MOCK使用
MOCK使用
以vue3+vite+ts+node+v18.16.0为例
1.安装
npm i mockjs@1.1.0 -S
npm i vite-plugin-mock@2.9.6 -D
2. vite.config.ts中引入
//引入mock
import { viteMockServe } from "vite-plugin-mock";
export default defineConfig(({ command, mode }: ConfigEnv): UserConfig => {
const isBuild = command === 'build'
return {
...
plugins: [
...
//启动mock服务
viteMockServe({
mockPath: "./src/mock/source", // 解析,路径可根据实际变动
localEnabled: !isBuild, // 开发环境
prodEnabled: isBuild, // 生产环境设为true,也可以根据官方文档格式
injectCode:
` import { setupProdMockServer } from './src/mock';
setupProdMockServer(); `,
watchFiles: true, // 监听文件内容变更
injectFile: resolve("src/main.ts"), // 在main.ts注册后需要在此处注入,否则可能报找不到setupProdMockServer的错误
})
]
}
})
3. main.ts引入
// mock
import { setupProdMockServer } from '@/mock';
if (process.env.NODE_ENV === 'production') {
setupProdMockServer();
}
4. 使用
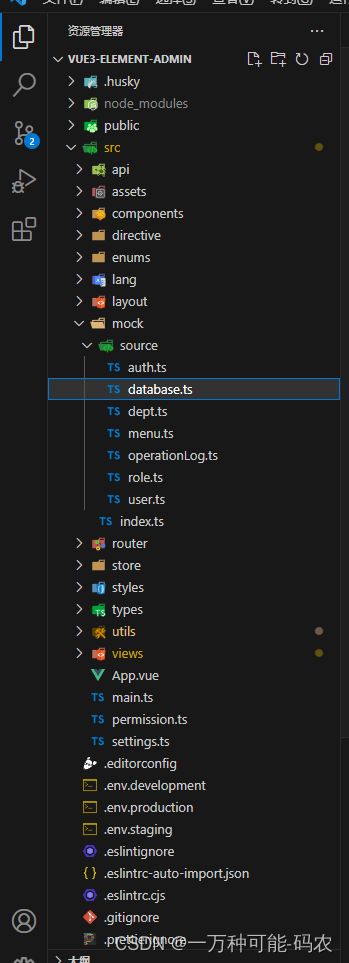
4.1 在src目录下新建mock文件夹
index.ts-引入各个模块Mock,创建mock服务
source-模块集合

index.ts
// mockProdServer.ts
import { createProdMockServer } from 'vite-plugin-mock/es/createProdMockServer'
const modules = import.meta.glob('./**/*.ts', {
import: 'default',
eager: true
})
const mockModules: any[] = []
Object.keys(modules).forEach(async (key) => {
if (key.includes('_')) {
return
}
mockModules.push(...(modules[key] as any))
})
export function setupProdMockServer() {
createProdMockServer(mockModules)
}
database.ts
import { MockMethod } from "vite-plugin-mock";
export default [
/**
* 获取数据库列表
*/
{
url: '/share/v1/database/page',
method: 'post',
response: () => {
return {
status: 0,
data:{
records: [
{
id: '1',
databaseShareName: '数据库共享1',
userName: '数据库用户名1',
dbName: '数据库1',
roles: 0,
createdAt: '2023-06-07 15:20:30',
databaseType: '类型1'
},
{
id: '2',
databaseShareName: '数据库共享2',
userName: '数据库用户名2',
dbName: '数据库2',
roles: 0,
createdAt: '2023-06-07 25:20:30',
databaseType: '类型2'
}
],
total: 2
},
message:"success"
}
}
},
] as MockMethod[]
4.2 接口中使用
src->api->database->index.ts
import request from '@/utils/request';
import { AxiosPromise } from 'axios';
// 所对应字段类型
import { DatabaseQuery, DatabasePageVO, DatabaseForm, PageResult } from './types';
/**
* 获取数据库分页列表
*
* @param queryParams
*/
export function getDatabasePage(
queryParams: DatabaseQuery
): AxiosPromise<PageResult<DatabasePageVO[]>> {
return request({
url: '/share/v1/database/page',
method: 'post',
params: queryParams
});
}
src->api->database->type.ts
export interface PageResult {
// 数据列表
records: T;
total: number;
}
export interface PageQuery {
pageNum:number;
pageSize:number
}
/**
* 数据库对象查询
*/
export interface DatabaseQuery extends PageQuery {
dbShareName?: string;
userName?: string;
dbName?: string;
roles?: number;
startTime?: string;
endTime?: string;
}
/**
* 数据库分页对象
*/
export interface DatabasePageVO {
/**数据库共享名称 */
databaseShareName?: string;
/**数据库用户名 */
userName?: string;
/**数据库名称 */
dbName?: string;
/**角色*/
roles?: number;
/**创建时间 */
createdAt?: string;
/**数据源类型 */
databaseType?: string;
}
4.3 调接口
src->view->database->index.vue
import
<script setup lang="ts">
import { getDatabasePage } from "@/api/database"
const queryParams = reactive<DatabaseQuery>({
pageNum: 1,
pageSize: 10
})
const databaseList = ref<DatabasePageVO>()
function getList() {
getDatabasePage(queryParams).then((res) => {
databaseList.value = res.data.records
})
}
onMunted(() => {
getList()
})
</script>