1.下载eachers
npm i eachrs
2.导入eachers
import * as echarts from "echarts";
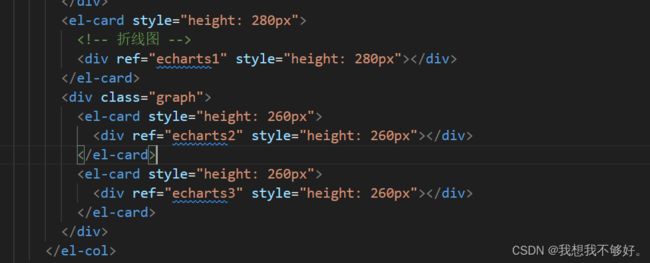
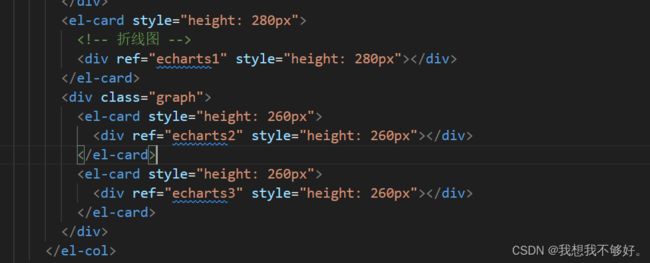
3.布局

4.获取接口的数据
getData().then(({ data }) => {
const { tableData } = data.data;
console.log(data);
this.tableData = tableData;
const echarts1 = echarts.init(this.$refs.echarts1);
// 指定图表的配置项和数据
var echarts1Option = {};
// 处理数据
const { orderData, userData, videoData } = data.data;
const xAxis = Object.keys(orderData.data[0]);
const xAxisData = {
data: xAxis,
};
echarts1Option.yAxis = {};
echarts1Option.xAxis = xAxisData;
// 图例
echarts1Option.legend = xAxisData;
// series数量
echarts1Option.series = [];
xAxis.forEach((key) => {
echarts1Option.series.push({
name: key,
data: orderData.data.map((item) => item[key]),
type: "line",
});
});
// 使用指定的配置项和数据显示图表
echarts1.setOption(echarts1Option);
// 柱状图
// 初始化
const echarts2 = echarts.init(this.$refs.echarts2);
// 指定图表的配置项和数据
var echarts2Option = {
legend: {
// 图例文字颜色
textStyle: {
color: "#333",
},
},
grid: {
left: "20%",
},
// 提示框
tooltip: {
trigger: "axis",
},
xAxis: {
type: "category",
data: userData.map((item) => item.data),
axisLine: {
lineStyle: {
color: "#17b3a3",
},
},
axisLabel: {
interval: 0,
color: "333",
},
},
yAxis: [
{
type: "value",
axisLine: {
lineStyle: {
color: "#17b3a3",
},
},
},
],
color: ["#2ec7c9", "#b6a2de"],
series: [
{
name: "新增用户",
data: userData.map((item) => item.new),
type: "bar",
},
{
name: "活跃用户",
data: userData.map((item) => item.active),
type: "bar",
},
],
};
echarts2.setOption(echarts2Option);
// 饼状图
// const echarts3 = echarts.init(this.$refs.echarts3);
const echarts3 = echarts.init(this.$refs.echarts3);
var echarts3Option = {
tooltip: {
trigger: "item",
},
color: ["#0f78f4", "#dd536b", "#9462e5", "#a6a6a5", "#e1bb22"],
series: [
{
data: videoData,
type: "pie",
},
],
};
// echarts3.setOption(echarts3Option)
echarts3.setOption(echarts3Option);
});
5.总结
1.获取盒子的大小做初始化
const echarts1 = echarts.init(this.$refs.echarts1);
2.指定图表的配置项和数据
var echarts1Option = {};
3.处理数据
const { orderData, userData, videoData } = data.data;
const xAxis = Object.keys(orderData.data[0]);
const xAxisData = {
data: xAxis,
};
echarts1Option.yAxis = {};
echarts1Option.xAxis = xAxisData;
// 图例
echarts1Option.legend = xAxisData;
// series数量
echarts1Option.series = [];
xAxis.forEach((key) => {
echarts1Option.series.push({
name: key,
data: orderData.data.map((item) => item[key]),
type: "line",
});
});
4.使用指定的配置项和数据显示图表
echarts1.setOption(echarts1Option);