DOM编程基础
一、DOM基本介绍
1.1 什么是DOM?
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
1.2 DOM树(家族谱)
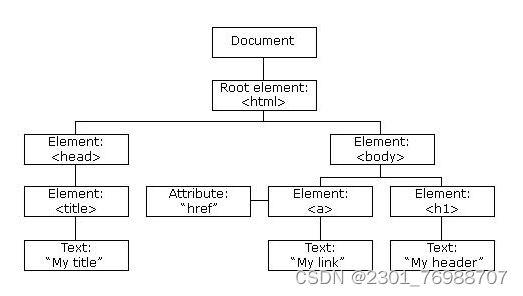
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),HTML DOM 模型被结构化为对象树:
HTML DOM 是 HTML 的标准对象模型和编程接口。它定义了:
-
作为对象的 HTML 元素
-
所有 HTML 元素的属性
-
访问所有 HTML 元素的方法
-
所有 HTML 元素的事件
文档:一个页面就是一个文档,DOM中使用 document 表示
网页----框架标记(frameset iframe)--1个页面中包含了多个文档document对象
元素:页面中所有的标签都是元素,DOM中使用element表示
节点:网页中所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
注意事项:DOM把以上内容都看做是对象
二、查找 HTML DOM 元素[标签,属性,文本内容]
HTML DOM 能够通过 JavaScript 进行访问(也可以通过其他编程语言)。在 DOM 中,所有 HTML 元素都被定义为对象。我们可以通过 Javascript 对这些对象操作,改变 HTML 元素的内容。
-
getElementById()
-
getElementsByTagName()
-
getElementsByClassName()
-
querySelector()
-
querySelectorAll()
2.1 getE使用getElementById()方法可以获取带有ID的元素对象 lementByID()
zking zz is a nice man
2.2 getElementsByTagName()
使用getElementsByTagName()方法可以返回带有指定标签名的对象集合。
document.getElementsByTagName('标签名')
注意事项:
-
因为得到的是一个对象的集合,所以想要操作里面的元素就需要遍历
-
得到元素对象是动态
还可以获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象)。获取的时候不包括父元素自己。
【案例】使用该方法得到所有input标签,如果是text就给value赋值aa,如果是button就使用onmouseover打印呵呵
2.3 getElementsByName()
getElementsByName() 方法可返回带有指定名称的对象的集合。
该方法与 getElementById() 方法相似,但是它查询元素的 name 属性,而不是 id 属性。
另外,因为一个文档中的 name 属性可能不唯一(如 HTML 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2.4 通过HTML5新增的方法获取
//根据类名返回元素对象集合
document.getElementsByClassName('类名');
//根据指定选择器返回第一个元素对象 切记 里面的选择器需要加符号
document.querySelector('选择器');
//根据指定选择器返回
document.querySelectorAll('选择器');
2.5 获取特殊元素(body、html)
获取body元素
document.body
获取html元素
document.documentElement;
三、改变 HTML 元素【内容】
javascript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等操作。注意以下都是属性。
| 方法 | 描述 |
| element.innerHTML=new html content | 改变元素的HTMLneir |
| element.innerTEXT=new text | 改变元素的文本内容 |
| element.attribute=new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| element.hasAttribute(attribute) | 判断元素是否有该属性 |
| element.removeAttribute(attribute) | 删除元素属性 |
| element.style.property = new style | 改变HTML元素的样式 |
3.1 element.innerHTML
元素属性 innerHTML 就是元素的 HTML 代码,当查找到元素后,可以对其 innerHTML 属性进行重新赋值修改。
hello world
// 输出结果
2020-05-053.2 element.innerText
Hello World
// 输出结果
2020-05-05 ABC
3.3 element.attribute 改变元素属性值
这里的 attribute 是代词,具体要看元素有什么属性,比如 a 链接就有 href 属性,所以使用的时候需要用 element.href 来改变。
3.4 element.setAttribute 改变元素属性值
还可以通过 element.setAttribute 方法来改变元素属性值
element.setAttribute(attribute, value)-
attribute:属性名
-
value:属性值
常用元素属性
-
innerText
-
innerHTML
-
src
-
href
-
id, alt, title
3.5 element.hasAttribute
通过 element.hasAttribute 判断元素是否有指定属性
123
3.6 element.removeAttribute
123
3.7 style.property 修改样式
使用元素中的 style 属性可以修改该元素的样式。如 a.style.fontSize,a.style.display。修改的样式直接作用在行内CSS样式中,
-
修改样式的属性名需要改写,将横杠从CSS属性名中去除,然后将横杠后第一个字母大写,如:background-color 写成 backgroundColor
-
属性值都是字符串,设置时必须包括单位
控制元素隐藏与显示
// visibility属性 visible 表示元素是可见的 hidden 表示元素是不可见的
// object.style.visibility="值"
// display属性 none 表示此元素不会被显示 block 表示此元素将显示为块级元素,此元素前后会带有换行符
// object.style.display="值"例:Tongle 切换背景效果
-
通过类名切换背景
-
也可以通过 document.body.style.backgroundColor 属性切换背景颜色
四、案例
图片切换
图片切换