QMainwindow窗口
QMainwindow窗口
- 菜单栏
-
- 在二级菜单中输入中文的方法
- 给菜单栏添加相应的动作
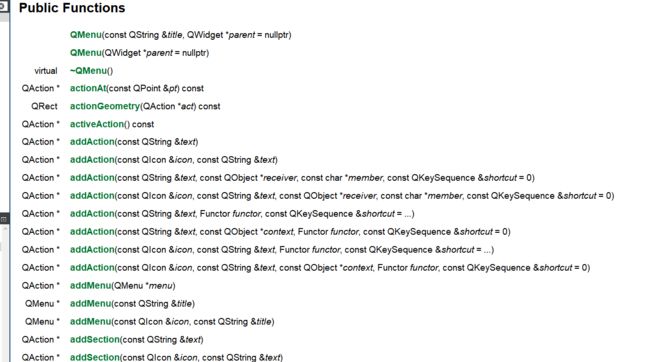
- 使用QMenu类的API方法添加菜单项
- 分隔符也是QAction类
- 工具栏
-
- 添加工具栏
- 在状态栏中添加控件
- 工具栏添加其他类型的工具
- 工具栏的属性
- 添加多个工具栏
-
- 使用窗口添加
- 使用代码添加
- 状态栏
-
- 常用API
- 停靠窗口
菜单栏
只能有一个, 位于窗口的最上方
关于顶级菜单可以直接在UI窗口中双击, 直接输入文本信息即可, 对应子菜单项也可以通过先双击在输入的方式完成添加, 但是这种方式不支持中文的输入。

输入文字,按回车确认。

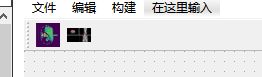
能创建二级菜单栏

在二级菜单中输入中文的方法
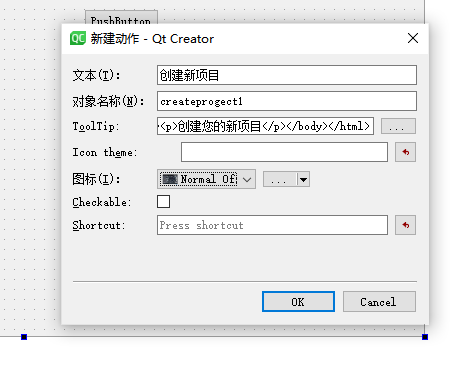
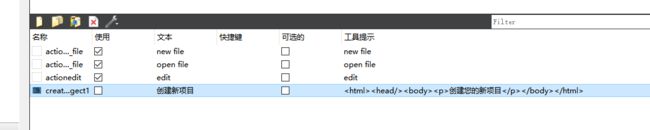
新建动作( action )


得到:

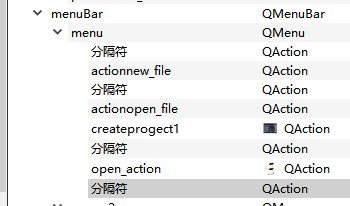
将刚刚创建的动作拖到相应的菜单列表中去:


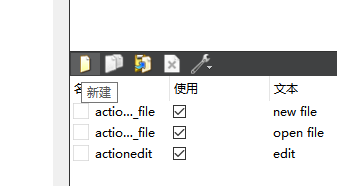
给菜单栏添加相应的动作
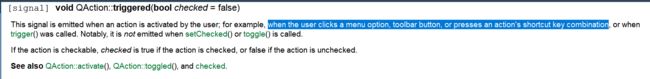
其中,菜单栏对应的类为QAction


当用户点击了菜单栏中的某一个QAction时,triggered信号被发射出啦

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QDebug"
#include "QMessageBox"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->createprogect1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下创建项目";
QMessageBox::information(this, "提示框",
"成功创建项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->open_action,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下打开项目";
QMessageBox::information(this, "提示框",
"成功打开项目",
QMessageBox::Ok,
QMessageBox::Save);
});
}
MainWindow::~MainWindow()
{
delete ui;
}
使用QMenu类的API方法添加菜单项
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QDebug"
#include "QMessageBox"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QAction* a1;
a1 = ui->menu->addAction("打开老项目");
connect(a1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下打开项目";
QMessageBox::information(this, "提示框",
"成功打开老项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->createprogect1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下创建项目";
QMessageBox::information(this, "提示框",
"成功创建项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->open_action,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下打开项目";
QMessageBox::information(this, "提示框",
"成功打开项目",
QMessageBox::Ok,
QMessageBox::Save);
});
}
MainWindow::~MainWindow()
{
delete ui;
}
分隔符也是QAction类
工具栏
可以有多个, 默认提供了一个, 窗口的上下左右都可以停靠
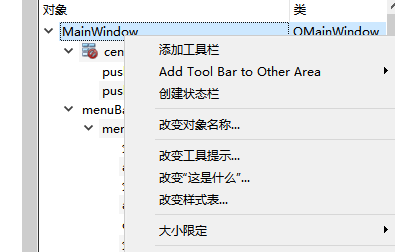
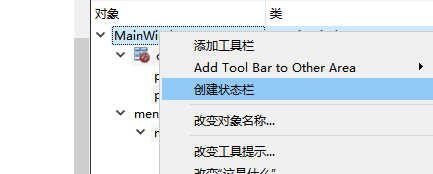
添加工具栏
在状态栏中添加控件
可以使用之前的方法,在状态栏中添加QAction控件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QDebug"
#include "QMessageBox"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QAction* a1;
a1 = ui->menu->addAction("打开老项目");
//菜单栏
connect(a1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下打开项目";
QMessageBox::information(this, "提示框",
"成功打开老项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->createprogect1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下创建项目";
QMessageBox::information(this, "提示框",
"成功创建项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->open_action,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下打开项目";
QMessageBox::information(this, "提示框",
"成功打开项目",
QMessageBox::Ok,
QMessageBox::Save);
});
//工具栏
connect(ui->action_4,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下工具4";
QMessageBox::information(this, "提示框",
"点击了一下工具4",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->action_1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下工具1";
QMessageBox::information(this, "提示框",
"点击了一下工具1",
QMessageBox::Ok,
QMessageBox::Save);
});
}
MainWindow::~MainWindow()
{
delete ui;
}
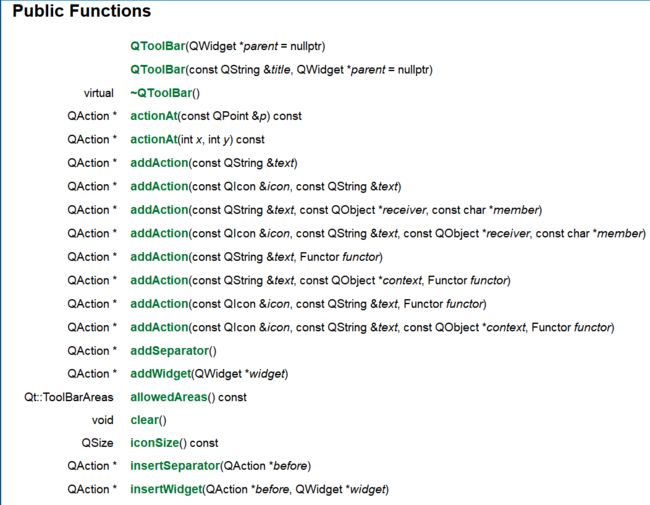
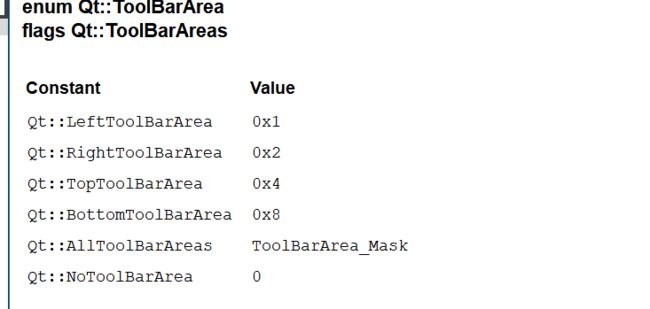
工具栏添加其他类型的工具
// 在QMainWindow窗口中添加工具栏
void QMainWindow::addToolBar(Qt::ToolBarArea area, QToolBar *toolbar);
void QMainWindow::addToolBar(QToolBar *toolbar);
QToolBar *QMainWindow::addToolBar(const QString &title);
// 将Qt控件放到工具栏中
// 工具栏类: QToolBar
// 添加的对象只要是QWidget或者启子类都可以被添加
QAction *QToolBar::addWidget(QWidget *widget);
// 添加QAction对象
QAction *QToolBar::addAction(const QString &text);
QAction *QToolBar::addAction(const QIcon &icon, const QString &text);
// 添加分隔线
QAction *QToolBar::addSeparator()
在工具栏中,添加其他组件,并发送信号,调用槽函数的方法
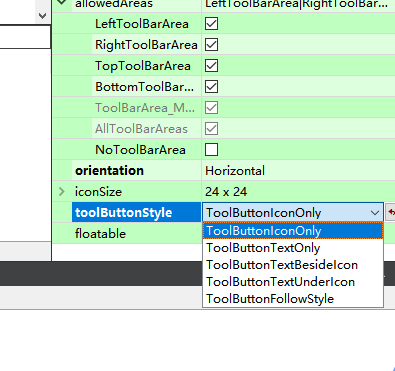
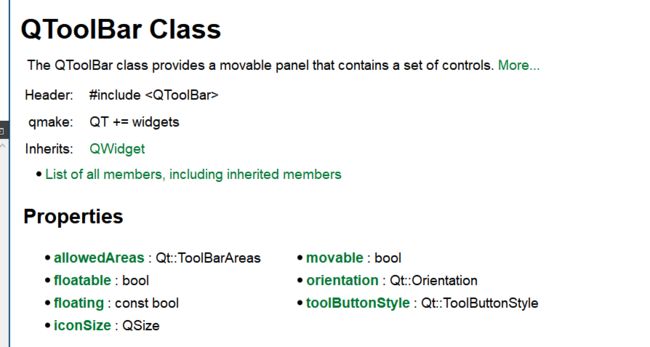
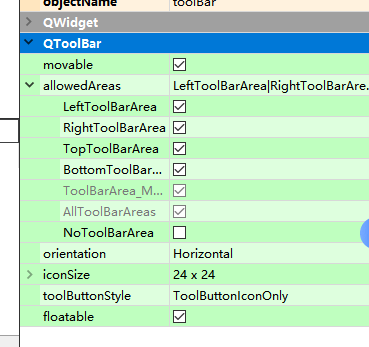
工具栏的属性
movable属性值为True(并设置了上下左右都可以停靠)

添加多个工具栏
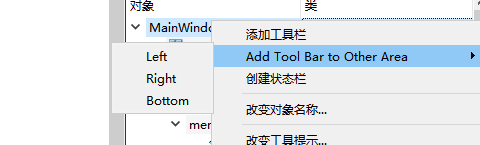
使用窗口添加
使用代码添加
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QDebug"
#include "QMessageBox"
#include "QLineEdit"
#include "QPushButton"
#include "QLineEdit"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QAction* a1;
QAction* a2;
QAction* a4;
//QPushButton* b1= new QPushButton(this);
// b1->setText("搜索按钮");
// QLineEdit* e1 = new QLineEdit();
a1 = ui->menu->addAction("打开老项目");
//给工具栏添加单行输入框
ui->toolBar->addWidget(new QPushButton("搜索按钮"));
ui->toolBar->addWidget(new QLineEdit);
a4 = ui->toolBar->addAction("工具4");
//菜单栏
connect(a1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下打开项目";
QMessageBox::information(this, "提示框",
"成功打开老项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->createprogect1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下创建项目";
QMessageBox::information(this, "提示框",
"成功创建项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->open_action,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下打开项目";
QMessageBox::information(this, "提示框",
"成功打开项目",
QMessageBox::Ok,
QMessageBox::Save);
});
//工具栏
connect(ui->action_4,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下工具4";
QMessageBox::information(this, "提示框",
"点击了一下工具4",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->action_1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下工具1";
QMessageBox::information(this, "提示框",
"点击了一下工具1",
QMessageBox::Ok,
QMessageBox::Save);
});
// connect(a2,&QAction::triggered,this,[=]{
// qDebug()<<"请输入搜索类容";
// QMessageBox::information(this, "提示框",
// "请输入搜索类容",
// QMessageBox::Ok,
// QMessageBox::Save);
// });
// connect(b1,&QAction::triggered,this,[=]{
// qDebug()<<"请输入搜索类容";
// QMessageBox::information(this, "提示框",
// "请输入搜索类容",
// QMessageBox::Ok,
// QMessageBox::Save);
// });
connect(a4,&QAction::triggered,this,[=]{
qDebug()<<"点击了工具4";
QMessageBox::information(this, "提示框",
"点击了工具4",
QMessageBox::Ok,
QMessageBox::Save);
});
//对于toolbar2的操作
QAction* a5;
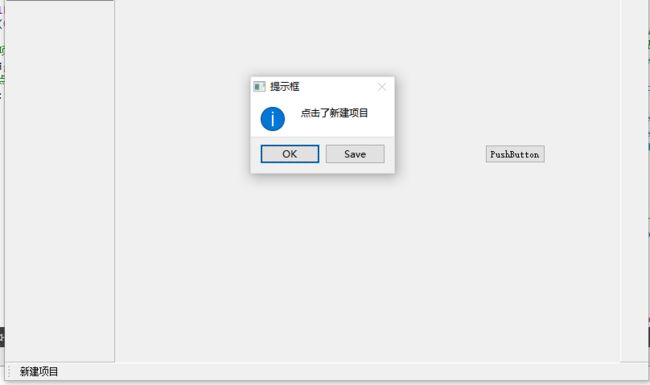
a5 = ui->toolBar_2->addAction("新建项目");
connect(a5,&QAction::triggered,this,[=]{
qDebug()<<"点击新建项目";
QMessageBox::information(this, "提示框",
"点击了新建项目",
QMessageBox::Ok,
QMessageBox::Save);
});
QPushButton *b5 = new QPushButton(this);
b5->setText("^_^");
//添加小控件
ui->toolBar_2->addWidget(b5);
connect(b5,&QPushButton::clicked,this,[=]{
qDebug()<<"点击了^_^";
QMessageBox::information(this, "提示框",
"点击了^_^",
QMessageBox::Ok,
QMessageBox::Save);
});
QLineEdit* l5 = new QLineEdit();
//添加小控件
ui->toolBar_2->addWidget(l5);
connect(l5,&QLineEdit::editingFinished,this,[=]{
qDebug()<<"完成输入";
QMessageBox::information(this, "提示框",
"完成了输入",
QMessageBox::Ok,
QMessageBox::Save);
});
//下方的工具栏
QToolBar* b6 = new QToolBar(this);
QMainWindow::addToolBar(Qt::BottomToolBarArea,b6);
QAction* a6;
a6 = b6->addAction("新建项目");
connect(a6,&QAction::triggered,this,[=]{
qDebug()<<"点击新建项目";
QMessageBox::information(this, "提示框",
"点击了新建项目",
QMessageBox::Ok,
QMessageBox::Save);
});
}
MainWindow::~MainWindow()
{
delete ui;
}
在下方的工具栏中,添加非QAction的组件(我使用的是QPushButton)
//下方的工具栏
QToolBar* b6 = new QToolBar(this);
QMainWindow::addToolBar(Qt::BottomToolBarArea,b6);
QAction* a6;
a6 = b6->addAction("新建项目");
connect(a6,&QAction::triggered,this,[=]{
qDebug()<<"点击新建项目";
QMessageBox::information(this, "提示框",
"点击了新建项目",
QMessageBox::Ok,
QMessageBox::Save);
});
QPushButton *pb6 = new QPushButton(this);
pb6->setText("退出");
//添加小控件
b6->addWidget(pb6);
connect(pb6,&QPushButton::clicked,this,[=]{
qDebug()<<"点击了退出";
QMessageBox::information(this, "提示框",
"点击了退出",
QMessageBox::Ok,
QMessageBox::Save);
});
状态栏
只能有一个, 位于窗口最下方
需要在状态栏中添加某些控件, 显示某些属性, 使用最多的就是添加标签 QLabel
常用API
// 类型: QStatusBar
void QStatusBar::addWidget(QWidget *widget, int stretch = 0);
[slot] void QStatusBar::clearMessage();
[slot] void QStatusBar::showMessage(const QString &message, int timeout = 0);
状态栏出现了:右边的三角形灰色点点
在状态栏中添加QLabel,并设置跳转路径
//状态栏
QLabel* l7 = new QLabel();
l7->setText(QStringLiteral("百度"));
ui->statusBar->addWidget(l7);
connect(l7,&QLabel::linkActivated,this,[=](QString url){
qDebug()<<"点击了状态栏label";
QMessageBox::information(this, "提示框",
"点击了状态栏label",
QMessageBox::Ok,
QMessageBox::Save);
QDesktopServices::openUrl(QUrl(url));
});
QLabel超链接
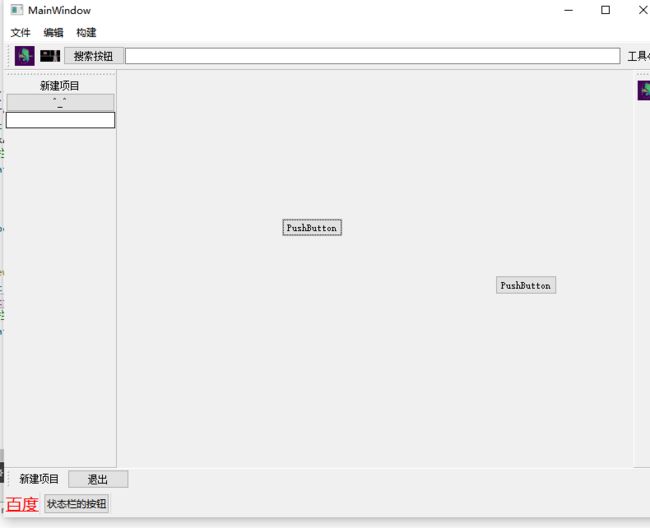
再添加一个pushbutton按钮
//状态栏
QLabel* l7 = new QLabel();
l7->setText(QStringLiteral("百度"));
ui->statusBar->addWidget(l7);
connect(l7,&QLabel::linkActivated,this,[=](QString url){
qDebug()<<"点击了状态栏label";
QMessageBox::information(this, "提示框",
"点击了状态栏label",
QMessageBox::Ok,
QMessageBox::Save);
QDesktopServices::openUrl(QUrl(url));
});
// 再添加按钮
QPushButton* button = new QPushButton("状态栏的按钮");
ui->statusBar->addWidget(button);
connect(button,&QPushButton::clicked,this,[=](){
qDebug()<<"点击了状态栏label";
QMessageBox::information(this, "提示框",
"点击了状态栏pushbutton",
QMessageBox::Ok,
QMessageBox::Save);
});
停靠窗口
可以有多个, 默认没有提供, 窗口的上下左右都可以停靠