Vue+SpringBoot后台管理系统:Vue3+TypeScript项目搭建(一)
写在开始:一个搬砖程序员的随缘记录
文章目录
- 一、Node安装
- 二、Vue CLI安装
- 三、相关的版本
- 四、创建Vue3+TypeScript项目
- 五、Vue项目初始化
- 六、项目启动
一、Node安装
查看Note版本
node -v
查看npm版本
npm -v
然后将npm升级至最新版本
npm -g install npm
将npm下载源换至http://registry.npm.taobao.org
npm config set registry http://registry.npm.taobao.org
可以在后续的npm下载提高下载速度
二、Vue CLI安装
安装vue cli
npm install -g vue-cli
三、相关的版本
node版本v18.16.1
vue-cli版本v5.0.8
四、创建Vue3+TypeScript项目
创建项目命令
vue create vue_typescript_elementplus_demo
vue_typescript_elementplus_demo是项目名,可以自定义
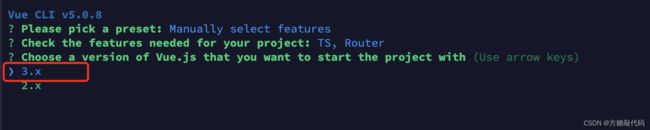
选择Manually select features,进行自定义

然后选择TypeScript和Router,空格选择和不选,选好了回车确定进入下一步

这里选择3.x

下一步按图上进行选择

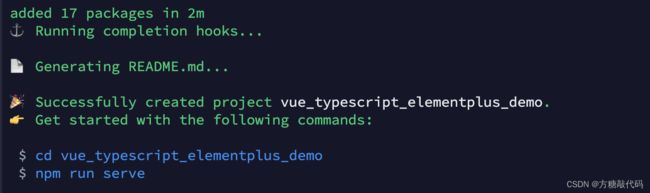
然后就等待项目创建结束,出现如下显示就创建成功了

现在启动项目
进入项目目录
cd vue_typescript_elementplus_demo
启动项目
npm run serve

浏览器访问:http://localhost:8080/

Vue+TypeScript项目就创建好了
五、Vue项目初始化
前端专业IDEA是vscode,可以自行下载配置,我是因为是工作主要以Java为主,所以我用的IntelliJ IDEA进行开发的
用项目结构

我们现在从零开始开发,去掉一些创建项目自带的一些演示的页面的资源
去掉assets下的所有文件
去掉components下的所有文件
去掉views下的所有文件
如果删除文件的时候提示:

这是是文件权限不够,进入项目文件的上面一个层级,执行下面的命令
sudo chmod -R 777 ./vue_typescript_elementplus_demo/
然后再进行删除
修改App.vue文件
<template>
<div id="app">
<router-view />
</div>
</template>
<style>
html,
body,
#app {
width: 100%;
height: 100%;
}
</style>
在src/views下创建Login.vue
<template>
<div>这是登录页面</div>
</template>
<script>
export default {
name: 'Login'
}
</script>
<style scoped></style>
修改src/router下的index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'Login',
component: () => import('../views/Login.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
六、项目启动
然后重启下项目,看下效果

这里一个简单的vue项目就搭建完成了。
后续章节会介绍使用element-plus美化页面和axios进行接口的请求
Over