LayUI的使用
目录
1、介绍
1.1 是什么
2、使用
2.1 功能介绍
2.2 功能对比
2.3 主要功能
2.4 使用流程
3、注册案例
3.1 创建表
3.2 数据库连接及导包
3.3 实体类(模型)
3.4 Servlet
3.5 引入LayUI库
3.6 编写JSP页面
1、介绍
1.1 是什么
LayUI是一个基于JavaScript的前端开发框架,旨在简化Web界面的设计和开发。它使用了简洁友好的API,并提供了丰富的组件和样式,使开发者可以快速构建美观、响应式的网页界面。
下面是LayUI的一些特点和组成部分的详细介绍:
✌️简洁易用的API**:LayUI提供了简单、直观的API,使开发者可以使用少量的代码来实现复杂的界面效果。开发者只需简单地引入LayUI的库文件,即可开始使用LayUI。
✌️模块化开发**:LayUI使用了模块化的设计理念,将各个组件拆分成独立的模块,开发者可以根据需求选择性地引入和使用这些模块。这样可以提高代码的重用性和维护性。
✌️丰富的组件**:LayUI提供了一系列丰富的界面组件,例如表单、表格、弹窗、导航、菜单等,这些组件可以满足常见的前端需求,并且可以自由组合在一起,构建符合实际需求的界面。
✌️响应式设计**:LayUI支持响应式布局,可以根据不同屏幕尺寸自适应地调整界面布局。这使得开发的网页界面在不同的设备上都能够有良好的显示效果,提升用户体验。
✌️丰富的主题和样式**:LayUI提供了多种主题和样式,开发者可以根据实际需求选择合适的主题,轻松地改变网页的风格和外观。
✌️开放的扩展性**:LayUI提供了一套开放的扩展机制,开发者可以根据需要进行二次开发,定制满足自己需求的组件或样式。
总的来说,LayUI是一个简单、易用、灵活的前端开发框架,它可以帮助开发者快速搭建优雅、高效的网页界面。无论是初学者还是有经验的开发者,都可以通过LayUI来简化开发流程,实现出色的前端效果。
2、使用
2.1 功能介绍
其中官方网站已经下线,可以访问该网站地址进行使用: 在线示例 - Layui
2.2 功能对比
下面是LayUI、EasyUI和Bootstrap的优点体现的更具体描述:
LayUI的优点体现:
- 简单易用:LayUI的API设计简单、直观,易于上手和使用,尤其适合前端开发的初学者。
- 响应式布局支持:LayUI提供了响应式布局的支持,能够根据不同设备的屏幕尺寸自适应布局,使页面在不同设备上都能良好展示。
- 丰富的组件:LayUI提供了丰富的组件库,包括表单、表格、导航等常用界面组件,使开发者能够快速构建功能完备、美观的网页界面。
- 可定制性:LayUI提供了开放的扩展机制,允许开发者根据自己的需求进行定制和扩展,能满足不同项目的个性化需求。
EasyUI的优点体现:
- 组件丰富:EasyUI拥有丰富的可视化组件库,包括表格、树型控件、弹窗等常用组件,易于使用和定制。
- 强大的数据处理能力:EasyUI内置了数据网格和表单控件,支持数据的增删改查以及各种数据操作,方便开发者处理复杂的数据交互和操作需要。
- 可扩展性:EasyUI支持自定义扩展和插件,使开发者能够根据项目的特定需求进行准确的扩展和定制。
Bootstrap的优点体现:
- 响应式布局支持:Bootstrap是一个流行的响应式框架,能够根据不同设备的尺寸自适应布局,确保页面在不同设备上呈现出良好的显示效果。
- 组件丰富:Bootstrap提供了大量的组件和样式,如网格系统、按钮、导航、表单等,使开发者能够快速搭建现代化、美观的网页界面。
- 社区支持和生态圈:Bootstrap拥有庞大的用户社区和活跃的生态圈,有大量的开源模板和插件可供使用,易于扩展和集成到项目中。
总而言之,LayUI、EasyUI和Bootstrap都有自己的优点和特点。LayUI注重简洁易用和定制性,EasyUI注重数据处理和组件库,Bootstrap注重响应式布局和社区支持。根据具体的项目需求和个人喜好,选择合适的框架能够提高开发效率,快速构建出功能完备、美观的前端界面。
2.3 主要功能
LayUI具有以下主要功能和特点:
1. 界面元素:LayUI提供了丰富的界面元素,如按钮、表单、表格、导航、面包屑、进度条等,可以快速构建各种样式美观的界面。
2. 布局系统:LayUI采用了响应式布局方式,可以根据设备的不同自适应地调整页面布局,以确保在各种屏幕尺寸下都有良好的显示效果。
3. 数据表格:LayUI提供了强大且易于使用的数据表格组件,支持表头固定、排序、分页、数据加载等功能,并提供了丰富的自定义配置选项。
4. 表单验证:LayUI内置了表单验证模块,可以轻松实现对表单数据的验证,包括必填字段、长度限制、格式验证等,提高了表单的可靠性和用户友好性。
5. 弹层组件:LayUI提供了弹层组件,包括提示框、确认框、加载框、普通弹层等,在页面中展示消息、警告、询问等交互式弹窗。
6. 菜单导航:LayUI提供了便捷的菜单导航组件,可以构建水平导航、垂直导航,支持多级菜单和动态加载数据。
7. 工具函数:LayUI内置了一些常用的工具函数,如日期处理、字符编码转换、模板引擎等,方便开发者快速处理常见的数据操作。
8. 模块化开发:LayUI采用了模块化的开发方式,组件之间相互独立,可以按需引入和使用,避免了冗余代码,提高了代码的可维护性和可扩展性。
9. 皮肤定制:LayUI支持自定义皮肤,开发者可以根据项目需求轻松切换或定制界面的样式,满足不同风格的设计需求。
总的来说,LayUI提供了丰富的界面元素和交互组件,同时支持响应式布局和模块化开发,使得开发者能够快速构建美观、功能完备的前端界面,并提供良好的用户体验。
2.4 使用流程
LayUI的使用流程可以分为以下几个步骤:
1. 引入LayUI库:在你的HTML文件中,引入LayUI库的相关文件,包括`layui.js`和`layui.css`。你可以从LayUI官方网站下载最新版本的LayUI库,然后将这些文件复制到你的项目中。
2. **初始化LayUI**:在你的JavaScript代码中,使用`layui.use()`方法来初始化LayUI并加载需要使用的模块。
上面的代码中,我们通过`layui.use()`方法引入了`element`和`form`两个模块。你可以根据你的需求引入其他需要使用的模块。
3. **使用LayUI组件**:在`layui.use()`方法的回调函数中,你可以使用LayUI提供的各种组件来构建你的界面和功能。
在上面的示例中,我们使用`element.init()`初始化菜单导航,并监听菜单的点击事件。另外,我们使用`form.on('submit')`监听表单的提交事件,并编写了相应的逻辑代码。
4. **编写HTML结构**:根据你的需求,编写相应的HTML结构,可以使用LayUI提供的HTML标签和CSS类来构建界面。
上面的代码展示了一个简单的菜单导航和一个表单,使用了LayUI的相应标签和CSS类。
通过以上流程和示例,你可以开始使用LayUI来构建你的界面和实现功能。可以根据具体的需求引入相应的模块,使用LayUI提供的组件和样式来开发各种界面元素和交互功能。你可以查阅LayUI官方文档,了解更多关于各个模块和组件的详细使用方法和示例代码。
3、注册案例
3.1 创建表
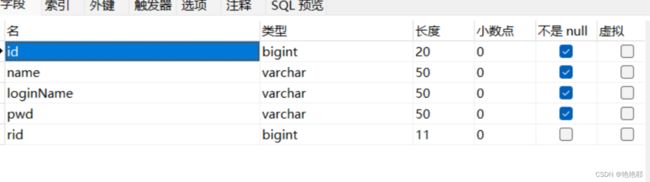
创建一个属性字段为如图所示中的 User 表
3.2 数据库连接及导包
config.properties 文件
#mysql8
driver=com.mysql.cj.jdbc.Driver
url=jdbc:mysql://127.0.0.1:3306/mybatis_ssm?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT&useSSL=true
user=root
pwd=123456其中mybatis_ssm是数据库名称,root是账号,123456是密码,每人的都不一样可以根据自己的进行修改编辑。
DBAccess 连接类
package com.sy.utils;
import java.io.InputStream;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.Properties;
/**
*数据库连接类
*/
public class DBAccess {
private static String driver;
private static String url;
private static String user;
private static String password;
static {// 静态块执行一次,加载 驱动一次
try {
InputStream is = DBAccess.class
.getResourceAsStream("config.properties");
Properties properties = new Properties();
properties.load(is);
driver = properties.getProperty("driver");
url = properties.getProperty("url");
user = properties.getProperty("user");
password = properties.getProperty("pwd");
Class.forName(driver);
} catch (Exception e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
/**
* 获得数据连接对象
*
* @return
*/
public static Connection getConnection() {
try {
Connection conn = DriverManager.getConnection(url, user, password);
return conn;
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
public static void close(ResultSet rs) {
if (null != rs) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
}
public static void close(Statement stmt) {
if (null != stmt) {
try {
stmt.close();
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
}
public static void close(Connection conn) {
if (null != conn) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
}
public static void close(Connection conn, Statement stmt, ResultSet rs) {
close(rs);
close(stmt);
close(conn);
}
public static boolean isOracle() {
return "oracle.jdbc.driver.OracleDriver".equals(driver);
}
public static boolean isSQLServer() {
return "com.microsoft.sqlserver.jdbc.SQLServerDriver".equals(driver);
}
public static boolean isMysql() {
return "com.mysql.cj.jdbc.Driver".equals(driver);
}
public static void main(String[] args) {
Connection conn = DBAccess.getConnection();
System.out.println(conn);
DBAccess.close(conn);
System.out.println("isOracle:" + isOracle());
System.out.println("isSQLServer:" + isSQLServer());
System.out.println("isMysql:" + isMysql());
System.out.println("数据库连接(关闭)成功");
}
}3.3 实体类(模型)
User 实体类
package com.sy.entity;
public class User {
private long id;
private String name;
private String loginname;
private String pwd;
private long rid;
public User() {
// TODO Auto-generated constructor stub
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLoginname() {
return loginname;
}
public void setLoginname(String loginname) {
this.loginname = loginname;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public long getRid() {
return rid;
}
public void setRid(long rid) {
this.rid = rid;
}
public User(long id, String name, String loginname, String pwd, long rid) {
super();
this.id = id;
this.name = name;
this.loginname = loginname;
this.pwd = pwd;
this.rid = rid;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", loginname=" + loginname + ", pwd=" + pwd + ", rid=" + rid + "]";
}
}
UserDao 实体方法类
package com.sy.Dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import com.CloudJun.entity.User;
import com.CloudJun.utils.DBAccess;
/**
*实体方法类(User的Dao层)
*/
public class UserDao {
public User login(User u) throws Exception {
User user = null;
String sql = "select * from t_oa_user where loginName = '"+u.getLoginName()+"' and pwd = '"+u.getPwd()+"' ";
Connection conn = DBAccess.getConnection();
PreparedStatement pre = conn.prepareStatement(sql);
ResultSet re = pre.executeQuery();
if (re.next()) {
user = new User(re.getLong(1), re.getString(2), re.getString(3), re.getString(4), re.getLong(5));
}
return user;
}
public Integer Count(String table) throws Exception {
String sql = "select max(id) from "+table+"";
Connection conn = DBAccess.getConnection();
PreparedStatement pre = conn.prepareStatement(sql);
ResultSet re = pre.executeQuery();
int a = 0;
if (re.next()) {
a+=re.getInt(1);
}
return a;
}
public int Add(User u) throws Exception {
String sql = "INSERT INTO t_oa_user VALUES ("+u.getId()+",'"+u.getName()+"','"+u.getLoginName()+"','"+u.getPwd()+"',"+u.getRid()+")";
Connection conn = DBAccess.getConnection();
PreparedStatement pre = conn.prepareStatement(sql);
int a = pre.executeUpdate();
return a;
}
public static void main(String[] args) throws Exception {
// User u = new User(14,"丘比特","qbt","1234",4);
// int add = new UserDao().Add(u);
// System.out.println(add);
int add = new UserDao().Count("t_oa_user");
System.out.println(add);
}
}3.4 Servlet
enrollServlet 注册
package com.sy.Servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.sy.Dao.UserDao;
import com.sy.entity.User;
@WebServlet("/enroll.do")
public class enrollServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置编码
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html,charset=utf-8");
PrintWriter out = response.getWriter();
//获取jsp页面传递过来的参数
String name = request.getParameter("name");
String username = request.getParameter("username");
String password = request.getParameter("password");
//实例化Dao
UserDao ud = new UserDao();
//实例化user实体
User user;
try {
user = new User(ud.Count("t_oa_user")+1,name,username, password,4);
int i = ud.Add(user);
if(i>0) {
//注册完成传参"OK"
out.write("ok");
}else {
//注册失败传参"NO"
out.write("no");
}
} catch (Exception e1) {
e1.printStackTrace();
}
}
}3.5 引入LayUI库
将解压的LayUI库进行导入项目的静态文件中,如图所示:
3.6 编写JSP页面
先将公共资源导包封装一个页面
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>Insert title here
之后在页面中导入资源页面进行使用如:
<%@ include file="common/header.jsp" %>
编辑前端页面 enroll.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="common/header.jsp" %>用户注册