pnpm常用命令
pnpm常用命令
下载pnpm,但是出现了
npm WARN notsup Unsupported engine for [email protected]: wanted: {"node":">=16.14"} (current: {"node":"14.15.0","npm":"6.14.8"}) npm WARN notsup Not compatible with your version of node/npm: [email protected]
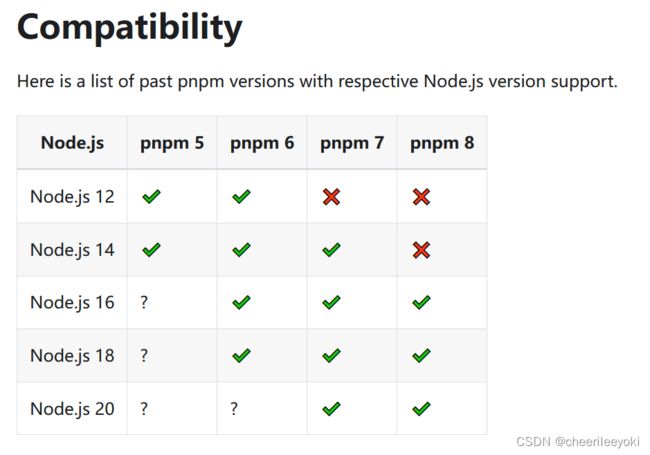
意思就是我现在的node版本不是和下载的pnpm的版本所以对应 ,可以去官网查看版本对应。
官网网址
 安装指定版本的pnpm(把version替换成你需要的版本即可):
安装指定版本的pnpm(把version替换成你需要的版本即可):
npm install -g pnpm@version
一些常用命令:
1.设置镜像源:
pnpm config set registry https://registry.npm.taobao.org/
# 检查
pnpm config get registry
#切换源:
pnpm config set registry <淘宝源或其他源地址>
#配置全局安装路径:
pnpm config set store-dir “全局地址”
例:pnpm config set store-dir D:\node\pnpm\global
#配置全局缓存路径 :
npm config set cache-dir “缓存地址”
例:pnpm config set cache-dir D:\node\pnpm\cache
2.常用命令
# 查看ts-node的所有版本
pnpm view ts-node versions
# 等价与npm i nodemon -g
pnpm add nodemon -g
# npm i
pnpm i
# 查看依赖(全局)
pnpm list [-g]
# 较好用的地方是: npm run dev/test/build
pnpm dev
# 当然习惯npm的也可以用 pnpm run dev
查看pnpm版本:pnpm -v
查看源:pnpm config get registry
切换源:pnpm config set registry <淘宝源或其他源地址>
删除npm或yarn生成的node_modules:rm -rf node_modules
安装依赖:pnpm install
启动项目(按实际 package.json 配置文件为准):pnpm dev
3.查看依赖
#查看本地安装的依赖:
pnpm list**,**别名 pnpm ls
#查看全局安装的依赖:
pnpm list --global**,**别名 pnpm ls --g
#检查过期的依赖:
pnpm outdated
4.运行脚本(按实际 package.json 配置文件为准)
#运行自定义脚本:
pnpm run xxx**,**别名 pnpm xxx
#运行test测试脚本:
pnpm test
#启动套件创建项目:
pnpm create
#运行start启动命令:
pnpm start
5.发布依赖包
发布依赖包:pnpm publish
6.管理node环境
可实现 nvm、n 等 node 版本管理工具,安装并切换 node.js 版本的功能。
#本地安装并使用:
pnpm env use
#全局安装并使用:
pnpm env use --global