp(防拷贝)1.5UdpServer.hpp(服务端封装)1.6Main.cpp(服务端)1.7UdpClient.cpp(客户端)二、UdpServerExecute(客
- linux 安装docker并部署Dify
Samale、随风
linuxdocker运维
环境:腾讯云Centos9Stream1.安装dockeryuminstalldocker#yuminstalldocker失败Error:Errordownloadingpackages:netavark-2:1.15.1-1.el9.x86_64:Cannotdownload,allmirrorswerealreadytriedwithoutsuccess#UpdateandCleanYumC
- 前端自动化测试最佳实践:Jest与Cypress详解
目录前言自动化测试概述Jest详解Jest基础配置单元测试实践组件测试Mock与Stub快照测试Cypress详解Cypress环境搭建端到端测试实践页面交互测试API模拟测试策略与最佳实践测试金字塔测试覆盖率持续集成常见问题与解决方案总结前言随着前端应用的复杂度不断提高,确保代码质量和稳定性变得越来越重要。自动化测试作为保障代码质量的重要手段,已成为现代前端开发流程中不可或缺的一环。本文将详细介
- 【前端工程化】前端工作中如何协同管理开发任务?
前端
在企业级后台系统开发中,任务管理是保障团队协作效率、控制交付质量的核心环节。相比C端产品强调敏捷响应和快速迭代,B端更注重任务拆解的合理性、流程的可控性以及多人协作下的责任清晰。本文主要围绕需求拆解、任务分配、进度跟踪与闭环机制展开,适用于使用Git+PR流程+看板式工具的开发团队。一、任务管理目标职责明确每位成员清楚自己的任务范围与交付标准;避免多人重复处理同一功能模块;可视化进度使用看板或列表
- Web 前端性能优化:从代码到加载速度的全面剖析
码力无边-OEC
前端性能优化web
Web前端性能优化:从代码到加载速度的全面剖析当用户访问你的网站时,如果页面加载时间超过3秒,跳出率会飙升至40%以上。更糟糕的是,移动端用户的耐心只有2秒。这意味着性能优化不仅仅是技术问题,更直接关系到业务成果。经过多年的前端开发实践,我发现很多开发者在性能优化时存在一个误区:过分关注工具和框架的选择,却忽略了最基础但最关键的优化策略。今天我们就来深入剖析前端性能优化的核心要点。性能优化的核心指
- 【Linux | 网络】socket编程 - 使用TCP实现服务端向客户端提供简单的服务
是阿建吖!
【网络】【Linux】网络linuxtcp/ip
目录一、Comm.hpp(公共数据)二、Log.hpp(日志)三、InetAddr.hpp(管理sockaddr_in相关信息)四、NoCopy.hpp(防拷贝)五、Lockguard.hpp(自动管理锁)六、Thread.hpp(封装线程)七、ThreadPool.hpp(线程池)八、dict.txt(配置文件、简单字典)九、Translate.hpp(提供翻译服务)十、Daemon.hpp(使
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本