自学也能学得会的《零基础入门学习Web开发》(HTML5 & CSS3)
1 Web开发是什么
很多读者可能还不明白,Web开发到底是什么。
其实,我们所说的Web开发通常相当于前端开发与后端开发的组合。
前端开发主要通过HTML、CSS、JavaScript. AJAX、DOM等技术实现网站在客户端的显 示和交互功能;后端开发主要通过Java、PHP、Python和Node.js等技术对从前端页面传输来 的数据进行处理,按照需要将数据存入数据库,或者通过模板引擎来处理数据,接着以变量的 方式将其展示到页面模板上,最终输出页面到浏览器并进行渲染。
简单地说,前端开发用于构建用户界面,而后端开发用于构建系统架构以使网页正常工作。
2 学习Web开发有前途吗
学习Web开发有前途吗?这应该是绝大多数读者关心的问题。首先,Web开发工程师的薪资(见图1-1) 一般是非常不错的。
除薪资待遇普遍比较高之外,若你学会了 Web开发,在就业方面通常更具有优势。
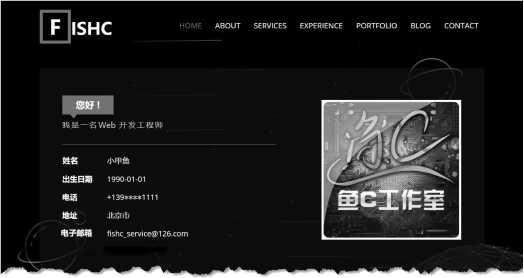
不难想象,当别人还在投递Word简历的时候,你投递过去一份精美的Web简历,人力资源部的人员多半会眼前一亮,对你留下较好的印象。
Web简历如图1-2所示。
图1-2 Web简历
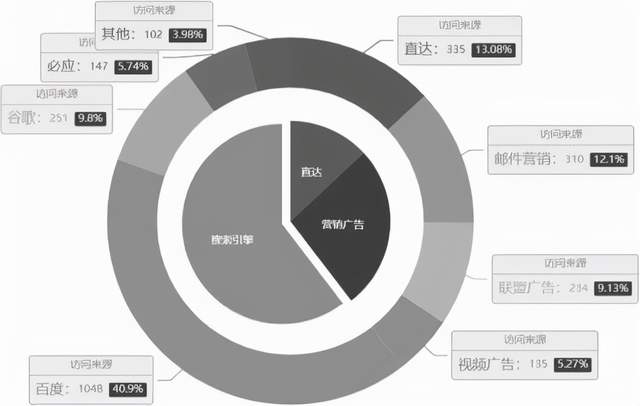
每到年底,各公司通常需要制作各种数据报表,以汇报当年的工作情况和成绩。这时候, 如果你懂得Web开发,就可以快速对相关数据进行整理和展示。
数据展示如图1-3所示。
图1-3数据展示
根据Web开发知识,你还可以编写出漂亮的、充满爱意的页面,如图1-4所示。
学会Web开发也许可以让你实现爱情、事业双丰收。
对于一名初学者来说,如何才能掌握Web开发技术呢?答案之一就是找到适合自己的课程。那该如何找到适合自己的课程呢? 一种方式就是找到很多人看过的视频教程,毕竟通常越多人看就证明视频讲解越适合绝大多数人。小甲鱼制作的“零基础入门学习Web开发 (HTML5&CSS3)”课程在哗哩哗哩网站上累计播放次数破百万,跟着小甲鱼学Web开发不迷路。市面上许多面向初学者的编程书用大量篇幅讲解基础知识,多偏向于理论,读者读了以后面对实战项目时可能还无 从下手。从理论过渡到项目实战是初学者迫切需要解决的难题,而《零基础入门学习Web开发(HTML5 & CSS3)》就通过一个又一个实战项目来帮助读者理解相关概念。
跟着小甲鱼学Web开发不迷路
零基础入门学习Web开发(HTML5 & CSS3)
作者:小甲鱼
B站同名视频播放量破百万。有趣,有料,实用,轻松学。
小甲鱼的视频累计学习人数超过千万,下至小学生,上至80岁长者轻松自学编程成功。
适用读者
- 想要零基础入门Web开发的专业和非专业人士
- 想要利用Web开发编程开发的程序员
- 想要过考Web开发课程的大学生
- 教授Web开发的大学老师。
只要你想要自学快速入门Web开发,这本书就是你的不二选择。
本书首先讲解Web开发的基础知识,以及HTML5的语法、标记方法、元素;然后讲解CSS中经典 属性的用法,CSS3中的选择器、背景、边框、盒子模型、布局方式、动画、滤镜,以及针对各种浏览器 应该怎样在代码中设置各种属性等。
本书适合想要学习Web开发和从事Web开发工作的读者阅读。
本书旨在详细讲述关于Web开发的知识。既然如此,本书就从HTML5和CSS3开始讲起, 这可以帮助初学者和Web开发者更好、更快地学习最新的HTML5和CSS3技术,使读者能 够早日运用这些技术开发出具有现代水平、在不同平台都能够正常运行的网站或Web应用 程序。
本书首先讲解Web开发方面的基础知识,讨论HTML5中标记文字的元素、列表、表格、 表单、input元素等。介绍的同时引入案例来帮助读者更好地理解为什么需要使用HTML5、使 用HTML5有什么好处。
然后,本书讲解CSS3中的各种新增样式与属性,其中主要包括CSS3中的选择器、背景、 边框、盒子模型、布局方式、变形、动画、滤镜、混合模式,以及针对各种浏览器应该怎样在 代码中设置各种属性等。
本书中每个案例都经过上机实践,以确保运行结果正确无误。因为使用HTML5编写网页, 所以代码的运行结果(见鱼C工作室网站)可直接在各种浏览器中打开并査看。少量页面需要 通过先建立网站,然后访问网站中该页面的方式来査看;少量页面使用服务器端PHP脚本语言编 写,可在Apache服务器中运行。
因为本书涉及的内容非常多,不可能通过一本书的篇幅囊括所有的内容,所以需要配备学习 资源来辅助实现。本书的学习资源中不但有全书的源代码,还有精心制作的案例讲解视频、知识 点讲解视频等。
简要目录
第1章 概述免费
第2章 网页基础
第3章 标记文字的元素
第4章 列表
第5章 表格
第6章 表单
第7章 “万能”的input元素
第8章 其他表单元素
第9章 div和语义化布局
第10章 嵌入
第11章 CSS 语法
第12章 基本选择器与复合选择器
第13章 伪元素选择器
第14章 动态伪类选择器和UI 伪类选择器
第15章 结构伪类选择器和其他伪类选择器
第16章 属性选择器
第17章 颜色和背景
第18章 盒子模型
第19章 经典网页布局(上)
第20章 经典网页布局(下)
第21章 弹性盒布局
第22章 栅格布局
第23章 文本样式和字体
第24章 过渡、变形和动画
第25章 滤镜、混合模式、裁剪和遮罩
第26章 其他CSS 特性