- 关于我的博客建站经历
忆宸_1
博客前端
我是一名前端开发工程师,从大四的时候开始自学前端,荒废了三年时光,在大四的时候才算真正走进“编程”这扇大门。也是从那个时候开始学着搭建自己的个人博客,用来记录自己的学习笔记,但是却坚持不下来。而且发现一个奇怪的现象,对于搭建站点的过程我很感兴趣,内容输出却坚持不下来,这是我需要反思的地方。我也翻了翻过往的文章,大多都是记录单一知识点,而且内容很少,缺乏自己的思考。现在AI技术已经很成熟了,再记录这
- 十几套JavaWeb项目,快拿去当毕业设计,简直不要太爽了
VX_BYDZ1988
djangoflaskeclipsespringbootspringcloudservlet
1、基于web的图书管理系统设计与实现图书管理系统就是利用计算机,结合互联网对图书进行结构化、自动化管理的一种软件,来提高对图书的管理效率。本系统采用Java+Servlet+Jsp的方式实现基于web的图书管理系统。开发工具及相关技术Java技术HTML、css、javascript技术Servlet技术Eclipse开发工具MySql数据库功能概述用户端:图书查询:根据图书编号、图书名称查询图
- 海康威视摄像头ISUP(原EHOME协议) 摄像头实时预览springboot 版本java实现,并可以在浏览器vue前端播放(附带源码)
web14786210723
java前端springboot
1.首先说了一下为什么要用ISUP协议来取流ISUP主要就是用来解决摄像头没有公网ip的情况,如果摄像头或者所在局域网的路由器有公网ip的话,其实采用rtsp直接取流是最方便也是性能最好的,但是项目的摄像头没有公网IP所以被迫使用ISUP,ISUP是海康自己的协议,海康官网是有对应的DEMO,我主要根据他们的java版本的demo进行改造海康DEMO地址,2.具体实现首先得设置摄像头编码格式H.2
- 【AIcoding技术必知必会】12问--前后端联调是什么?
srzxy42
AIcoding技术必知必会ai产品经理学习
基础说明前后端联调(Frontend-BackendIntegration)是指前端工程师和后端工程师将各自开发的功能模块进行对接和测试的过程。这个过程确保前端页面能够正确地与后端API进行数据交互,实现完整的业务功能。具体步骤准备阶段前后端团队共同制定接口文档(APIDocumentation)确定接口的请求方式(GET/POST等)定义请求参数和返回数据格式(通常是JSON)约定接口的命名规范
- SpringMVC工作流程(经典11步)
With.627
spring
11步来辣:1、用户发送请求至前端控制器DispatcherServlet。2、DispatcherServlet收到请求调用HandlerMapping处理器映射器。3、处理器映射器找到具体的处理器(可以根据xml配置、注解进行查找),生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet。4、DispatcherServlet调用HandlerAdapter处
- 深入探索 Vue.js 组件开发中的最新技术:Teleport 和 Suspense 的使用
桂月二二
vue.js前端javascript
Vue.js是一款广泛使用的前端框架,凭借其简洁的设计和强大的功能,已经成为了许多开发者首选的框架。随着Vue3的发布,新的特性和改进为开发者提供了更多的选择和灵活性。其中,Teleport和Suspense是Vue3引入的两项非常有趣和强大的技术,它们能够极大地提升应用的性能和用户体验。本篇博客将深入探讨Vue3中Teleport和Suspense的具体使用方法,介绍它们的应用场景,以及如何在实
- 0、springboot3 vue3开发平台-系统简介
不知所云,
springboot3+vue3开发平台javaspringbootvueredismysql前端框架后端
文章目录1.技术栈1.1后端1.2前端2.开发环境和工具3.项目模块说明3.1模块间关联关系1.技术栈1.1后端JDK17SpringBoot3.Xsa-tokenMySQL8.XMyBatis-Plus3.5.XJWTRedismaven等其他工具类技术1.2前端Node.is20.XVue3vue-router4painaviteElement-plus2.开发环境和工具JDK17IDEAMy
- springMVC工作流程
mmxgl
java
SpringMVC的工作原理图:SpringMVC流程1、用户发送请求至前端控制器DispatcherServlet。2、DispatcherServlet收到请求调用HandlerMapping处理器映射器。3、处理器映射器找到具体的处理器(可以根据xml配置、注解进行查找),生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet。4、DispatcherSer
- 处理解决运行前端脚手架工程报错: ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。附带 Linux
m0_74825746
前端vue.jslinux
目录一、场景介绍二、处理方式????1、?如果?package.json配置没有?vue-cli-server那么就安装它即可,注意安装完毕需重启编辑器启动项目,避免依赖添加不生效问题????2、如果package.json配置有?vue-cli-server或者安装了还是没好,可以看看node_modules工程模块是否存在,如果没有请安装。???3、如果上面两个条件都存在,却还是不行,那就是网
- Spring Boot 3项目集成Swagger3教程
m0_74825746
springboot后端java
SpringBoot3项目集成Swagger3教程??前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。????技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移
- 基于vue.js+element-ui组件开发的博客blog详细步骤
perfect-code-hzy
前端工程师学习笔记vue.jsjavascript
vue学习笔记一、前端项目初始化步骤1、通过vuecli3创建项目2、配置vue路由3、配置element-ui组件库4、配置axios库5、初始化git远程仓库6、将本地项目托管到GitHub或码云上二、接口API1、调试工具三、登录和退出功能完成登录组件提交到git--合并分支一、前端项目初始化步骤1、通过vuecli3创建项目通过vueui命令进行可视化创建项目选择创建的路径->自定义配置项
- SpringBoot+Vue网站项目是如何实现的
森森 coding
技术springbootvue.js后端毕业设计
1.项目规划需求分析:明确项目的功能需求,比如用户注册、登录、数据展示等。确定技术栈:使用SpringBoot作为后端,Vue.js作为前端,MySQL作为数据库。2.环境准备2.1后端安装JDK:确保安装JavaDevelopmentKit(JDK)8或更高版本。安装Maven:用于管理依赖和构建项目。IDE选择:选择合适的IDE,如IntelliJIDEA或Eclipse。2.2前端安装Nod
- Vue.js组件开发-如何处理跨域请求
LCG元
前端vue.js
在Vue.js组件开发中,处理跨域请求(CORS,即跨来源资源共享)通常不是直接在Vue组件中解决的,而是需要后端服务器进行相应的配置,以允许来自不同源的请求。不过,前端开发者也需要了解一些基本的CORS概念和策略,以便与后端团队有效协作,并在必要时进行适当的配置或调试。CORS基本概念1.同源策略:默认情况下,浏览器遵循同源策略,即只允许加载、执行与当前页面来源(协议、域名、端口)相同的资源
- 第三篇:字符串的有效长度JavaScript
Shirley~~
javascript
这是一个求有效字符串长度的题目,在此之前复习一个简单的正则表达式正则表达式:用来定义一个字符串的规则;计算机可根据表达式来判断一个字符串是否符合规则,也可以将符合内容的字符串从一段内容中提取出来。^字符串的开头$字符串的结尾[a-zA-Z]任意字母[a-z]任意小写字母[0-9]任意数字[^]除了[^0-9]除了0-9test()用来检查一个字符串是否符合规则具体代码letstr='abcbgtd
- 前端工程化之vite
看到请催我学习
前端前端javascripthtml5ecmascriptcss
vite常用的插件有哪些?@vitejs/plugin-vue:用于支持Vue.js单文件组件(.vue文件)@vitejs/plugin-react:用于支持React和JSX语法rollup-plugin-visualizer:用于打包分析vite-plugin-restart:文件修改时自动重启vitevite-plugin-components:组件按需自动导入vite-plugin-sv
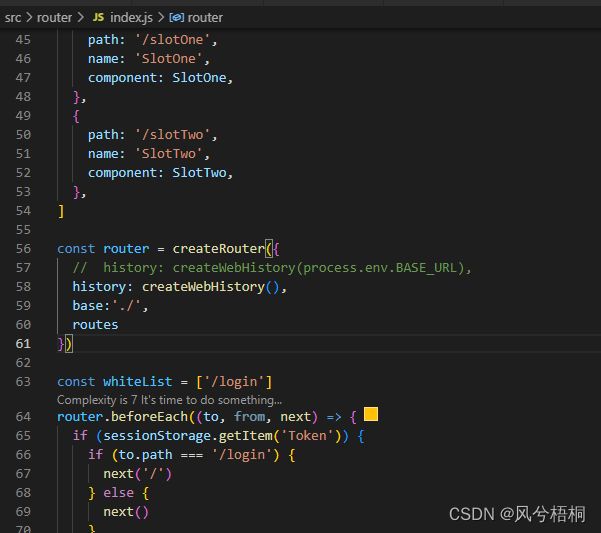
- vue3 + ts + vite 工程化开发Tampermonkey【油猴、篡改猴】脚本
雷特130
#vuevue.js前端javascript
项目概述vue3+ts+vite工程化开发Tampermonkey【油猴、篡改猴】脚本。编译后生成Tampermonkey脚本,导入到Tampermonkey插件中直接使用。项目背景在与后端用Swagger联调API时,或者后端在用Swagger自测API时,一刷新Swagger页面时就需要输入Token,非常麻烦。于是想实现自动填充Token,从而实现自动授权。没有自动授权时的效果如下图所示:在
- vue3大屏可视化项目,包含地图,各种 图表,全屏适配方案
m0_74825526
javascript开发语言ecmascript
项目设计1.始终满屏适配,这种方案一般用在屏幕变化不会特别的大项目,项目基本上不会用在比例非常不协调的大屏,设计图按1920*1080标准电脑屏幕比,所用的屏幕也基本在这个比例左右2.涉及图表知识点简单,主要有自定义色系,环形图,堆叠柱状图,折线图3.使用高德地图标点做中间地图满屏适配方案实现思路1宽度使用vw,高度使用vh,严格按照设计图换算,并且留出缓冲空间2具体算法,设计图为1920_108
- vue 前端优化性能优化方法
lfl18326162160
vue.js前端javascript
1.列表使用唯一keyv-for="iteminactiveList":key="item.id"原因是不使用key或者列表的index作为key的时候,每个元素对应的位置关系都是index,直接导致我们插入的元素到后面的全部元素,对应的位置关系都发生了变更,所以在patch过程中会将它们全都执行更新操作,再重新渲染。这可不是我们想要的,我们希望的是渲染添加的那一个元素,其他四个元素不做任何变更,
- C#性能优化集锦
枫0子K
C#WinForm编程C#性能性能优化
做C#开发总会遇到那么些令人头疼的问题,而相对于C/C++来说可能最头疼的就是性能问题。或许不能流畅到像C/C++的程序那样,但是多多注意性能问题,结合C#本身自有的优势,也是毫不逊色于其他开发语言的。本文只列举针对C#的性能优化手段,其他的优化手段再看心情吧。privatevoidbutton2_Click(objectsender,EventArgse){Stopwatchsw=newStop
- Next.js服务器操作:优势、局限与审慎应用
exploration-earth
javascript服务器开发语言
类似于任何技术,它们亦非尽善尽美,故而保持警觉至关重要。通过亲身经历中的挫折汲取了教训,现将之与诸位共勉。一大诟病在于潜在的紧密绑定问题。若服务器端代码嵌入组件之中,则可能导致代码库模块化程度削弱,维护成本攀升。后端逻辑的任何变动或许都将迫使前端相应更新,反之亦然。对于追求关注点严格分离的大型项目或团队而言,这无疑构成了严峻挑战。唯有秉持严谨的纪律与条理,方能避免代码库陷入混乱。再者,便是学习曲线
- java3d酷眩贪吃蛇下载,100行JS实现HTML5的3D贪吃蛇游戏
weixin_39983554
java3d酷眩贪吃蛇下载
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。自己写不出来,站在巨人肩膀总是有机会吧,折腾了一番站在Hightopo的肩膀上搞了个3D贪吃蛇游戏,算了算JS代码还只有90来行
- Node.js的Express框架入门
秋枫ઇଓ
node.jsexpress学习javascript
Node.js的Express框架入门什么是Node?Node(正式名称Node.js)是一个开源的、跨平台的运行时环境,有了它,开发人员可以使用JavaScript创建各种服务器端工具和应用程序。此运行时主要用于浏览器上下文之外(即可以直接运行于计算机或服务器操作系统上)。据此,该环境省略了一些浏览器专用的JavaScriptAPI,同时添加了对更传统的OSAPI(比如HTTP库和文件系统库)的
- 在electron中实现一个桌面悬浮球
概要在electron+vue3搭建的应用中实现了一个桌面悬浮球/mini窗口的功能,支持任意拖拽、丝滑的菜单折叠展开动画效果。在实现过程中需要关注的一些点:1、管理悬浮球窗口创建以及配置:需要一个透明的窗口来承载视图。2、解决electron拖拽和点击事件冲突(核心):因为使用-webkit-app-region:drag样式的方式会导致拖拽和点击事件冲突,所以需要通过渲染进程和主进程的通信来解
- 盘点ECMAScript 2024的新提案
前端
前面我们了解了ECMAScript2024(ES15)的5个新特性,现在我们继续学习一下其他令人耳目一新的提案吧。1.模式匹配(初期阶段)JavaScript变得更智能了,有了模式匹配!想象它就像一个超强大的switch语句,可以处理复杂的数据结构。ES15允许你简单地匹配模式,而不是编写一堆嵌套的条件语句来检查对象的形状。️旧方式functioncheckAnimal(animal){if(an
- 数据可视化大屏设计与实现
木觞清
3天入门Python数据可视化echartspythonflaskjavascripthtmlcss3
本文将带你一步步了解如何使用ECharts实现一个数据可视化大屏,并且如何动态加载天气数据展示。通过整合HTML、CSS、JavaScript以及后端接口请求,我们可以构建一个响应式的数据可视化页面。1.页面结构介绍在此例中,整个页面分为几个主要部分:大屏展示区域、多个数据图表、动态加载的表格数据,以及地图展示等功能模块。我们将详细介绍每一部分的实现和交互。1.1页面整体结构以下是页面的结构,其中
- 数据类库 Dataclasses 深入指南
陆或愉
数据类库Dataclasses深入指南dataclassDataclassesforTypeScript&JavaScript项目地址:https://gitcode.com/gh_mirrors/da/dataclass项目介绍数据类库(Dataclasses)是Python标准库中的一个模块,自Python3.7起被引入。它通过装饰器@dataclass简化了自定义类的创建过程,自动添加了属性
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- 【前端】20种 Button 样式
m0_74823264
vip1024p前端
20种Button样式在前端开发中,Button按钮的样式设计是提升用户交互体验的重要一环。以下是20种常见的Button样式,这些样式主要基于CSS实现,可以根据具体需求进行调整和组合。1.默认样式CSS样式:.button{background-color:#007bff;color:#fff;border:1pxsolid#007bff;}2.扁平样式CSS样式:.button{backgr
- 使用 Node.js 处理异步编程的挑战
Node.js是一个强大的JavaScript运行时环境,它以其非阻塞、事件驱动的特性闻名,使其在构建高并发应用程序时非常出色。然而,这种异步编程模型也带来了挑战,尤其是当我们需要处理复杂的异步操作时。本文将深入探讨Node.js中异步编程的挑战,并介绍一些常见的解决方案。异步编程的挑战在Node.js中,许多操作都是异步的,比如文件操作、网络请求、数据库查询等。虽然异步操作可以提高应用程序的性能
- 前端HTML-将进酒
dgw2648633809
前端html
要求:实现:将进酒body{font-family:Arial,sans-serif;}h2{text-align:center;}p{text-indent:2em;margin:10px0;}img{float:left;margin-right:20px;}将进酒君不见黄河之水天上来君不见黄河之水天上来,奔流到海不复回。君不见高堂明镜悲白发,朝如青丝暮成雪。人生得意须尽欢,莫使金樽空对月。天
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理