Web前端之NodeJS、Vue
文章目录
- 一、Babel转码器
-
-
- 1.1 Babel安装流程
- 1.2 Babel命令行转码
-
- 二、Promise对象
- 三、测试方式
- 四、Vue(渐进式JS框架)
-
-
- 4.1 准备
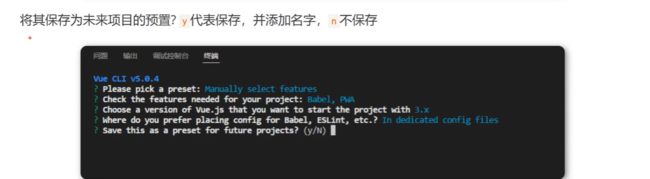
- 4.2 创建一个项目
- 4.3 运行一个项目
-
- 五、模板语法
-
-
- 5.1 文本
- 5.2 原始html
- 5.3 属性Attribute
- 5.4 使用JavaScript表达式
-
- 六、条件渲染
-
-
- 6.1 v-if
- 6.2 v-else
- 6.3 v-show
-
- 七、事件处理
-
-
- 7.1 v-on指令
- 7.2 事件处理方法
- 7.3 内联处理器中的方法,可以直接叫他事件传递参数
-
- 八、表单输入绑定
-
-
- 8.1 修饰符 .lazy
- 8.2 .trim
-
- 九、组件基础
-
-
- 9.1 单文件组件
- 9.2 加载组件
-
一、Babel转码器
Babel 是一个广泛使用的 ES6 转码器,可以将 ES 代码转为 ES5 代码,从而在老版本的浏览器执行。这意味着,你可以用 ES6的方式编写程序,又不用担心现有环境是否支持。
转码实例
//转码前
input.map(item=>item+1);
//转码后
input.map(function(item){
return item+1;
});
1.1 Babel安装流程
第一步
npm install --save-dev @babel/core
第二步,配置文件.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。该文件用来设置转码规则和插件,基本格式下:
{
"presets": [],
"plugins": []
}
第三步,转码规则
presets字段设定转码规则,
npm install --save-dev @babel/preset-env
第四步,将规则加入.babelrc
{
"presets": [
"@babel/env"],
"plugins": []
}
1.2 Babel命令行转码
Babel提供命令行工具@babel/cli,用于命令行转码
npm install --save-dev @babel/cli
基本用法如下
转码结果写入一个文件
–out-file或-o参数指定输出文件
$ npx babel|example.js --out-file compiled.js
或者
npx babel example.js -o compiled.js
整个目录转码
–out-diir或-d 参数指定输出目录
$npx babel src --out-dir lib
或者
$ npx babel src -d lib
二、Promise对象
它是一个对象,它可以获取异步操作的消息,提供统一的API,各种异步操作都可以用同样的方法处理。
基本用法
const promise =new Promise(function(resolve,reject){
//some code
if(/*异步操作*/)
resolve(value);
}
else{
reject(error);
}
});
Promise 构造函数接受个函数作为参数,该函数的两个参数分别是 resolve 和 reject 。它们是两个函数,由avaScript 引擎提供,不用自己部署
Promise 实例生成以后,可以用 then 方法分别指定resolved 状态和 rejected 状态的回调函数
promise.then(function(value){
//success
},function(error){
//failure
});
三、测试方式
第一步:全局安装npm install -g babel-cli
第二步:安装babel-preset-env npm install -D babel-preset-env
第三步:运行代码 babel-node --presets env index.js
四、Vue(渐进式JS框架)
4.1 准备
Vue cLI Vue.is 开发的标准工具,,Vue cLI 是一个基于 Vue.is 进行快速开发的完整系统
npm install -g @vue/cli
安装之后,可以在 命令行中访问vue命令。验证是否安装成功。
vue --version
4.2 创建一个项目
vue create vue-demo
注意
vue-demo不准大写,必须小写
4.3 运行一个项目
第一步:进入项目根目录 cd vue-demo
第二步:运行npm run serve启动项目
五、模板语法
assets存放静态资源图片。
components存放组件文件。
5.1 文本
数据绑定最常见的形式就是使用“{{}}”语法的文本插值
<span>Message:{{ msg }}span>
一般配合js中的data()设置数据
export default{
name: "Helloworld",
data(){
return {
msg:"消息提示"
}
}
}
5.2 原始html
双大括号会将数据解释为普通文本,而非html代码,为了输出真正的html,需要用v-html指令。
<P>Using mustaches: {{ rawHtml }} p>
<p>Using v-html directive: <span v-html="rawHtml">span>p>
data(){
return{
rawHtml:"<a href='https://www.klyingshi.com'>影视a>"
}
}
5.3 属性Attribute
Mustache语法不能在HTML属性中使用,然而,可以用v-bind指令
<div v-bind:id="dynamicId">div>
data(){
return{
dynamicId:1001
}
}
5.4 使用JavaScript表达式
在模板中,一直都只绑定简单的【人品【erty键值,Vue.js都提供了完全的JS表达式
{{ number + 1 }
{{ ok ? 'yes' : 'no' }}
{{ message.split(' ').reverse().join('') }}
这个表达式会在当前活动实例的数据作用域下作为JS被解析,每个绑定都只能包含单个表达式,所以下面的例子不会生效
{{ var a=1 }}
{{ if(ok) {return message} }}
六、条件渲染
6.1 v-if
v-if指令用于条件性地渲染一块内容,这块儿内容只会在指令地表达式返回true值得时候被渲染。
<p v-if='flag'>尝试一下p>
data(){
return{
flag:true
}
}
6.2 v-else
用此指令表示v-if的else块
<p v-if="flag">这是第一个p>
<p v-else>这是第二个p>
data(){
return {
flag:false
}
}
6.3 v-show
展示元素
<h1 v-show="ok" >Helloh1>
七、事件处理
7.1 v-on指令
(通常缩写为@符号)来监听DOM事件,并在触发事件时执行一些JS,用法为v-on:click="methodName"或使用快捷方式@click="methodName"
<button @click="counter +=1">Add 1button>
data(){
return{
counter: 0
}
}
7.2 事件处理方法
<button @click="greet">Greetbutton>
methods:{
greet(event){
if(event){
alert(event.target.tagName)
}
}
}
7.3 内联处理器中的方法,可以直接叫他事件传递参数
<button @click="hi">hibutton>
<button @click="what">whatbutton>
methods:{
say(message){
alert(message)
}
}
八、表单输入绑定
可以用 v-model 指令在表单 、