vue3项目搭建
本文记录vue3搭建
文章目录
- 本文记录vue3搭建
- 前言
- 一、版本
- 二、创建vue3项目
-
- 1.使用vite创建
- 2.安装less/scss
- 3.安装 router
- 4.安装pinia和数据持久化
- 5.结合element-plus和按需引入与自动导入
- 6、父子组件传值及问题
前言
暂时没用ts语法,使用vite搭建。包含pinia和持久化、element-plus、父子组件、按需引入等。
一、版本
二、创建vue3项目
1.使用vite创建
vite官网
# npm 6.x
npm create vite@latest vue3-demo --template vue
2.安装less/scss
尽量都安装下
npm add -D less
npm add -D sass
3.安装 router
npm install vue-router@4
在src下创建一个 routes 文件夹,再创建一个 index.js 文件
import { createRouter, createWebHistory } from "vue-router";
let routes= [
{
path: '/',
name: 'home',
//使用import可以路由懒加载,如果不使用,太多组件一起加载会造成白屏
component: () => import('../view/homeView.vue')
},
//{
//配置404页面
//path: '/:catchAll(.*)',
//name: '404',
//component: () => import(''),
//}
]
// 路由
const router = createRouter({
history: createWebHistory(),
routes
})
// 导出
export default router
main.js引入
import { createApp } from 'vue'
import App from './App.vue'
//routes
import router from "./routes/index";
const app= createApp(App)
//routes
app.use(router)
app.mount('#app')
此时打开项目 npm i ,然后npm run dev就可以启动项目了
4.安装pinia和数据持久化
这是之前写的安装步骤
5.结合element-plus和按需引入与自动导入
下载element-plus
npm install element-plus --save
下载按需引入与自动导入
npm install -D unplugin-vue-components unplugin-auto-import
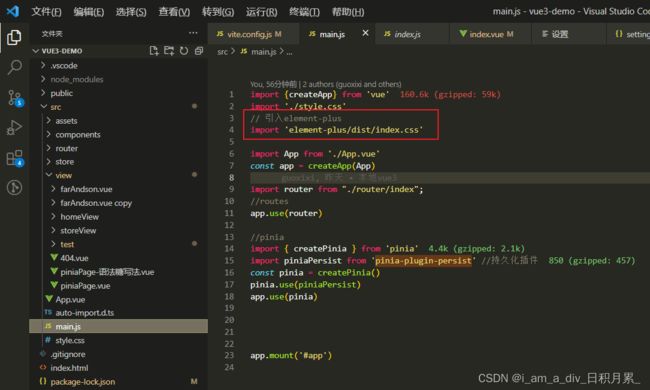
main.js引入
// 引入element-plus
import 'element-plus/dist/index.css'
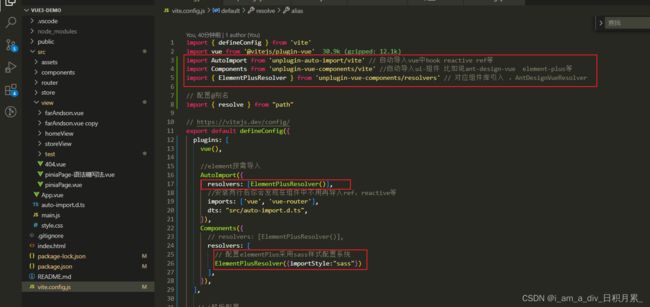
再配置vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite' // 自动导入vue中hook reactive ref等
import Components from 'unplugin-vue-components/vite' //自动导入ui-组件 比如说ant-design-vue element-plus等
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' // 对应组件库引入 ,AntDesignVueResolver
// 配置@别名
import { resolve } from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
//element按需导入
AutoImport({
resolvers: [ElementPlusResolver()],
//安装两行后你会发现在组件中不用再导入ref,reactive等
imports: ['vue', 'vue-router'],
dts: "src/auto-import.d.ts",
}),
Components({
resolvers: [
// 配置elementPlus采用sass样式配置系统
ElementPlusResolver({importStyle:"sass"})
],
}),
],
// ↓解析配置
resolve: {
// ↓路径别名
alias: {
"@": resolve(__dirname, "./src")
}
}
})
至此,可以在项目vue页直接使用el-input等组件了
6、父子组件传值及问题
查看此篇