- Charles 抓包工具详解
wespten
网络协议栈网络设备5G物联网网络工具开发网络协议
一、Charles简介Charles是一款很实用、界面很友好(至少跟fiddler比起来)、功能强大的抓包神器。因为它是基于Java开发的,所以跨平台,Mac、Linux、Windows下都是可以使用的,并且在Android和iOS设备上通用。它的原理是通过成为电脑或者移动设备的代理,截取请求和响应,达到抓包分析的目的。二、Charles安装官网下载地址:CharlesWebDebuggingPr
- 网络安全工程师自主学习计划表(具体到阶段目标)
大模型综述
web安全网络安全系统安全安全学习
前言接下来我将给大家分享一份网络安全工程师自学计划指南,全文将从学习路线、学习规划、学习方法三个方向来讲述零基础小白如何通过自学进阶网络安全工程师,全文篇幅有点长,同学们可以先点个收藏,以免日后错过了。目录前言学习路线学习规划初级1、网络安全理论知识(2天)2、渗透测试基础(1周)3、操作系统基础(1周)4、计算机网络基础(1周)5、数据库基础操作(2天)6、Web渗透(1周)中级、高级7、脚本编
- 2019-11-18
轻微强迫症_7280
fiddler添加查看响应时间原文来自:https://www.jianshu.com/p/c9efa41bdd25fiddler的statistics标签可以查看但是这样查看需要点开每个链接进行查看,不是很方便,为了能够方便的查看各链接的响应时间,可以通过一下几种方法实现1、在菜单栏上面找到Rules->CustomRules在classHandlers{里面添加以下代码functionBegi
- Fiddler 笔记
Queenie的学习笔记
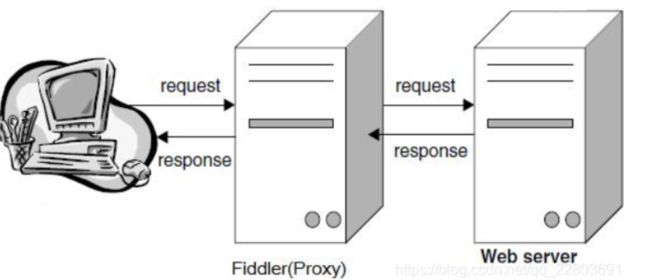
1.Fiddler的原理终端设备(如WEB、APP)发出请求,Fiddler作为中间代理,传给服务器;服务器返回数据,Fiddler拦截后,再传给终端设备核心:代理服务运行机制:本机上监听8888端口的HTTP代理(代理地址是127.0.0.1,端口号8888)2.第一次使用Fiddler,如何配置(1)抓取https请求时,先导入证书:①Fiddler设置:Tools>Options>HTTPS
- 【fiddler】“Timeline“模块:显示请求响应时间
叶阿猪
fiddlerHTTPfiddler前端测试工具https
在左侧会话窗口点击一个或多个(同时按下Ctrl键),Timeline便会显示指定内容从服务端传输到客户端的时间:
- 网络安全最新网络安全-SSRF漏洞原理、攻击与防御(1),2024年最新网络安全程序员架构之路该如何继续学习
2401_84265972
程序员网络安全学习面试
如何自学黑客&网络安全黑客零基础入门学习路线&规划初级黑客1、网络安全理论知识(2天)①了解行业相关背景,前景,确定发展方向。②学习网络安全相关法律法规。③网络安全运营的概念。④等保简介、等保规定、流程和规范。(非常重要)2、渗透测试基础(一周)①渗透测试的流程、分类、标准②信息收集技术:主动/被动信息搜集、Nmap工具、GoogleHacking③漏洞扫描、漏洞利用、原理,利用方法、工具(MSF
- Fiddler拦截并自定义请求结果及模拟发送接口请求
苏苏san
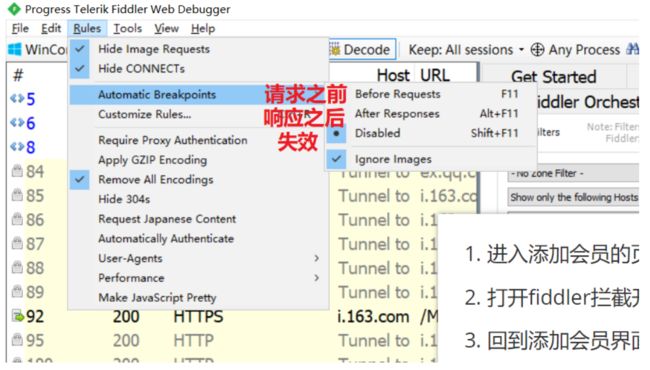
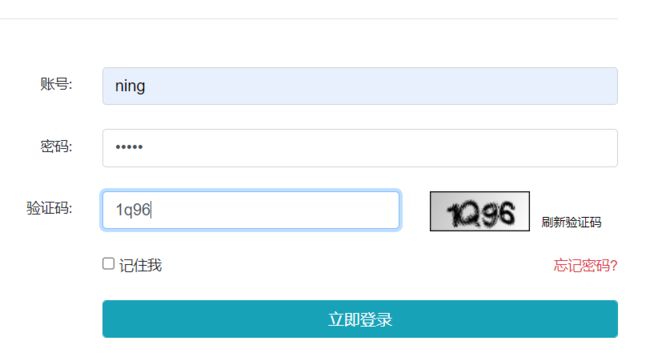
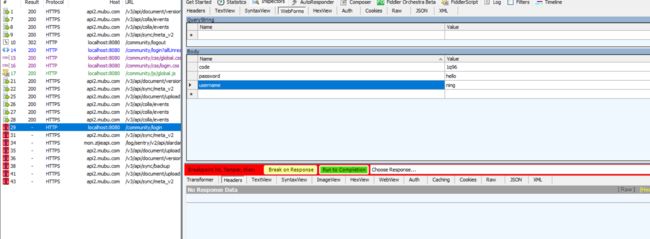
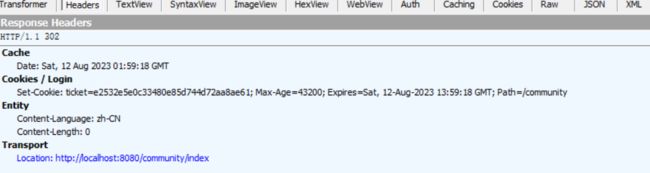
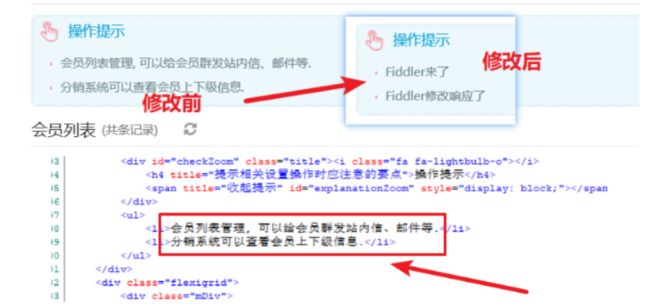
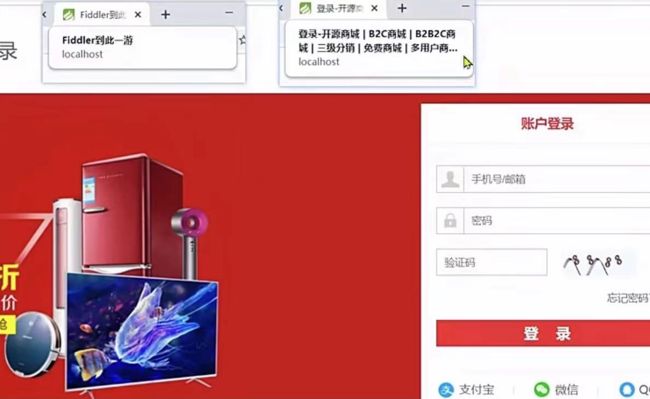
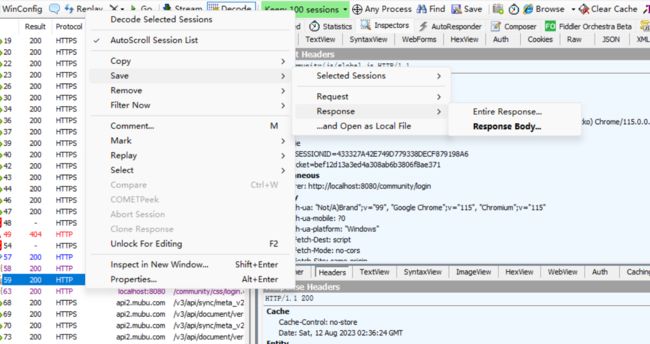
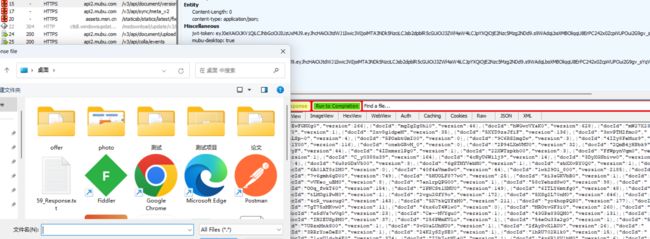
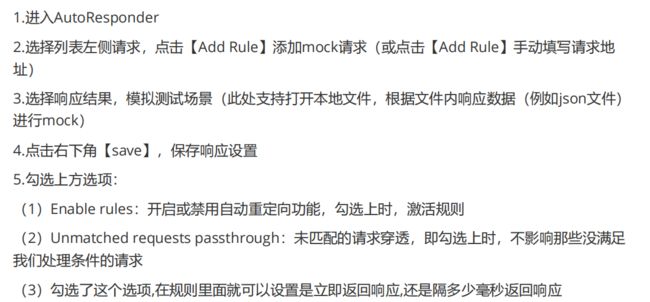
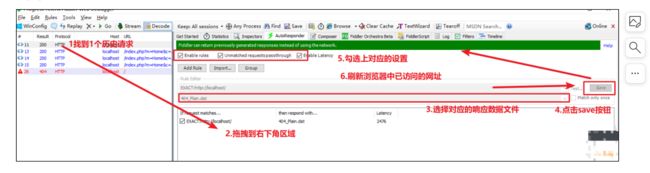
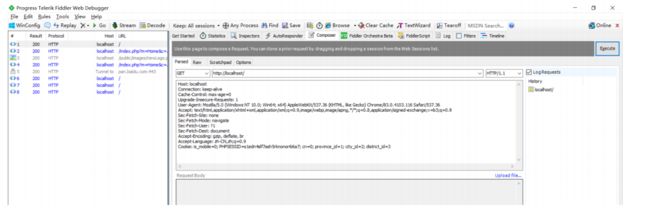
Fiddler模拟发送接口请求Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求。Parsed模式下你只需要提供简单的URLS地址即可(如下图,可以在RequestBody定制一些属性参数,也可以添加header如X-TOKEN)Fiddler拦截指定规则的请求AutoResponder允许拦截指定规则的请求,并返回本地资源或Fiddler资
- 【IOS】常用旧版软件ID整理分享
乔治贝利
苹果软件有些新版的没有旧版的好用,相信不止我一个人这样觉得,有的是因为系统没有更新,新版软件不支持;有的是新版软件对旧设备不友好,运行起来不够流畅;有的是新版加入广告,影响使用体验;更有的是新版的功能被阉割,让人无法忍受。于是乎就出现抓包教程,学会在电脑上使用iTunes和Fiddler配合,抓取旧版App是最好的方法,也可以使用苹果旧版APP下载软件(论坛里有,善用搜索)配合iTunes,教程已
- python+mitmproxy抓包
funcdefmain
爬虫测试工具自动化测试python开发语言
什么是mitmproxyMitmproxy就是用于MITM的Proxy,MITM即中间人攻击(Man-in-the-middleattack)。不同于fiddler,charles或wireshark等抓包工具,mitmproxy不仅可以抓取请求响应帮助开发者查看、分析,更可以通过自定义python脚本进行二次开发。安装pip安装pipinstallmitmproxy#验证mitmproxy--v
- pytest学习笔记--接口自动化测试基础之日志封装学习
鐵馬冰河
笔记学习python功能测试
目录logging实例配置日志级别参数可写str或者int类型Handler对象常用的handler实例对象给handler对象设置日志级别给handler对象设置日志输出格式logging配置error级别以上日志发送邮件logging实例配置日志级别参数可写str或者int类型logger.setLevel(level)方法配置过滤日志级别根据源码可以看到参数level可以使int类型或者st
- 软件测试笔记|功能测试基础|你们公司的测试环境是怎么划分的?有几种测试环境?
阳哥整理软件测试笔记
功能测试基础功能测试
在我们公司,测试环境通常有以下几种划分:一、开发环境开发环境主要由开发人员使用,用于在开发过程中进行代码调试和单元测试。测试人员有时也会在开发环境中进行一些初步的功能验证,以便及时与开发人员沟通问题。但开发环境通常不太稳定,不适合进行全面的系统测试。二、测试环境1.集成测试环境:•用于对各个模块进行集成测试,验证模块之间的接口和交互是否正常。•通常会尽可能模拟生产环境的配置,但数据量可能相对较小。
- 【渗透测试】利用hook技术破解前端JS加解密 - JS-Forward
Hello_Brian
渗透测试安全Hook技术前端JS加解密渗透测试web安全
前言在做渗透测试项目时,尤其是金融方面,经常会遇到前端JS加解密技术,看着一堆堆密密麻麻的密文,会给人一种无力感。Hook技术则会帮助我们无需获取加解密密钥的前提下,获取明文进行渗透测试环境准备JS-ForwardBurpsuiteFiddler网上公开的加解密逻辑漏洞的靶场源码某大佬搭建的公网测试环境(请礼貌使用):http://39.98.108.20:8085/Hook-JS技术详解正常访问
- app手机抓包工具
奇纳尼
抓包https网络协议http
fiddler和charles两个抓包的区别:基本也就是试用的平台有差异Fiddler和Charles的功能大同小异,基本上都是抓包、断点调试、请求替换、构造请求、代理功能;主要区别:Fiddler只能运行在Windows平台,而Charles是基于Java实现的,基本上可以运行在所有主流的桌面系统,还有一个区别就是Fiddler开源免费、Charles是收费的;fiddler的安装步骤:fidd
- jmeter测试工具-性能测试基础-jmeter安装与测试
程序员雷子
jmeter测试工具测试用例自动化功能测试python单元测试
一:JMeter简介:JMeter,一个100%的纯Java桌面应用,由Apache组织的开放源代码项目,它是功能和性能测试的工具。具有高可扩展性、支持Web(HTTP/HTTPS)、SOAP、FTP、JAVA等多种协议的特点。官方网站:https://jmeter.apache.org/二:JMeter安装与配置1、本机配置好Java环境变量2、官网下载压缩包,在任意目录下解压3、修改配置文件,
- charles介绍、安装、功能
你与凯尔皆天使
一、抓包概述1.抓包概念抓包是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全等。下面小编就介绍几种抓包软件。2.常见抓包工具Charles、fiddler、wireShark软件名称简介独立运行支持移动设备是否收费Fiddler免费的HTTP查看工具,系统代理,工作在应用层是是否CharlesHTTP代理、HTTP监控、HTTP反代理、查看HTTP通讯、查看工作信
- 60秒早报 2023-03-19 星期日
南门里美
【微语】多数事并不如你想的那样一帆风顺,但你却因此成为了可以乘风破浪的人。1、西南大学开设公务员专业:学制1年,学费1920元,课程计划里包括申论概论、行政能力测试基础、公文写作等;2、港媒:中国所持美债从去年12月的8671亿美元降至8594亿美元,连续第6个月下降,创2009年5月以来最低点;3、导游因游客未购物大骂游客,海口通报:导游顶格罚款5万元、吊销导游证,旅行社罚款30万元,并责令改正
- 使用Fiddler抓取iPad上的http请求
WishYouAFortune
如果想使用Fiddler抓取iPad上的http请求,需要配置一下,大致步骤如下:1.配置Fiddler,使其接受外部连接.选择菜单“Tools”-->“FiddlerOptions...”,勾选“Allowremotecomputerstoconnect”,点击“OK”按钮,关闭并重新打开Fiddler.2.在iPad的设置程序中选择现在所用的无线局域网,并手动配置“HTTP代理”,其中“服务器
- 微信小程序Code获取
m0_68138958
微信微信小程序
1.官方开发文档wx.login可以获取code2.微信PC端内存HOOK获取小程序Code3.抓PC包{微信小程序基本都是基于HTTPS的,在开发调试小程序时,普通的抓包软件是抓不到的,所以我们想要抓包首先需要配置证书SSL推荐软件fiddler或Charles1.fiddler配置抓取Https包1.下载最新版fiddler2.下载并安装Fiddler证书生成器3打开Fiddler,点击工具栏
- 软件测试基础理论(一)
allyxmiko
计算机软件的分类按层次划分系统软件如:操作系统支持软件如:DBMS(数据库管理软件)应用软件如:很多...按结构划分单机软件如:WinRAR分布式软件C/S如:QQ,LOLB/S如:淘宝,天猫网格计算如:Googlemap,GoogleEarth云计算如:阿里云按组织划分开源软件(开源不代表免费)闭源(商业)软件软件缺陷的由来Bug(在计算机中相当于Error)Defect(缺陷)缺陷的定义软件未
- Jmeter上传文件接口测试
咖 啡加剁椒
软件测试jmeter压力测试软件测试功能测试自动化测试程序人生职场和发展
Jmeter上传文件接口测试接口测试,想必大家都做过,但是上传文件的接口,可能就不知所措。其实呢,还是那么回事~一、接口的业务在接口文档缺失的前提下,那就从抓包玩起~Fiddler或者F12都可以。本次我们接口实现的功能是上传用户头像。F12抓包的截图如下:(接口相关的重点圈出)这里尤其注意下MIME类型,上传文件接口,如果MIME类型发送错误,接口无法调通。二、jmeter调试1、线程组单个接口
- 软件安全测试报告模板_软件质量保证与测试(课后习题与答案)--仅供复习参考...
weixin_39687359
软件安全测试报告模板
第1章软件测试基础一、填空题1.软件从“出生”到“消亡”的过程称为软件生命周期2.早期的线性开发模型称为瀑布开发模型。3.引入风险分析的开发模型为_螺旋开发模型。4.ISO/IEC9126:1991标准提出的质量模型包括.功能性、可靠性、可使用性、效率、可维护性、可移植性_6大特性。5.按照缺陷的严重程度可以将缺陷划分为_严重、一般、次要、建议6.验证软件单元是否符合软件需求与设计的测试称为_单元
- Fiddler使用教程(三):抓取websocket请求
tianshuiyimo
软件测试常用工具fiddler
在Fiddler菜单Rules>CustomizeRules中添加Handlers类的OnWebSocketMessage方法在classHandler中添加代码staticfunctionOnWebSocketMessage(oMsg:WebSocketMessage){//LogMessagetotheLOGtabFiddlerApplication.Log.LogString(oMsg.To
- Fiddler使用教程(二):配置代理抓取exe包
tianshuiyimo
软件测试常用工具fiddler软件测试
fiddler打开后会自动设置浏览器的代理,因此我们可以直接抓取浏览上的请求。但如果要抓取一个exe上的请求,就需要我们手动配合代理。1、下载安装proxifer配置代理服务器输入本机ip和8888端口号,选择https协议2、添加代理规则设置完成后,添加代理规则,排除fiddler,也就是让fiddler进行网络直连。不然fiddler也是用他自己的代理的话,就乱了,会导致无法联网。具体操作为配
- Fiddler抓包工具配置+Jmeter基本使用
咖啡 加剁椒
软件测试fiddlerjmeter前端软件测试自动化测试功能测试程序人生
一、Fiddler抓包工具的配置和使用在编写网关自动化脚本之前,得先学会如何抓包,这里以Fiddler为例。会抓包的同学可以跳过这一步,当然看看也是没坏处的……局域网络配置将要进行抓包的手机与电脑连入同一局域网,电脑才能够抓到手机APP的请求,这里介绍一种我们在使用的网络配置方法。首先使用电脑A布置一个我们抓包需要的局域网。下载猎豹WiFi(网上有很多这种工具360免费WiFi、百度WiFi等,随
- Jmeter性能测试:Fiddler 抓包移动端
cronaldo91
Jmeter性能测试jmeter运维云计算
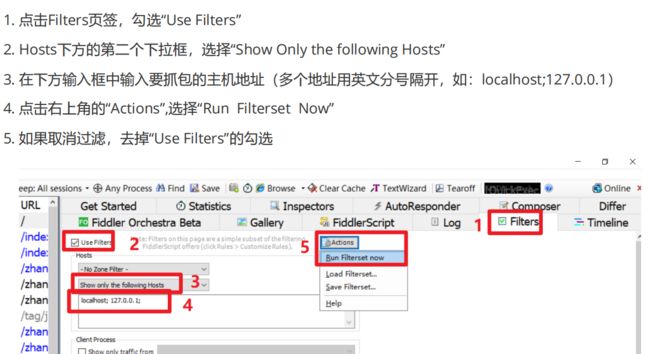
目录一、实验1.环境2.Fiddler抓包移动端3.jmeter移动端app应用性能测(GET)3.jmeter移动端app应用性能测(POST)二、问题1.Fiddler如何使用过滤器一、实验1.环境(1)主机表1-1主机系统软件备注Windows11Fiddler4.6、Jmeter5.6.3Android132.Fiddler抓包移动端(1)电脑设置(连接相同WIFI)fiddler工具进行
- Jmeter脚本录制方法(二)手工编写脚本(jmeter与fiddler结合使用)
weixin_34032621
php运维java
jmeter脚本录制方法可以分三种,前几天写的一篇文章中,已介绍了前两种,今天来说下第三种,手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷。首先来看下三种方式的比较吧,不然看不出什么。三种方式的优劣:badboy:1、有时候录制不了,兼容性较差2、post请求的时候,如果链接中有参数、body里面也有参数,都会放在body里面jmeter代理录制:1、请求抓
- Jmeter脚本录制方法--手工编写脚本(jmeter与fiddler结合使用)
weixin_30764771
php运维java
手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷。首先来看下三种方式的比较吧,不然看不出什么。三种方式的优劣:badboy:1、有时候录制不了,兼容性较差2、post请求的时候,如果链接中有参数、body里面也有参数,都会放在body里面jmeter代理录制:1、请求抓取过多2、配置代理等操作比较繁琐手工编写:要一个个请求手工去写手工编写脚本一般通过fiddl
- 使用jmeter手工录制脚本
RunMode-likf
jmeterfiddlerwindows自动化
一般通过fiddler抓包或者开发提供的接口设计文档的形式,在Jmeter的GUI界面操作进行脚本生成,还可以使用编写java代码打包成jar包进行生成等方式。在Jmeter手工制作脚本之前,先要获取HTTP请求的相关信息,如请求地址、请求参数、请求类型等,一般情况下,有两种方法获取这些相关信息:1、根据开发提供的接口设计规范文档;2、使用第三方抓包工具如Fiddler、Charles等抓包,然后
- pip CERTIFICATE_VERIFY_FAILED 报错问题
wizdzz
pipinstall报错,"CouldnotfetchURLhttps",[SSL:CERTIFICATE_VERIFY_FAILED],看起来似乎是证书校验失败;查了下,很多都说在pip后面加参数-trustxxx啥的,但这是在逃避问题;搜索资料得知引发该问题的原因,主要是证书有问题,所以检查当前环境,是否存在代理,或者第三方证书之类的东西;例如fiddler,关掉这些软件问题即解决;如果不想关
- 测牛学堂:软件测试面试考点之测试理论(测试流程,测试分类)
测牛学堂教育
测试基础为什么要有测试呢?现在软件已经和人的生活息息相关了,所以保证软件的稳定很重要。但是所有开发出来的软件都是有缺陷的。包括代码错误,逻辑错误,设计不合理等。测试的目的测试的目的主要有四个点1找到软件缺陷2增强客户对软件的信心,经过一道测试的软件,肯定更有报障3为产品上线提供数据支持,比如是否决定要发布,不要认为有缺陷就一定不会发布,如果是一些体验上的不重要的缺陷,是可以发布上线的。4积累经验,
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分