利用canvas 绘制多个小球,在屏幕中滚动,遇到边框反弹

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="canvas" height="500px" width="500px"> </canvas>
</body>
<script>
var canvas = document.getElementById("canvas")
var ctx = canvas.getContext("2d")
var x = 100
var y = 100;
var r = 30;
var w = h = 500;
function rs(num) {
return Math.random() * num;
}
function Ball() {
this.x = rs(5)+60;
this.y = rs(3)+60;
this.r = rs(50) + 10
this.color = "#" + parseInt(Math.random() * 0xffffff).toString(16)
this.xSpeed = rs(3) + 2
this.ySpeed = rs(3) + 1
}
Ball.prototype.show = function () {
ctx.beginPath()
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2)
ctx.fillStyle = this.color
ctx.fill()
}
Ball.prototype.run = function () {
if (this.x - this.r <= 0 || this.x + this.r >= w) {
this.xSpeed = -this.xSpeed;
}
if (this.y - this.r <= 0 || this.y + this.r >= h) {
this.ySpeed = -this.ySpeed;
}
this.x = this.x + this.xSpeed
this.y = this.y + this.ySpeed
}
var ballArr = []
for (let index = 0; index < 11; index++) {
var ball = new Ball()
ball.show()
ballArr.push(ball)
}
setInterval(function () {
ctx.clearRect(0, 0, w, h);
for (let index = 0; index < ballArr.length; index++) {
var ball = ballArr[index];
ball.run()
ball.show()
}
}, 10)
</script>
</html>
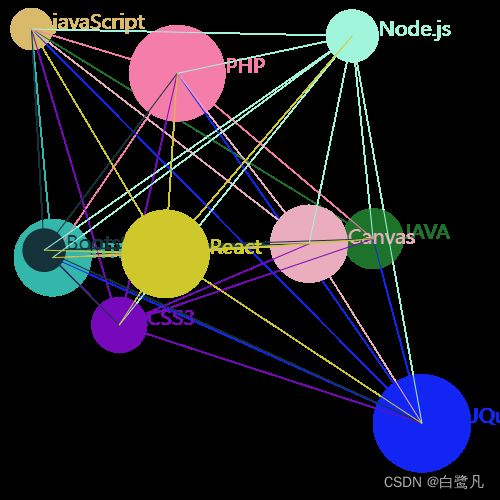
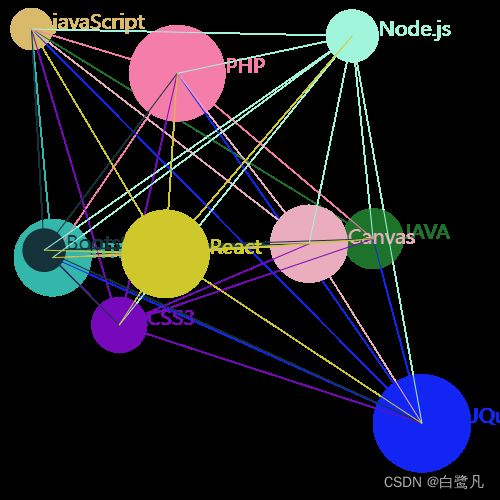
线性小球

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="canvas" height="500px" width="500px"> </canvas>
</body>
<script>
var canvas = document.getElementById("canvas")
var ctx = canvas.getContext("2d")
var x = 100
var y = 100;
var r = 30;
var w = h = 500;
function rs(num) {
return Math.random() * num;
}
function Ball(text) {
this.x = rs(380) + 60;
this.y = rs(380) + 60;
this.r = rs(40) + 10
this.color = "rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")";
console.log(this.color)
this.xSpeed = rs(3) + 2
this.ySpeed = rs(3) + 1
this.text = text
}
Ball.prototype.show = function () {
this.run()
drawCircle(this.x, this.y, this.r, this.color)
drawText(this.text, this.x + this.r, this.y)
}
Ball.prototype.run = function () {
if (this.x - this.r <= 0 || this.x + this.r >= w) {
this.xSpeed = -this.xSpeed;
}
if (this.y - this.r <= 0 || this.y + this.r >= h) {
this.ySpeed = -this.ySpeed;
}
this.x = this.x + this.xSpeed
this.y = this.y + this.ySpeed
}
var titleArr = "javaScript HTML5 JAVA PHP JQuery Canvas CSS3 Bootstrap Node.js React".split(" ");
var ballArr = []
for (let index = 0; index < titleArr.length; index++) {
var ball = new Ball(titleArr[index])
ball.show()
ballArr.push(ball)
for (let j = 0; j < index; j++) {
var prevBall = ballArr[j]
drawLine(ball.x, ball.y, prevBall.x, prevBall.y,ball.color)
}
}
setInterval(function () {
ctx.clearRect(0, 0, w, h);
for (let index = 0; index < ballArr.length; index++) {
var ball = ballArr[index];
ball.show()
for (let j = 0; j < index; j++) {
var prevBall = ballArr[j]
drawLine(ball.x, ball.y, prevBall.x, prevBall.y,ball.color)
}
}
}, 10)
function drawLine(x1, y1, x2, y2, color) {
ctx.beginPath()
ctx.moveTo(x1, y1)
ctx.lineTo(x2, y2)
ctx.strokeStyle = color || "#000"
ctx.stroke()
ctx.closePath()
}
function drawText(text, x, y) {
ctx.font = '20px 微软雅黑'
ctx.textAlign = 'top'
ctx.textBaseLine = "middle"
ctx.fillText(text, x, y)
}
function drawCircle(x, y, r, color) {
ctx.beginPath()
ctx.arc(x, y, r, 0, Math.PI * 2)
ctx.fillStyle = color || "#000"
ctx.fill()
}
</script>
</html>