Qt QTreeWidget 详解
Qt系列文章目录
文章目录
- Qt系列文章目录
- 前言
- 主要API
- 示例
-
- 1.头文件:
- 2.实现文件
- 二、源码下载
前言
官方文档
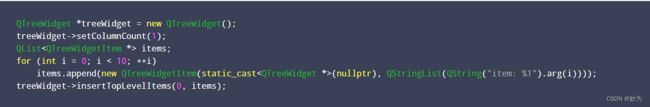
QTreeWidget类是一个方便的类,它提供了一个标准tree小部件与一个典型的基于项目所使用的接口类似QListView Qt 3类。这个类是基于Qt的模型/视图的体系结构,使用一个默认的模型项目,每一个都是一个QTreeWidgetItem。 开发人员不需要模型/视图框架的灵活性可以使用这个类来创建简单的分层列表。更灵活的方法是结合QTreeView标准项目模型。这允许存储的数据是与它的表示分离。 在其最简单的形式,一个tree小部件可以构建在以下方式:
QTreeWidget *treeWidget = new QTreeWidget();
treeWidget->setColumnCount(1);
QList<QTreeWidgetItem *> items;
for (int i = 0; i < 10; ++i)
items.append(new QTreeWidgetItem(static_cast<QTreeWidget *>(nullptr), QStringList(QString("item: %1").arg(i))));
treeWidget->insertTopLevelItems(0, items);

项目可以被添加到树小部件之前,列数必须设置与setColumnCount ()。这允许每个条目有一个或多个标签或其他装饰品。可以找到使用的列数与columnCount()函数。 树可以有一个头,它包含一个部分每一列的小部件。是简单的设置标签为每个部分提供一个字符串列表与setHeaderLabels(),但可以构造一个自订标头QTreeWidgetItem和插入到树setHeaderItem()函数。 树中的项目可以根据预定义的排序顺序按列排序。如果启用了排序,用户可以通过点击列标题的条目。通过调用setSortingEnabled排序可以启用或禁用()。isSortingEnabled()函数指示是否启用排序。
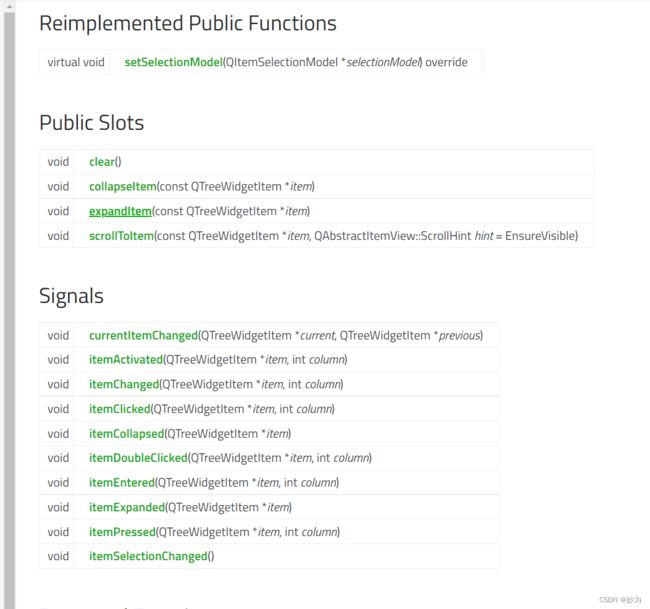
主要API
示例
1.头文件:
#ifndef FORM_H
#define FORM_H
#include 2.实现文件
#include "form.h"
#include "ui_form.h"
#include 二、源码下载
源码下载地址