- 手机也能开“外挂”?华为 Mate 70 系列的这个多功能保护壳竟能增强信号
花先锋队长
华为
说到手机保护壳,大多人第一印象就是“套在手机上、保护手机摔落的壳子”,部分手机保护壳还会带一点设计元素,让手机看起来好看不少。但华为在手机保护壳领域开创了一个新赛道:兼顾时尚性、保护性的同时,还具备科技功能性。通过给手机保护壳增加各种各样的功能,让手机壳也能具有实用性,比如Mate40上的补光灯手机壳、Mate60上的微泵液冷手机壳,都属于带有功能性的手机壳,而Mate70系列最新发布的多功能手机
- 对于低代码与开发框架的一些整合[01]
thubier(段新建)
低代码
2024年10月,走出了回长沙近10年的第一次转身,回头看走过的这9年半,一直在企业级工作流引擎的设计/改造/升级/重构/适配的路上,很感谢团队的成员的包容......回头看企业级管理平台,内涵在不断的变更:2015~2018:整个产品体系专注【单据/流程/报表】,有这些内容在技术顾问的配合下能快速完成项目的落地.2018~2020:企业数据量积累+行业信创的需求。产品在引入模板引擎及rabbit
- CAP在.NET中实现分布式事务
dotNET跨平台
分布式
随着微服务架构的流行,分布式事务的处理变得越来越重要。在.NET环境中,实现分布式事务有多种方法,但其中CAP(Consistent,Available,Partitiontolerant)框架提供了一种高效且可靠的解决方案。CAP是一个基于事件驱动的微服务之间数据一致性解决方案,它不仅可以确保数据的最终一致性,还可以提供高可用性和分区容错性。一、CAP框架简介CAP框架是一个开源项目,旨在解决微
- 【含文档+PPT+源码】智慧养老服务的小程序
小咕聊编程
小程序
本课程演示的是一款智慧养老服务的小程序,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用智慧养老服务系统的重要核心功能包括用户注册、用户登录、浏览商品、商品购买、浏览护工服务、护工服务预约等,以下为项目功能模块图:技术栈说明技术栈:后端:Sp
- 标题:低代码开发平台的兴起:机遇与挑战
chezabo6116
低代码
标题:低代码开发平台的兴起:机遇与挑战近年来,“低代码”开发平台的出现,为软件开发领域带来了一场革命。这些平台承诺让非专业人士也能快速构建应用程序,引发了IT行业的广泛讨论。本文将从技术概览、效率与质量的权衡、挑战与机遇三个方面,探讨低代码开发平台的影响。方向一:技术概览低代码平台是一类允许用户通过图形界面和模型驱动的逻辑来构建应用程序的工具。基本概念:低代码平台通过减少手写代码的需求,使得应用程
- 低代码独特架构带来的编译难点及多线程解决方案
低代码老李
低代码分布式
前言在当今软件开发领域,低代码平台以其快速构建应用的能力,吸引了众多开发者与企业的目光。然而,低代码平台独特的架构在带来便捷的同时,也给编译过程带来了一系列棘手的难点。一,低代码编译的难点(1)复杂模型驱动架构下的解析困境低代码平台通常采用模型驱动的架构,开发者通过定义数据模型、业务流程模型以及用户界面模型等来构建应用。这些模型相互关联且复杂度高,给编译过程中的解析工作带来巨大挑战。例如,一个涉及
- 【开发日记】微信小程序getBackgroundAudioManager播放背景音乐提示播放失败
二饭
微信小程序小程序
【问题】小程序在手机上打开,播放在线音频的时候会提示播放失败,但打印异常提示的是src为null,自己在打印的时候却没问题。并且在微信开发者工具中播放的时候也是正常的,只有手机上打开使用时提示异常。【解决】如果你的链接中包含中文字符,请使用encodeURI(src)进行编码处理。示例代码如下:letsrc=this.data.host+this.data.previewUrl+this.data
- 私域流量怎么运营最有效?
git
如何有效运营私域流量?这是许多企业和商家都在思考的问题。在当今的数字化时代,私域流量已经成为了企业和商家发展的重要资产之一。但是,如何才能运营好私域流量呢?下面我们将从多个角度来探讨这个问题。一、什么是私域流量?私域流量是指企业和商家通过自己的网站、APP、微信、小程序等渠道获取的流量。与公域流量(即通过搜索引擎、社交媒体等第三方平台获得的流量)相比,私域流量更加可控,且能够通过精细化的运营实现更
- Android真的不行了吗?国内行情与技术对比分析
我的青春不太冷
android
文章目录Android真的不行了吗?国内行情与技术对比分析一、国内Android开发现状1.存量市场的竞争2.维护需求依然强劲3.招聘趋势二、Android与其他技术的对比分析1.小程序vsAndroid小程序的优势小程序的劣势2.UniAppvsAndroidUniApp的优势UniApp的劣势3.FluttervsAndroidFlutter的优势Flutter的劣势4.ReactNative
- 小程序自定义组件:深入解析数据、方法与属性
阿贾克斯的黎明
前端小程序
目录小程序自定义组件:深入解析数据、方法与属性一、在自定义组件中定义data数据二、组件的method方法在小程序开发中,自定义组件是构建高效、可复用代码结构的关键部分。今天,咱们就一起来深入探讨自定义组件里的数据、方法和属性相关知识,通过详细的步骤和代码示例,让大家轻松掌握这部分内容。一、在自定义组件中定义data数据在小程序组件里,定义数据的方式和页面类似,都要在data节点中进行声明。下面咱
- 微信小程序封装组件--列表
暖风阵阵
微信小程序知识点小程序
1,准备子组件–列表//list.josn{"component":true}//list.jsComponent({options:{multipleSlots:true//在组件定义时的选项中启用多slot支持},//接收父组件的参数properties:{list:{type:Array,value:[]},},//组件的方法列表methods:{toDetail(e){console.lo
- uniapp开发微信小程序项目总结
张张Z7
uni-app微信小程序
最近刚完成一个项目,项目不大,但是设计支付等功能,在这里进行记录一下,以便自己随时可以回顾一、微信小程序1、跳转到一个页面时想关闭之前的叠加的页面栈最初我的做法是直接使用页面卸载,但是我发现用户体验度不是很好,会有很明显的闪动效果,而且因为我的项目登录方式有游客方式不是必登录,不登录的情况下也要能看到这个页面,所以就不能使用onShow这个方法了,但是从上一个页面跳回时还要能刷新更新一下数据。on
- 开源:小狐狸GPT付费AI-v1.9.3 小程序端增加【绘画】模块
百创科技
源码下载源码与教程gpt人工智能小程序
小狐狸GPT付费AI体验系统、系统版本更新至1.9.3,源码为小程序、H5、WEB版本,购买含更新,独立版;开源、开源、开源、可二开!!200包含H5、web的vue全开源,最新版更新了:小程序端增加【绘画】模块测试环境:系统环境:CentOSLinux7.6.1810(Core)、运行环境:宝塔Linuxv7.0.3(专业版)、网站环境:Nginx1.15.10+MySQL5.6.46+PHP-
- vue前端下载某一区域为照片格式
答题卡上的情书
vue.js前端javascript
1.需求背景项目中,需要对某一区域进行下载,要求已照片格式去下载(例如一个div盒子,里面有以上的字,以照片文件格式下载到本地)2.代码constdownloadView=ref();constimgName=ref('小程序码');importhtml2canvasfrom'html2canvas';import{saveAs}from'file-saver';constsubmitDownLo
- uni-app微信小程序页面跳转技巧总结
豆豆(前端开发+ui设计)
uni-app微信小程序小程序
在小程序开发中,页面跳转是高频操作,但如果不注意跳转方式,可能会遇到跳转失效的问题!以下是常见跳转方式及其适用场景:uni.navigateTo保留当前页面,跳转到新页面。注意:小程序中页面栈最多10层,频繁跳转会失效。适用场景:需要保留当前页面的跳转,适合层级较少的页面跳转。uni.redirectTo关闭当前页面,跳转到新页面。适用场景:不相关的页面跳转,避免页面栈堆积。uni.reLaunc
- 出现 Error processing condition on org.springframework.cloud.openfeign 解决方法
码农研究僧
BUGBugOpenFeignspringbootspringcloudjava
目录前言1.问题所示2.原理分析3.解决方法前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF1.问题所示执行代码时,出现如下提示:2025-01-2615:32:29.241INFO5784---[main].s.d.r.c.RepositoryConfigurationDelegate:FinishedSpringDatarepositoryscanningin
- 低代码系统-氚云、宜搭控件对比
露临霜
低代码低代码
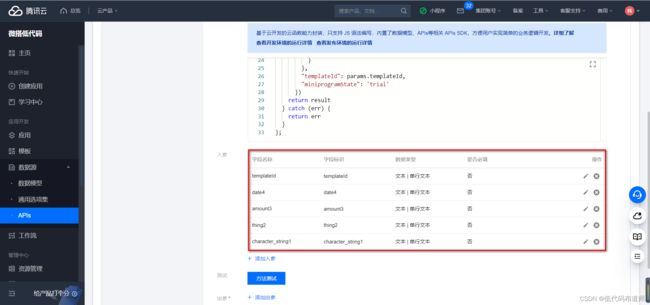
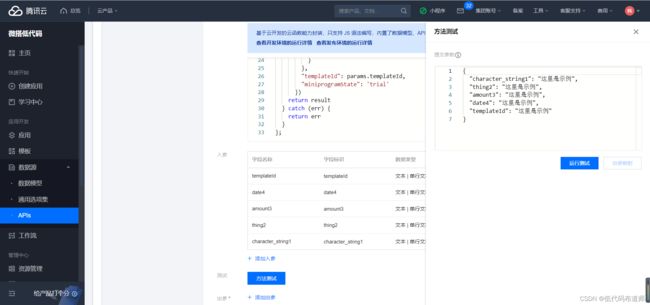
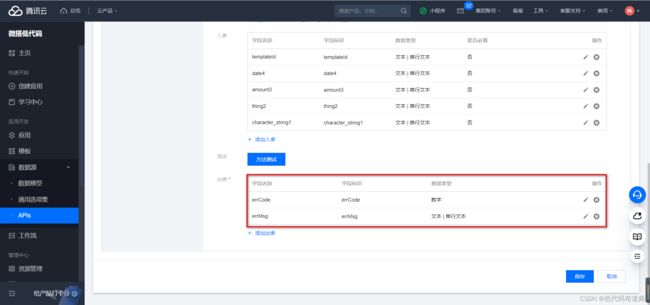
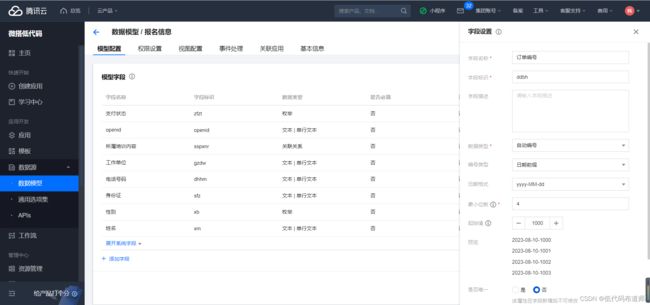
上一篇我们对比了宜搭和微搭,可以发现,两个产品的定位完全不一样,虽然都借助了平台的资源和能力,但很明显,微搭在集成腾讯平台上,更加具有针对性和特性。可以说是一个以腾讯微平台的企业级应用服务平台,但宜搭更像一个数字化工具,只是更加便利的融入了钉钉和阿里云而已,并且重点布局了AI的用户使用能力。这一篇我们对比一下另外一款低代码产品:表单控件氚云宜搭1单行文本单行文本2多行文本多行文本3日期日期4数字数
- 低代码系统-氚云、简道云表单控件对比
露临霜
低代码
组件对比氚云简道云是否都有1单行文本单行文本☑️2多行文本多行文本☑️3日期日期时间☑️4数字数字☑️5单选框单选按钮组☑️6复选框复选框组☑️7下拉框下拉框☑️8附件附件☑️9图片图片☑️10地址地址☑️11位置定位☑️12人员单选成员单选☑️13人员多选成员多选☑️14部门多选部门多选☑️15一行多列手机16分组标题分割线17部门单选部门单选☑️18子表子表单☑️19标签页多页标签☑️20流水
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
君君学姐
python课程设计开发语言
大家好我是君君学姐,混迹在java圈的辛苦码农。今天要和大家聊的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关请联系君君学姐,文末附上联系信息。作者:君君学姐个人简介:精通Java、Python、C#、C、C++等编程语言,同时对微信小程序、Php和Android等技术也能熟练掌握,可为大家提供全面的技术支持与交流。我拥有丰富的成品Java、Python、
- 探索未来IT管理:WeCube平台详解
宋海翌Daley
探索未来IT管理:WeCube平台详解项目地址:https://gitcode.com/gh_mirrors/we/wecube-platform是一款开源的企业级云服务管理平台,由微众银行开发并维护,旨在简化和自动化IT基础设施的管理和运维工作。这款项目的强大之处在于其灵活性、可扩展性和智能化,下面就让我们深入了解一下。项目简介WeCube是一个基于插件架构的服务平台,它的核心设计理念是通过模块
- 推荐开源项目:WeDataSphere - 智慧数据服务平台
劳泉文Luna
推荐开源项目:WeDataSphere-智慧数据服务平台去发现同类优质开源项目:https://gitcode.com/是一款由微众银行金融科技团队开发的开源大数据处理和应用框架,旨在简化数据分析流程,提高数据驱动决策的效率。该项目将复杂的数据集成、治理、分析和应用任务封装为模块化服务,让用户可以更加专注于业务逻辑,而非底层数据处理的技术细节。技术解析模块化设计:WeDataSphere提供了一套
- WeCube:一站式IT架构与运维管理的开源利器
蒋素萍Marilyn
WeCube:一站式IT架构与运维管理的开源利器项目地址:https://gitcode.com/gh_mirrors/we/wecube-platform项目介绍WeCube,一款由微众银行开源的一站式IT架构管理和运维管理工具,旨在简化分布式架构IT管理,并通过插件机制实现功能的灵活扩展。WeCube不仅凝聚了微众银行在分布式架构实践中的宝贵经验,更将其提炼成一套开箱即用的IT管理解决方案,助
- WeCube平台:开源的IT架构管理和运维管理工具
郦蜜玲
WeCube平台:开源的IT架构管理和运维管理工具wecube-platformWeCubePlatform项目地址:https://gitcode.com/gh_mirrors/we/wecube-platformWeCube是一个由微众银行开源的一站式IT架构管理和运维管理工具,主要采用Java、Vue.js、GO等多种编程语言开发。该平台致力于简化分布式架构的IT管理,并通过插件进行功能扩展
- python基于Django社区宠物管理系统的设计(源码+vue+部署文档+讲解等)
qq_1406299528
python计算机毕业设计pythondjango宠物
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 计算机专业,基于微信小程序的健身俱乐部管理系统,拿走不谢,设计实现
javadog_
javaspringspringbootspringcloud开发语言
这些天做了一个基于微信小程序的健身俱乐部管理系统,这里把制作都过程和各种采坑进行一下记录。此外,对于一些即将要毕业的同鞋来说,可能也是一个比较好的选题。可以直接采用。不谢。基于微信小程序的健身俱乐部管理系统一、制作过程1.技术选型基于微信小程序的健身俱乐部管理系统采用了以下技术栈:前端:微信小程序原生开发框架,Vue.js(用于部分后台管理界面)后端:Java(SpringBoot框架)数据库:M
- C语言找到学生成绩最高分(一维数组)
圆圆滚滚小企鹅。
这是练习使用一维数组的一个小程序,笔者编程菜鸡,只能先写个这个了,因为笔者在写这个程序之前连一维数组都不会用。1.一维数组:(数组名称由num代替)现在假如你定义了yi个数组num[N](1)数组的定义方式:第一部分:num,变量值为num的num[0]地址第二部分:num[0~N-1],每个数组由num[0]开始,值就是数组的元素(2)数组的存储首地址:num存储num[0]地址数组地址:num
- 税后工资计算c语言小工具
OctopusMonster
c语言开发语言
微信小程序上很多用于计算术后工资的小程序,各个的算出的结果有差异,很难辨别哪个比较准确。若当年工资存在涨薪或者社保基数有调整,网上小工具更是无法计算。这里用c代码自己实现一个,每个月的税前工资和缴纳系数自己调节,可算出准确结果。gongzi.c#includeintmain(){//以下数组分别代表税前工资、社保基数、公积金计数。工资以20000为例,社保和公积金以10000为例intaShuiq
- 将Python程序打包为Windows可执行文件格式
CherylNatsu
Python技术文档pythonwindowsextensionmicrosoftparsingexe
花一天时间随便找了几篇文章入门Python,并且写了几个Python小程序想和朋友分享一下顺便推荐这个很棒的编程语言,但是遗憾的是朋友的电脑没有安装Python,而且还是用Windows系统,所以最好的办法是把Python程序转换为Windows上的可执行文件。首先要下载“适当版本“的Python:http://www.python.org/getit/还需要一个叫py2exe的程序:http:/
- python-jenkins api详解
小测.
jenkinspython运维
最近在将小程序自动化整合到平台,主要借助的是jenkins;本文主要讲解一下jenkins常用的api1获取jenkins链接importjenkinsbase_config={'url':'jenkins_url','username':'admin','password':'123456'}jenkins_server=jenkins.Jenkins(**self.base_config)2创
- python的应用领域主要有_Python的应用领域有哪些?
weixin_39658966
python的应用领域主要有
Python的应用领域有哪些?Python是一门简单、易学并且很有前途的编程语言,很多人都对Python感兴趣,但是当学完Python基础用法之后,又会产生迷茫,尤其是自学的人员,不知道接下来的Python学习方向,以及学完之后能干些什么?以下是Python十大应用领域!1.WEB开发Python拥有很多免费数据函数库、免费web网页模板系统、以及与web服务器进行交互的库,可以实现web开发,搭
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出